webpack-bundle-analyzer 是 webpack 的插件,需要配合 webpack 和 webpack-cli 一起使用。这个插件可以读取输出文件夹(通常是 dist)中的 stats.json 文件,把该文件可视化展现,生成代码分析报告,可以直观地分析打包出的文件有哪些,及它们的大小、占比情况、各文件 Gzipped 后的大小、模块包含关系、依赖项等,对应做出优化,从而帮助提升代码质量和网站性能。
安装在开发环境中
npm install -D webpack-bundle-analyzer
- npm 地址: webpack-bundle-analyzer - npm
- 可以在 npm 地址中查看 BundleAnalyzerPlugin 各项参数配置
找到 package.json 在 build 后面加 --report
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --report"
},
运行 npm run build
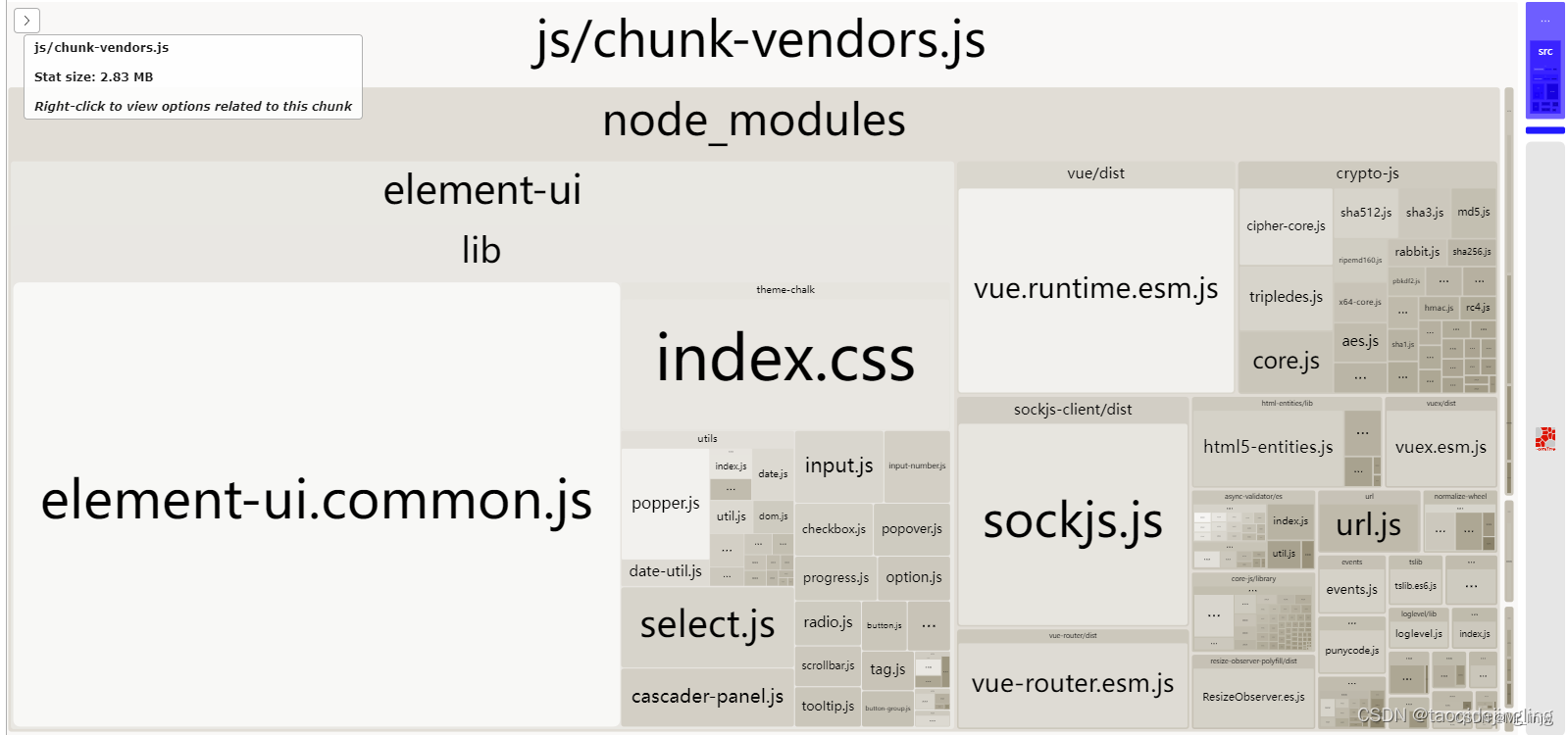
- 在 dist 打包文件里会生成一个 report.html 文件
- 使用浏览器打开可以分析各个页面打包后的大小
- 可以根据项目实际情况,对打包过程进行进一步的分析和优化
- 打包后的 js 文件在 dist/js 文件中

BundleAnalyzerPlugin 参数修改
- 根目录新建 vue.config.js 文件,如无需参数修改可以省略以下步骤
- 配置如下
var BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
configureWebpack: {
plugins: [
new BundleAnalyzerPlugin({
openAnalyzer: false, // 在默认浏览器中是否自动打开报告,默认 true
})
]
}
}
new BundleAnalyzerPlugin 参数配置说明
plugins: [
new BundleAnalyzerPlugin({
analyzerMode:'server', // 可以是 server、static、json、disabled。在server模式下,分析器将启动HTTP服务器来显示软件包报告。在“静态”模式下,会生成带有报告的单个HTML文件。在disabled模式下,你可以使用这个插件来将generateStatsFile设置为true来生成Webpack Stats JSON文件。
analyzerHost: '127.0.0.1', // 将在“服务器”模式下使用的端口启动HTTP服务器
analyzerPort: 8888, // 端口号
reportFilename: 'report.html', // 路径捆绑,将在static模式下生成的报告文件。相对于捆绑输出目录
defaultSizes: 'parsed', // 默认显示在报告中的模块大小匹配方式。应该是stat,parsed或者gzip中的一个
openAnalyzer: false, // 在默认浏览器中是否自动打开报告,默认 true
generateStatsFile: false, // 如果为true,则Webpack Stats JSON文件将在bundle输出目录中生成
statsFilename: 'stats.json', // 相对于捆绑输出目录
statsOptions: null, //stats.toJson()方法的选项。例如,您可以使用source:false选项排除统计文件中模块的来源。在这里查看更多选项:https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
logLevel: 'info', // 日志级别,可以是info, warn, error, silent
excludeAssets:null, // 用于排除分析一些文件
})
]