Pyside6 安装和简单界面开发
- Pyside6介绍
- Pysied6开发环境搭建
- Python安装
- Pysied6安装
- Pyside6界面开发
- 简单界面设计
- 界面设计
- 界面编译
- 编写界面初始化代码
- 软件打包
Pyside6介绍
对于Python的GUI开发来说,Python自带的可视化编程模块的功能较弱,PySide是跨平台应用程序框架Qt的Python绑定,Qt是跨平台C++图形可视化界面应用开发框架,自推出以来深受业界盛赞。PySide由Qt公司自己维护,允许用户在Python环境下利用Qt开发大型复杂GUI。用Python简洁的语法调用PySide6的各种可视化控件的类,可以快速搭建用户的图形界面,PySide6开发的GUI程序可以运行在所有主要操作系统上。
Pysied6开发环境搭建
Python安装
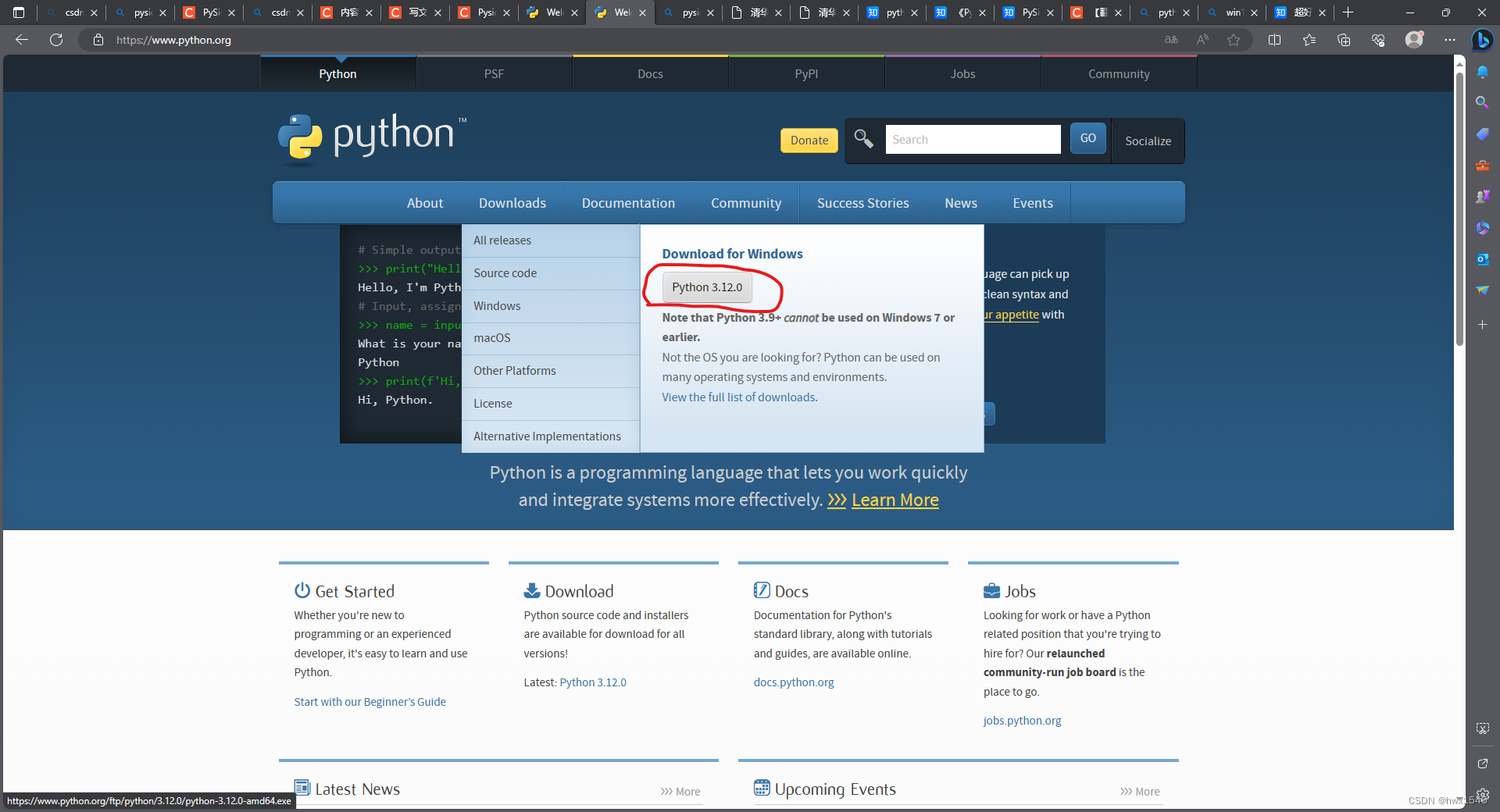
Pyside6是利用Python语言进行开发的GUI,所以在使用Pyside6前要先安装Python环境。可以到Python的官网https://www.python.org下进行下载并安装。目前最新的Python版本为3.12.0。

安装好Python开发环境后,我们打开Windows的命令行工具,输入"python",如果可以进入Python命令行,则代表Python安装成功。

Pysied6安装
Python下的软件安装非常简单,都是输入pip install xxx就可以安装所需的软件。打开命令行工具,输入以下命令:
pip install Pyside6 -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
即可安装Pyside6。
Pyside6安装好之后,可以通过以下命令查看Pyside6的版本号

Pyside6界面开发
Pyside6的界面设计有两种设计方式,一种是手动设计,一种是利用Pyside6的designer模式进行设计,为了提高开发效率,通常都是使用designer模式进行开发。
打开命令行工具,输入pyside6-designer即可打开designer界面。
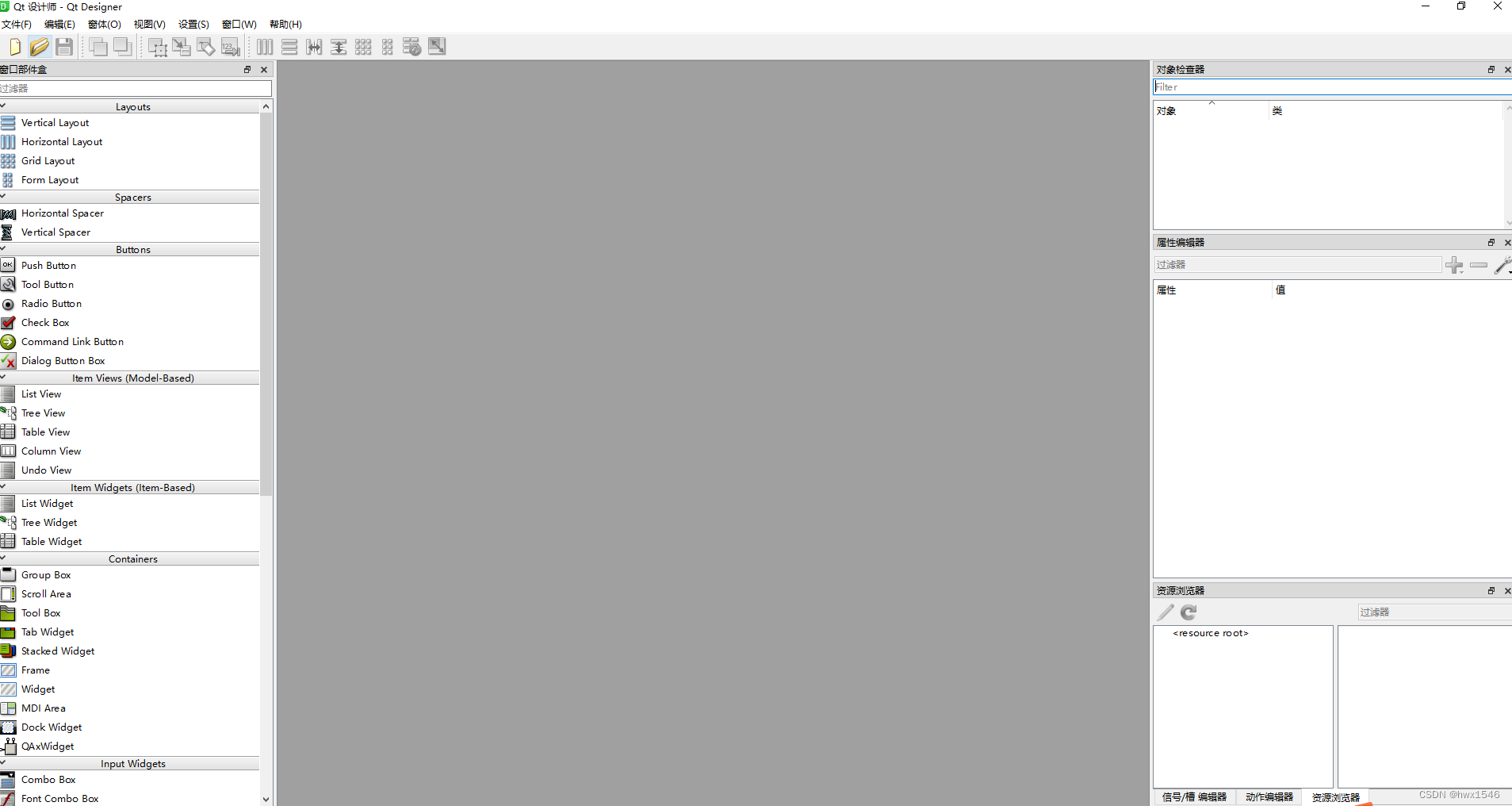
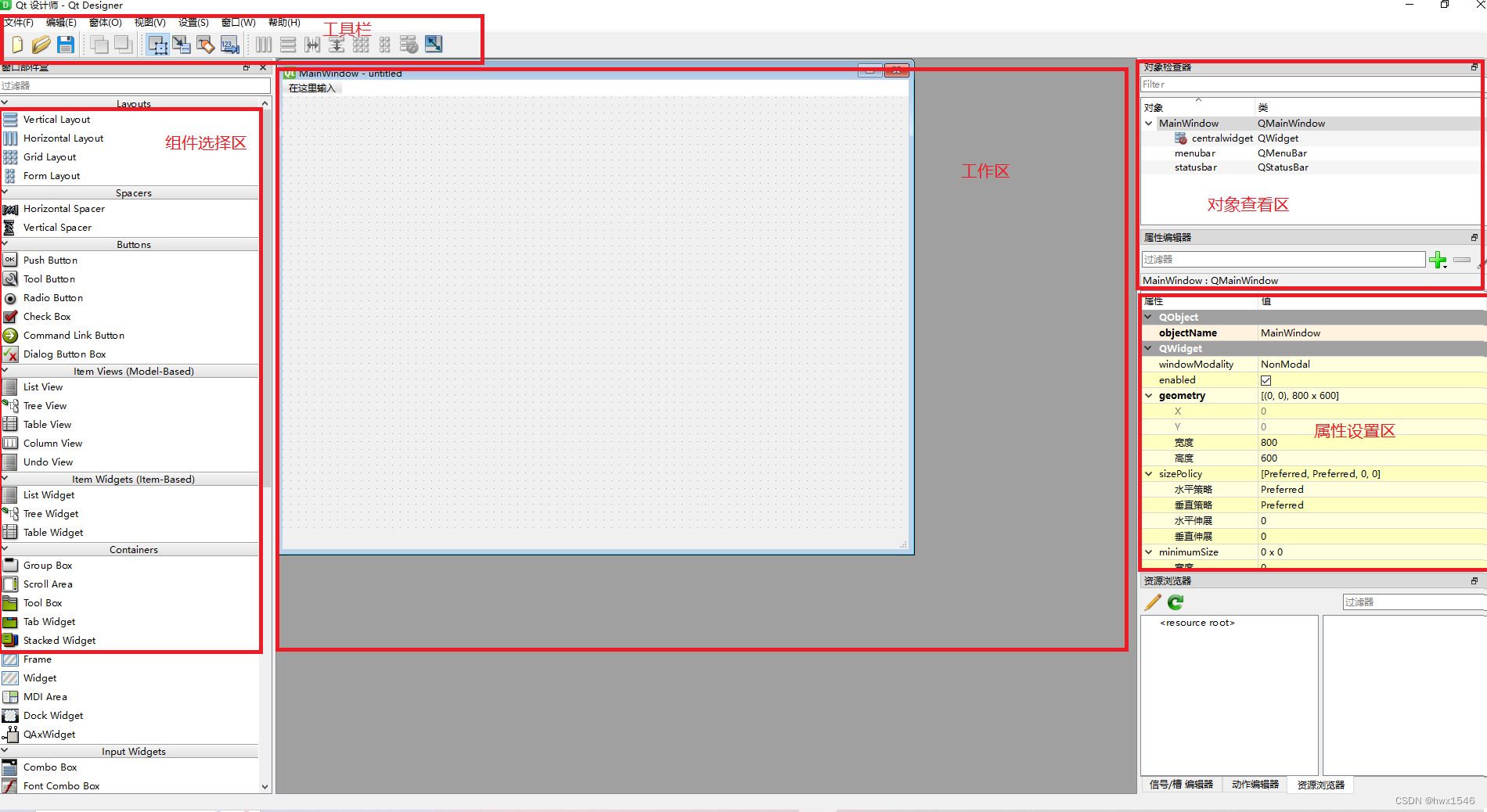
designer设计界面如下

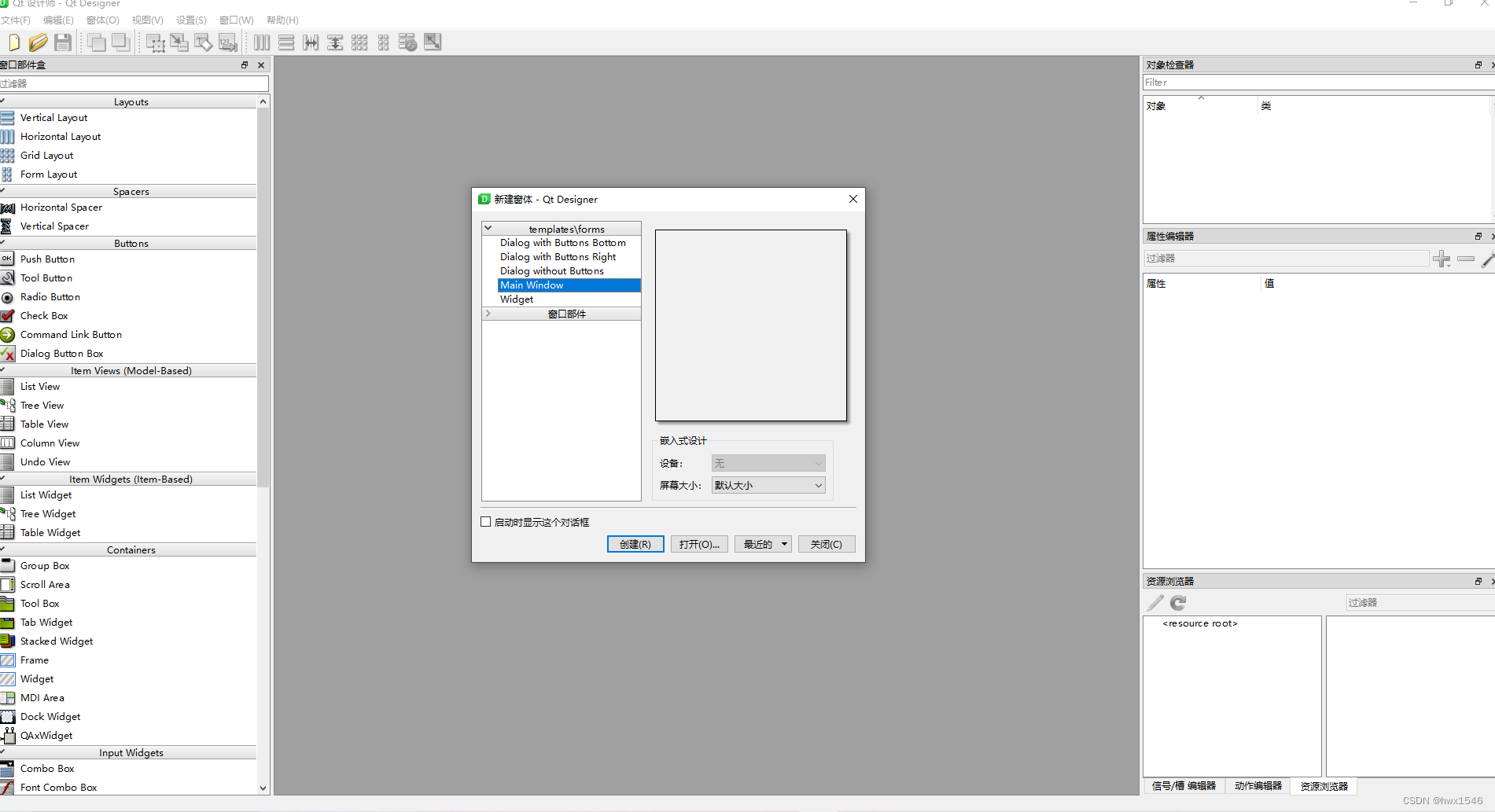
我们可以选择文件->新建->选择"Main Window",创建我们的主窗口

设计界面可以分为以下几个区域

- 工具栏:包含设计界面的一些基本操作,比如创建界面、保存界面等。
- 组件选择区:包含Pyside6提供的GUI的组件。
- 工作区:界面的设计区域,可以放置控件、调整窗口等
- 对象查看区:查看界面里面包含有多少控件,查看控件之间的关系
- 属性设置区:可以设置控件的属性,比如控件的名字,布局位置,大小等。
简单界面设计
界面设计
下面就利用designer模式来设计一个简单的界面。
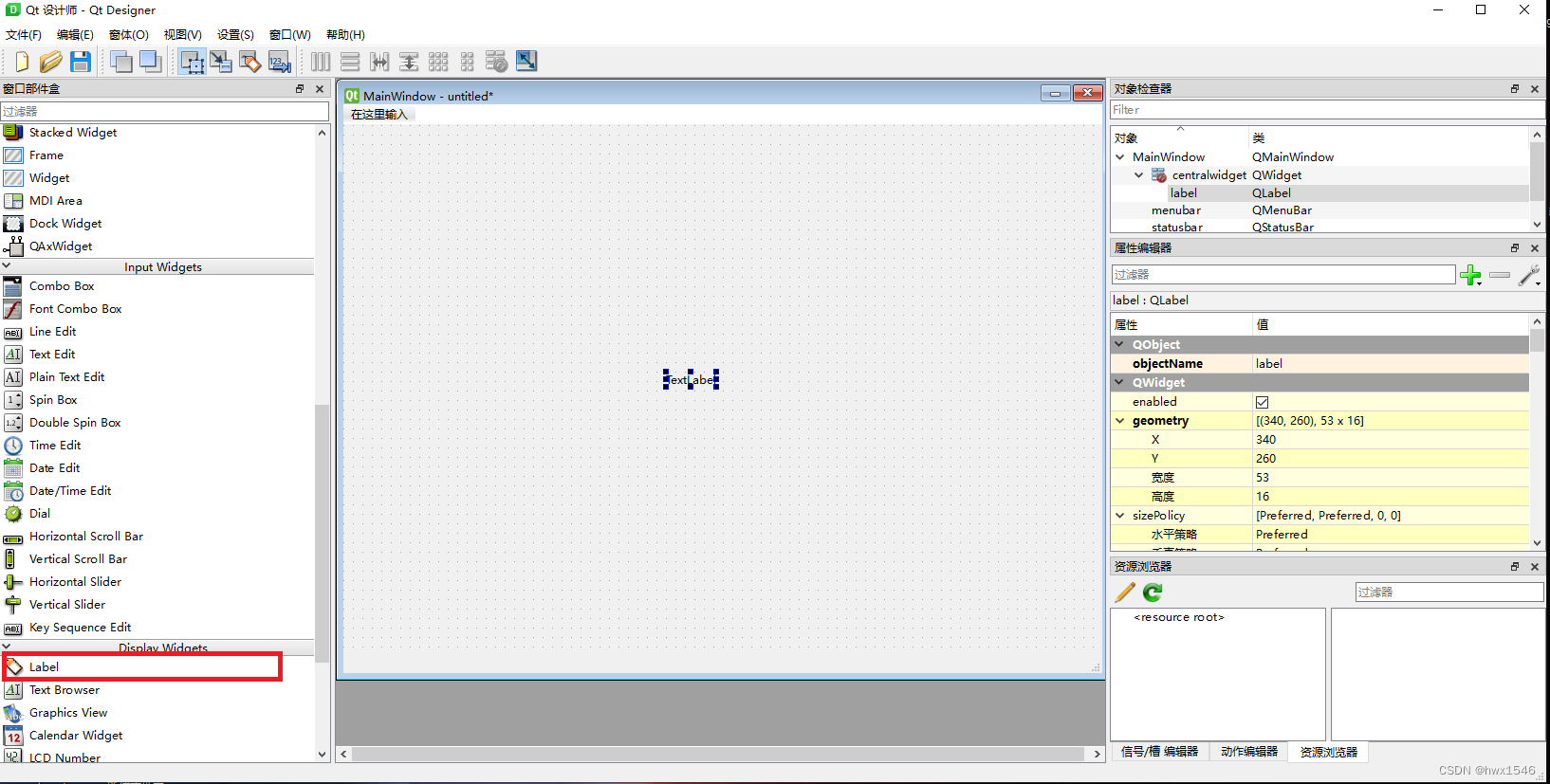
首先我们拖拽一个Label控件到主界面

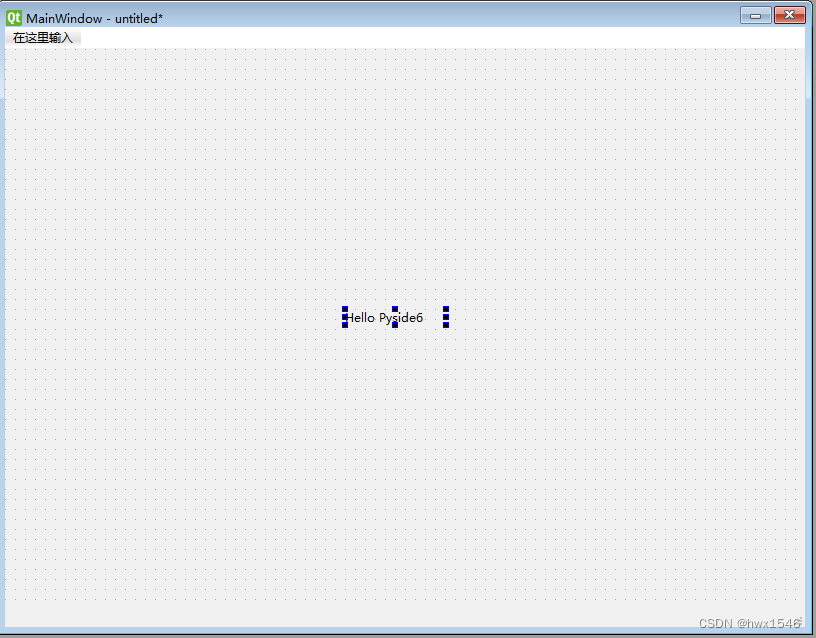
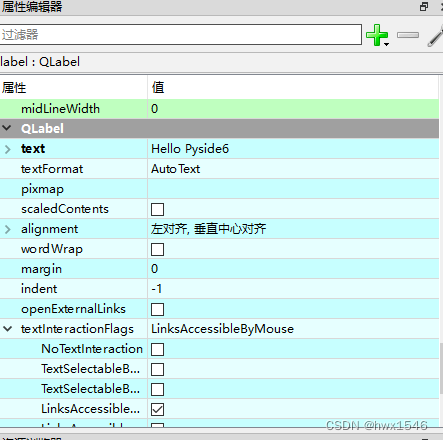
然后双击窗口中Label控件,将Label控件的文本修改为"Hello Pyside6"。也可以通过控件的属性栏进行修改。


界面编译
界面设计好之后,将界面保存为hello.ui,名字可以自己选择。如果此时打开hello.ui文件进行查看,会发现designer软件保存的是XML的代码,显然这种代码是不能被Python识别,所以我们还需要对保存的ui文件进行编译。
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>340</x>
<y>260</y>
<width>101</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>Hello Pyside6</string>
</property>
</widget>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>22</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
在命令行输入pyside6-uic hello.ui -o hello.py,这句话的意思是将hello.ui文件编译成hello.py文件。此时再打开hello.py文件进行查看,就会发现ui文件已经转化成能被Python识别的文件。
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'hello.ui'
##
## Created by: Qt User Interface Compiler version 6.4.1
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWidgets import (QApplication, QLabel, QMainWindow, QMenuBar,
QSizePolicy, QStatusBar, QWidget)
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
if not MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QWidget(MainWindow)
self.centralwidget.setObjectName(u"centralwidget")
self.label = QLabel(self.centralwidget)
self.label.setObjectName(u"label")
self.label.setGeometry(QRect(340, 260, 101, 16))
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QMenuBar(MainWindow)
self.menubar.setObjectName(u"menubar")
self.menubar.setGeometry(QRect(0, 0, 800, 22))
MainWindow.setMenuBar(self.menubar)
self.statusbar = QStatusBar(MainWindow)
self.statusbar.setObjectName(u"statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", u"MainWindow", None))
self.label.setText(QCoreApplication.translate("MainWindow", u"Hello Pyside6", None))
# retranslateUi
可以看到如果我们不使用designer软件进行界面的设计,我们就需要自己编写界面代码,这样就降低了开发效率,使用designer不仅可以加快开发效率,而且设计出来的界面也更美观。
编写界面初始化代码
有了上面的界面设计代码还不够,我们还需要编写界面的初始化代码,把界面进行实例化并显示。
# Import Qt libraries
from PySide6.QtWidgets import *
from PySide6.QtCore import QFile
# Import UI developed in Qt Creator
from hello import Ui_MainWindow # 导入界面
# Import PseudoSensor
# Import system tools and datetime
import sys
import statistics
import time
from datetime import datetime
# Create and start the Qt application
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
# 设置界面为用户设计的界面
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
def closeAndExit(self):
sys.exit()
if __name__ == "__main__":
app = QApplication(sys.argv) # 初始化QApplication
# 初始化界面并显示界面
window = MainWindow()
window.show()
sys.exit(app.exec())
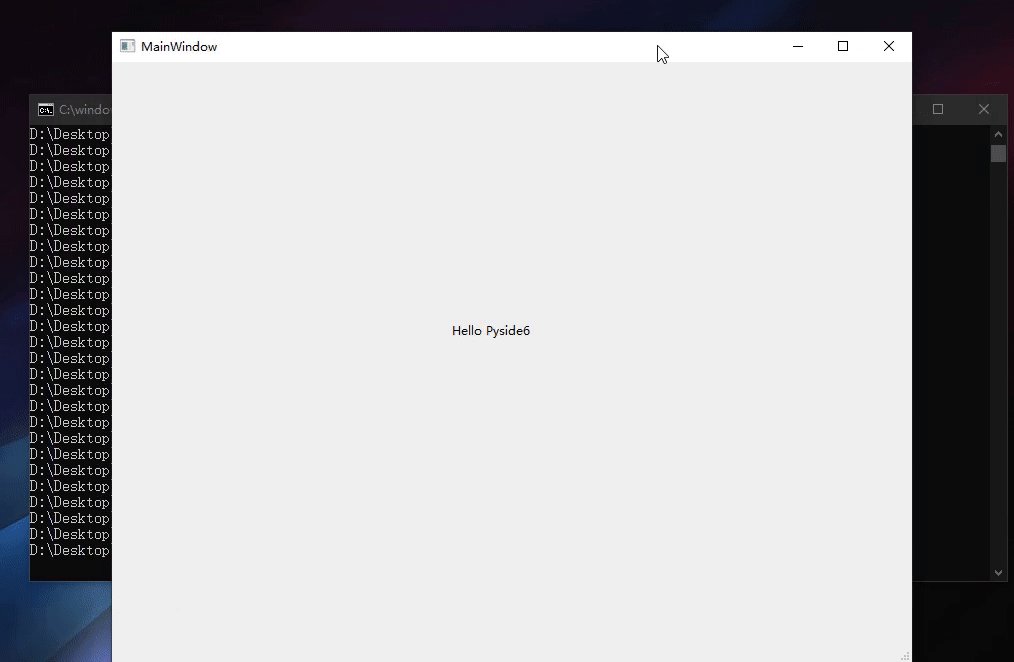
将上面的程序保存为mainui.py文件,文件名可以自己选择,并把文件放到与hello.py相同的目录下,运行mainui.py文件,就可以将设计的界面显示出来。

软件打包
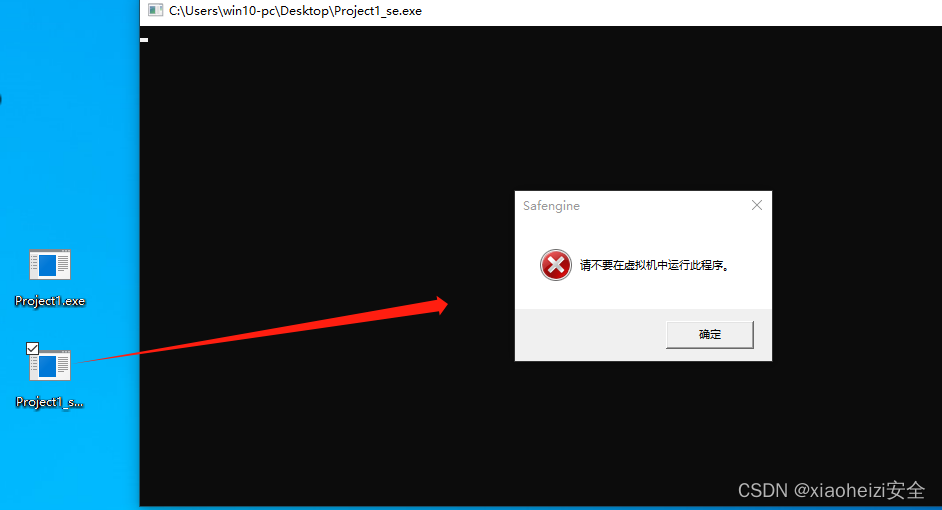
界面调试完成后,我们需要对软件进行打包,将软件打包成exe文件。
我们需要在命令行输入pip install pyinstaller进行打包软件的安装。安装完成后输入pyinstaller.exe -F -w .\mainui.py -i .\pack.ico -n hello.exe
pyinstaller.exe的参数如下
- -F, --onefile 打包一个单个文件,如果你的代码都写在了一个py文件的话,可以使用这个命令,如果是多个py文件,就别用;
- -D, --onedir 打包多个文件,在dist中生成很多依赖文件,适合以框架的形式编写工具代码,代码易于维护;
- -a, --ascii 不包含unicode编码的支持(包括默认值:如果可用)
- -c, --console 使用控制台子系统执行(默认),只对windows有效
- -w, --windowed, --noconsole 使用windows子系统执行,当程序启动的时候不会打开命令行(只对windows有效)
- -i , --icon=<File.ico>将file.ico添加为打包的exe文件的图表,只对windows系统有效
- –icon=<File.exe,n>将file.exe的第n个图标添加为可执行文件的资源,只对windows系统有效
- -n Name,–name=Name 可选的项目,生成的.spec文件的名字和exe名字
- -p 设置导入路径(和使用PYTHONPATH效果相似),可以使用路径分隔符(windows使用分好,linux使用冒号),制定多个目录的时候可以指定多个-p参数来设置,让pyinstaller自己去找程序的资源
- –key KEY 用于加密Python字节码的密钥
- –add-data 可以将一些非二进制文件添加到exe文件中进行打包,参数为格式为static;static
- –distpath 指定打包后的程序存放目录,exe文件默认存放在当前目录下的dist目录中
- –workpath 为输出的所有临时文件指定存放目录,默认为当前目录下的build目录

至此一个简单的Pyside6界面就设计完成了。