上一篇我们讲解了用户身份识别的问题,本篇我们讲解一下注册功能以及审核功能。
1 表单容器
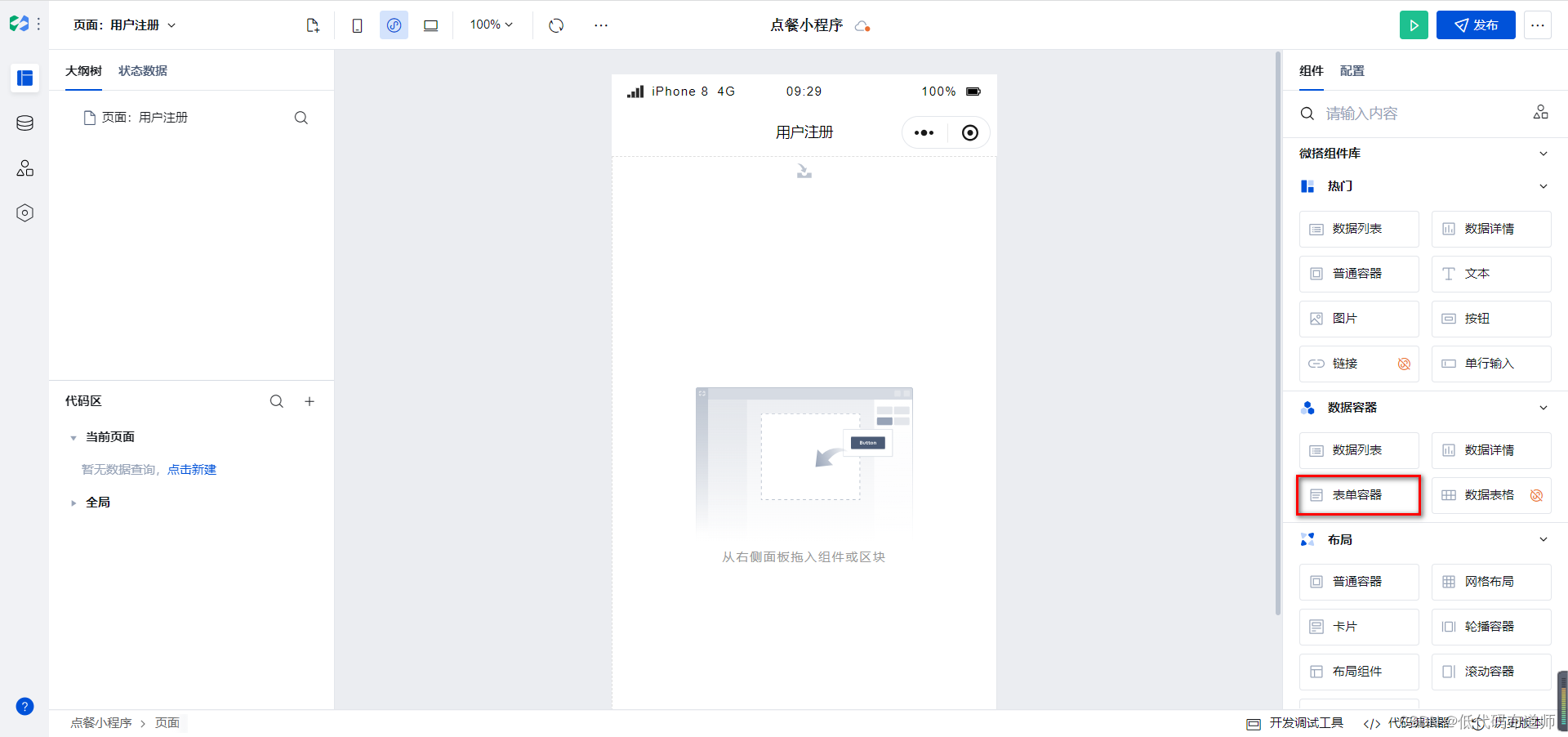
注册功能是使用表单容器完成,表单容器会根据数据源的字段来自动的生成页面,从右侧的组件区拖入表单容器


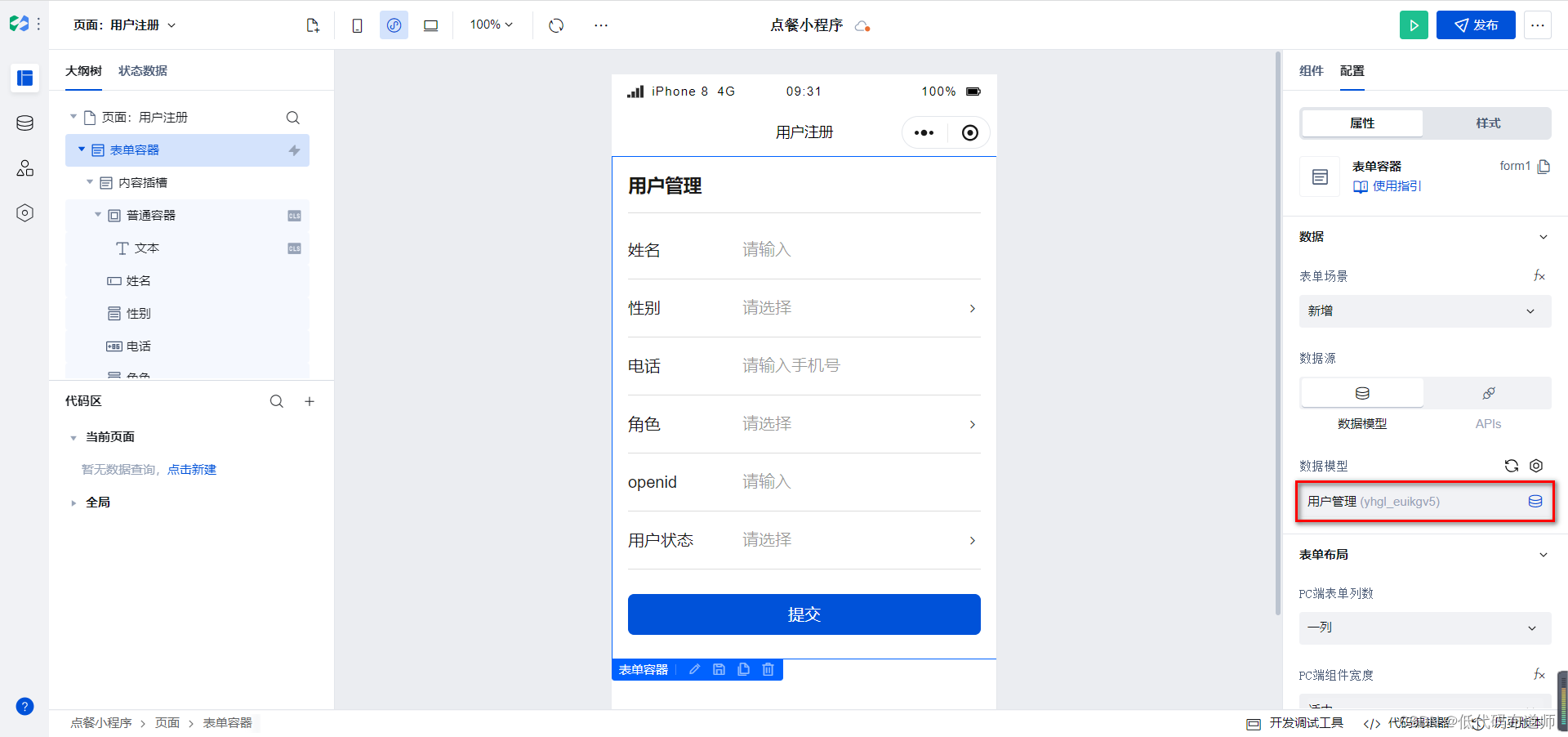
表单容器需要选择我们创建的用户管理的数据源
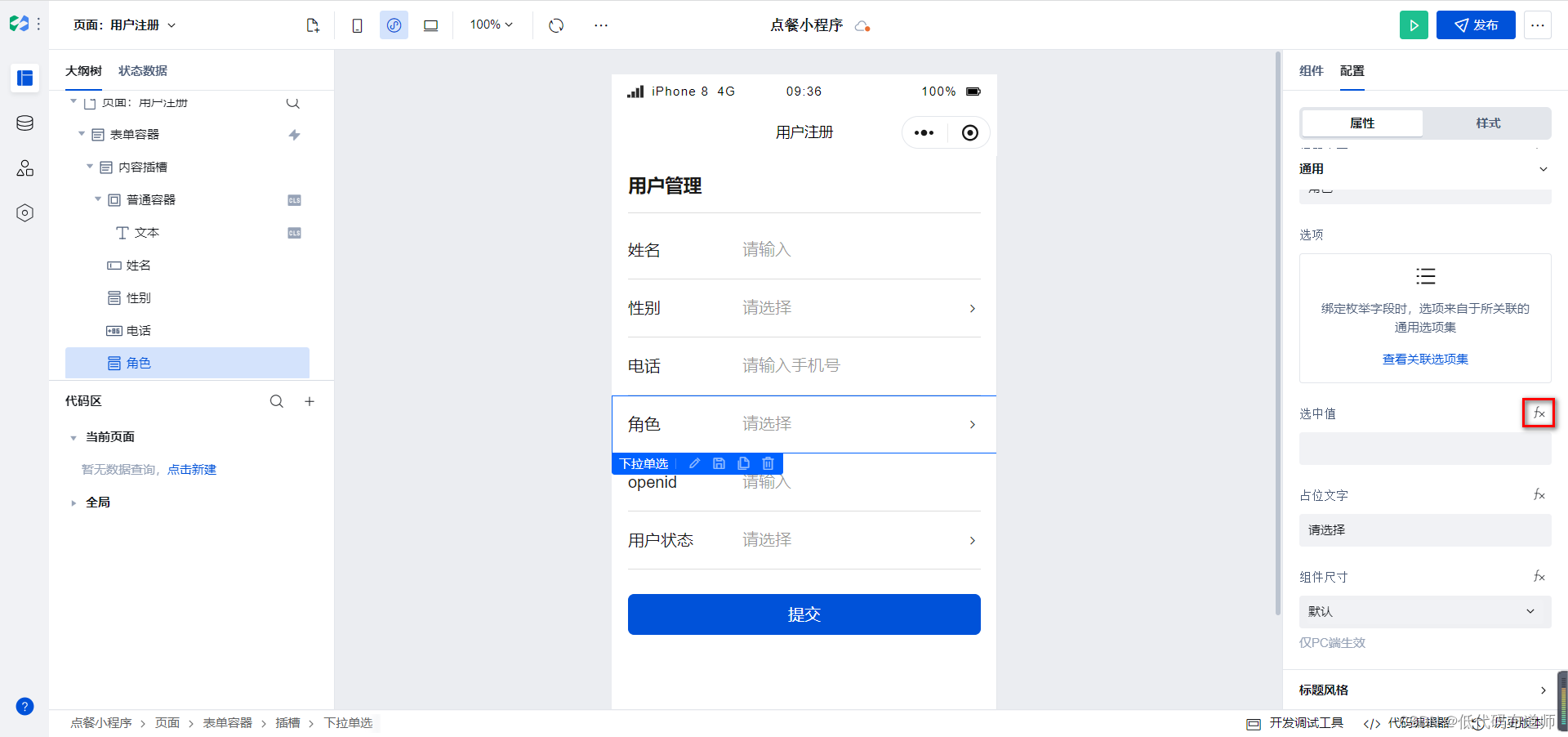
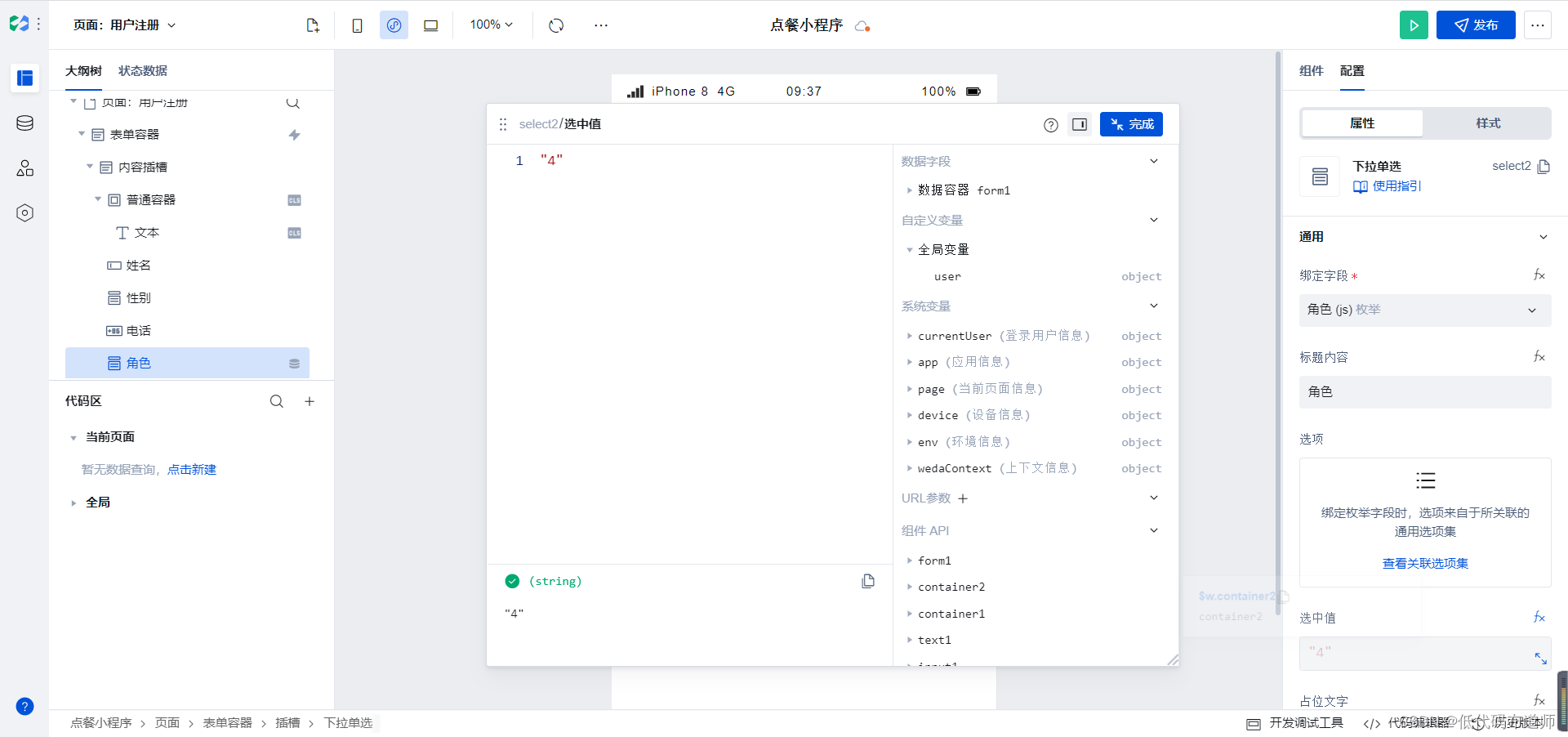
页面生成后,我们要给字段设置默认值,首先是角色。角色的话我们默认注册的时候就默认成顾客,在管理员审核的时候再调整其他用户的角色,选中角色字段,在右侧的选中值设置为4。这里需要注意的是下拉选择的选择项的类似为字符串,因此需要用双引号包裹


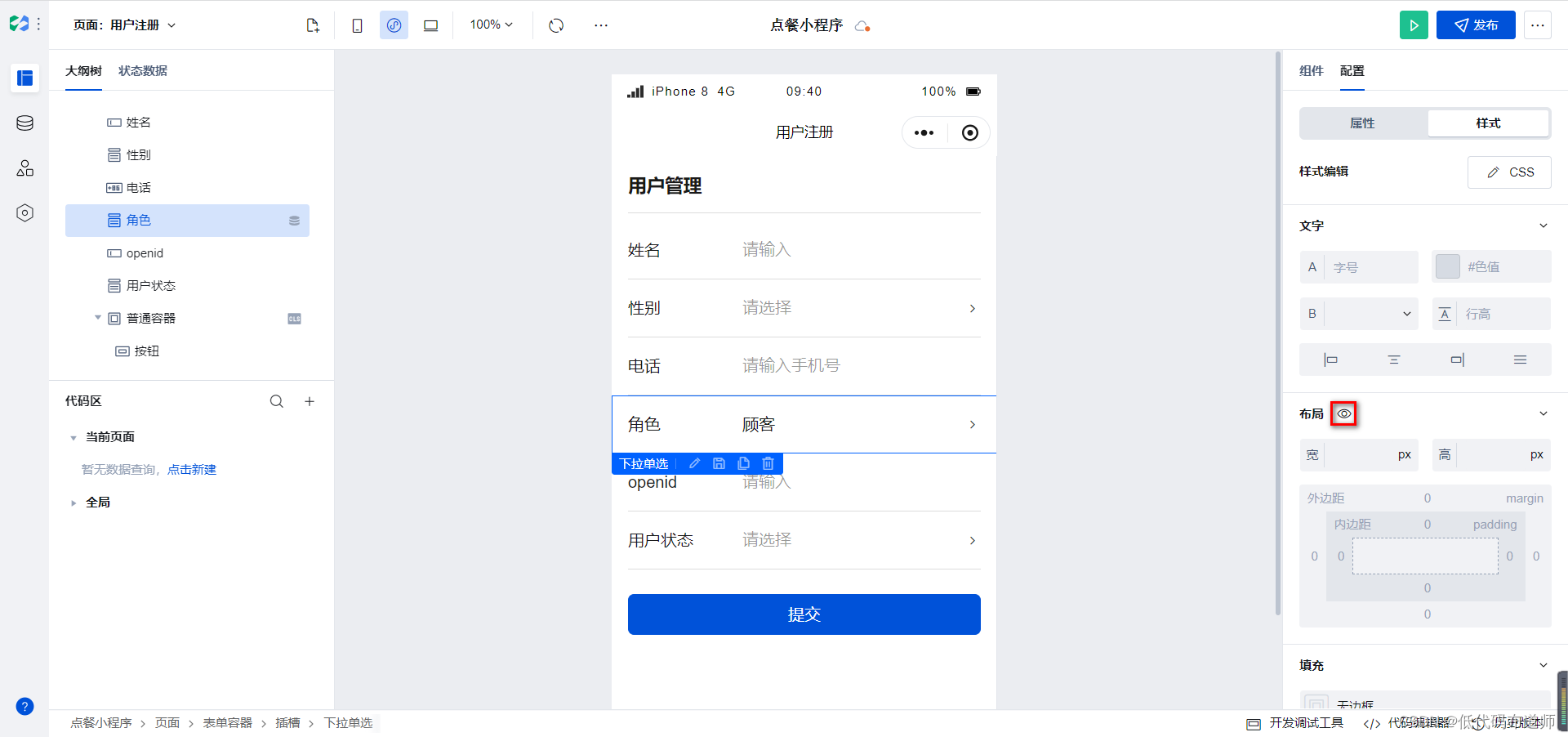
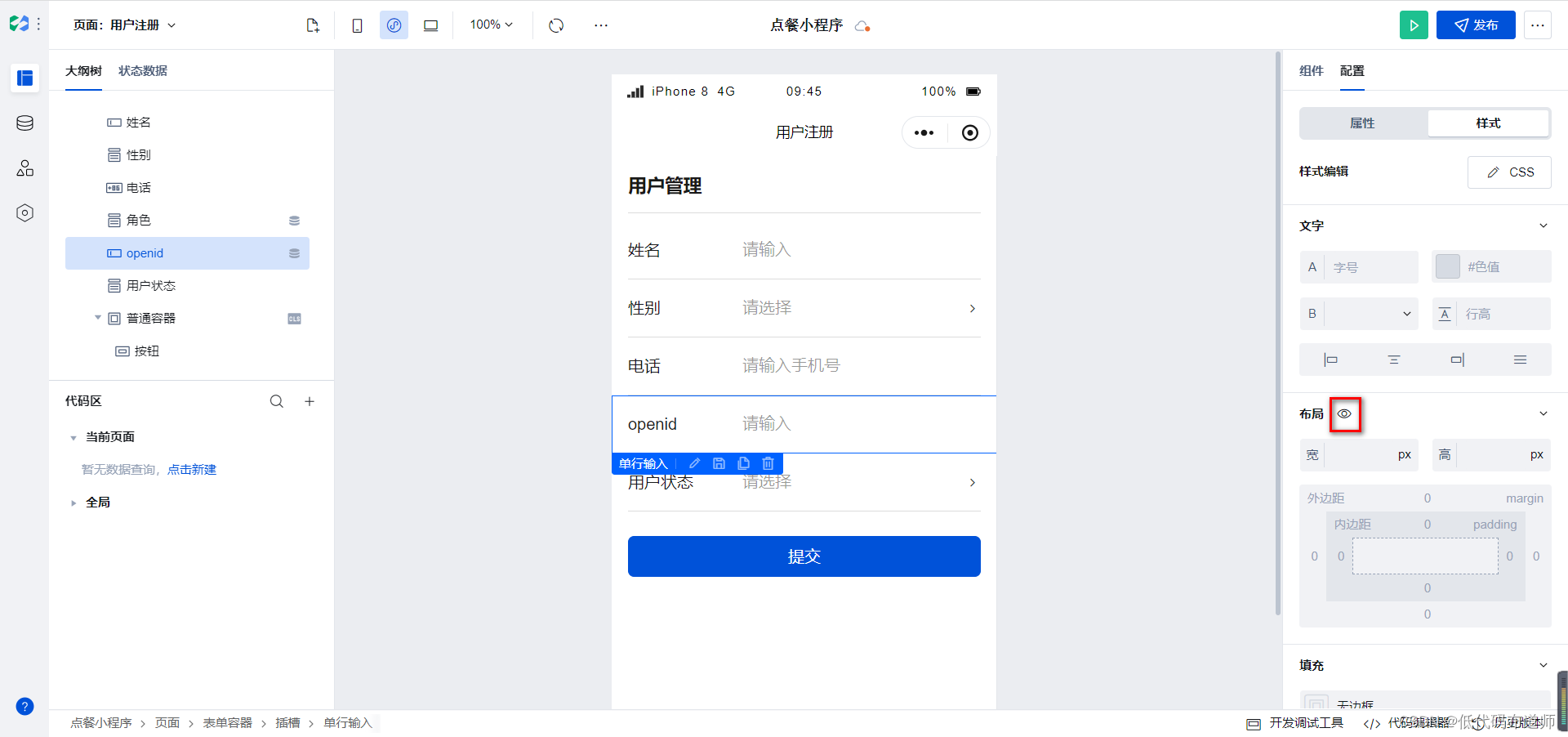
角色的话我们默认不向用户展示,切换到样式页签,点击布局旁边的眼睛隐藏组件

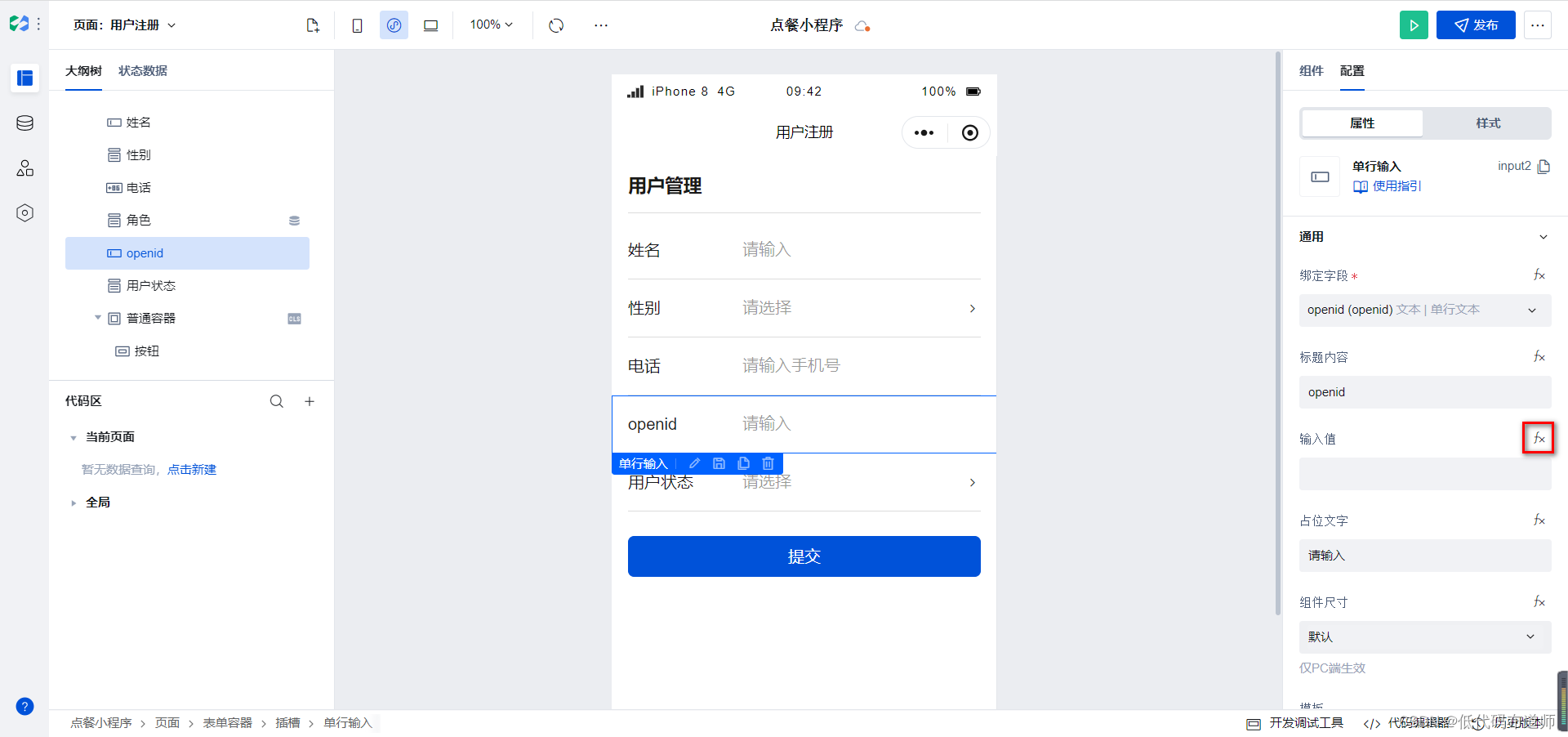
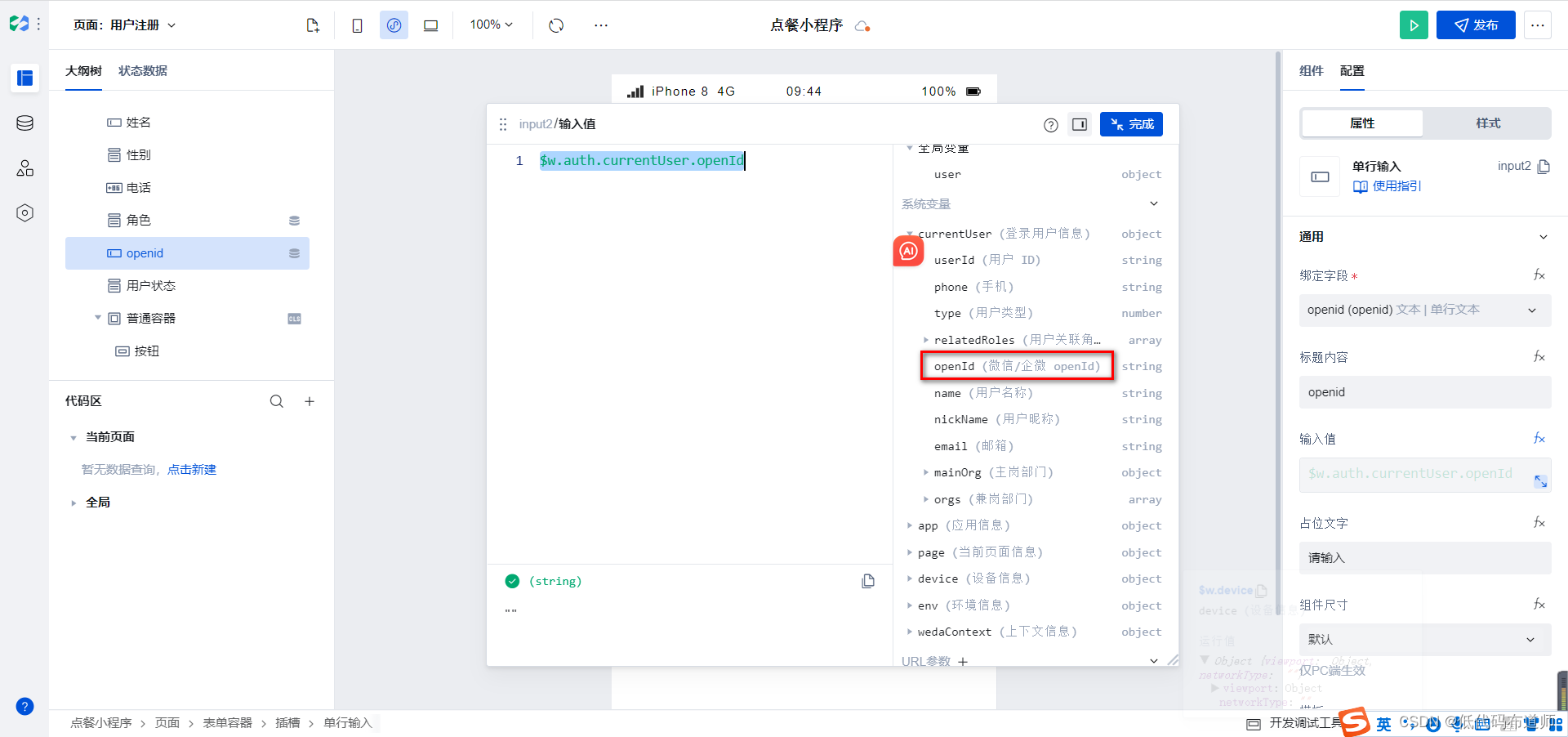
接着设置openid的默认值,给openid设置输入值,从我们的登录用户里绑定openid


设置好之后按照同样的方式隐藏组件

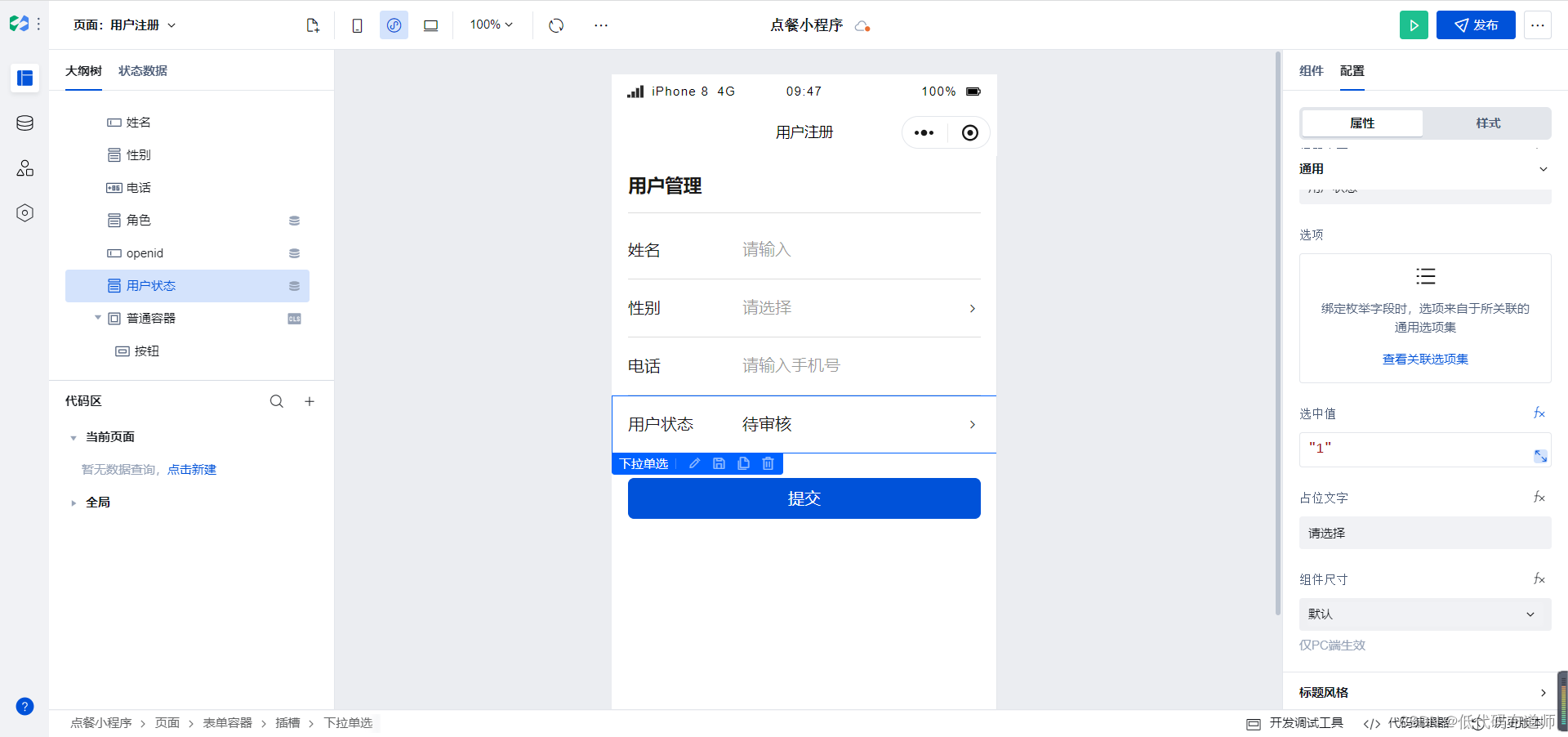
最后设置用户状态的默认值,我们默认状态设置为待审核

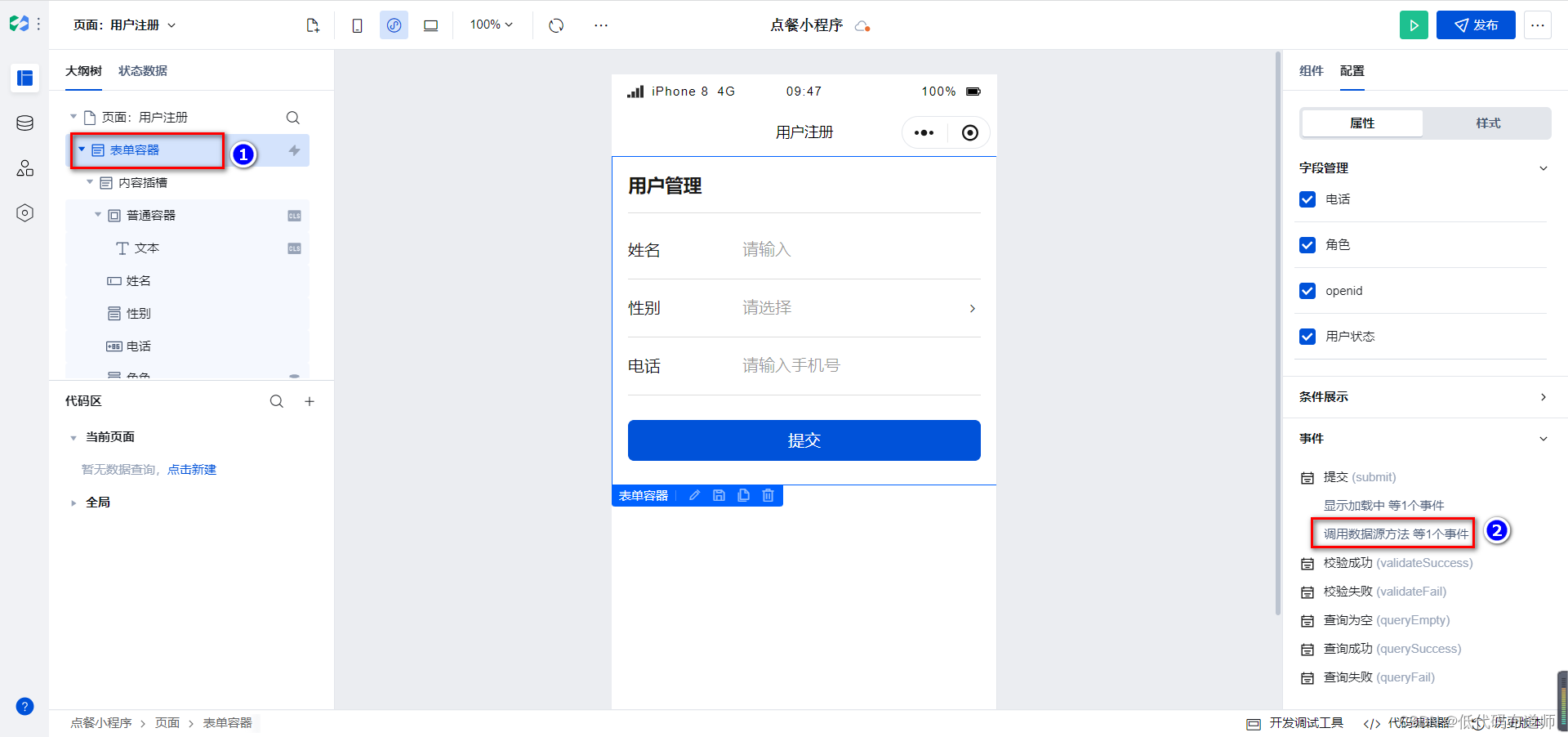
然后隐藏组件。组件设置好之后我们需要接着设置一下表单容器的事件,选中表单容器,在右下角选中事件

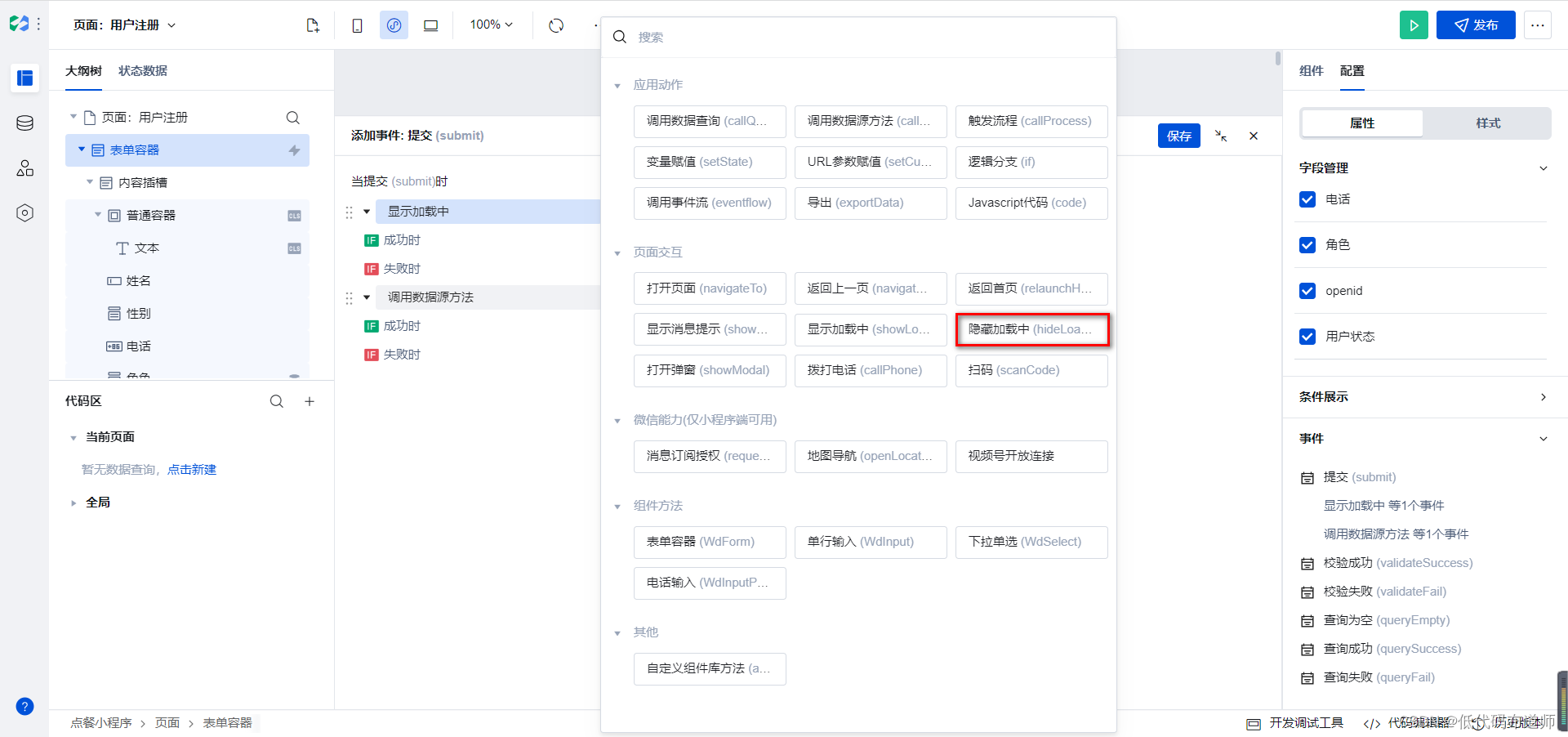
在调用数据源方法成功时先增加一个隐藏加载中


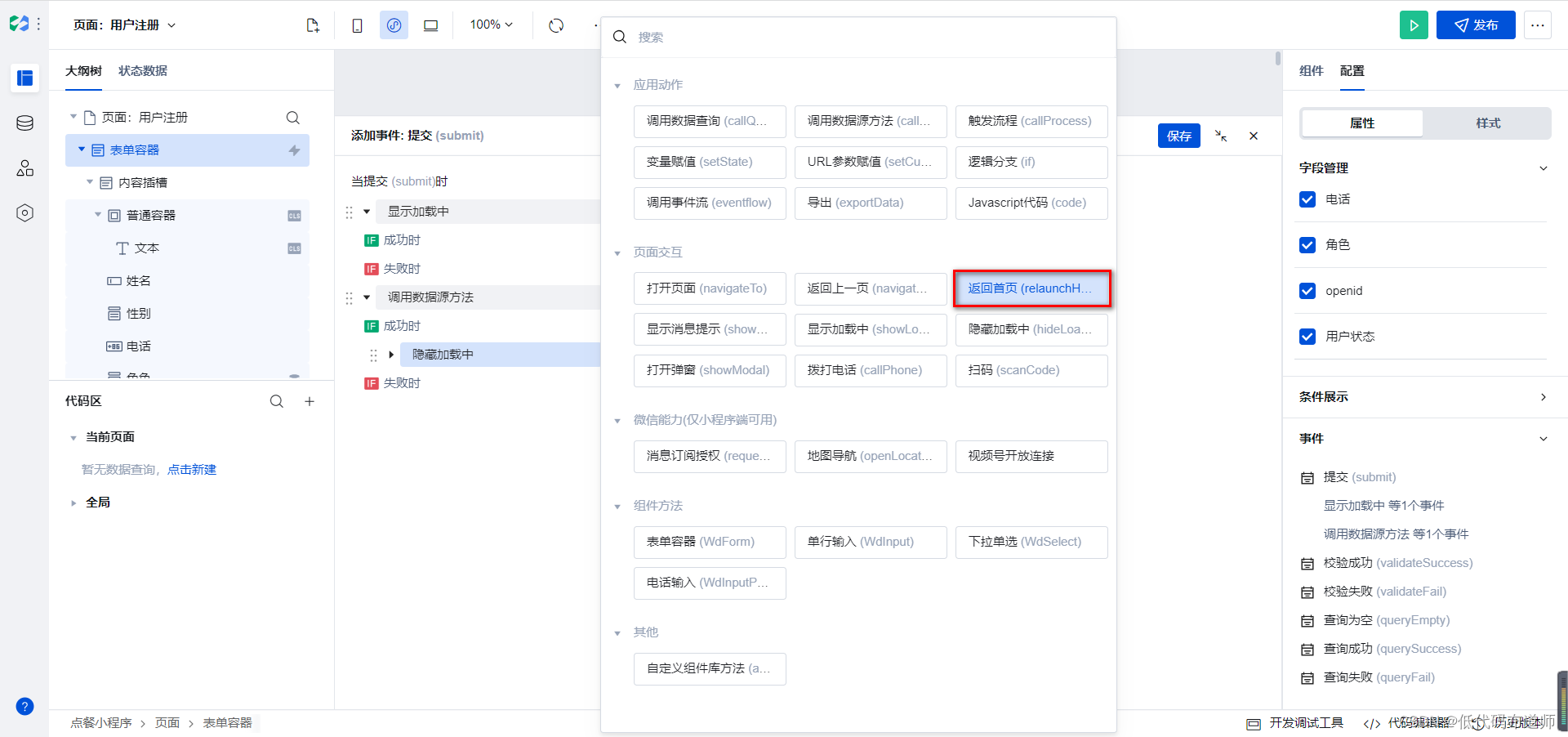
接着添加一个返回首页的事件

2 发布预览
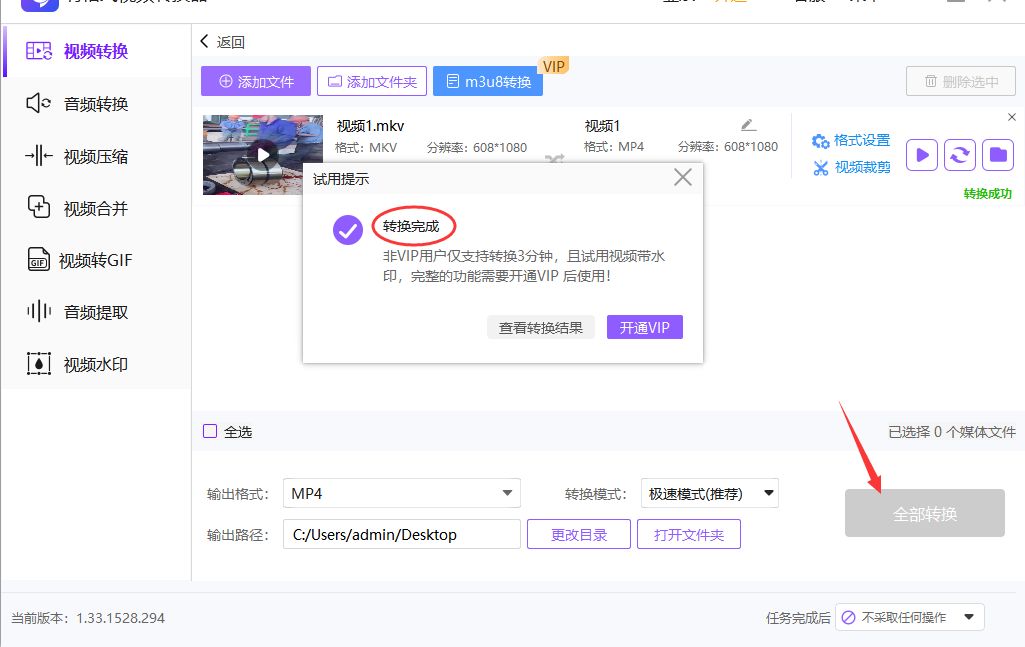
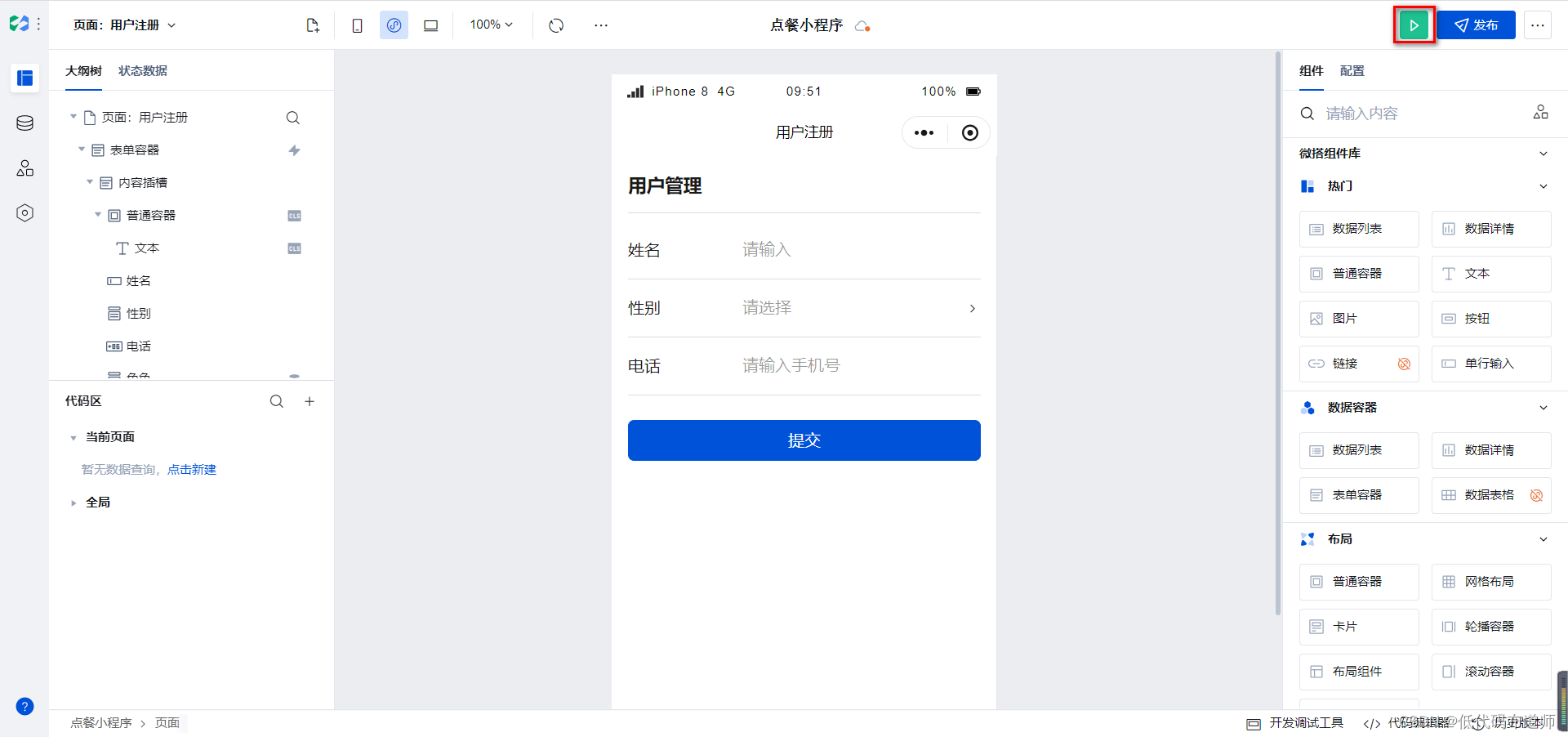
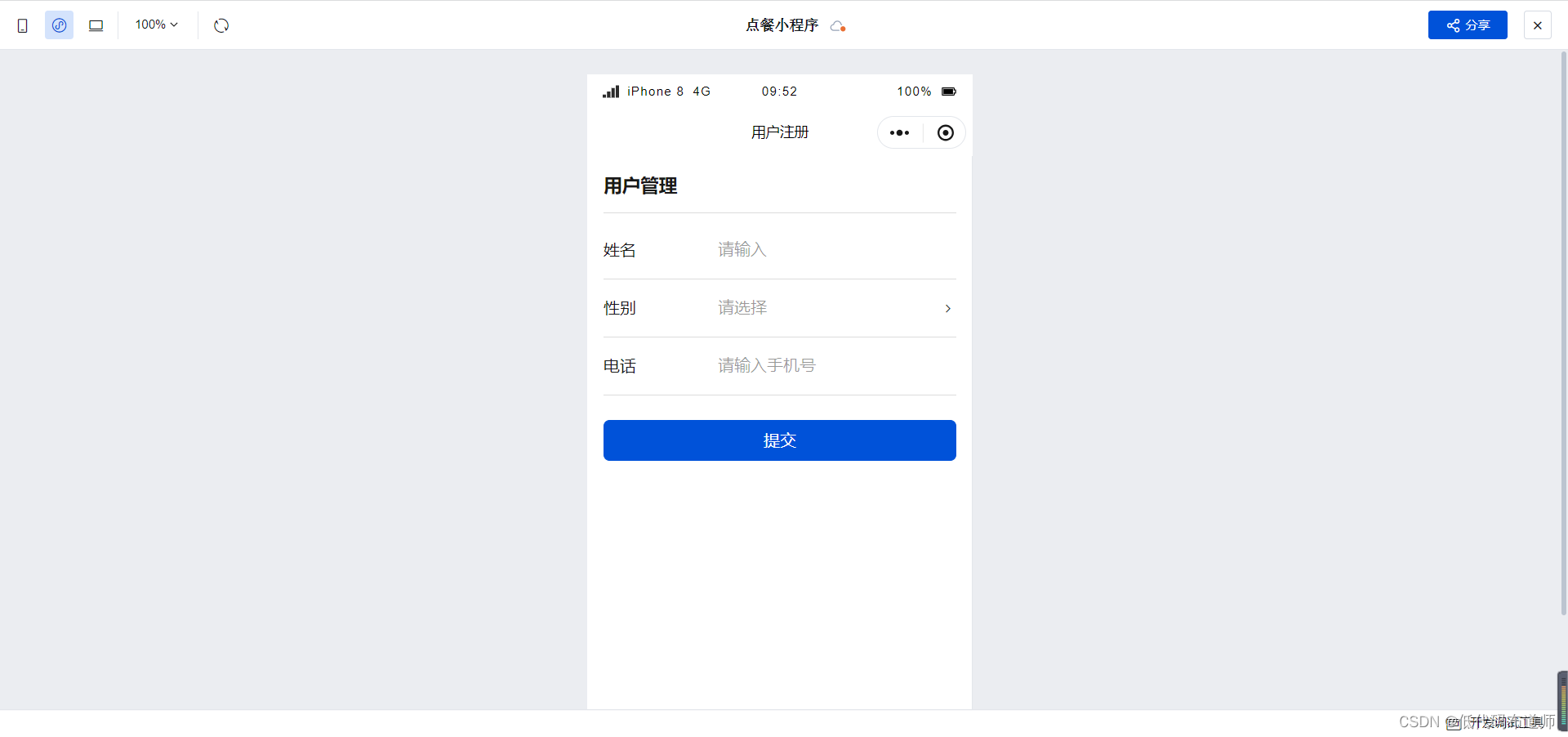
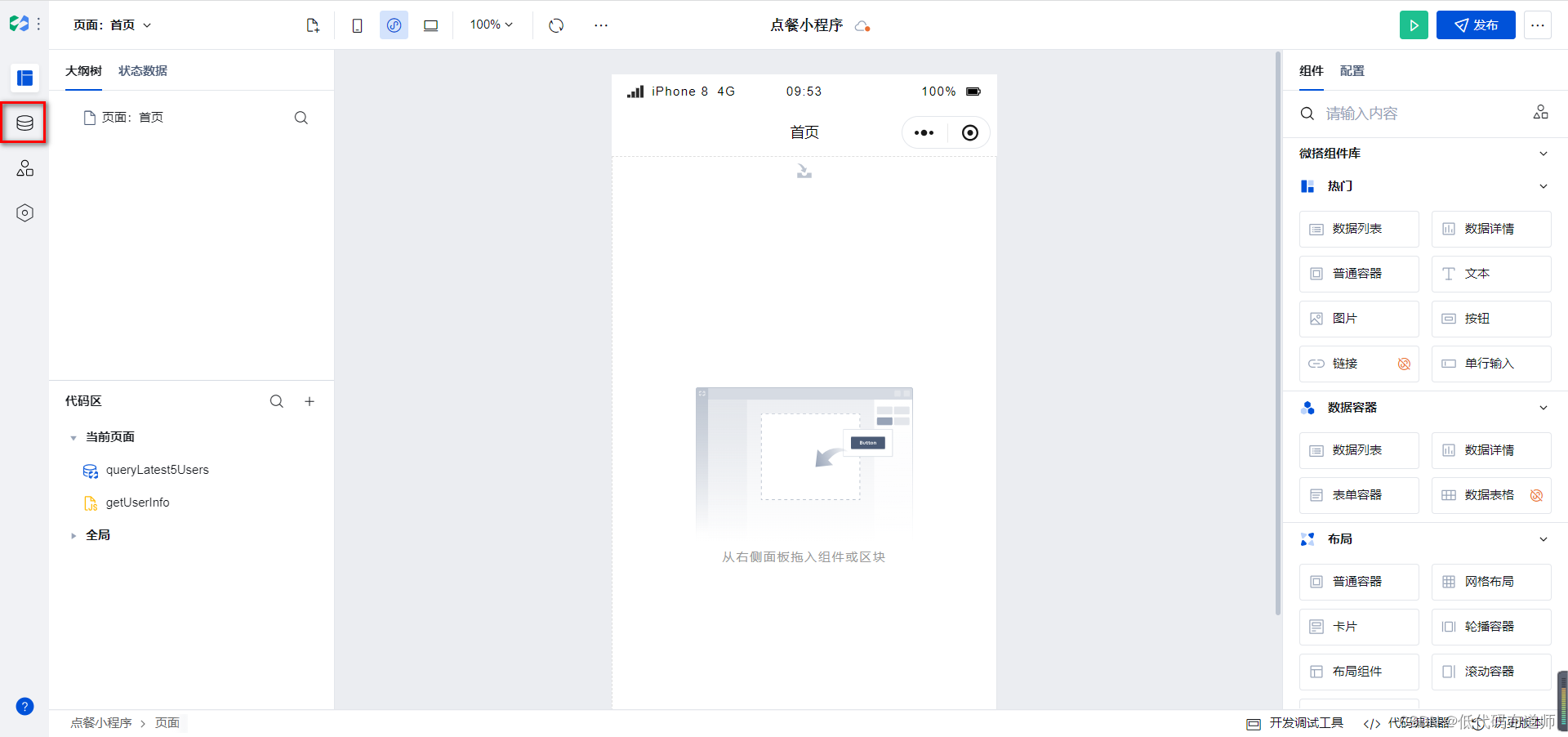
组件设置完毕后,我们整体测试一下功能,点击工具栏的实时预览功能


然后提交一条信息,如何验证信息是否录入了呢,点击侧边栏导航的数据源的图标

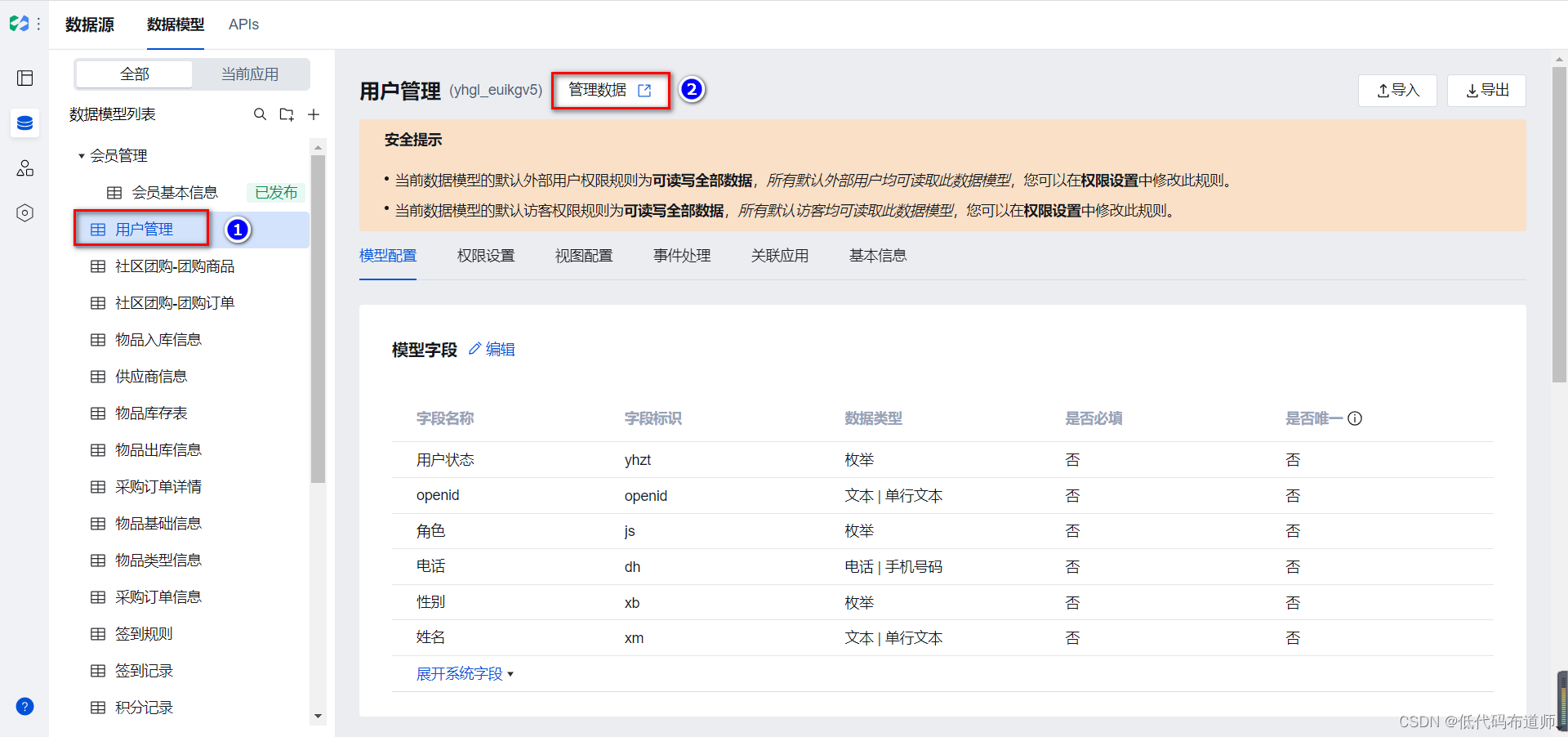
选择用户管理数据源,点击管理数据


可以看到数据已经写入到数据源里
3 创建模型应用
日常我们如果在编辑器里操作数据未免不太方便,微搭提供了一个PC的管理后台,叫企业工作台,对应着模型应用。
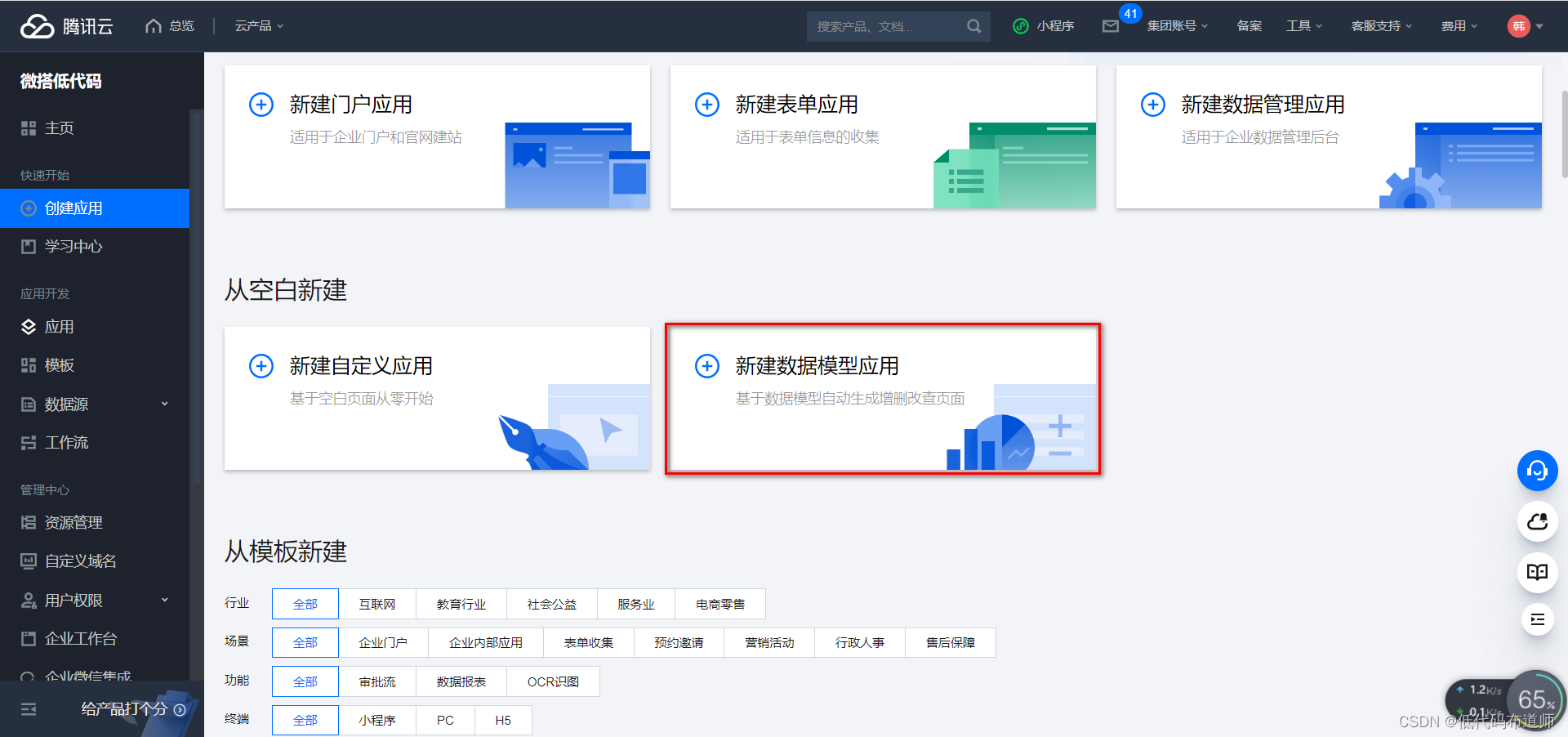
在控制台里点击创建应用,点击创建模型应用

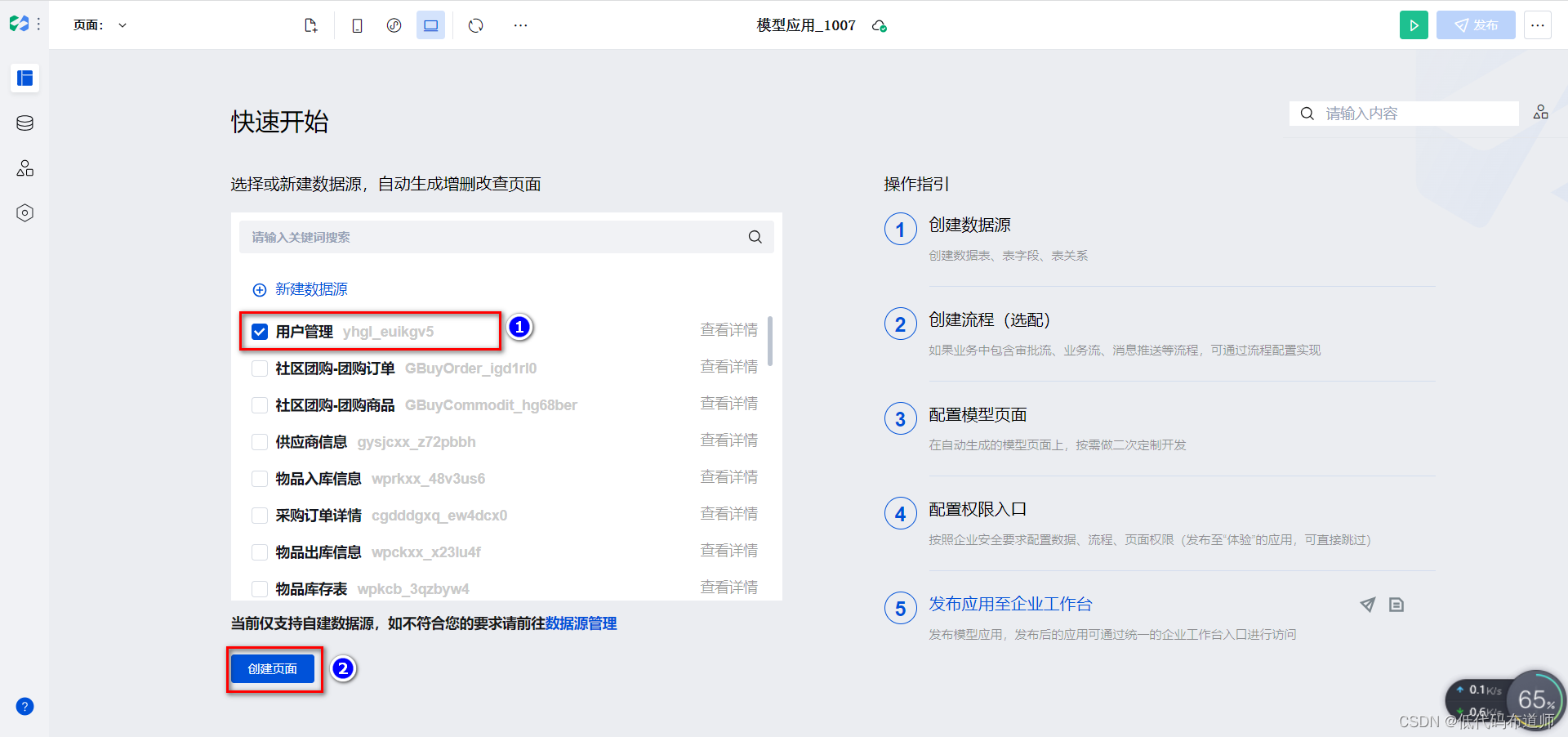
选择对应的数据源,点击创建页面

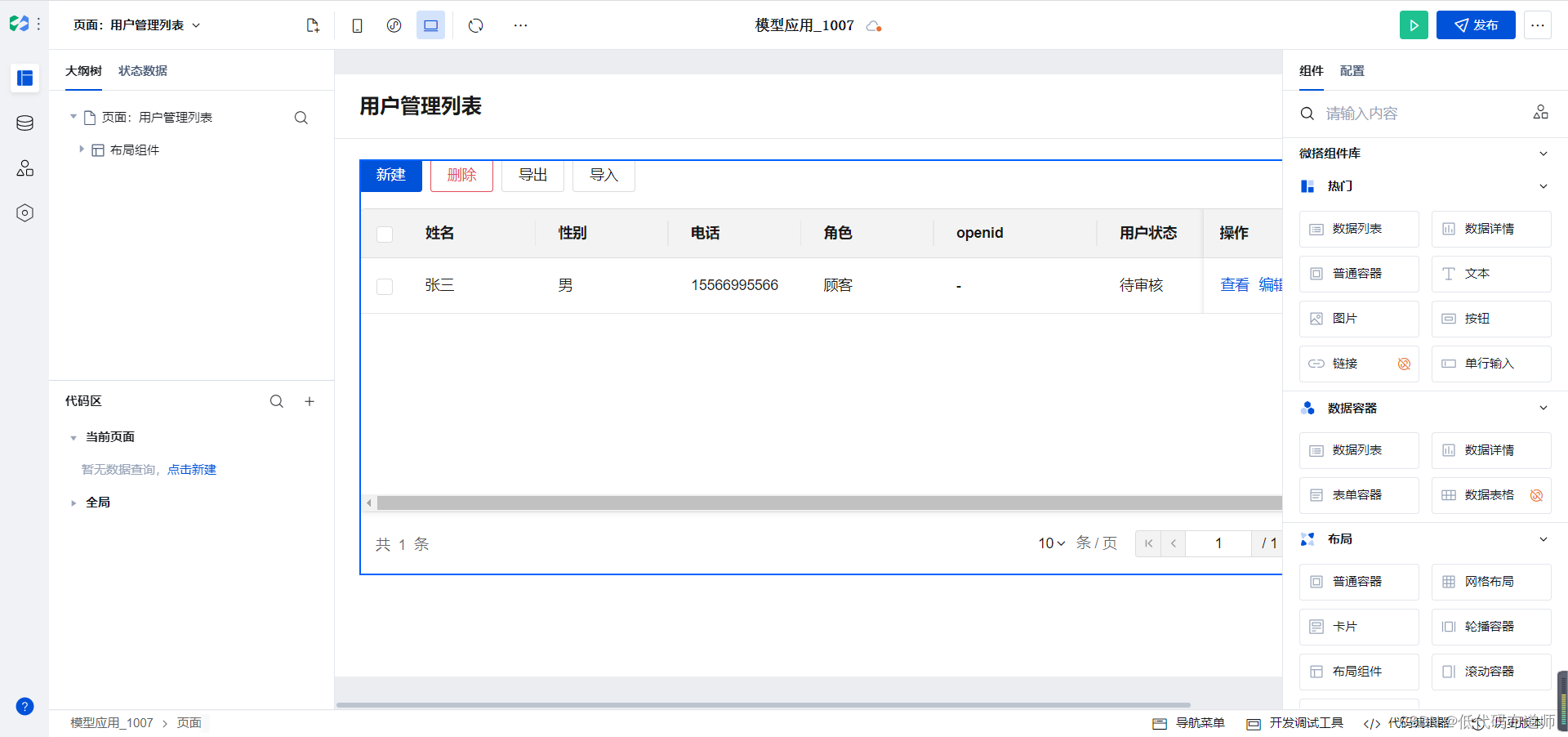
模型应用会根据数据源自动生成增删改查的页面

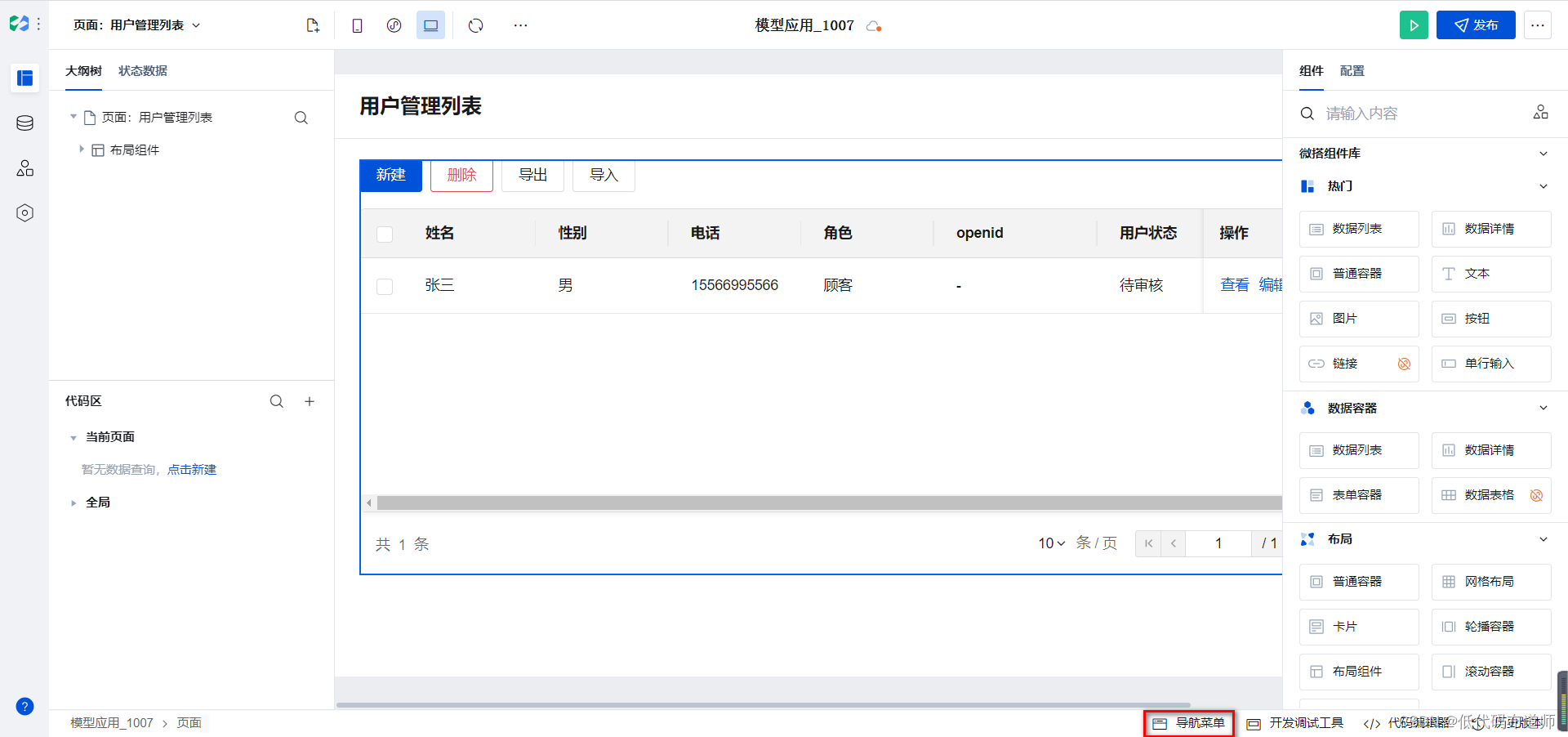
点击底部的导航菜单,先为应用配置菜单

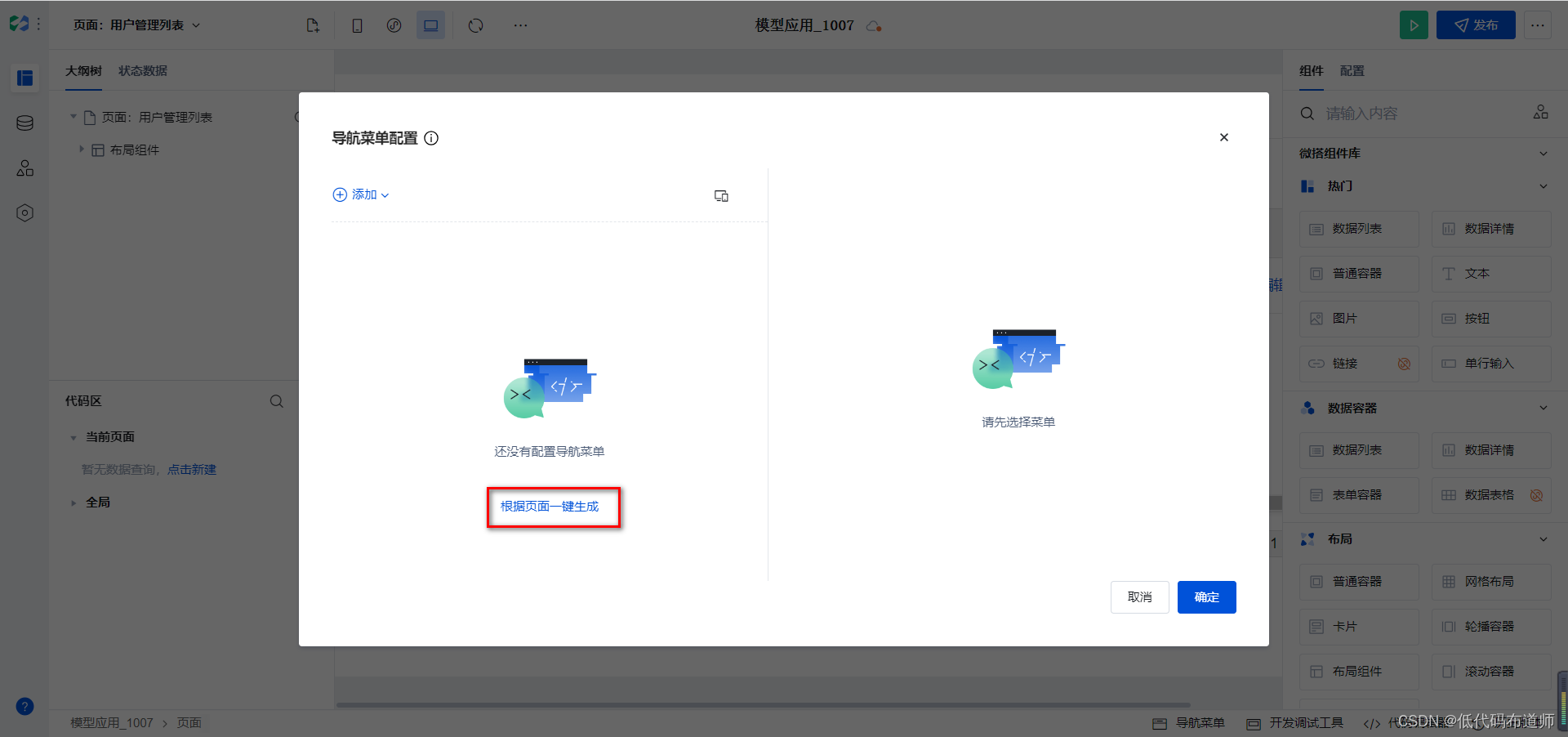
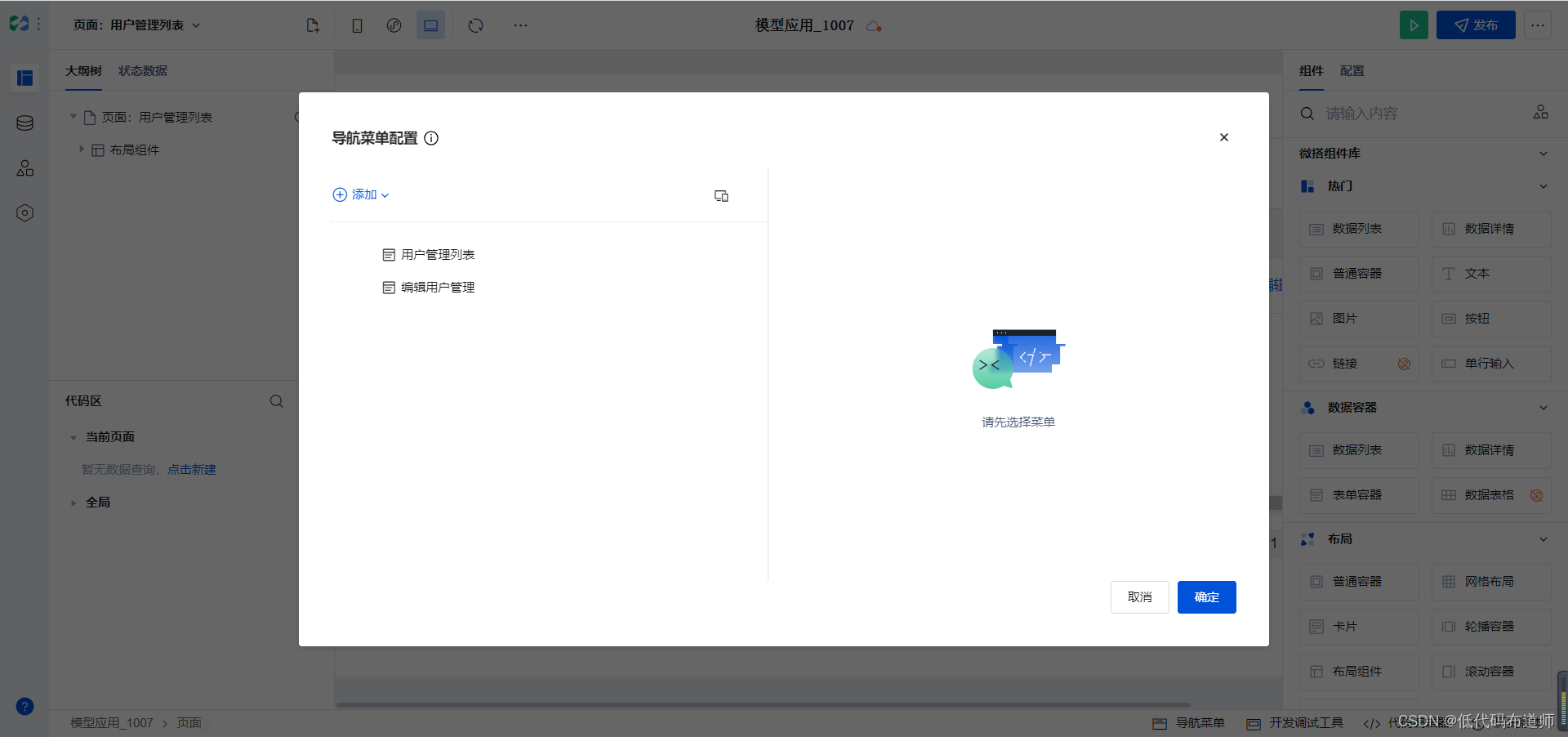
点击根据页面一键生成


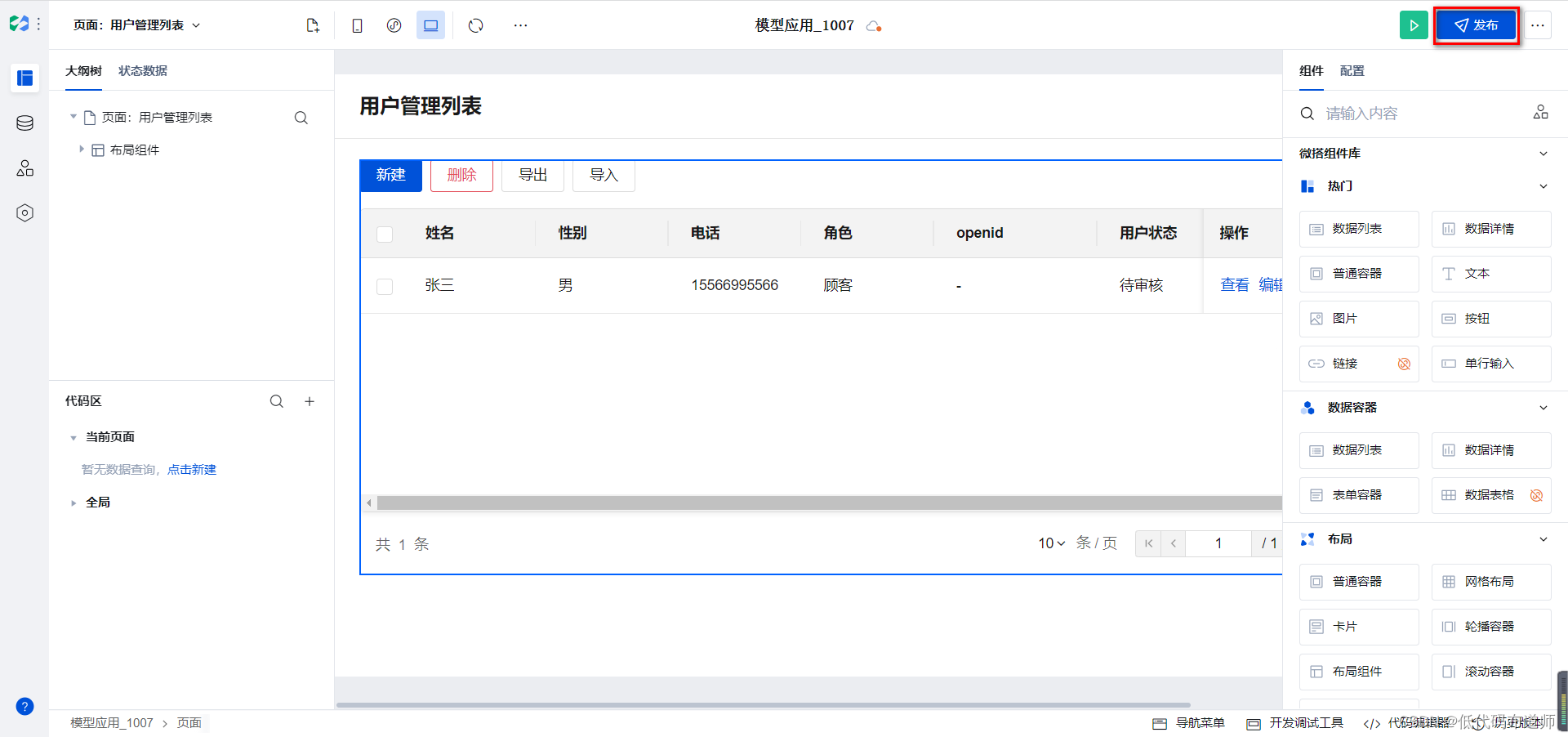
菜单配置好之后在顶部导航条点击发布按钮

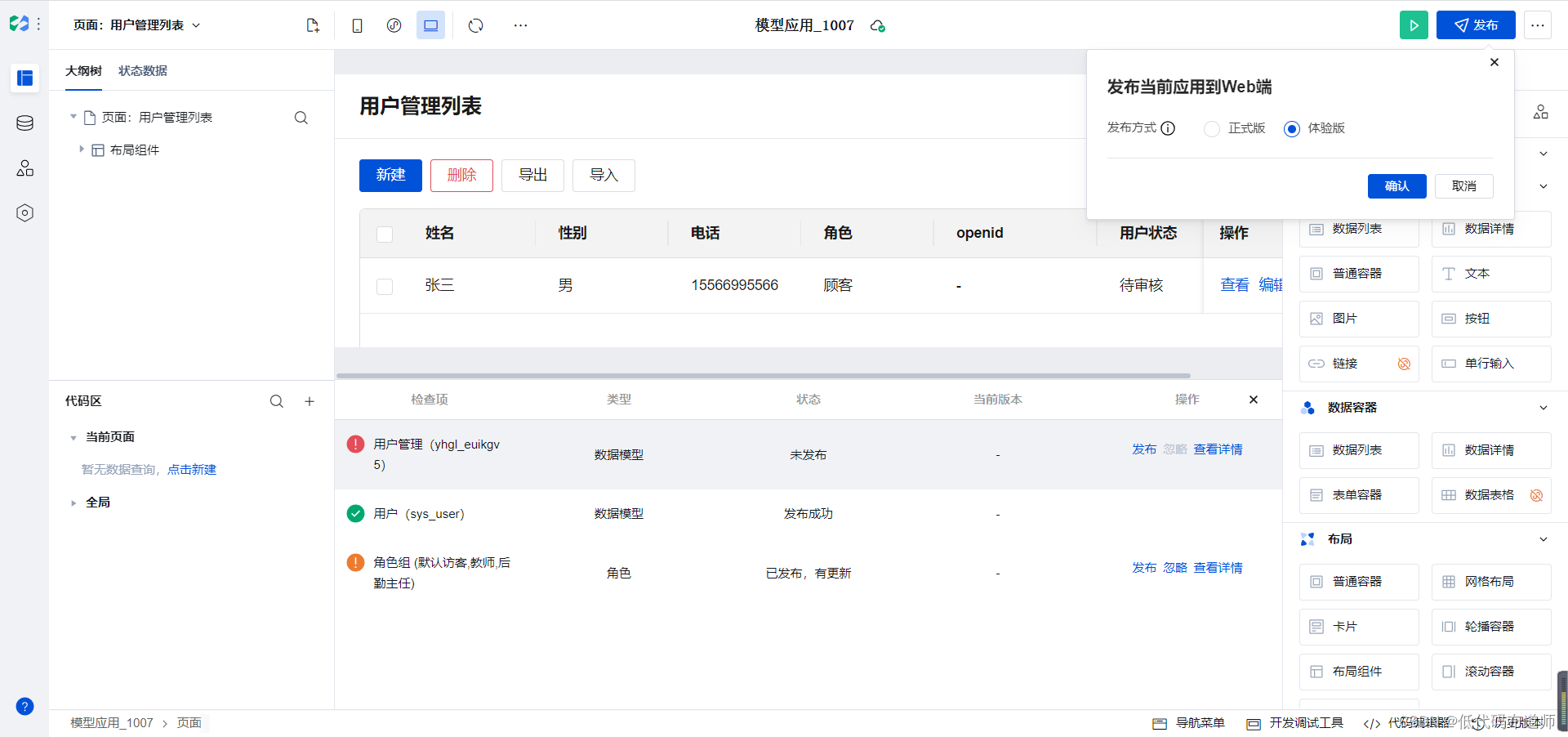
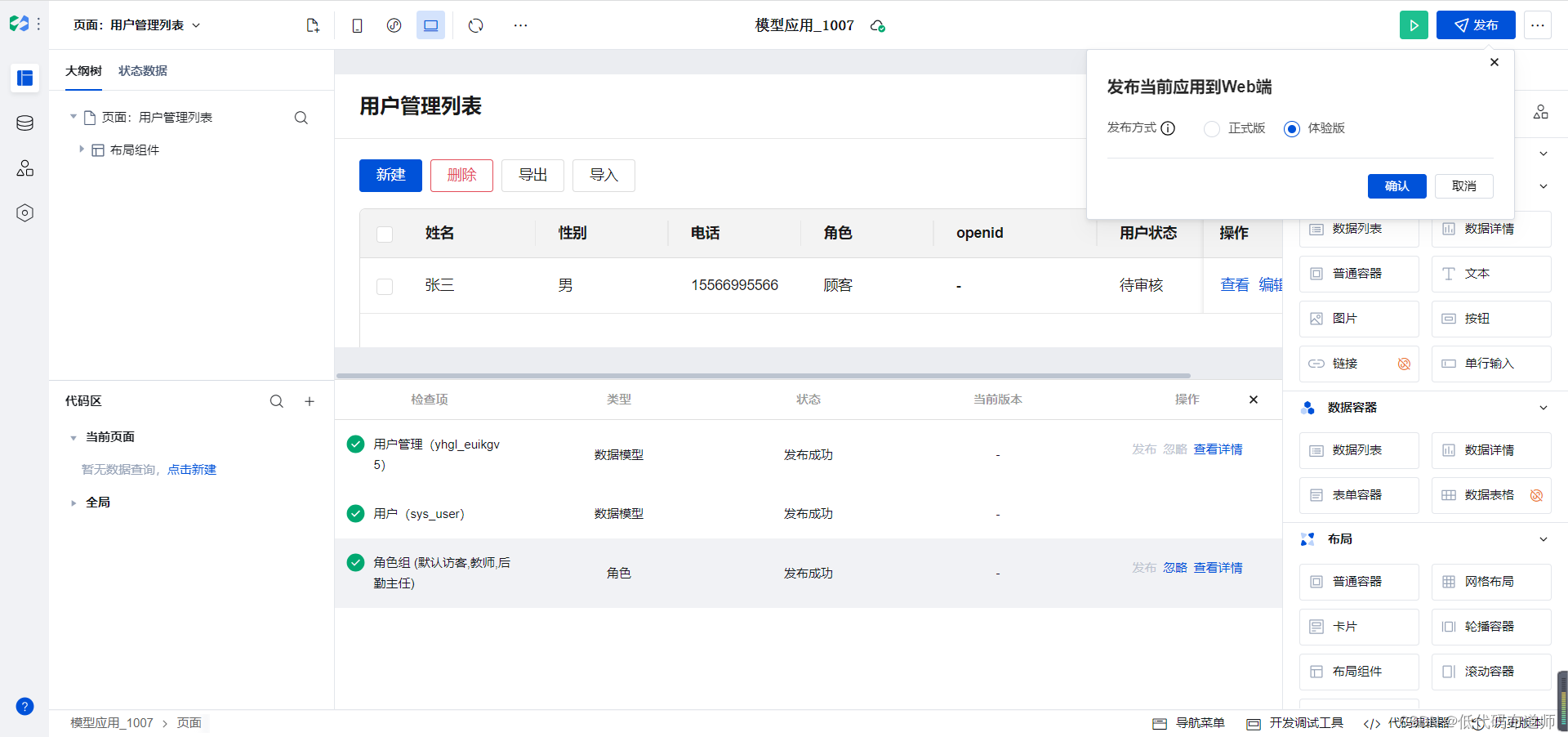
发布的时候会做配置检查,将需要的发布内容依次发布


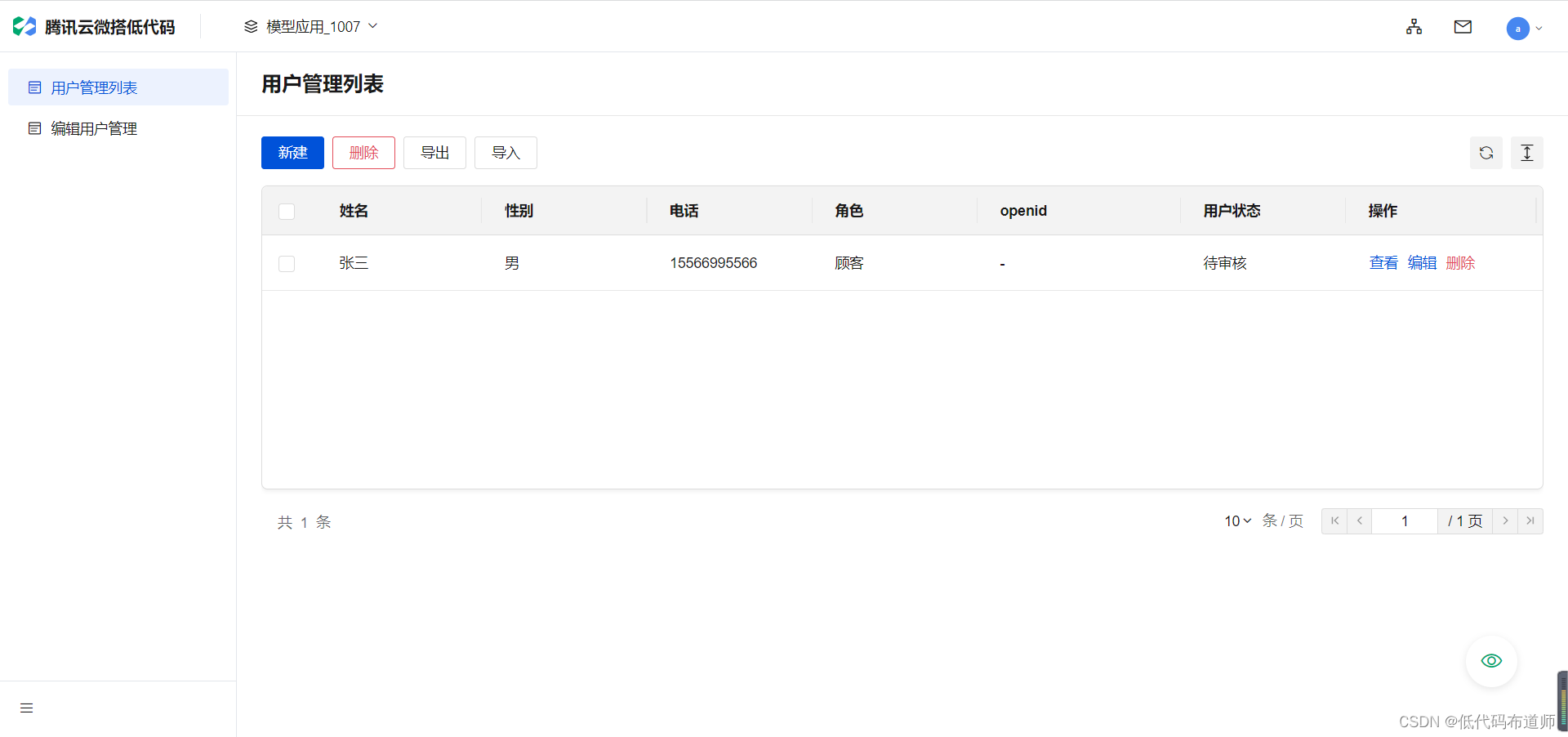
点击确认等待发布完成,完成后即可在企业工作台里维护数据了

总结
我们用5篇的篇幅介绍了小程序用户注册的功能,看似一个比较简单的功能,涉及到了注册、审核、权限过滤等一系列操作。即使再简单的一个小程序也不可避免涉及到用户管理、角色管理、权限管理这些基本功能,只要考虑周全日后就可以不断扩展和完善应用。