
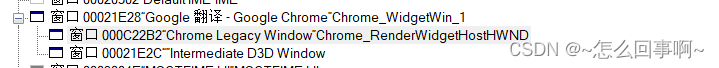
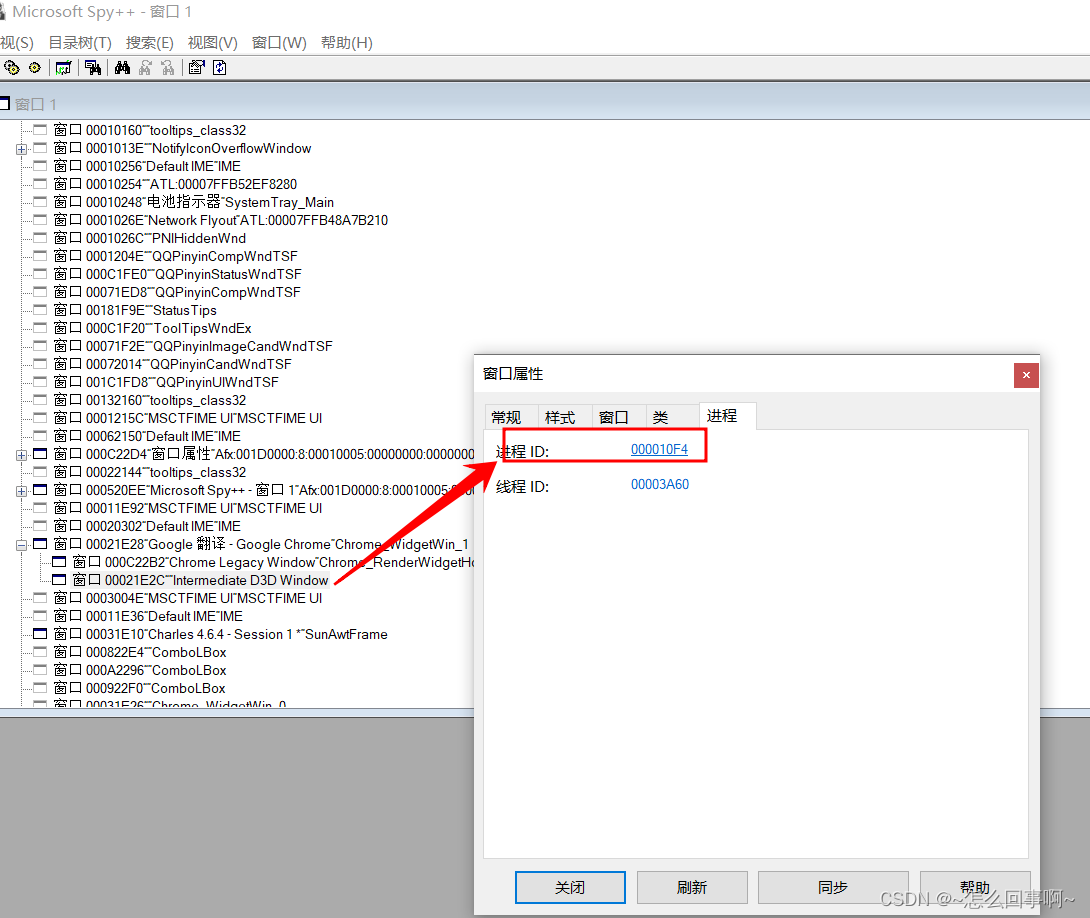
chrome 窗口的层次:
父窗口类名:Chrome_WidgetWin_1
有两个子窗口:
- Chrome_RenderWidgetHostHWND
- Intermediate D3D Window
// 用于匹配 Chrome 窗口的窗口类的前缀。
onst wchar_t kChromeWindowClassPrefix[] = L"Chrome_WidgetWin_";const wchar_t kLegacyRenderWidgetHostHwnd[] = L"Chrome_RenderWidgetHostHWND";Chrome_RenderWidgetHostHWND 窗口的作用:
content/browser/renderer_host/legacy_render_widget_host_win.h
// Reasons for the existence of this class outlined below:-
// 1. Some screen readers expect every tab / every unique web content container
// to be in its own HWND with class name Chrome_RenderWidgetHostHWND.
// With Aura there is one main HWND which comprises the whole browser window
// or the whole desktop. So, we need a fake HWND with the window class as
// Chrome_RenderWidgetHostHWND as the root of the accessibility tree for
// each tab.
// 2. There are legacy drivers for trackpads/trackpoints which have special
// code for sending mouse wheel and scroll events to the
// Chrome_RenderWidgetHostHWND window.
// 3. Windowless NPAPI plugins like Flash and Silverlight which expect the
// container window to have the same bounds as the web page. In Aura, the
// default container window is the whole window which includes the web page
// WebContents, etc. This causes the plugin mouse event calculations to
// fail.
// We should look to get rid of this code when all of the above are fixed.
// This class implements a child HWND with the same size as the content area,
// that delegates its accessibility implementation to the root of the
// BrowserAccessibilityManager tree. This HWND is hooked up as the parent of
// the root object in the BrowserAccessibilityManager tree, so when any
// accessibility client calls ::WindowFromAccessibleObject, they get this
// HWND instead of the DesktopWindowTreeHostWin.此类存在的原因概述如下:-
1. 一些屏幕阅读器期望每个选项卡/每个唯一的 Web 内容容器位于其自己的 HWND 中,类名为 Chrome_RenderWidgetHostHWND。 对于 Aura,有一个主要的 HWND,它包含整个浏览器窗口
或整个桌面。 所以,我们需要一个假的 HWND,其窗口类为Chrome_RenderWidgetHostHWND 作为可访问性树的根每个选项卡。
2. 触控板/轨迹点有一些遗留驱动程序,它们具有特殊的功能发送鼠标滚轮和滚动事件的代码
Chrome_RenderWidgetHostHWND 窗口。
3. Flash 和 Silverlight 等无窗口 NPAPI 插件需要容器窗口与网页具有相同的边界。 在奥拉中,
默认容器窗口是包含网页的整个窗口WebContents 等。这会导致插件鼠标事件计算 失败。
当上述所有问题都解决后,我们应该考虑删除这段代码。
这个类实现了一个与内容区域大小相同的子HWND, 将其可访问性实现委托给根
BrowserAccessibilityManager 树。 该 HWND 作为父级连接 BrowserAccessibilityManager 树中的根对象,因此当任何可访问性客户端调用::WindowFromAccessibleObject,他们得到这个HWND 而不是 DesktopWindowTreeHostWin。
ui/gl/child_window_win.h
DirectComposition 渲染到的窗口需要由进程拥有当前正在进行渲染。 该类创建并拥有一个窗口
浏览器将其重新设置为其窗口的子窗口。
// This runs on the window owner thread.
void InitializeWindowClass() {
if (g_window_class)
return;
WNDCLASSEX intermediate_class;
base::win::InitializeWindowClass(
L"Intermediate D3D Window",
&base::win::WrappedWindowProc<::DefWindowProc>, CS_OWNDC, 0, 0, nullptr,
reinterpret_cast<HBRUSH>(GetStockObject(BLACK_BRUSH)), nullptr, nullptr,
nullptr, &intermediate_class);
g_window_class = RegisterClassEx(&intermediate_class);
if (!g_window_class) {
LOG(ERROR) << "RegisterClass failed.";
return;
}
}
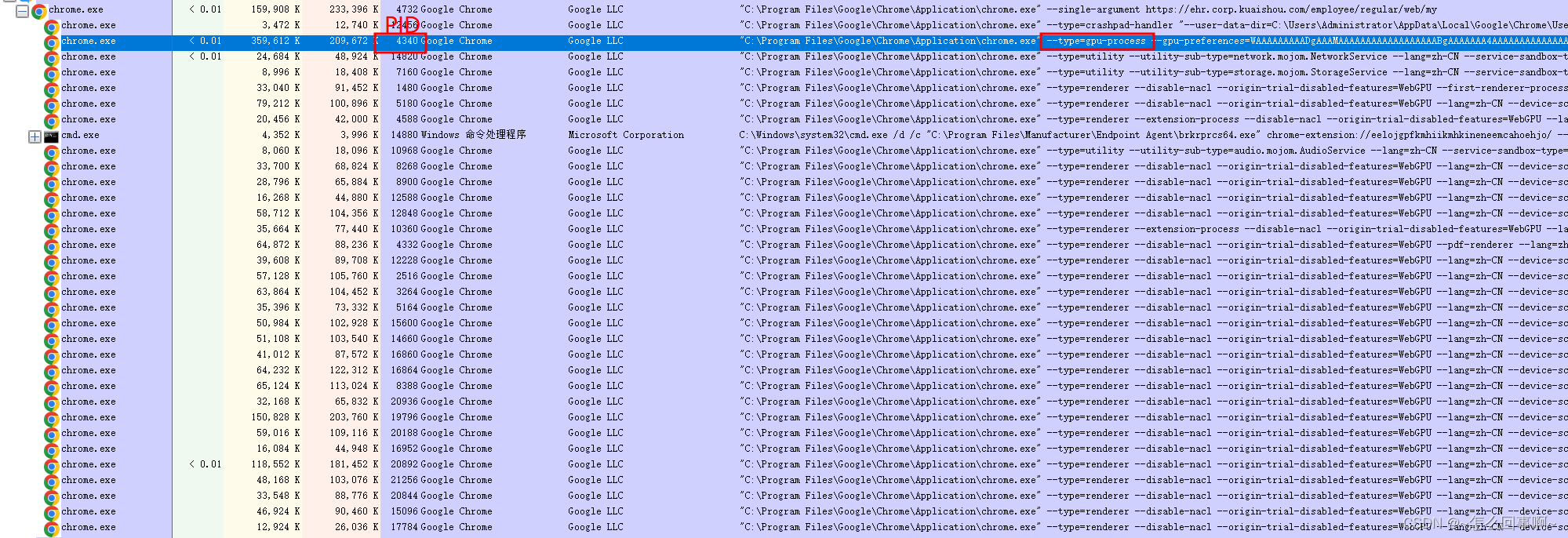
Intermediate D3D Window 窗口对应的进程id 是 十进制:4340;

这个窗口是gpu进程创建的,作为一个子窗口嵌入到父窗口 Chrome_WidgetWin_1 中,chrome在使用gpu渲染时,网页的渲染最后会在GPU中渲染,即 Intermediate D3D Window 窗口




![[SWPUCTF 2021 新生赛]easy_sql - 联合注入||报错注入||sqlmap](https://img-blog.csdnimg.cn/619252e1574b48268ef2b36a00214a4d.png)