文章目录
- 概述
- 为角色创建动画
- Animator组件
- 创建动画片段
- 状态转移
- 其他文章
概述
动画是游戏中一种使对象表现出运动或变换的方式。当涉及到动画时,我们通常就会用到Animator组件。它允许我们在Unity编辑器中创建、管理和控制这些动画,并将其应用于游戏对象。这篇文章将对Animator组件的使用进行部分讲解。
为角色创建动画
Animator组件
假设你已经创建了一个2D游戏场景,并在场景中放置了一个方块用来当地面、一个2D角色。
接下来将Animator组件添加到角色游戏对象。点击角色对象,选择"Add Component",然后在搜索栏中输入"Animator"来找到并添加Animator组件。

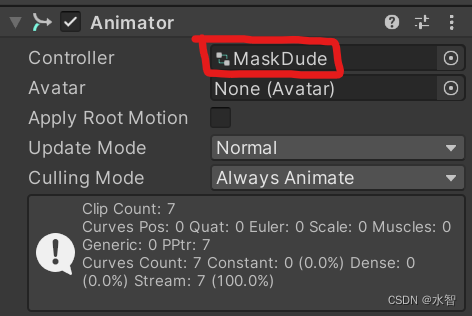
接下来需要创建一个Animator Controller,并将其分配给Animator组件。你可以在Project窗口中右键点击空白处,选择"Create",然后选择"Animator Controller"。给Animator Controller一个名称,例如"MaskDude"。然后,将该Animator Controller拖放到角色对象上的Animator组件的Controller属性框中,如下图所示。

创建动画片段
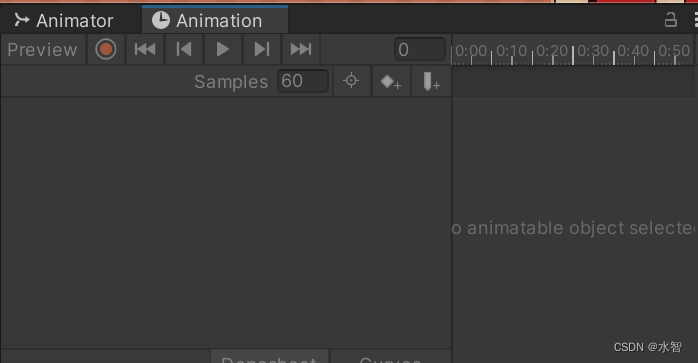
首先单击“Window” > “Animation” > “Animation”来打开我们的Animation窗口,如下图所示。

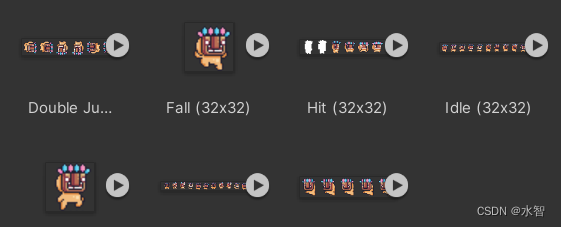
我们要在这个窗口,创建我们的动画片段,首先准备好你的帧动画序列图,也就是精灵图,如下图所示,这是由一个个动画帧组成的序列,具体如何对多图进行切片,这里就不说了。

然后在Animation窗口中,单击Create来创建一个动画文件,单击后,会让你选择一个文件夹用来存放我们的动画文件,并且为这个动画命名,例如“Double Jump”,选好后,这个动画文件就创建完成了。
接下来我们要为其加入动画。回到你的动画帧素材这里,选中你想创建的动作,可以左键单击第一个动作,然后按住Shift+左键单击最后一个,这样可以直接选中第一个到最后一个的所有精灵图,十分方便。

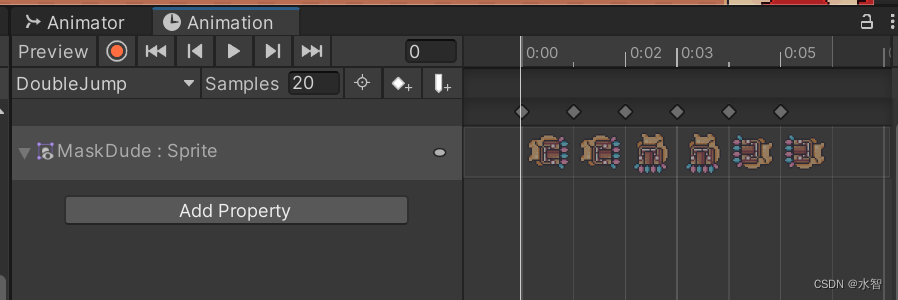
被选中的精灵图文字会有蓝色的高亮,然后我们拖拽这些动画帧,到Animation窗口,这样我们的一个动画就彻底创建完成了,如下图所示。

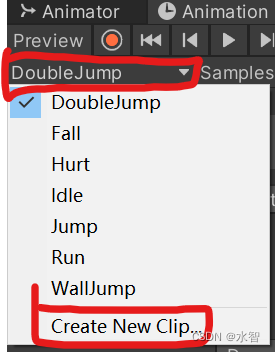
如果我们想要再创建一个动画文件,可以单击上方下拉菜单选择Create New Clip。接着我们按照上述方法,创建出你需要的所有动画片段,如下图所示。

状态转移
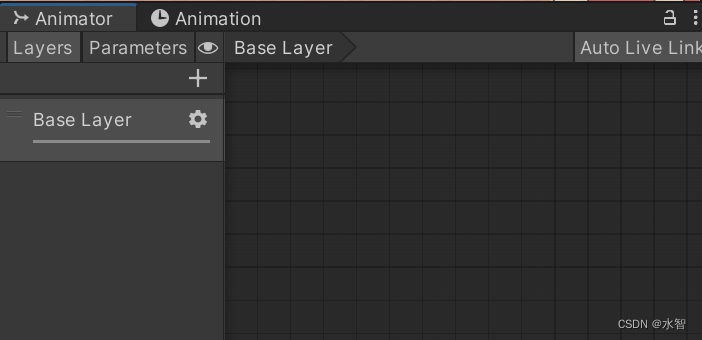
首先单击“Window” > “Animation” > “Animator”来打开我们的Animator窗口。

接下来,我们要在Animator Controller中创建动画状态。可以选中Animator Controller,或者选中你在场景中的角色。两个方式均可。然后你会发现我们之前创建的动画片段全部出现在了Animator窗口。
接下来设置他们的状态转移,状态转移就是当满足什么条件的时候,从一个动画切换到另一个动画。这是一个重要概念,如果学过状态机,那么对此会有所了解,因为Animator就是一个状态机。Animator的状态转移允许你定义角色动画状态之间的平滑过渡,从而创建更自然、流畅的动画过程。
简单来说,动画状态转换定义了何时以及如何从一个动画状态切换到另一个动画状态。这种切换可以是由条件触发的,也可以是在动画片段播放完毕后自动触发的。
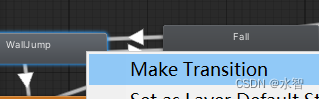
那么如何创建一个状态转移呢?接下来我们创建一个从Idle状态,切换到Run状态的转移。右键单击Idle,选择Make Transition来创建转移,然后会出现一个白色箭头的线,随着你的鼠标移动,这时单击Run状态,我们就创建好了从Idle状态到Run状态的状态转移,只不过这个状态转移我们并没有设置转移条件和具体的过渡设置等等。

关于转移条件的设置和脚本更改动画变量,本篇文章并不涉及。
其他文章
Unity实现手机游戏操控摇杆
Unity如何生成随机数