在数字化时代的发展下,动捕设备的加入,让传播传统文化的虚拟人更具生动表现,拉近人们与传统文化的距离,通过虚拟人动作捕捉动画宣传片,引起更多人对传统文化的关注与传承。

*图片源于网络
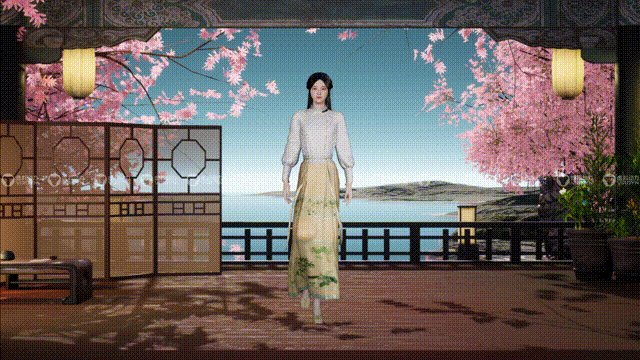
深圳文博会创意短片《嗨ICIF》中,就采用了虚拟人动作捕捉技术,通过真人穿戴全身动捕设备的形式,让虚拟武者表演《咏春》,以及穿着香云纱衣物的数字人舞者翩翩起舞,通过动捕设备让虚拟人还原了咏春拳和舞蹈刚柔并济的视觉特点。并且动画视频中虚拟人所穿的非遗布料香云纱,采用了布料解算技术,提取香云纱布料纹理,经过粒子模拟决算,让香云纱衣物随着数字人的动作完美、自然贴合的运动,展现出传统文化在数字时代再一次跨界碰撞的新生命力。

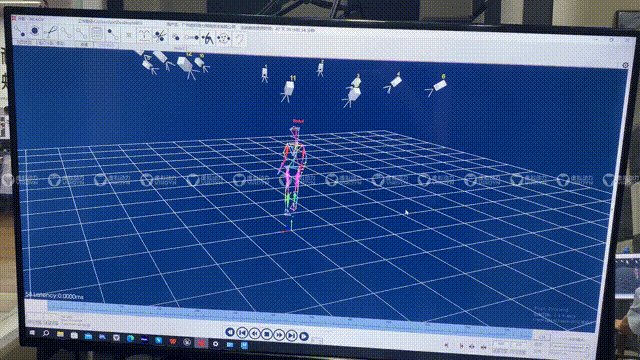
如今,动捕设备的使用在动画制作中已经成为一种趋势,通过动捕设备将真人演员的动作准确地转化为虚拟角色的动画,动捕设备不仅提供了更大的创作自由度和视觉效果,还使得虚拟和现实的元素可以巧妙地融合起来,将传统文化宣传片以虚实三维动画的形式,打造出更加沉浸式的视觉体验。

广州虚拟动力作为一家动捕公司,可充分提供动捕设备动画制作技术服务解决方案,包含全身动捕设备、动捕场地录制、数字人布料离线解算处理、动捕数据修复、视频制作等服务,利用动捕设备精准还原真人演员的真实表演,为动捕数据完美结合数字人模型,高保真还原真人动作于数字人动画之中,根据客户制作需求,提供灵活定制的动捕设备解决方案,保证项目高质量、高效率、高标准的推进,促进传统文化以全新的虚拟人动作捕捉动画宣传片的形式,焕发出新的活力。