NodeJS安装-Vue模块化项目构建
一、环境准备(NodeJS安装)
1. 安装NodeJS
官网自行下载,并安装
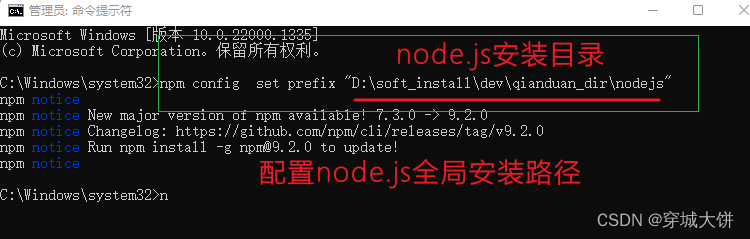
2. 配置npm的全局安装路径
npm config set prefix "D:\soft_install\dev\qianduan_dir\nodejs"

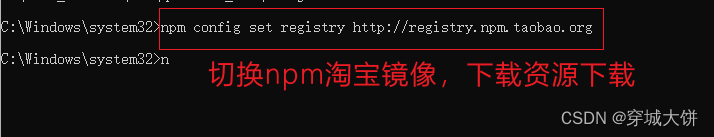
3. 切换npm的淘宝镜像,提升资源下载速度
npm config set registry http://registry.npm.taobao.org

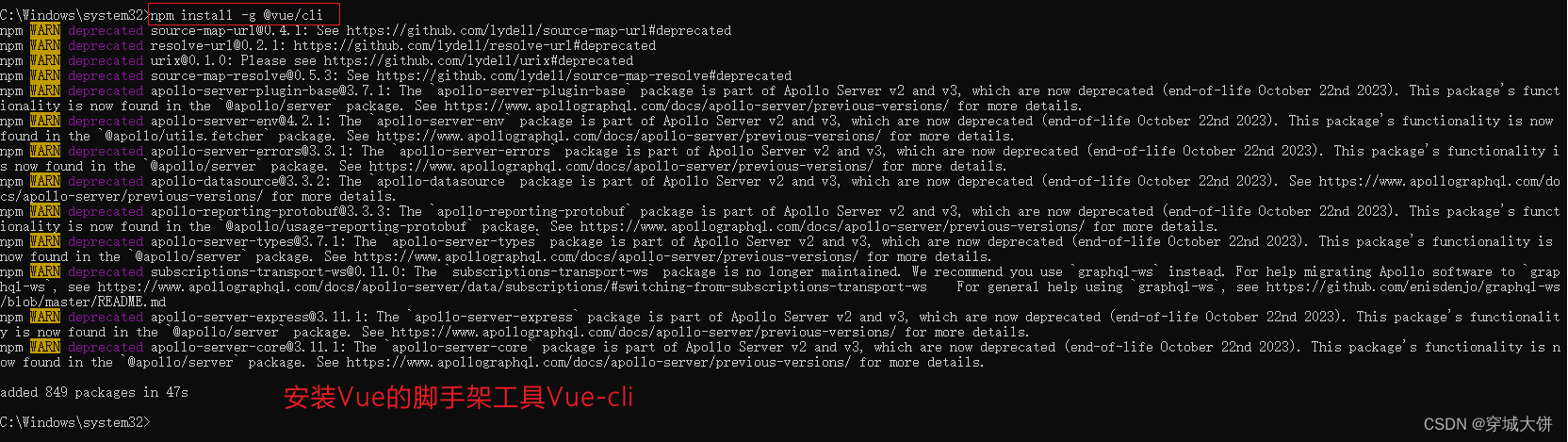
4. 安装Vue的脚手架Vue-cli(快速生成一个Vue项目的模板)

二、Vue模块化项目构建
1. 创建Vue项目
- 方式一:命令行,vue create hellovueproject
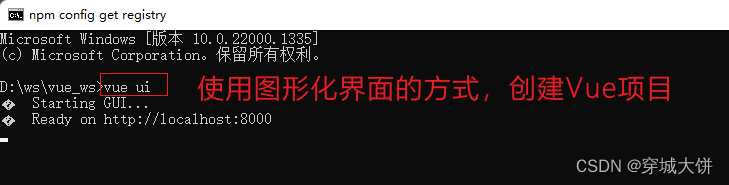
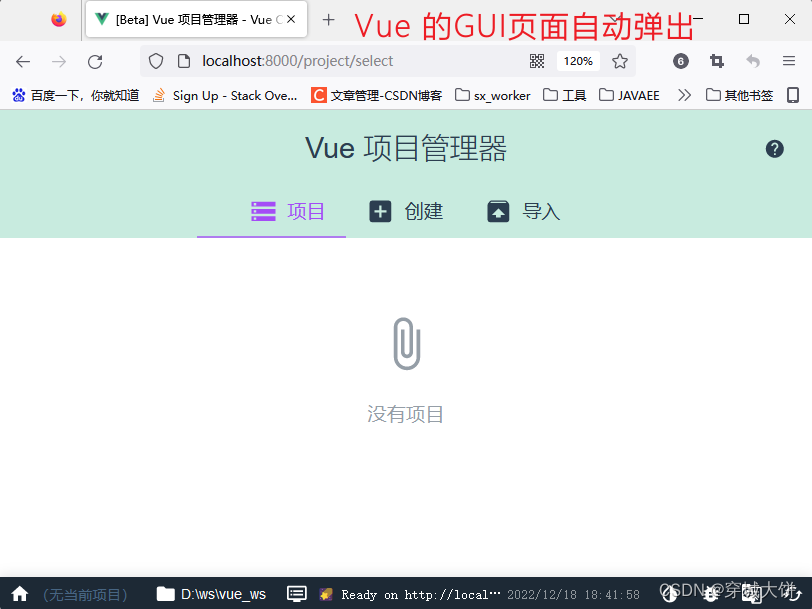
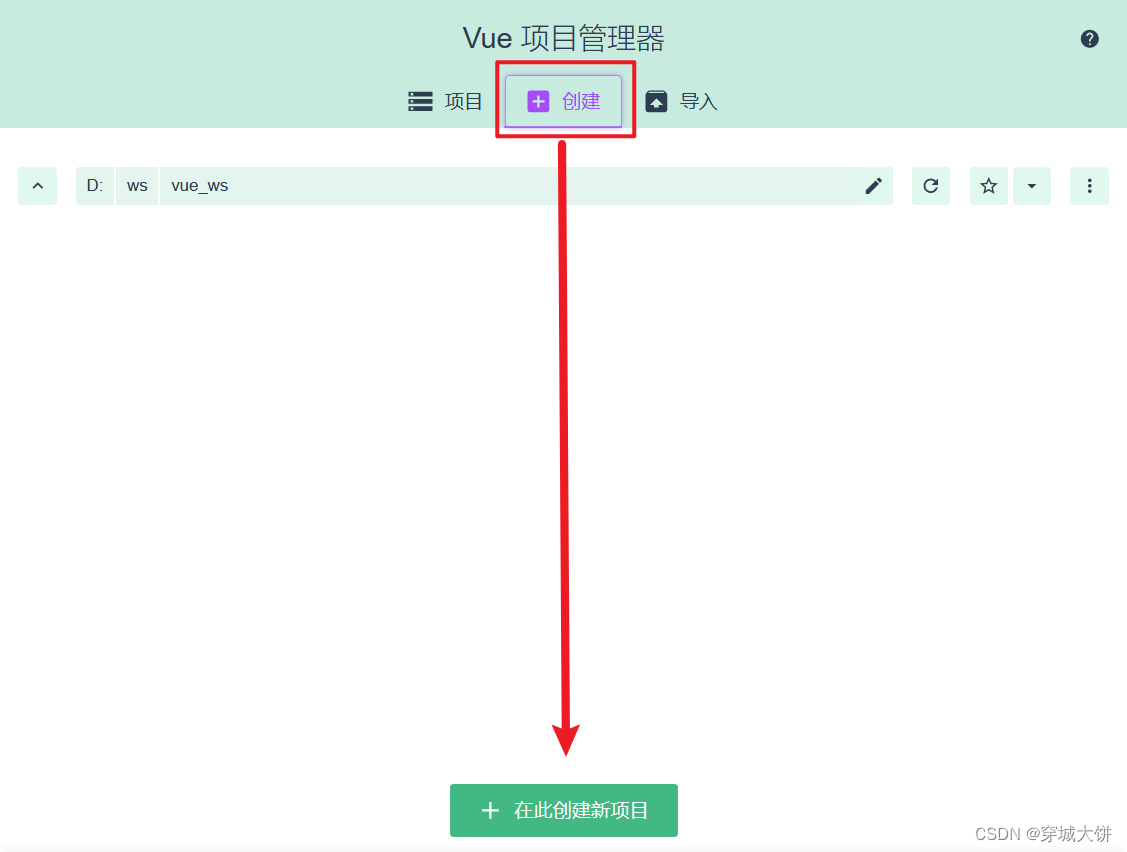
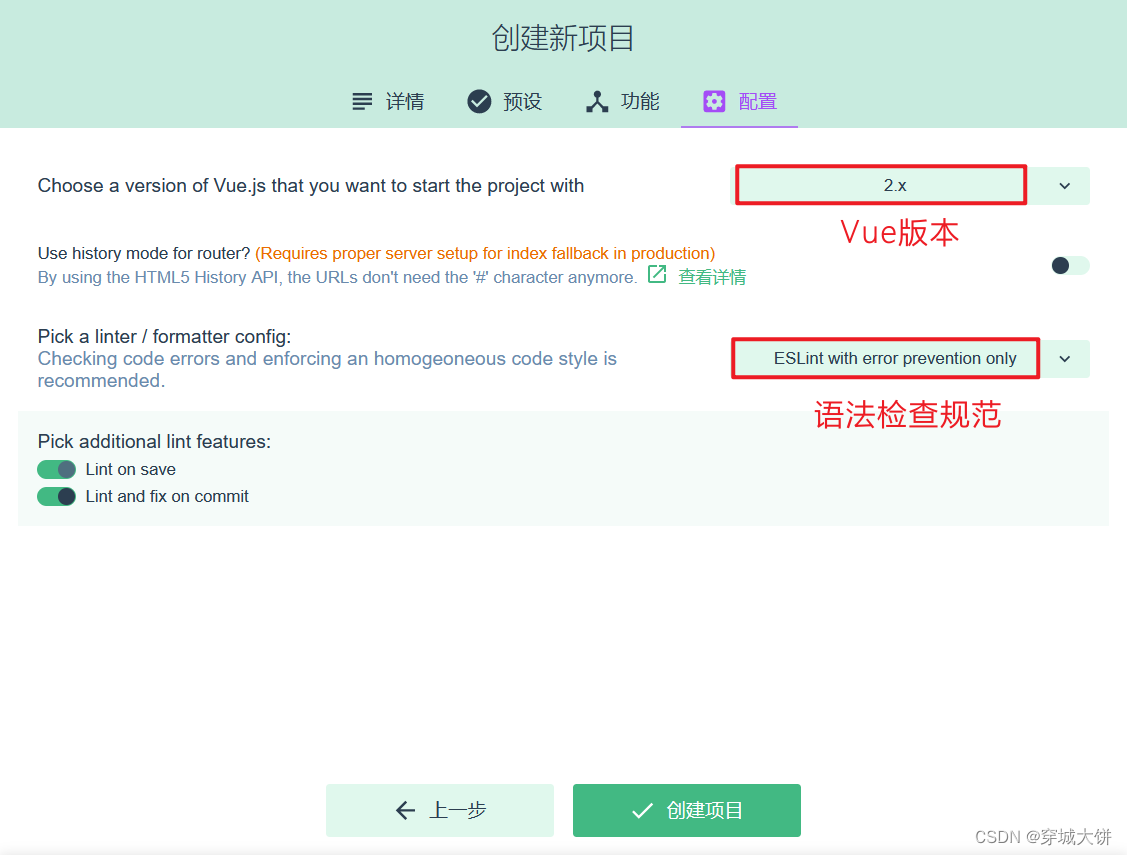
- 方式二:图像化界面,vue ui


创建Vue项目






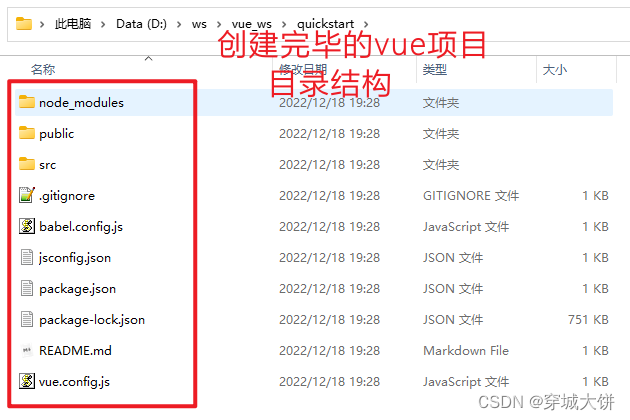
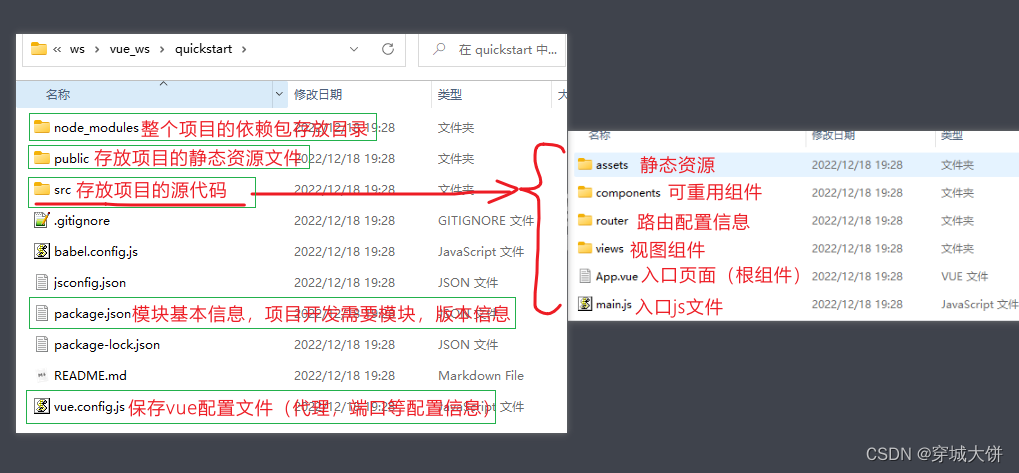
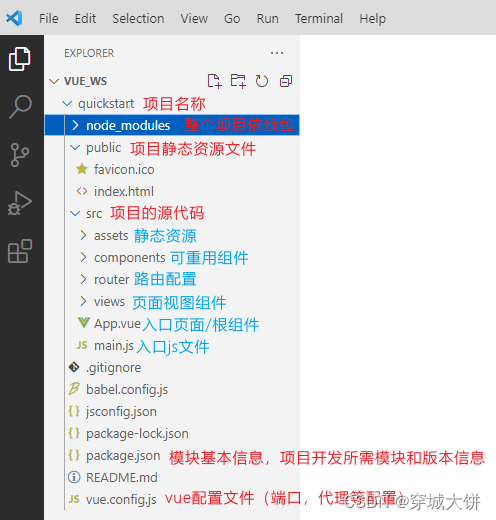
2. Vue项目目录介绍

vue脚手架创建的项目,具有标准的目录结构

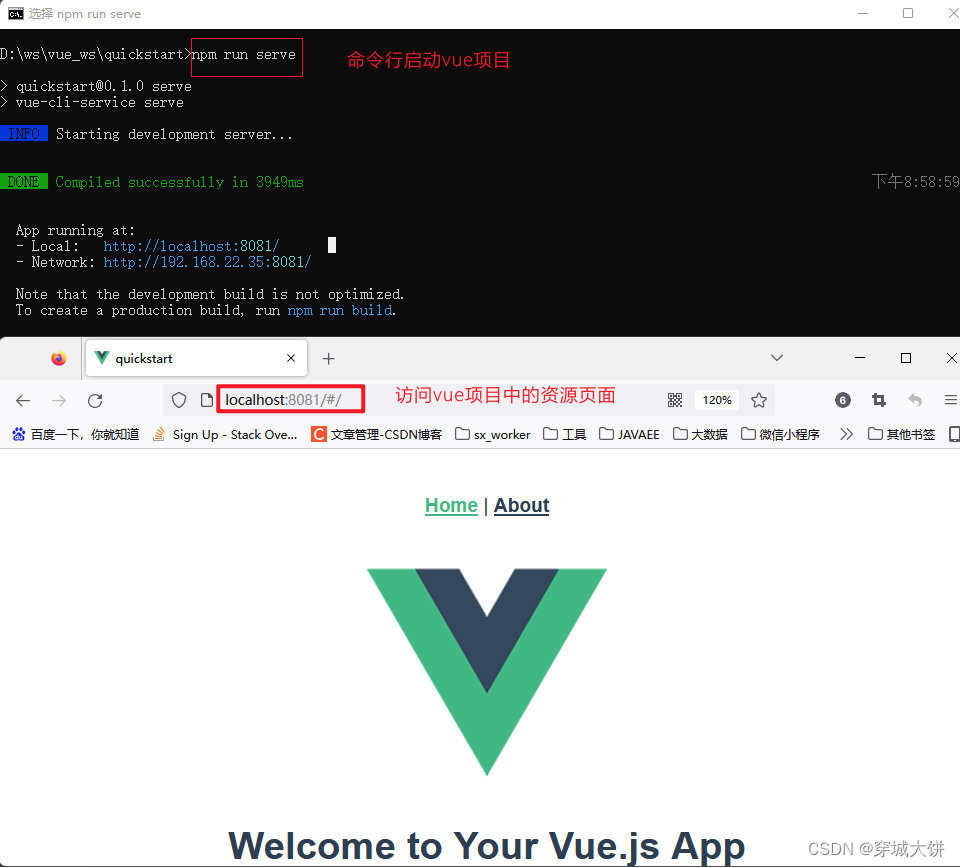
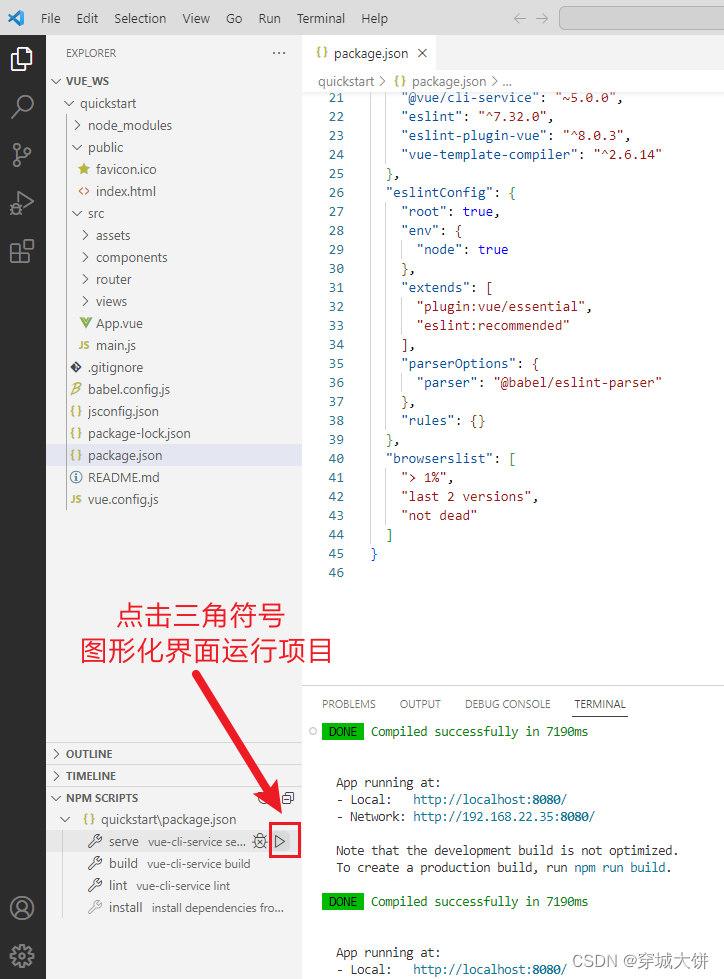
3. 运行vue项目
方式一:命令行

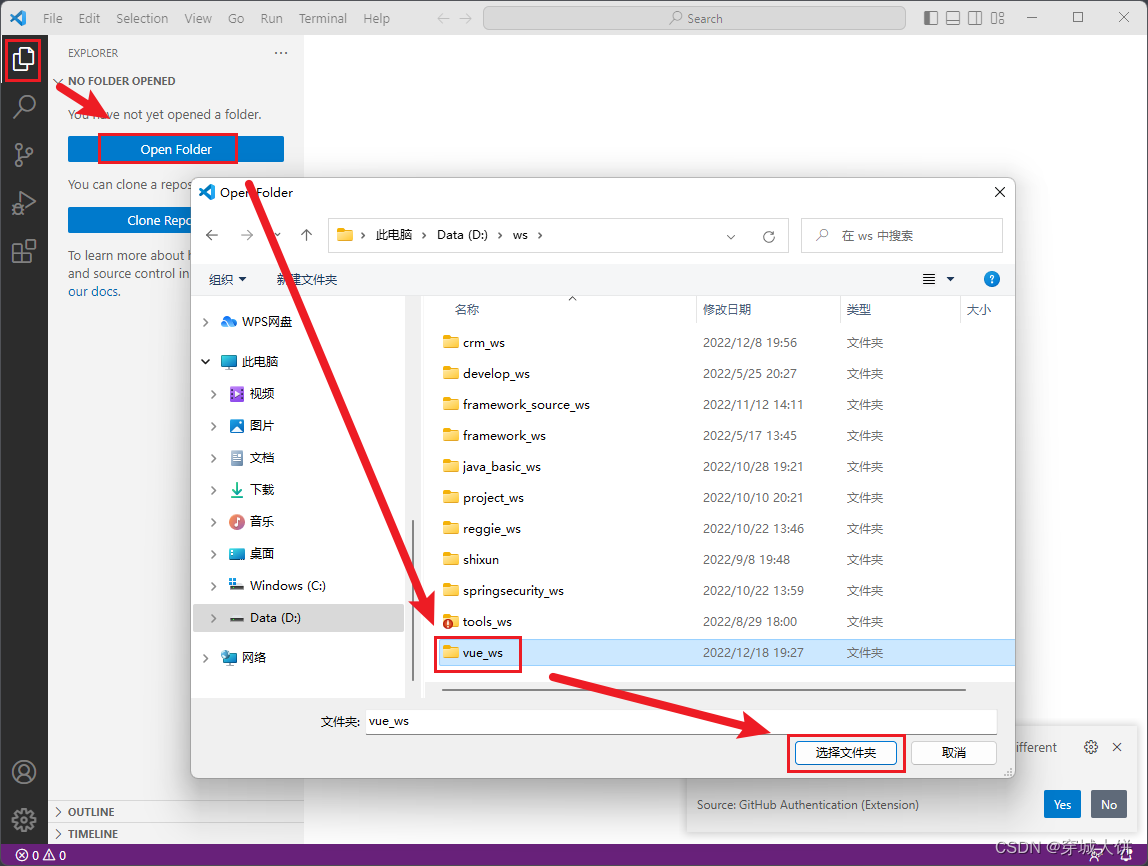
方式二:图像界面(使用vscode)

vue脚手架创建的项目,具有标准的目录结构


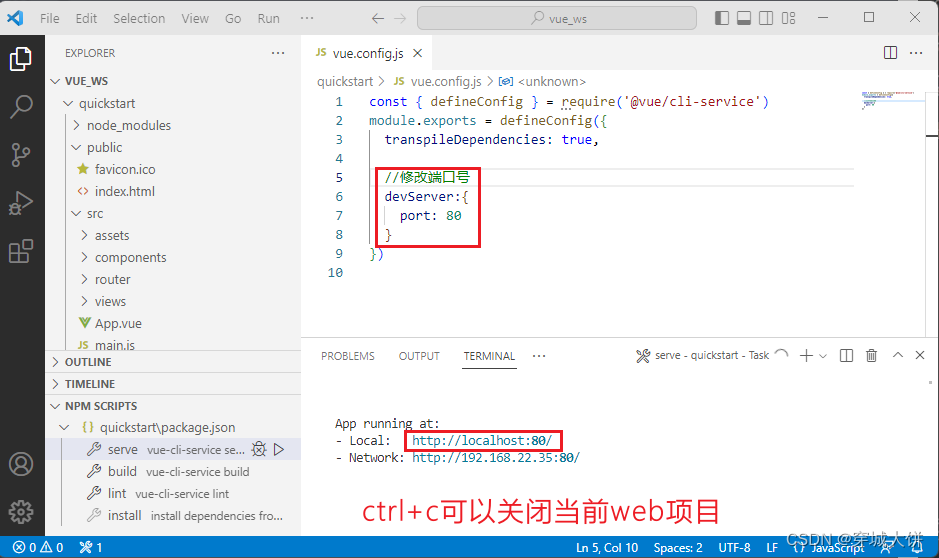
修改端口号:

三、Vue项目开发流程
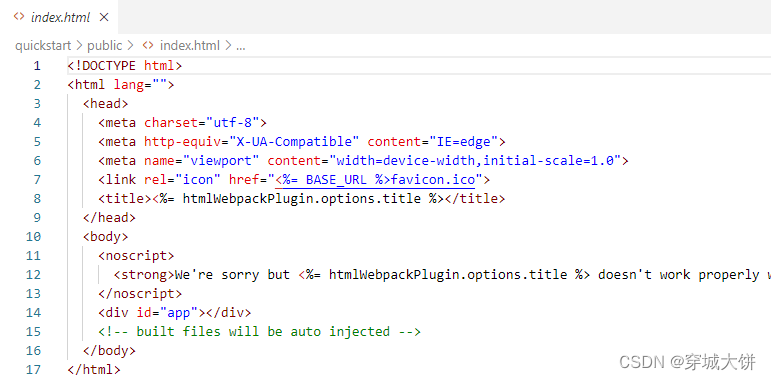
1. 默认首页:index.html

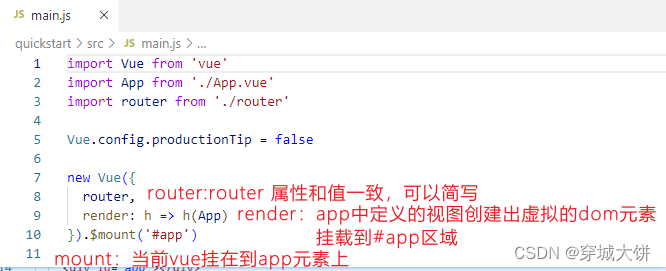
2. 首页默认引入入口文件:main.js

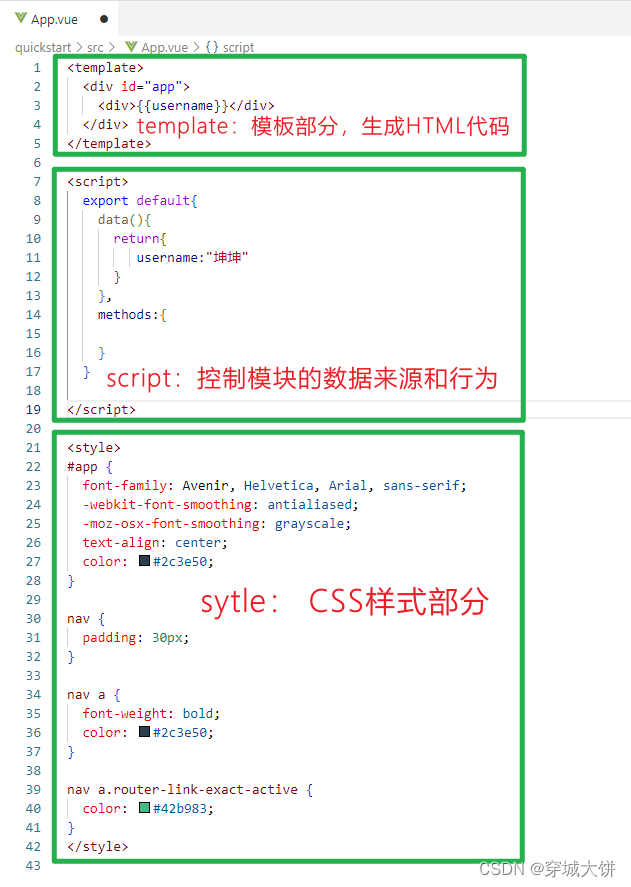
3. App.vue组件文件(以.vue结尾的称为组件文件)
- vue组件组成:
- template:模板部分,生成HTML代码
- script:控制模块的数据来源和行为
- sytle: CSS样式部分