预期效果
默认是这样的

但希望是直接有一个默认的当天日期,并且字体颜色啥的样式也要修改(在这里假设今天是2023/10/6

功能实现
踩了坑挺多坑的,特此记录
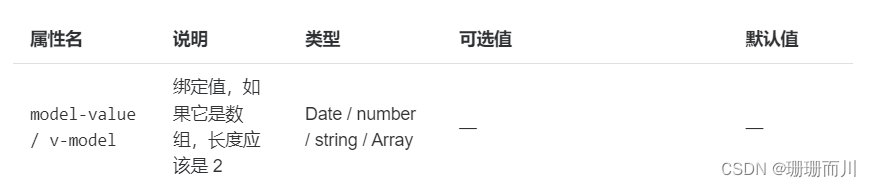
官方文档
按照官方的说明,给v-model绑定一个字符串就可以了

在js中获取当前时间
利用
Date()来返回当天的日期,在传给v-model就可以了
因为第二种选择器有起始和结束日期,要传一个数组(包含2个元素),所以这里先定义2个时间sTime 和 eTime
let isDate = new Date();
//开始时间 start
let sTime = `${isDate.getFullYear()}-${isDate.getMonth() + 1}-${isDate.getDate()}`;
//结束时间 end
let eTime = `${isDate.getFullYear()}-${isDate.getMonth() + 1}-${ isDate.getDate() + 6}`;
//如果你的时间选择器没有精确到时分秒,就只是年月日就结束了,那么00:00:00 23:59:59 就不用加了
sTime = `${sTime} 00:00:00`;
eTime = `${eTime} 23:59:59`;
console.log("sTime", sTime);
console.log("eTime", eTime);
const tt = [sTime, eTime];
逐句解释
new Date()返回当前时间


isDate.getFullYear()返回今天的年份isDate.getMonth()返回今天的月份注意是从0开始,所以10月,但返回9,所以记得isDate.getMonth()+1isDate.getDate()返回日期
在template中绑定
<el-date-picker
v-model="sTime"
type="date"
value-format="YYYY-MM-DD"
format="YYYY/MM/DD"
placeholder="请选择收拍日期"
>
</el-date-picker>
<el-date-picker
v-model="tt"
type="daterange"
range-separator="-"
start-placeholder="开始时间"
end-placeholder="结束时间"
size="default"
popper-class="data-picker"
value-format="YYYY-MM-DD"
/>
出错:总显示10月1日
但是,并没有显示今天的日期,就很奇怪的显示10/01,但是获取到的sTime和 eTime都是对的

后来和其他栗子对比,发现正常显示的都是

也就是,我的日期和月份没有补零,所以才会识别错误,就默认给我绑定1号的日期(我还以为是闹鬼了,没初始化,就自己出现一个10/01
改正:月份和日期自动补零
var date = new Date();
const year = date.getFullYear();
// 注意月份从0开始,要+1
const month = (date.getMonth() + 1).toString().padStart(2, "0"); // 补零,确保两位数
const day = date.getDate().toString().padStart(2, "0"); // 同样补零
let day2 = date.getDate() + 10;
day2 = day2.toString().padStart(2, "0"); // 同样补零
// 可以不写时间
const hour = " 00:00:00";
const collectDate1 = `${year}-${month}-${day}${hour}`;
console.log("collectDate1", collectDate1, typeof collectDate1);
const collectDate2 = `${year}-${month}-${day2}${hour}`;
console.log("collectDate2", collectDate2, typeof collectDate2);
const obj = [collectDate1, collectDate2];
<el-date-picker
v-model="collectDate1"
type="date"
value-format="YYYY-MM-DD"
format="YYYY/MM/DD"
placeholder="请选择收拍日期"
>
</el-date-picker>
<el-date-picker
v-model="obj"
type="daterange"
range-separator="-"
start-placeholder="开始时间"
end-placeholder="结束时间"
size="default"
popper-class="data-picker"
value-format="YYYY-MM-DD"
/>
实现预期效果

或者日期是规定好的,就直接传字符串也行
const hh = ["2023-06-07", "2023-10-09"];
<el-date-picker
v-model="hh"
type="daterange"
range-separator="-"
start-placeholder="开始时间"
end-placeholder="结束时间"
size="default"
popper-class="data-picker"
value-format="YYYY-MM-DD"
/>

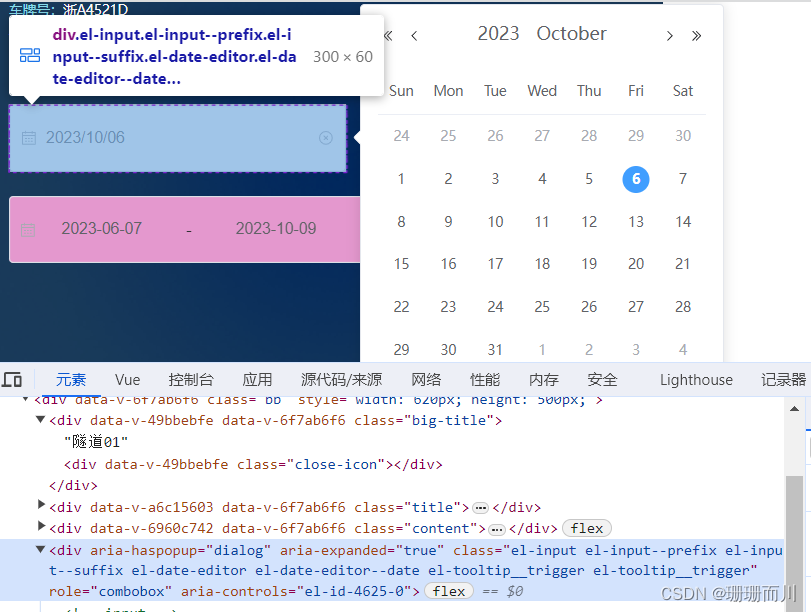
样式实现

:deep(.el-date-editor) {
width: 300px;
height: 60px;
border: none;
background-color: #e498ce;
/* border: 3px solid rgb(47, 162, 24); */
}
:deep(.el-input__wrapper) {
background-color: #b2ba56;
border: 3px solid white;
}
:deep(.el-input) {
/* border: 3px solid white; */
}
:deep(.el-icon),
:deep(.el-input__icon) {
color: blue;
}
:deep(.el-input__inner) {
color: rgb(206, 206, 59);
}
个别样式修改不了,就需要去掉scoped,把样式改成全局的;
还有就是在App.vue或者style中引用

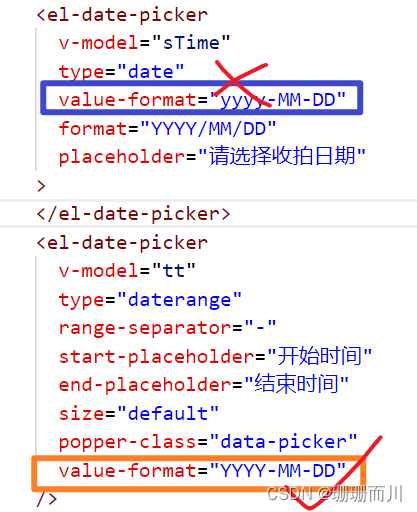
还有一种错误,就是月份总是02,可现在明明是10月份,就很迷

对比代码发现,是我大小写错了

完善
发现上面的虽然可以显示默认,但是在日历中选择后,也不好用了,就好像数据是死的一样,所以响应式,就用ref,并且const变成let
const hh = ref(["2023-06-07", "2023-10-09"]);
var date = new Date();
let year = date.getFullYear();
// 注意月份从0开始,要+1
let month = (date.getMonth() + 1).toString().padStart(2, "0"); // 补零,确保两位数
let day = date.getDate().toString().padStart(2, "0"); // 同样补零
let day2 = date.getDate() + 10;
day2 = day2.toString().padStart(2, "0"); // 同样补零
// 可以不写时间
let hour = " 00:00:00";
let collectDate1 = ref(`${year}-${month}-${day}${hour}`);
console.log("collectDate1", collectDate1.value, typeof collectDate1.value);
let collectDate2 = `${year}-${month}-${day2}${hour}`;
console.log("collectDate2", collectDate2, typeof collectDate2);
在加入watch监听,就可以获取选择后的时间了
watch(
() => collectDate1,
() => {
console.log("watch监听collectDate1", collectDate1.value);
},
{
deep: true,
immediate: true,
}
);