NSDT 编辑器 提供三维场景构建、场景效果设计、场景服务发布全流程工具等,其场景编辑器支持资产管理、灯光设置、骨骼动画等功能;致力于协助资源不足的中小企业及个人快速开发数字孪生场景,帮助企业提高生产力、实现降本增效。
NSDT编辑器简化了WebGL 3D应用的开发,完全兼容Three.JS生态。同时为了满足用户自定义业务的需求,NSDT 编辑器 还封装了基于three.js的SDK,用户可以在自己的应用中嵌入使用NSDT编辑器搭建的3D场景,并通过JS API与场景进行交互,实现自定义业务功能。
1、什么是viwer 孪生世界?
Viewer 是描述孪生世界的顶层对象,提供场景绘制和交互的画布.从viwer中可以获取场景中的任何对象,并对获取到的对象进行处理。获取场景对象的方法非常简单,直接在参数element指定的 DOM 元素中创建孪生世界场景。示例代码:
//import { Viewer } from 'nsdt@ted' //引入Viewer类
const viewer = new Viewer('container') //在id为container的元素内创建孪生世界
const sceneId = "63a13d2d39c45778ba1bedd0"; //要加载的场景的id
viewer.loadScene(sceneId,() => { //加载场景数据
console.log('completed!')
})
2、如何使用viwer 孪生世界?
创建场景的孪生对象以后,孪生对象可以调用其内部的各种属性和方法,完成自定义业务的开发工作,下面我们详细介绍下viwer内部有那些可操作的属性和方法。
2.1 属性
.canvas: HTMLCanvasElement
当前场景 canvas 容器。
.scene: THREE.Scene
孪生世界的 THREE.JS scene 场景。
.camera: Camera
孪生世界中的摄像机。
.objectGroup: THREE.Object3D[]
孪生世界中所有可拾取的 Object3d 对象。
2.2 方法
.addLayer(layer: Layer): Void
在孪生世界中创建数据图层。
示例代码:
//import DT from 'nsdt@ted'
const modelLayer = new DT.layer.ModelLayer("models"); //创建一个图层
viewer.addLayer(modelLayer);
.removeLayer(layer: Layer): Void
在孪生世界中删除数据图层。
.hasLayer(layer: Layer): Boolean
查询图层是否存在。
.getLayer(id: string): Layer | undefined
通过图层 id 获取图层。
.getLayers(): Layer[]
获取全部图层。
.getTwins(id: String): Twin
通过挛生体 id 获取挛生体。
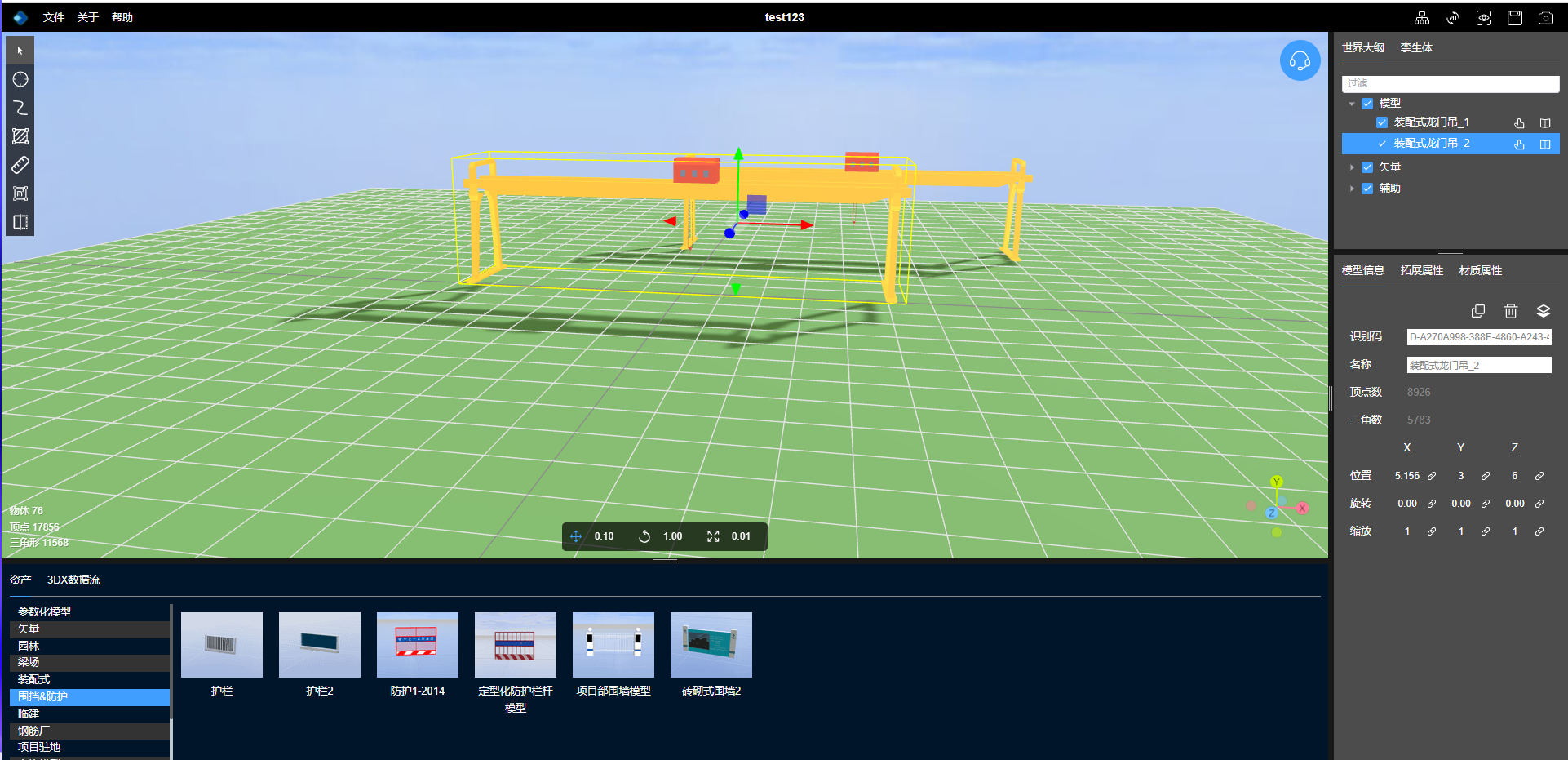
.getWorldTree(): JSON
获取世界大纲树。
| 参数 | 说明 |
|---|---|
| children | 图层组中的挛生体 |
| id | 图层组 id |
| label | 图层组名字 |
| type | 图层组类型 |
| visible | 是否显示 |
| children参数 | 说明 |
|---|---|
| id | 挛生体 id |
| layerId | 图层组 id |
| label | 挛生体名字 |
| type | 挛生体类型 |
| visible | 是否显示 |
.pickupCoord(event:MouseEvent): THREE.Vector3 | null
拾取与平面交点的坐标。
.pickup(event:MouseEvent): Object | null
拾取孪生世界 包含在 objectGroup 中的模型。
.setActiveTwins(twin: Twin[] | string[]): Void | null
传入挛生体实例对象或挛生体id,批量设置挛生体的包围框。
.clearActive(): Void | null
清空所有挛生体的包围框。
.destroy(): Void
销毁场景。
.statistics(): { element: String, vertices: String, triangles: String }
统计场景中的 mesh 数量、顶点数和面数。
.loadScene(sceneId: string, cb: Function) Void
通过场景 id 加载孪生世界场景。
viewer.loadScene(sceneId,() => {
console.log('completed!')
})
.getRoamingList(sceneId: string, cb: Function) Void
通过场景 id 获取孪生世界的漫游列表。
viewer.getRoamingList(sceneId, (res) => {
const roamData = res[0].points
const roaming = DT.RoamingPath.createRoamingPath(roamData, () => {
console.log("complete");
});
roaming.start();
});
.setObjectGroup() THREE.Object3D[]
重新设置 objectGroup 数组,筛选出可拾取的 Object3d 对象。
.on(event: String, handler: Function, context?:Any): Void 绑定孪生世界事件的监听处理器。
.off(event: String, handler: Function): Void
解绑孪生世界事件的监听处理器。
.trigger(event: String): Void
触发绑定的孪生世界事件。
事件
目前支持的事件如下:
| 事件 | 说明 |
|---|---|
| DT.MouseEventType.CLICK | 当鼠标点击场景时触发 |
| DT.MouseEventType.DB_CLICK | 当鼠标双击场景时触发 |
| DT.MouseEventType.MOUSE_DOWN | 当鼠标摁下时触发 |
| DT.MouseEventType.MOUSE_UP | 当鼠标抬起时触发 |
| DT.MouseEventType.MOUSE_MOVE | 当鼠标移动时触发 |
| DT.MouseEventType.RIGHT_CLICK | 当鼠标右击时触发 |
示例代码:
//监听鼠标单击事件
viewer.mouseEvent.on(DT.MouseEventType.CLICK, (e) => {
console.log(e) //打印鼠标信息
});3、实例展示
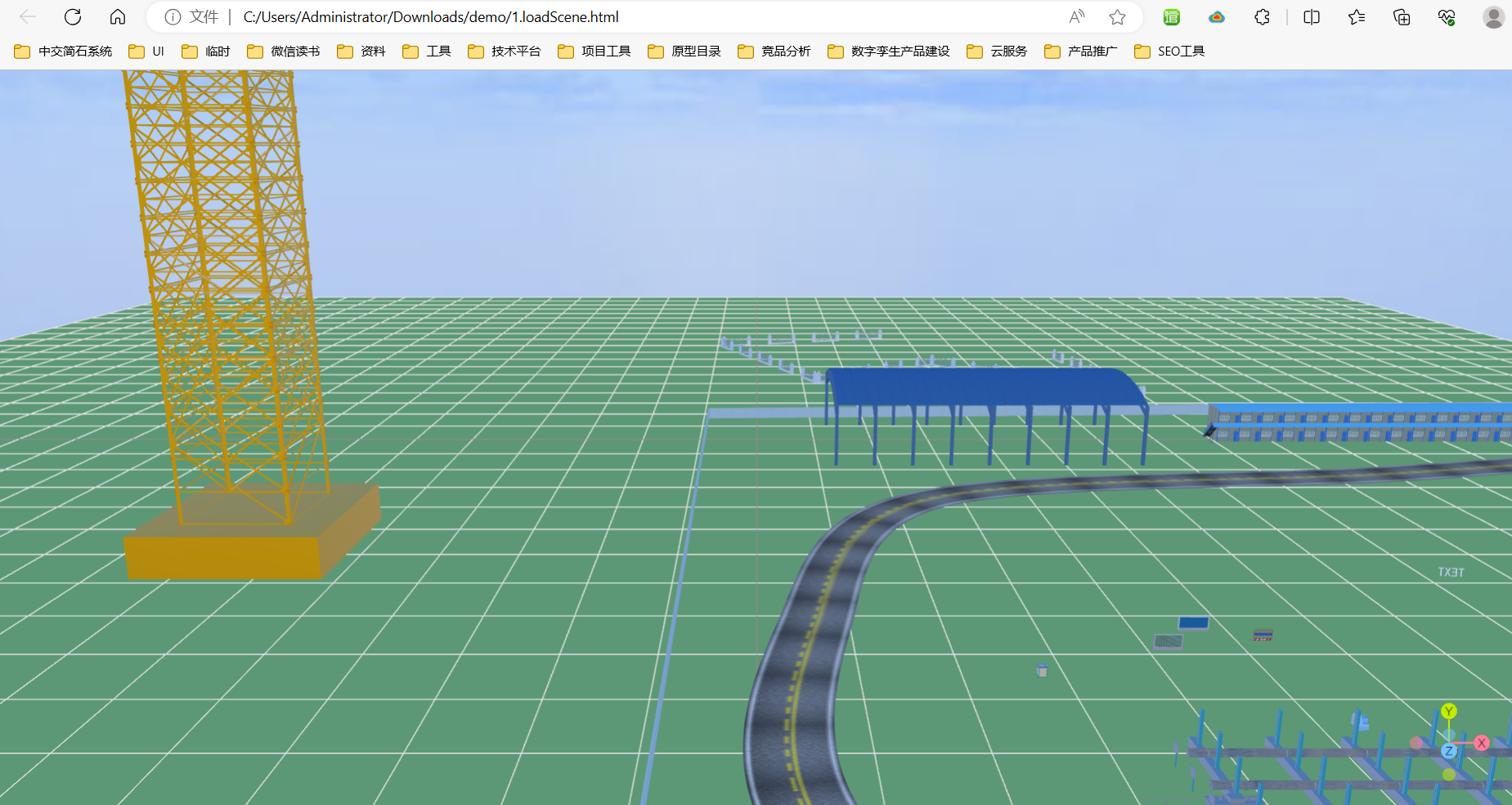
我们先看一个实例,如何加载场景,html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./libs/css/style.css" />
<title>Document</title>
</head>
<body>
<canvas class="canvas webgl"></canvas>
<script src="./libs/js/three.js"></script>
<script src="./libs/js/three/nsdt@ted.umd.min.js"></script>
<script>
console.log(DT);
const canvas = document.querySelector("canvas.webgl");
const sceneId = "63a13d2d39c45778ba1bedd0";
// //初始化场景
const viewer = new DT.Viewer(canvas);
console.log(DT);
console.log(viewer);
console.log(viewer.scene); //three.js的scene
viewer.loadScene(sceneId, async (scene) => {
console.log(scene);
});
</script>
</body>
</html>效果图如下:

原文链接:3D孪生场景SDK:Viwer 孪生世界 (mvrlink.com)





![[算法应用]关键路径算法的简单应用](https://img-blog.csdnimg.cn/11c2019d349146b6b99eb229051bae20.png)





![[架构之路-228]:目标系统 - 纵向分层 - 计算机硬件与体系结构 - 硬盘存储结构原理:如何表征0和1,即如何存储0和1,如何读数据,如何写数据(修改数据)](https://img-blog.csdnimg.cn/img_convert/ec8a420edd3c717b8212414255d52239.png)