1、反向代理后,自然而然就引出了
负载均衡,下面简单实现负载均衡的效果;2、实现该效果需要再添加一个 Nginx ,所以要增加一个文件夹。
/home
|---mutou
|----nginx
|----conf.d
|----html
|----conf.d2
|----html31.创建 html3 文件夹, 新建 index.html、index-test.html 文件
cd html3/
vi index.html
vi index-test.htmlindex.html、index-test.html 代码如下
<html>
<body>
<h2>it is html3</h2>
</body>
</html>2. 修改 home/mutou/nginx/conf.d/default.conf 配置文件
vi defaul.conf修改内容如下:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location /demo {
try_files $uri $uri/ /index-test.html;
}
}
3. 重启 Docker 镜像
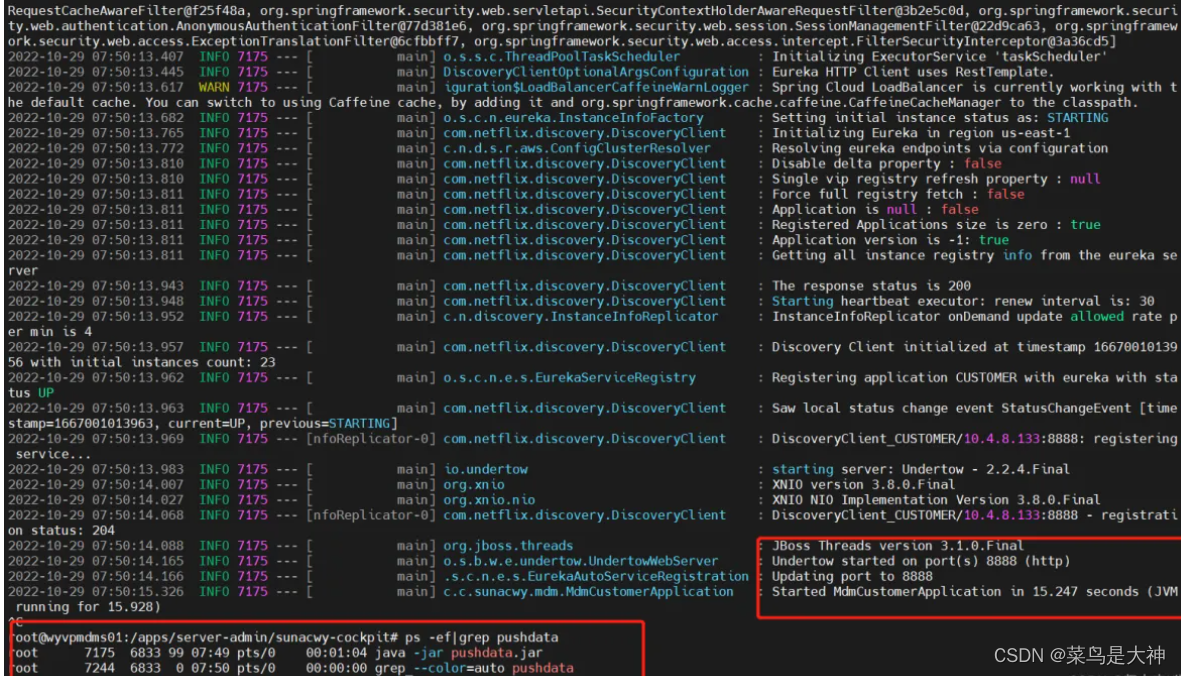
此时,查看所有运行中的docker容器
docker ps
然后重启该停止:
docker restart 容器id4. 启动新容器, 挂载配置文件
ps: 端口为 8081 、 8080
docker run -d -p 8081:80 -v /home/mutou/nginx/conf.d:/etc/nginx/conf.d -v /home/mutou/nginx/html3:/usr/share/nginx/html nginxdocker run -d -p 8080:80 -v /home/mutou/nginx/conf.d:/etc/nginx/conf.d -v /home/mutou/nginx/html3:/usr/share/nginx/html nginx5.配置负载均衡
1、访问ip/demo 时,平均分发到8080端口和8081端口上;
2、即
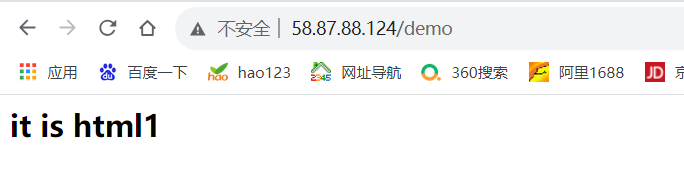
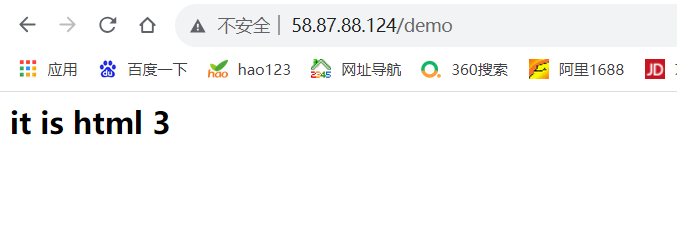
it is html1和it is html3间接出现;
配置负载均衡,那就是配置在第二次的nginx上,就是反向代理的nginx上,
我们去conf.d2文件夹下,修改default.conf文件,如下:
upstream group{
server 58.87.88.124:8081;
server 58.87.88.124:8080;
}
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location /demo {
# 在该位置配置反向代理,将ip/demo1请求拦截,发送给8080端口,如果不是本机请使用公网ip
proxy_pass http://group;
}
}
此时,查看所有运行中的docker容器:
docker ps然后重启该容器:
docker restart 容器id6. 查看效果
1、访问ip/demo,每次刷新页面;
2、页面都会在 html1 和 html3 中进行切换,此时负载均衡的效果就实现了。


7.配置负载均衡的权重
1、可以使用下面的配置修改两个端口的权重(即谁被访问的概率大);
ps: weight 越大权重越高 ;
upstream group1{
server 你的刚才的ip地址:8080 weight=1;
server 你的刚才的ip地址:8081 weight=10;
}
server {
listen 80;
server_name localhost;
location /demo1 {
proxy_pass http://group1/;
}
}
ps: 修改配置文件, 保存退出, 然后重启该容器; 即可实现.



![[算法应用]关键路径算法的简单应用](https://img-blog.csdnimg.cn/11c2019d349146b6b99eb229051bae20.png)





![[架构之路-228]:目标系统 - 纵向分层 - 计算机硬件与体系结构 - 硬盘存储结构原理:如何表征0和1,即如何存储0和1,如何读数据,如何写数据(修改数据)](https://img-blog.csdnimg.cn/img_convert/ec8a420edd3c717b8212414255d52239.png)