LVGL_基础控件滑动条slider
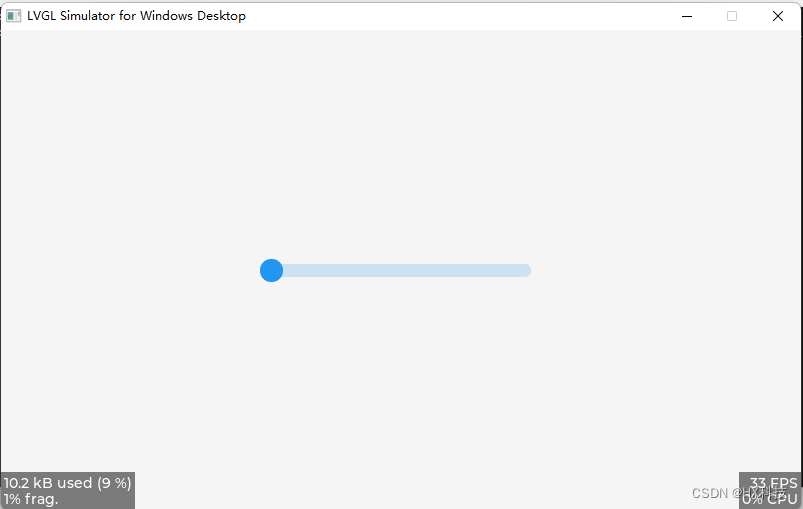
1、创建滑动条控件

// 创建一个 slider 组件(对象),他的父对象是活动屏幕对象
lv_obj_t *slider = lv_slider_create(lv_scr_act());
LV_LOG_USER("lv_slider_get_value(slider) %d", lv_slider_get_value(slider));
/* 设置位置 */
lv_obj_center(slider); // 方法1:让对象居中,简洁
//lv_obj_align(slider, LV_ALIGN_CENTER, 0, 0); // 方法2:让对象居中,较为灵活
2、设置控件大小
/* 设置大小 */
// 可以不设置,使用默认大小
//lv_obj_set_size(slider, 200, 50);
// 当设置进度条的宽度小于其高度,就可以创建出垂直摆放的进度条。
//lv_obj_set_size(slider, 50, 200);
3、修改旋钮的颜色
lv_obj_set_style_bg_opa(slider, LV_OPA_100, 0);
lv_obj_set_style_bg_color(slider, lv_color_hex(0xbdddba), LV_PART_KNOB | LV_STATE_PRESSED);
lv_obj_set_style_bg_color(slider, lv_color_hex(0x1e1e1e), LV_PART_KNOB | LV_STATE_DEFAULT);
4、添加事件
/* 创建一个label 实时展示滑动条当前的数值 */
lv_obj_t * label = lv_label_create(lv_scr_act());
lv_label_set_text_fmt(label, "%d%%", lv_slider_get_value(slider));
lv_obj_align_to(label, slider, LV_ALIGN_OUT_BOTTOM_MID, 0, 0);
// 设置事件处理回调函数,接收所有的事件类型
lv_obj_add_event_cb(slider, slider_event_cb, LV_EVENT_ALL, label);
static void slider_event_cb(lv_event_t * e)
{
lv_obj_t * obj = lv_event_get_target(e); // 获取触发事件的部件(对象)
lv_obj_t * label = lv_event_get_user_data(e); // 获取事件传递的用户数据(user_data)
lv_event_code_t code = lv_event_get_code(e); // 获取当前部件(对象)触发的事件代码
switch(code){
case LV_EVENT_CLICKED:
LV_LOG_USER("LV_EVENT_CLICKED\n");
if (lv_slider_get_value(obj) == lv_slider_get_max_value(obj))
lv_slider_set_value(obj, 0, LV_ANIM_ON);
else
lv_slider_set_value(obj, 30, LV_ANIM_ON);
lv_label_set_text_fmt(label, "%d%%", lv_slider_get_value(obj));
break;
case LV_EVENT_PRESSING:
LV_LOG_USER("LV_EVENT_PRESSING\n");
lv_slider_set_value(obj, lv_slider_get_value(obj)+1, LV_ANIM_ON);
lv_label_set_text_fmt(label, "%d%%", lv_slider_get_value(obj));
break;
/* ...... */
/*请尝试添加更多的case吧*/
case LV_EVENT_VALUE_CHANGED:
//lv_label_set_text_fmt(label, "%d%%", lv_slider_get_value(obj));
LV_LOG_USER("LV_EVENT_VALUE_CHANGED\n");
break;
default:
//LV_LOG_USER("OTHERS\n");
break;
}
}
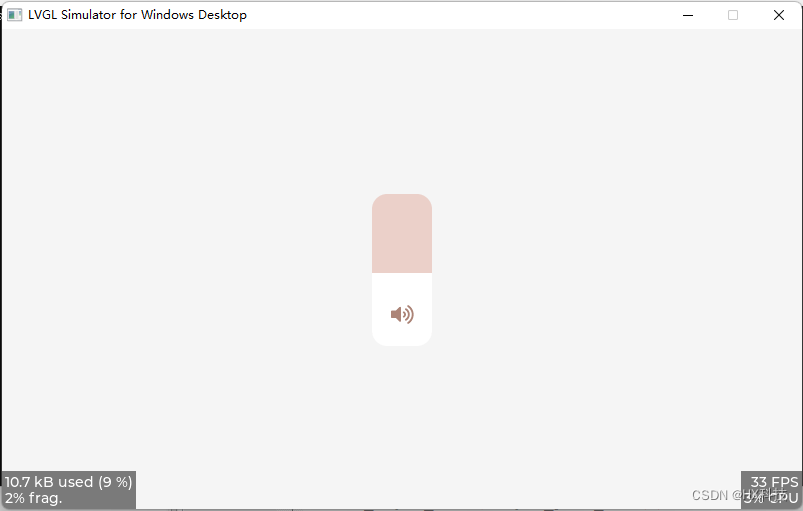
5、实战项目

static void slider_style_init(void)
{
/* 初始化样式 */
lv_style_init(&style_part_main);
lv_style_init(&style_part_knob);
lv_style_init(&style_part_indicator);
/* 设置 PART MAIN 样式 */
lv_style_set_radius(&style_part_main, 15); // 设置四个角的圆角
lv_style_set_bg_color(&style_part_main,
lv_color_hex(0xc43e1c)); // 设置背景颜色
//lv_style_set_pad_top(&style_part_main, -2); // 设置顶部(top)的填充(top)大小
//lv_style_set_pad_bottom(&style_part_main, -2); // 设置底部部(bottom)的填充(top)大小
//lv_style_set_bg_opa(&style_part_main, LV_OPA_100); // 设置背景透明度
/* 设置 PART KNOB 样式 */
// 将 knob 部分整个设置为透明,就能达到去除旋钮的效果
// set_opa是设置不透明度,设置不透明度为0就是完全透明
lv_style_set_opa(&style_part_knob, LV_OPA_0);
/* 设置 PART INDICATOR 样式 */
lv_style_set_radius(&style_part_indicator, 0); // 设置四个角的圆角
lv_style_set_bg_color(&style_part_indicator,
lv_color_hex(0xffffff)); // 设置背景颜色
}
static void test1_slider(void)
{
// 创建一个 slider 组件(对象),他的父对象是活动屏幕对象
lv_obj_t *slider = lv_slider_create(lv_scr_act());
/* 设置位置 */
lv_obj_center(slider); // 方法1:让对象居中,简洁
//lv_obj_align(slider, LV_ALIGN_CENTER, 0, 0); // 方法2:让对象居中,较为灵活
/*调整大小,让 slider 垂直摆放 */
lv_obj_set_size(slider, 60, 150);
/* 将样式应用到 slider */
// 将保存在 style_part_main 中的样式应用到
// slider 的 LV_PART_MAIN 上
lv_obj_add_style(slider, &style_part_main, LV_PART_MAIN);
// 将保存在 style_part_knob 中的样式应用到
// slider 的 LV_PART_KNOB 上
lv_obj_add_style(slider, &style_part_knob, LV_PART_KNOB);
// 将保存在 style_part_indicator 中的样式应用到
// slider 的 LV_PART_INDICATOR 上
lv_obj_add_style(slider, &style_part_indicator, LV_PART_INDICATOR);
/* 在 slider 内部放一个小图标,用来表明slider的作用 */
// 这里使用 lvgl 的内置符号(方便、节省内存),可以使用img展示。
// lvgl内置符号: http://lvgl.100ask.net/8.2/overview/font.html#special-fonts
lv_obj_t *label = lv_label_create(slider);
lv_label_set_text(label, LV_SYMBOL_VOLUME_MAX);
// 在lvgl中内置符号可以像 text 那样使用,lvgl 内置了很多不一样的字体(ASCII),
// 使用不同尺寸的内置字体就能展示不一样大小的 text ,默认是:lv_font_montserrat_14
// 需要设置内置字体,请查看: lv_conf.h 中的 LV_FONT_MONTSERRAT_...
lv_obj_set_style_text_font(label, &lv_font_montserrat_20, 0);
lv_obj_set_style_text_color(label, lv_color_hex(0xac8477), 0);
lv_obj_align(label, LV_ALIGN_BOTTOM_MID, 0, -20);
}
3、其他方面参照控件bar






![【GSEP202303 C++]】1级 每月天数](https://img-blog.csdnimg.cn/22e14bf249134ee79df4741623785cc7.png)

![NSS [HNCTF 2022 WEEK2]ez_SSTI](https://img-blog.csdnimg.cn/img_convert/72efeb2eb6f55cef5846de00e780a539.png)


![练[watevrCTF-2019]Cookie Store](https://img-blog.csdnimg.cn/img_convert/7df526c24eb395607de314417272fe34.png)