在游戏中,我们经常会实现背景无限滚动的效果。那这些效果是怎么实现的呢?
原理很简单,就是使用多张背景图,每张图,每一帧都同时移动,当图移出屏幕外时,将其位置设置到下一张图的初始位置,最后一张图位置设置为第一张图的初始位置,如此循环即可。
下面以 实现背景 1920*1080 的背景图,垂直方向无限滚动为例,进行详细说明。
⚠️ 文末附 BgMoveView.ts 完整源码, 可直接拿去使用。
具体实现方法:
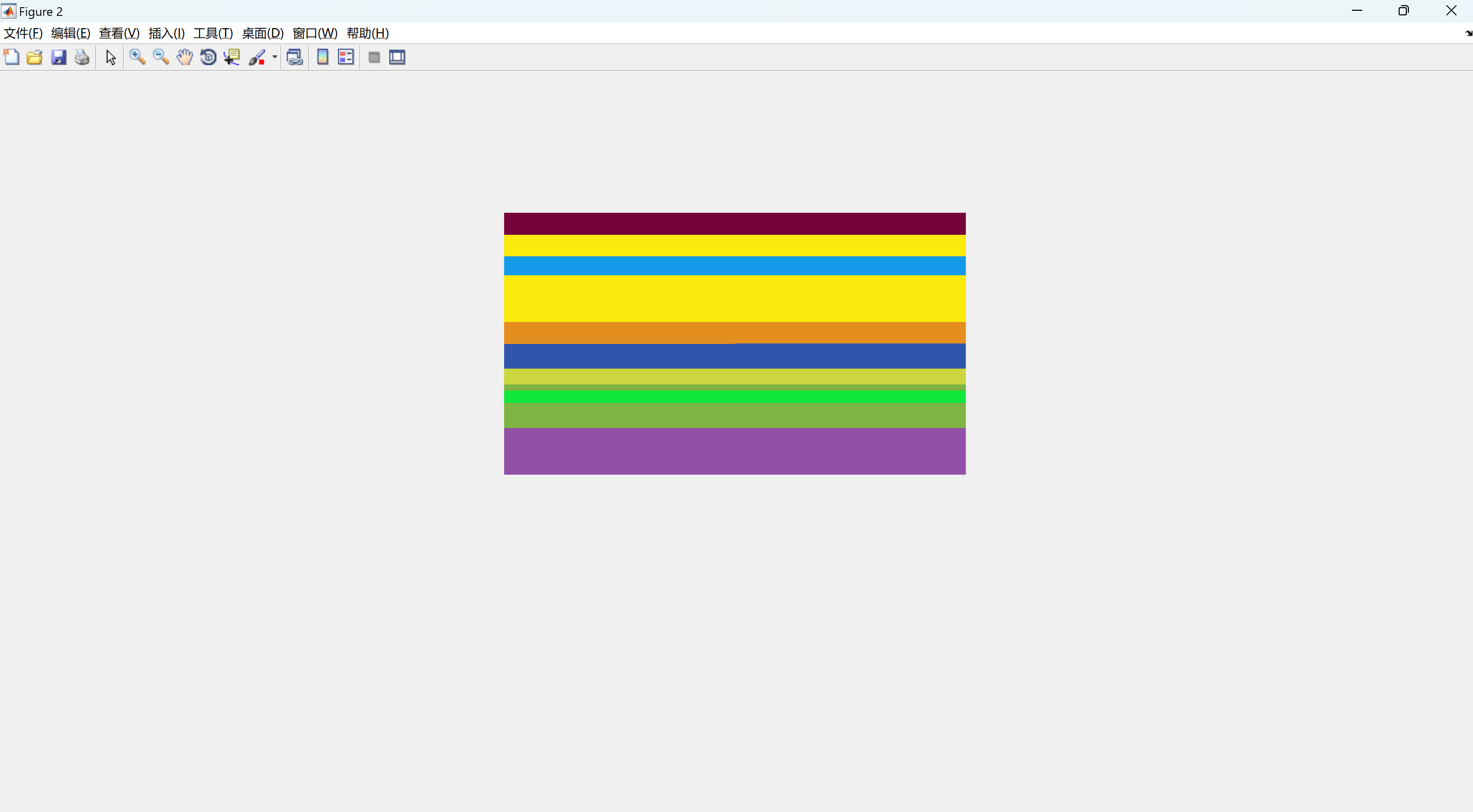
step 1 ,在cocoscrearor 资源管理器中,添加多张背景图资源,并设置为sprite-frame类型。
注意:最好每张图的尺寸一致。
如下:


step 2 ,在cocoscrearor 层级管理器中,首先添加 bgNode 节点,用于背景图的根节点,然后再添加多个sprite节点 ,并设置sprite frame 资源 以及位置。
注意位置:
第一张图 0 ,0
第一张图 0 ,-1080
第三张图 0 ,-1080 *2
第四张图 0 ,-1080 *3
第五张图 0 ,-1080 *4
第六张图,以此类推…



step 3 ,为根节点 设置蒙版(Mask)组件。

step 4 ,为bgNode节点 挂载背景滚动脚本,并配置背景节点数组、滚动速度。

Step 5 、脚本 BgMoveView.ts 完整源码
/**
*
* 背景无限滚屏效果实现
*
*
* */
import { _decorator, Component, Node,UITransform } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('BgMoveView')
export class BgMoveView extends Component {
/**背景数组 */
@property({type: Node})
bgList:Node[] = [];
/**移动速度 */
@property({type: Number})
moveSpeed:number = 200;
/**背景图片滚出屏幕的位置*/
bottomPosition:number = 0;
/**背景图片高度*/
bgHeight:number = 0;
onLoad () {
/**注意是负值*/
this.bottomPosition = -this.bgList[0].getComponent(UITransform).height;
this.bgHeight = this.bgList[0].getComponent(UITransform).height;
}
start() {
}
update(deltaTime: number) {
for(let i = 0; i < this.bgList.length; i++) {
/**达到触发条件,改变背景图片位置*/
if(this.bgList[i].position.y <= this.bottomPosition) {
this.bgList[i].setPosition(this.bgList[i].position.x,
this.bgList[i+1<this.bgList.length?i+1:0].position.y + this.bgHeight);
}
/**背景的移动*/
this.bgList[i].setPosition(this.bgList[i].position.x, this.bgList[i].position.y - this.moveSpeed*deltaTime);
}
}
}
![练[watevrCTF-2019]Cookie Store](https://img-blog.csdnimg.cn/img_convert/7df526c24eb395607de314417272fe34.png)