
🌟Canvas介绍
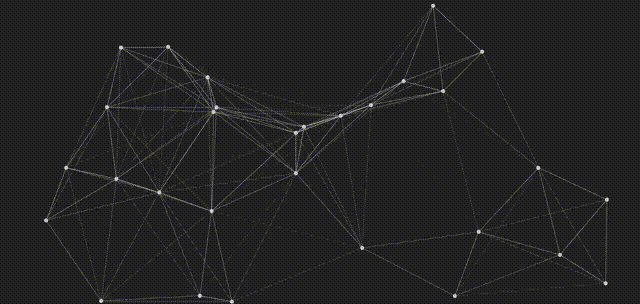
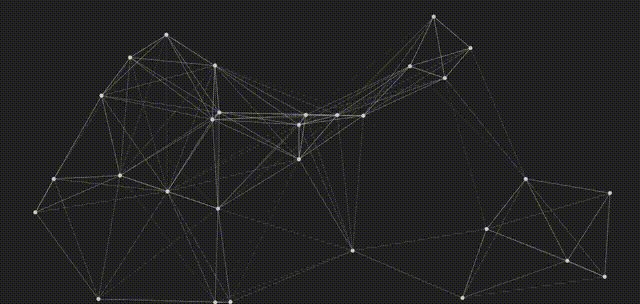
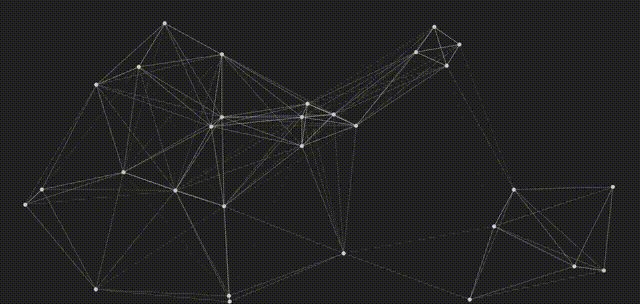
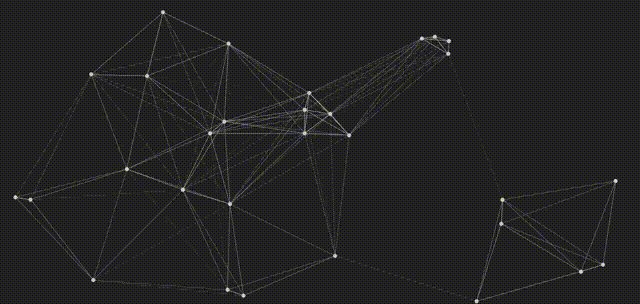
<canvas>是一个可以使用脚本 (通常为javaScript) 来绘制图形的HTML元素。例如,它可以用于绘制图表、制作图片构图或者制作简单的动画。如上面效果示例就是使用 <canvas> 来实现示例,后续将一步步实现上面效果。
Canvas 的默认大小为 300 像素 ×150 像素(宽 × 高,像素的单位是 px)。但是,可以使用 HTML 的高度和宽度属性来自定义 Canvas 的尺寸。为了在 Canvas 上绘制图形,我们使用一个 JavaScript 上下文对象,它能动态创建图像(creates graphics on the fly)。
🌟Canvas 的基本用法
获取绘制上下文
// cvs为canvas元素
const ctx = cvs.getContext("2d");
// 之后使用上下文对象ctx完成后续绘图- 所有的绘图都必须在上下文中完成
- 同一个canvas元素只能产生唯一的上下文
- 上下文类型可以是:
- 2d:绘制2d图形
- bitmaprenderer:绘制位图上下文
- webgl:绘制3d的上下文,只在实现WebGL版本 1(OpenGL ES 2.0) 的浏览器上可用
- webgl2:绘制3d的上下文,只在实现 WebGL 版本 2 (OpenGL ES 3.0) 的浏览器上可用
Context2D绘图
cvs.getContext('2d')会产生一个CanvasRenderingContext2D对象,它里面包含非常多的绘图方法。
利用这些绘图方法,我们可以完成下列图形的绘制:
-
直线
-
曲线
-
文字
-
图片
利用上面基本形状以及它们的组合,再配合它提供的各种样式设置,就可以完成任意二维图像的绘制。
栅格

在我们开始画图之前,我们需要了解一下画布栅格(canvas grid)以及坐标空间。如上图所示,canvas 元素默认被网格所覆盖。通常来说网格中的一个单元相当于 canvas 元素中的一像素。栅格的起点为左上角(坐标为(0,0))。所有元素的位置都相对于原点定位。所以图中蓝色方形左上角的坐标为距离左边(X 轴)x 像素,距离上边(Y 轴)y 像素(坐标为(x,y))。
绘制路径
图形的基本元素是路径。路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。一个路径,甚至一个子路径,都是闭合的。使用路径绘制图形需要一些额外的步骤。
- 首先,你需要创建路径起始点。
- 然后你使用画图去画出路径。
- 之后你把路径封闭。
- 一旦路径生成,你就能通过描边或填充路径区域来渲染图形。
以下是所要用到的函数:
beginPath()
新建一条路径,生成之后,图形绘制命令被指向到路径上生成路径。
closePath()
闭合路径之后图形绘制命令又重新指向到上下文中。
stroke()
通过线条来绘制图形轮廓。
fill()
通过填充路径的内容区域生成实心的图形。
生成路径的第一步叫做 beginPath()。本质上,路径是由很多子路径构成,这些子路径都是在一个列表中,所有的子路径(线、弧形、等等)构成图形。而每次这个方法调用之后,列表清空重置,然后我们就可以重新绘制新的图形。
🌟开始画图
绘制基础线条及圆点
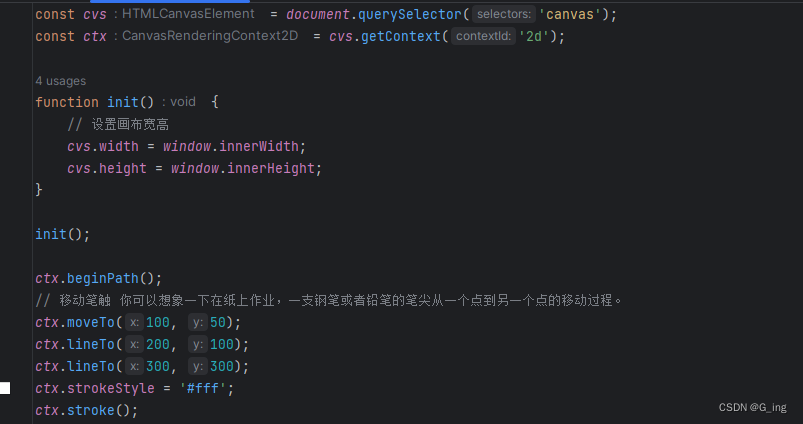
接下来就可以开始画图,首先来实现线条:

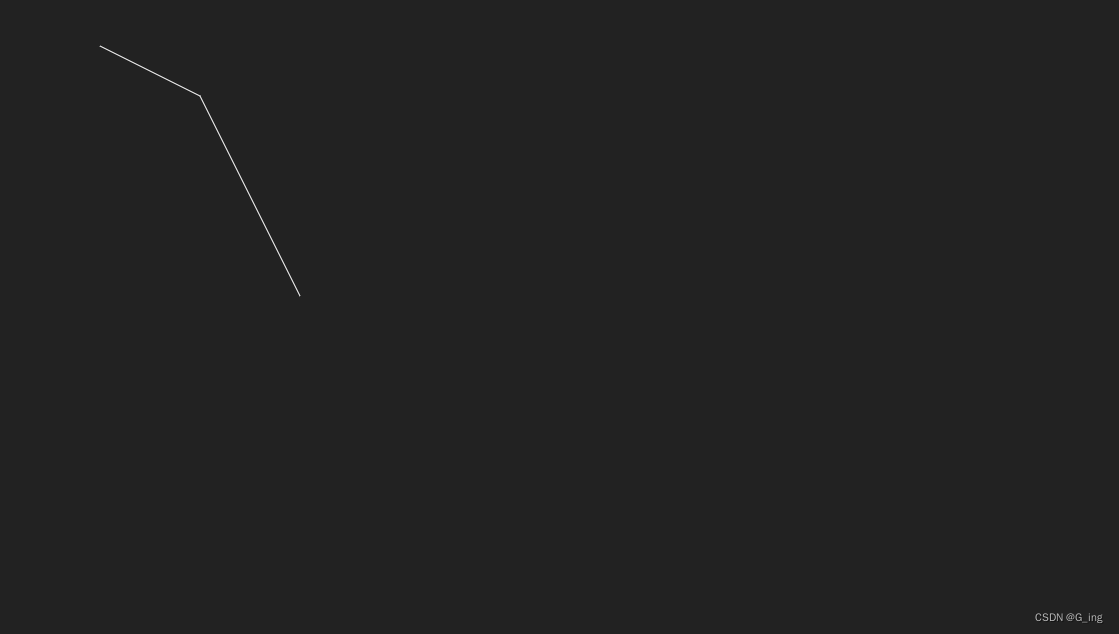
可以得到如下:

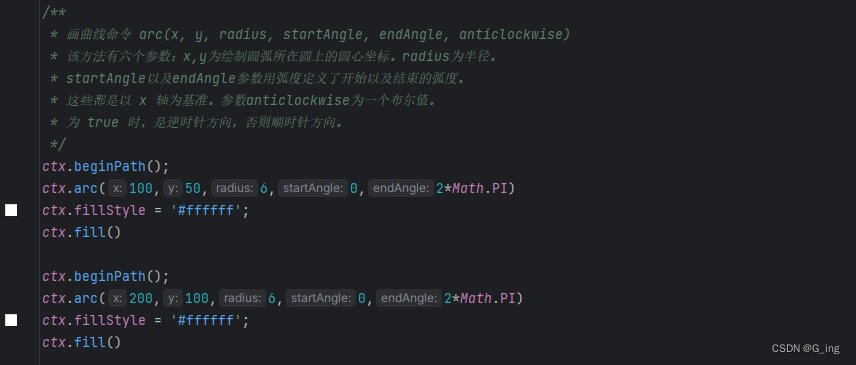
接下来使用arc()方法在线条两端绘制圆形 :

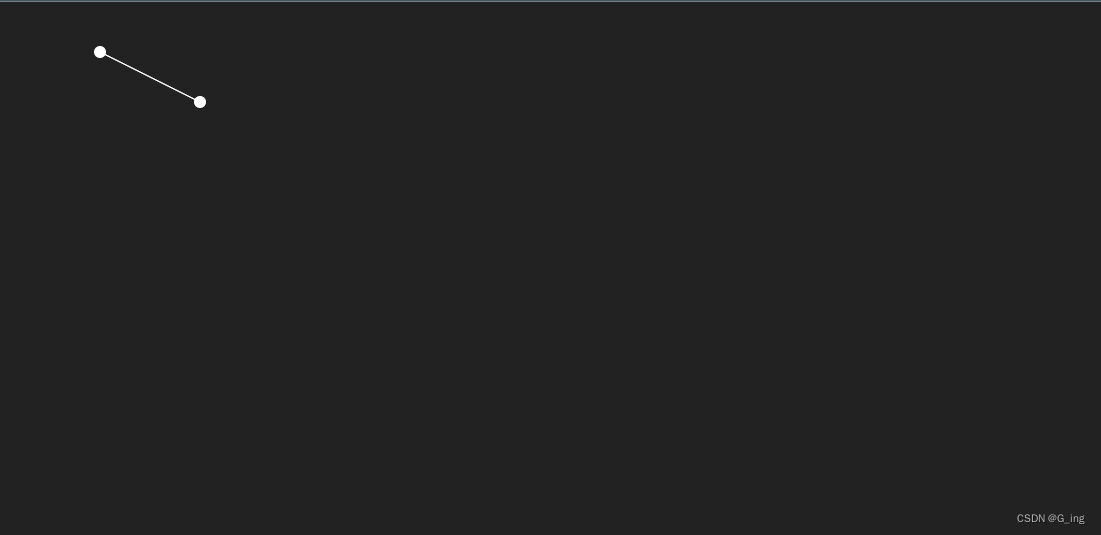
效果如下:

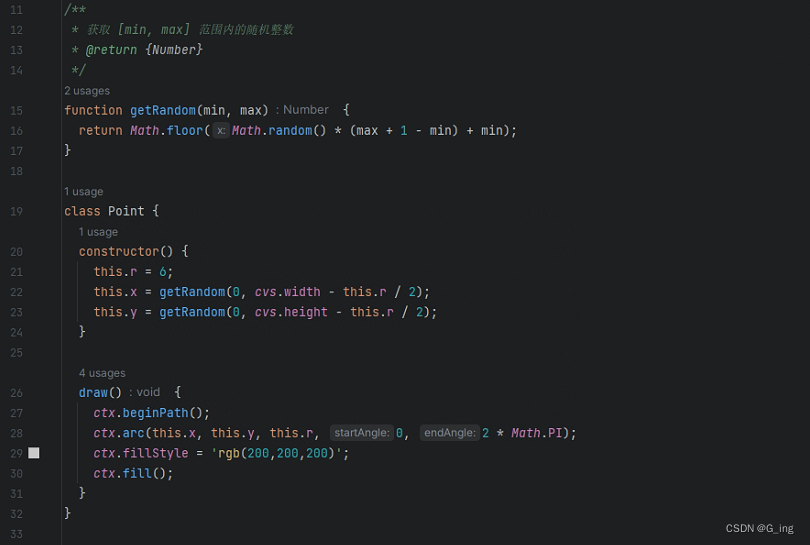
封装方法
在随机位置生成圆

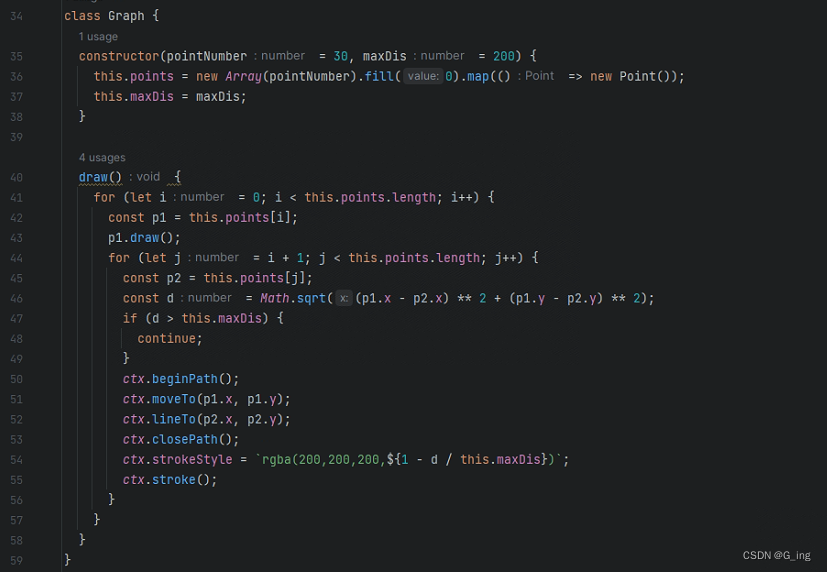
多点连线

🌟完整代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width= , initial-scale=1.0" />
<title>Document</title>
<style>
canvas {
position: fixed;
left: 0;
top: 0;
background: #222;
}
</style>
</head>
<body>
<canvas></canvas>
<script src="./index.js"></script>
</body>
</html>
JS
const cvs = document.querySelector('canvas');
const ctx = cvs.getContext('2d');
function init() {
cvs.width = window.innerWidth;
cvs.height = window.innerHeight;
}
init();
/**
* 获取 [min, max] 范围内的随机整数
* @return {Number}
*/
function getRandom(min, max) {
return Math.floor(Math.random() * (max + 1 - min) + min);
}
class Point {
constructor() {
this.r = 6;
this.x = getRandom(0, cvs.width - this.r / 2);
this.y = getRandom(0, cvs.height - this.r / 2);
}
draw() {
ctx.beginPath();
ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI);
ctx.fillStyle = 'rgb(200,200,200)';
ctx.fill();
}
}
class Graph {
constructor(pointNumber = 30, maxDis = 200) {
this.points = new Array(pointNumber).fill(0).map(() => new Point());
this.maxDis = maxDis;
}
draw() {
for (let i = 0; i < this.points.length; i++) {
const p1 = this.points[i];
p1.draw();
for (let j = i + 1; j < this.points.length; j++) {
const p2 = this.points[j];
const d = Math.sqrt((p1.x - p2.x) ** 2 + (p1.y - p2.y) ** 2);
if (d > this.maxDis) {
continue;
}
ctx.beginPath();
ctx.moveTo(p1.x, p1.y);
ctx.lineTo(p2.x, p2.y);
ctx.closePath();
ctx.strokeStyle = `rgba(200,200,200,${1 - d / this.maxDis})`;
ctx.stroke();
}
}
}
}
const g = new Graph();
g.draw();
🌟写在最后
Canvas--》将详细讲解关于绘制图表、制作图片构图或者制作简单的动画,如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅一下:点击查看更多实用技巧及技术