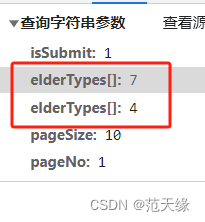
开发新项目过程中 发现get请求时 数组参数没有下标

这样肯定是不行的 后端接口需要数组[0]: 7 数组[1]:4这样的数据
原因是因为在请求拦截器没有处理需要的参数
解决方法 在请求拦截器 处理一下参数
import axios, { AxiosError, AxiosInstance, AxiosRequestHeaders } from "axios";
//request拦截器
service.interceptors.request.use(
(config) => {
///-----------------------这里开始
const params = config.params || {};
const data = config.data || false;
if (
config.method?.toUpperCase() === "POST" &&
(config.headers as AxiosRequestHeaders)["Content-Type"] ===
"application/x-www-form-urlencoded"
) {
config.data = qs.stringify(data);
}
// get参数编码
if (config.method?.toUpperCase() === "GET" && params) {
let url = config.url + "?";
for (const propName of Object.keys(params)) {
const value = params[propName];
if (
value !== void 0 &&
value !== null &&
typeof value !== "undefined"
) {
if (typeof value === "object") {
for (const val of Object.keys(value)) {
const params = propName + "[" + val + "]";
const subPart = encodeURIComponent(params) + "=";
url += subPart + encodeURIComponent(value[val]) + "&";
}
} else {
url += `${propName}=${encodeURIComponent(value)}&`;
}
}
}
// 给 get 请求加上时间戳参数,避免从缓存中拿数据
// const now = new Date().getTime()
// params = params.substring(0, url.length - 1) + `?_t=${now}`
url = url.slice(0, -1);
config.params = {};
config.url = url;
}
///-----------------------这里结束
return config;
},
(error: AxiosError) => {
console.log(error);
Promise.reject(error);
}
);
加上以后就好了