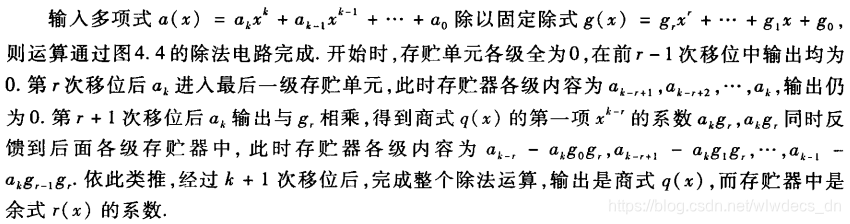
【有限域除法】二元多项式除法电路原理及C语言实现
news2025/4/3 1:58:39
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1063297.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
C语言-字符串与输入输出
一、字符串
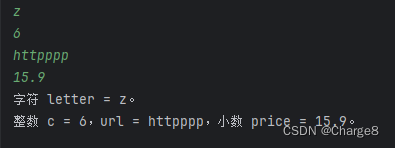
1、字符串简介 在 C 语言中,字符串实际上是使用空字符 \0 结尾的一维字符数组。因此,\0 是用于标记字符串的结束。 空字符(Null character)又称结束符,缩写 NUL,是一个数值为 0 的控制字符&…
深入了解“注意力”和“变形金刚” -第1部分
一、说明 这是一篇很长的文章,几乎讨论了人们需要了解的有关注意力机制的所有信息,包括自我注意、查询、键、值、多头注意力、屏蔽多头注意力和转换器,包括有关 BERT 和 GPT 的一些细节。因此,我将本文分为两部分。在本文中&#…
【JavaEE】JUC(Java.util.concurrent)常见类
文章目录 前言ReentrantLock原子类线程池信号量CountDownLatch相关面试题 前言
经过前面文章的学习我们大致了解了如何实现多线程编程和解决多线程编程中遇到的线程不安全问题,java.util.concurrent 是我们多线程编程的一个常用包,那么今天我将为大家分…
消息驱动 —— SpringCloud Stream
Stream 简介
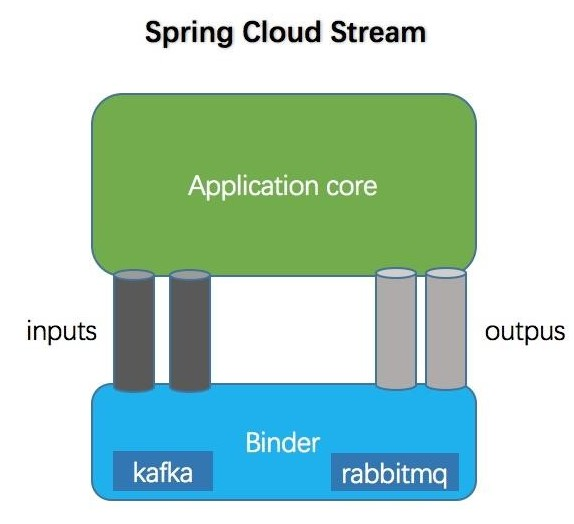
Spring Cloud Stream 是用于构建消息驱动的微服务应用程序的框架,提供了多种中间件的合理配置
Spring Cloud Stream 包含以下核心概念:
Destination Binders:目标绑定器,目标指的是 Kafka 或者 RabbitMQ࿰…
一款支持功能安全车规级 线性PMIC稳压器 NCV4274CDS50R4G 解决方案:高效率、更智能、强功能安全
关于车规级芯片:
关于车规级芯片(Automotive Grade Chip),车规级芯片是专门用于汽车行业的芯片,具有高可靠性、高稳定性和低功耗等特点,以满足汽车电子系统的严格要求。这些芯片通常用于车载电子控制单元&…
c++使用ifstream和ofstream报错:不允许使用不完整的类型
学习《C Primer》关于IO库的部分,输入284页的的代码,出现了报错: 不允许使用不完整的类型 原来的代码:
#include <iostream>
#include <vector>
using namespace std;int main(int argc, char **argv)
{ifstream in…
如何搭建一个 websocket
环境:
NodeJssocket.io 4.7.2
安装依赖
yarn add socket.io创建服务器
引入文件
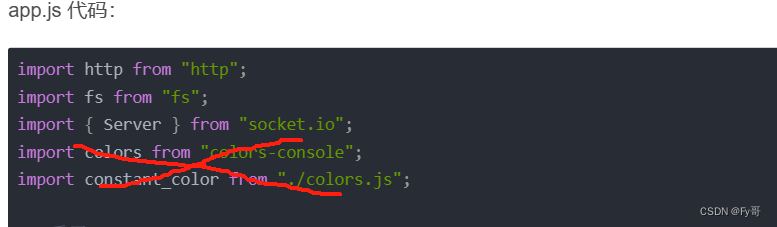
特别注意: 涉及到 colors 的代码,请采取 console.log() 打印
// 基础老三样
import http from "http";
import fs from "fs";
import { Server } from &quo…
分享几个优秀开源免费管理后台模版,建议收藏!
大家好,我是 jonssonyan
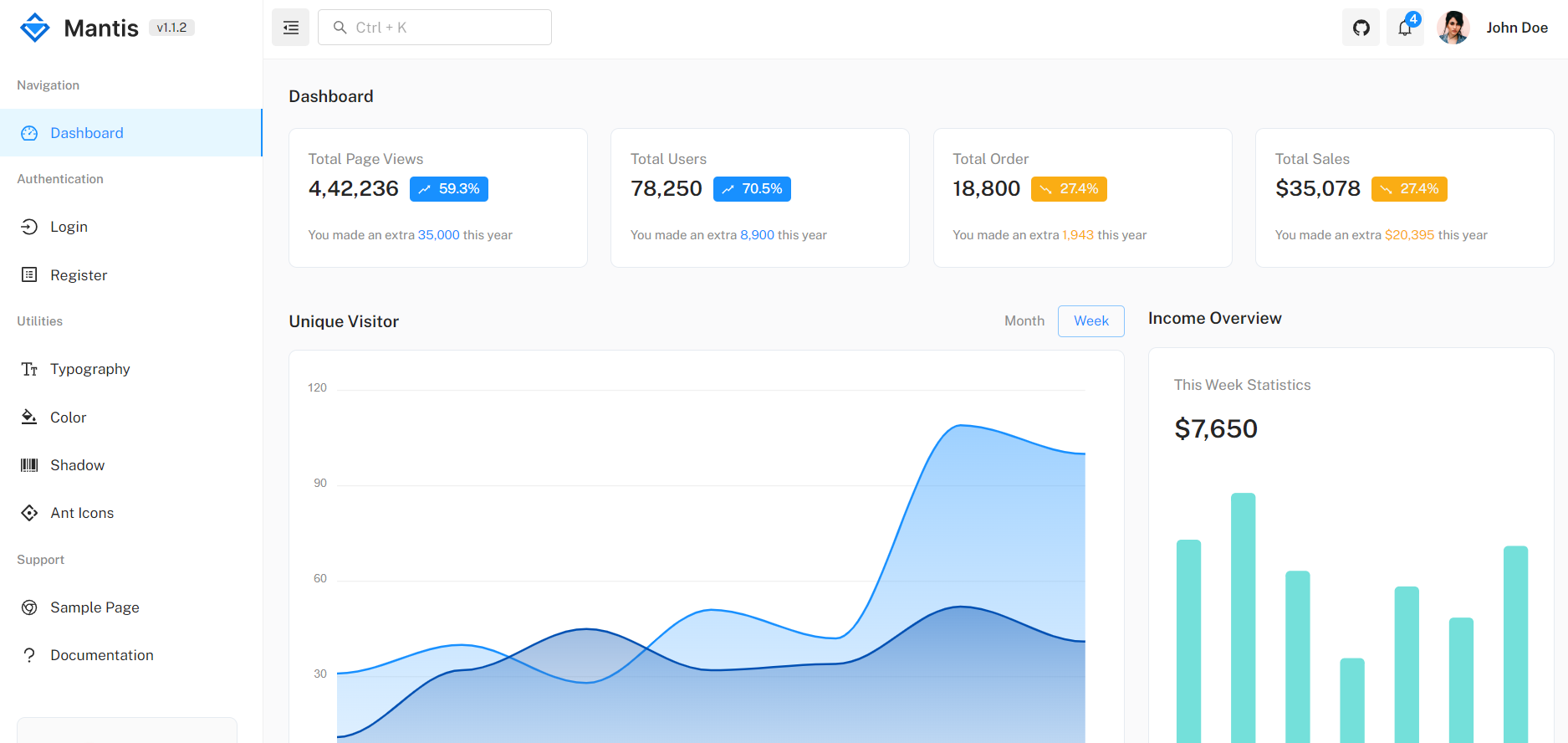
今天和大家分享一些免费开源的后台管理页面,帮助大家快速搭建前端页面。为什么要用模板?道理很简单,原因是方便我们快速开发。我们不应该花太多的时间在页面调整上,而应该把精力放在核心逻辑和…
关于滑块验证码的问题
这里写自定义目录标题 一、超级鹰二、图片验证模拟登录1、页面分析1.1、模拟用户正常登录流程1.2、识别图片里面的文字 2、代码实现 三、滑块模拟登录1、页面分析2、代码实现(通过对比像素获取缺口位置) 四、openCV1、简介2、代码3、案例 五、selenium 反…
Vue中如何进行数据库操作与数据持久化
在Vue中进行数据库操作与数据持久化
Vue.js作为一个流行的JavaScript框架,通常用于构建前端应用程序,但它本身并不提供数据库操作或数据持久化的功能。数据库操作通常由后端服务器处理,而Vue负责呈现和交互。然而,您可以使用Vue与…
P1-Python编辑器的选择和安装
1、Python编辑器的选择、安装及配置(PyCharm、Jupyter)
PyCharm的安装:
https://www.jetbrains.com/pycharm/PyCharm的配置:
1、创建新的项目
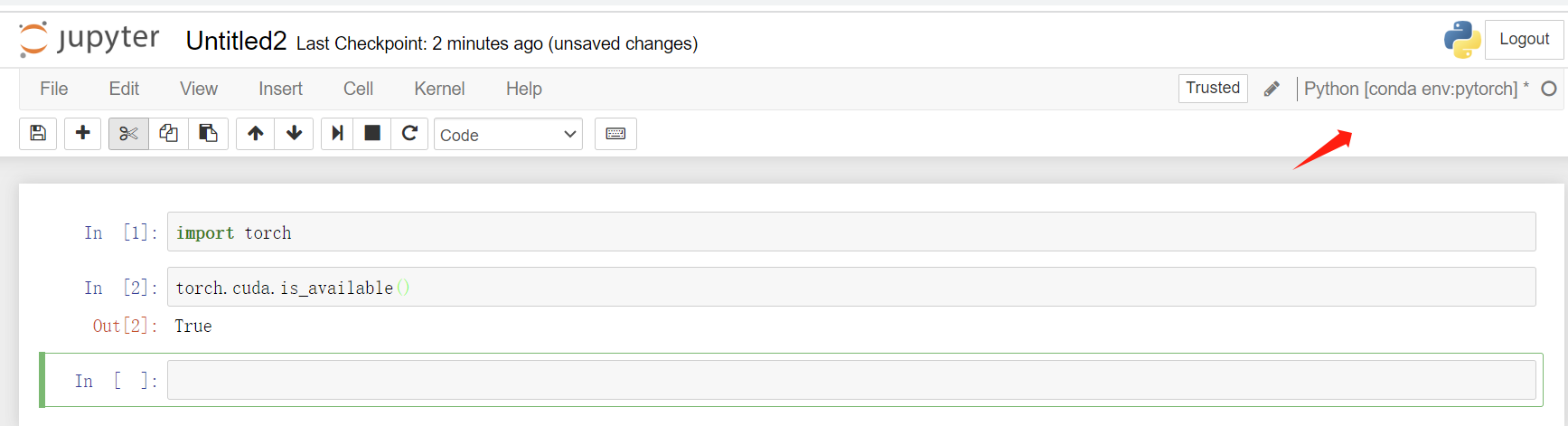
2、导入本地已有的Pytorch anaconda环境 配置环境中问题:
https://bl…
【车载开发系列】S19/HEX/BIN文件解析
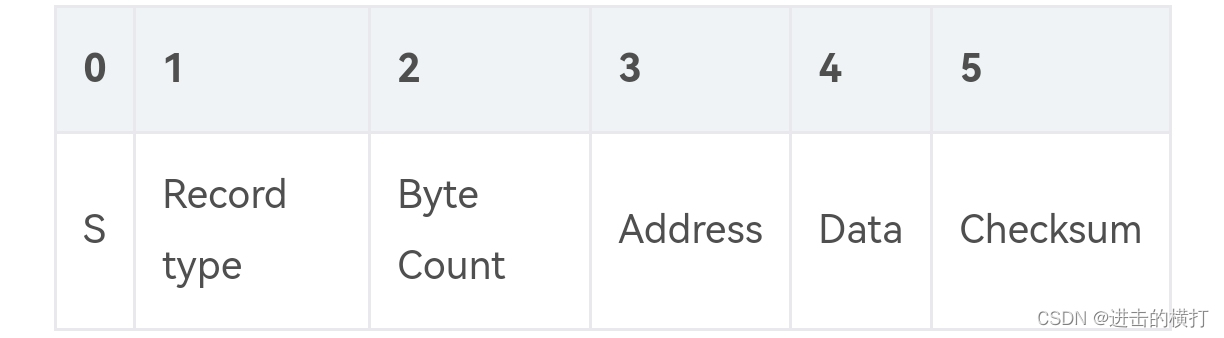
【车载开发系列】S19/HEX/BIN文件解析 【车载开发系列】S19/HEX/BIN文件解析 【车载开发系列】S19/HEX/BIN文件解析一. 文件烧录原理二. 为什么要文件解析三. BIN格式文件1)bin格式优点2)bin格式缺点 四. S-record概述五. S19,MOT,…
ExoPlayer架构详解与源码分析(3)——Timeline
系列文章目录
ExoPlayer架构详解与源码分析(1)——前言 ExoPlayer架构详解与源码分析(2)——Player 文章目录 系列文章目录前言Timeline单文件或者点播流媒体文件播放列表或者点播流列表有限可播的直播流无限可播的直播流有多个P…
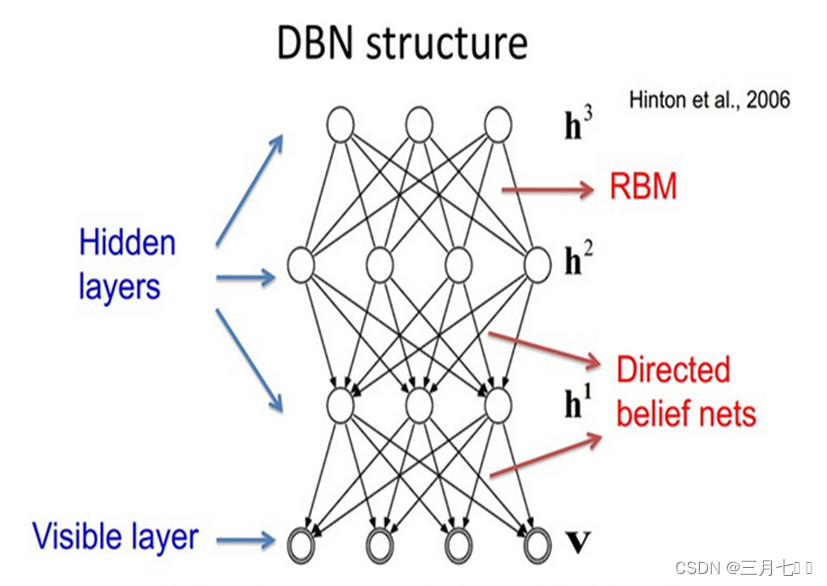
机器学习---RBM、KL散度、DBN
1. RBM
1.1 BM BM是由Hinton和Sejnowski提出的一种随机递归神经网络,可以看做是一种随机生成的
Hopfield网络,是能够通过学习数据的固有内在表示解决困难学习问题的最早的人工神经网络之
一,因样本分布遵循玻尔兹曼分布而命名为BM。BM由二…
平台项目列表页实现(二)
这里写目录标题 一、顶部盒子设计1. 顶部盒子包含项目列表和添加项目、退出登录2个按钮 二、项目列表盒子设计三、添加项目盒子设计四、退出登录功能实现五、路由导航守卫实现六、展示项目信息七、bug修复1、当项目名称太长或者项目负责人太长,需要一行展示…
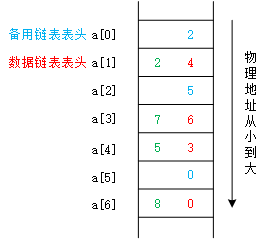
一文详解动态链表和静态链表的区别
1、引言 本文主要是对动态链表和静态链表的区别进行原理上的讲解分析,先通过对顺序表和动态链表概念和特点的原理性介绍,进而引申出静态链表的作用,以及其概念。通过这些原理性的概述,最后总结归纳出动态链表和静态链表的区别。本…
vector的介绍以及使用方式
目录
前言
1.vector的介绍
2.构造函数
3.迭代器
4.vector空间增长问题
5.vector的增删改查
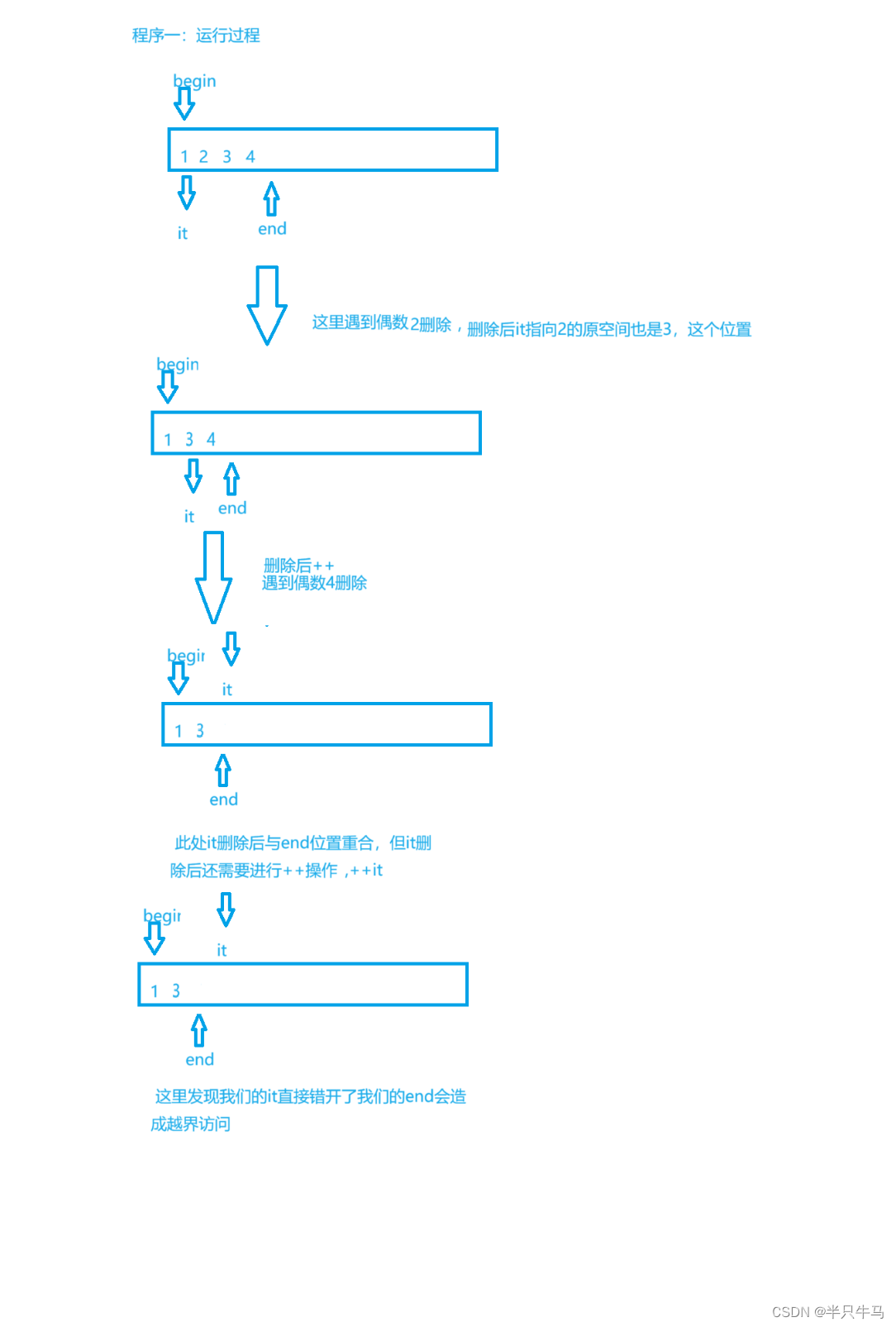
6.vector迭代器失效问题
总结 前言
即我们的string之后,今天小编给大家要介绍一个我们stl中另外一个常用的容器vector,和我们的string一样我们的vector…
Vue中如何进行分布式任务调度与定时任务管理
在Vue中进行分布式任务调度与定时任务管理
分布式任务调度和定时任务管理是许多应用程序中的关键功能之一。它们用于执行周期性的、异步的、重复的任务,例如数据备份、邮件发送、定时报告生成等。在Vue.js应用中,我们可以结合后端服务实现分布式任务调度…
浏览器技巧:谷歌浏览器六个实用设置小技巧,值得收藏
目录
1、确保你的浏览器启用标准保护选项
2、使用安全DNS(DNS over HTTPS)
3、网站通知修改为"静态指示方式"
4、启用页面预加载提升网页加载速度
5、阻止Chrome浏览器在后台运行
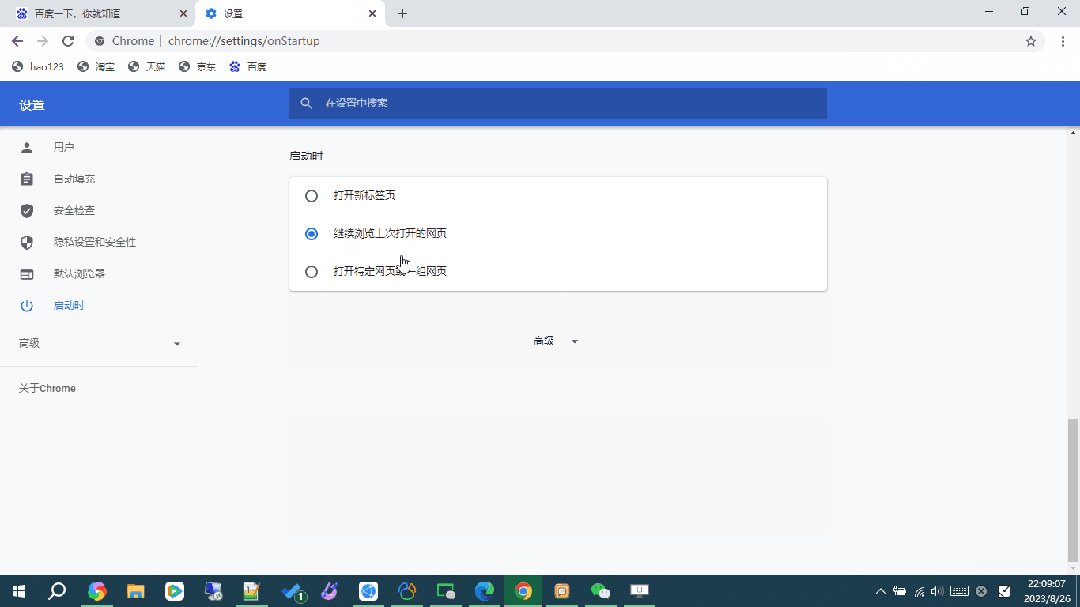
6. 更改 Chrome 启动后打开方式为"上次打开的网页&…