


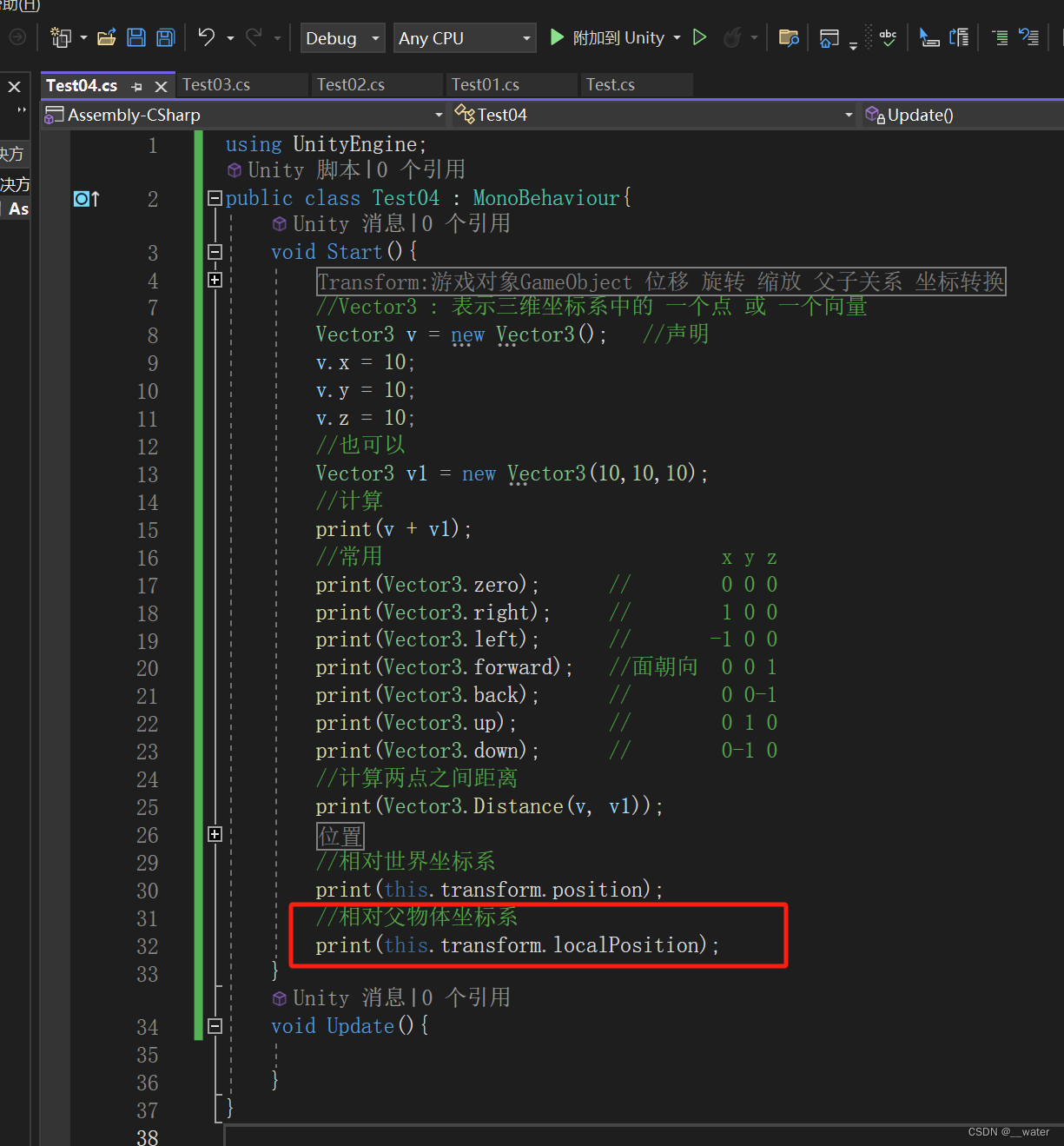
接下来学习 相对世界坐标
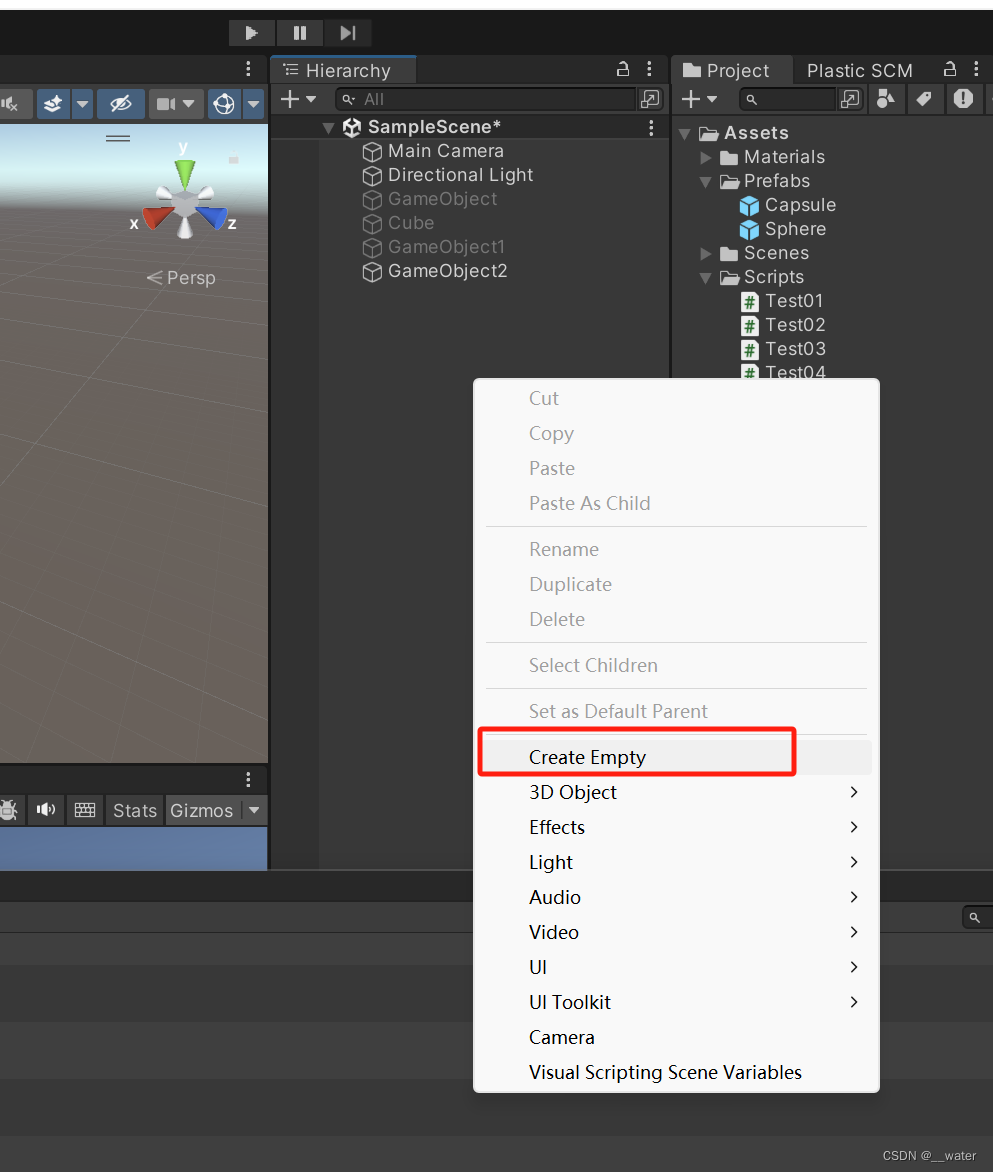
首先我们给场景物体一个空物体

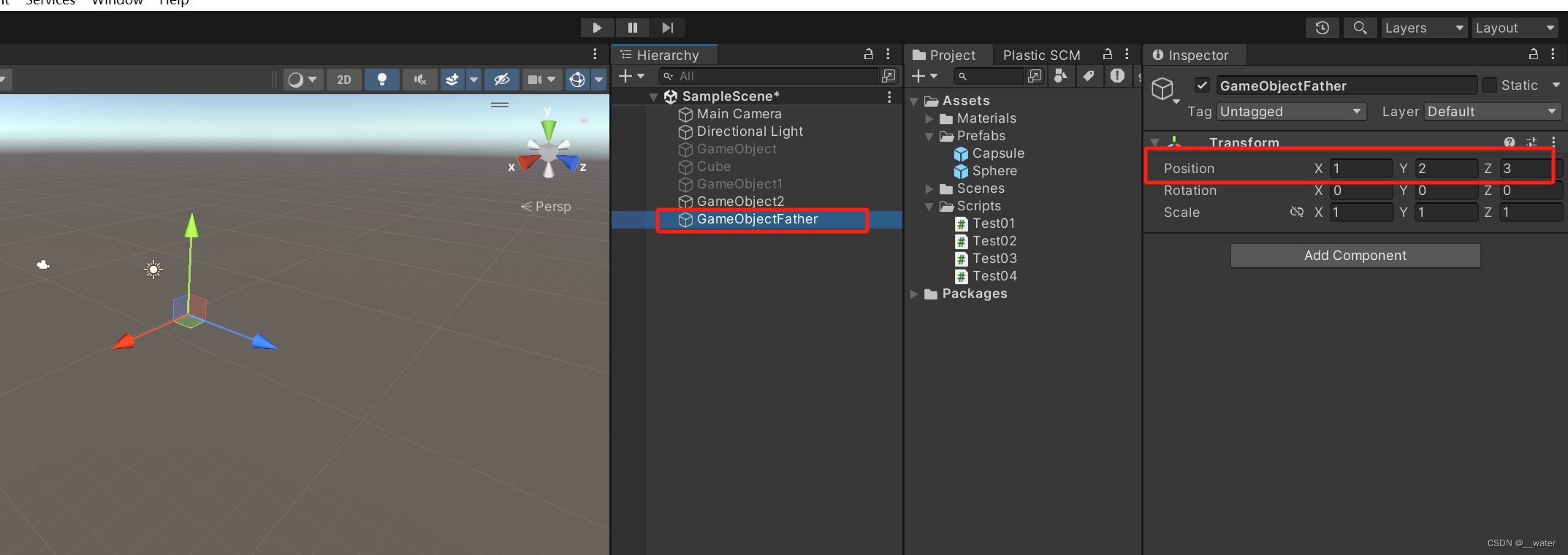
修改新建空物体名字为GameObjectFather

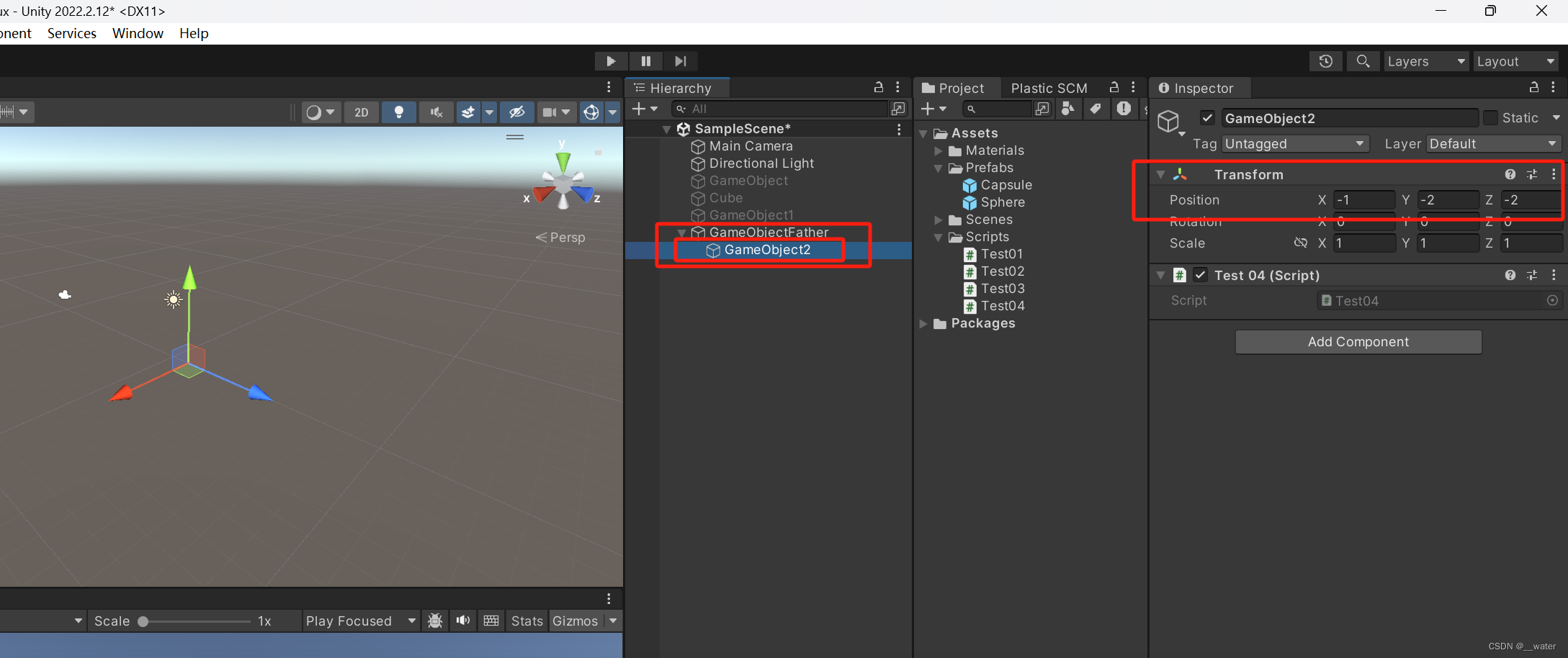
修改GameObjectFather坐标

修改GameObject2坐标

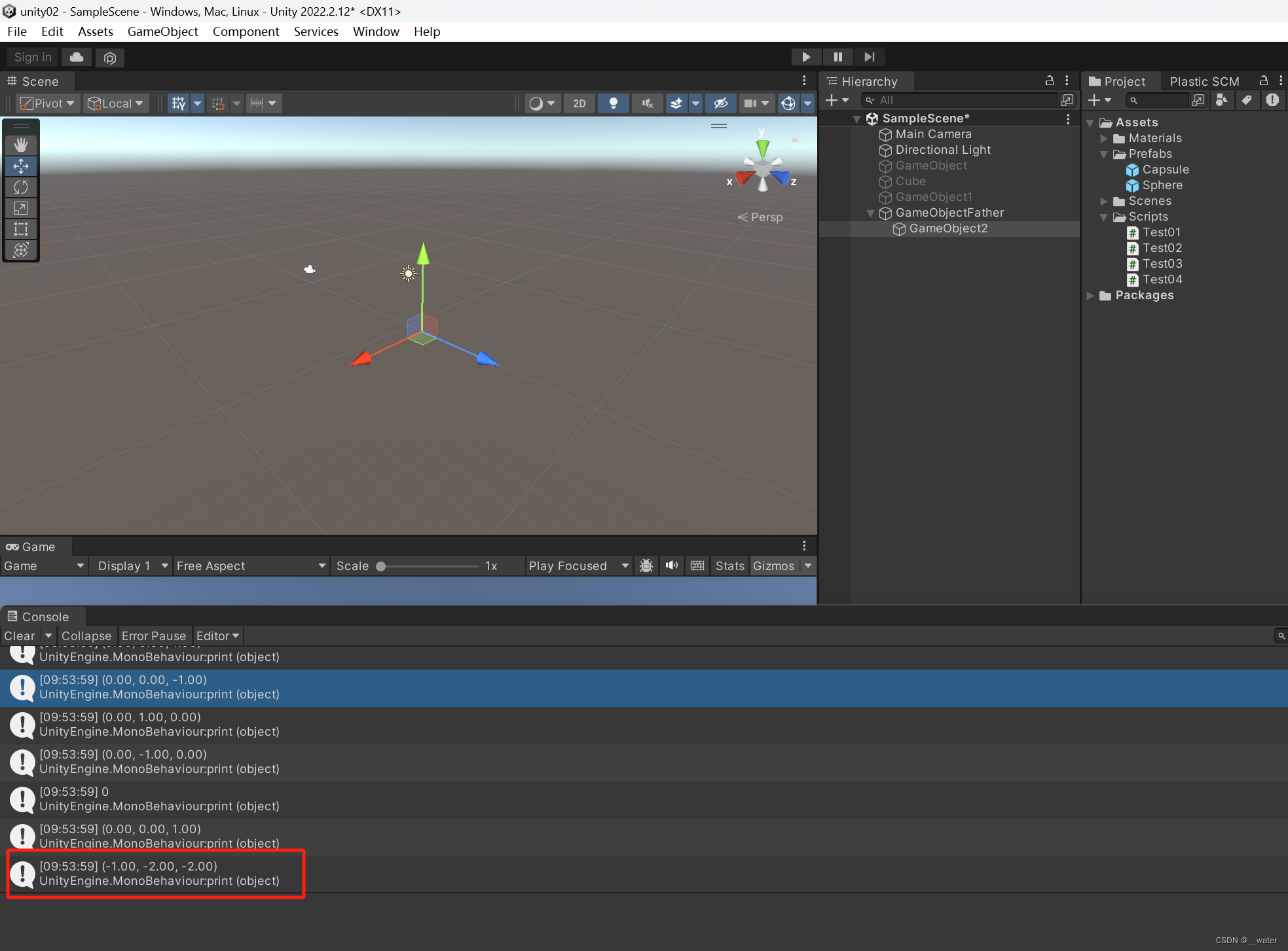
然后将GameObjectFahter设置成GameObject2的父物体

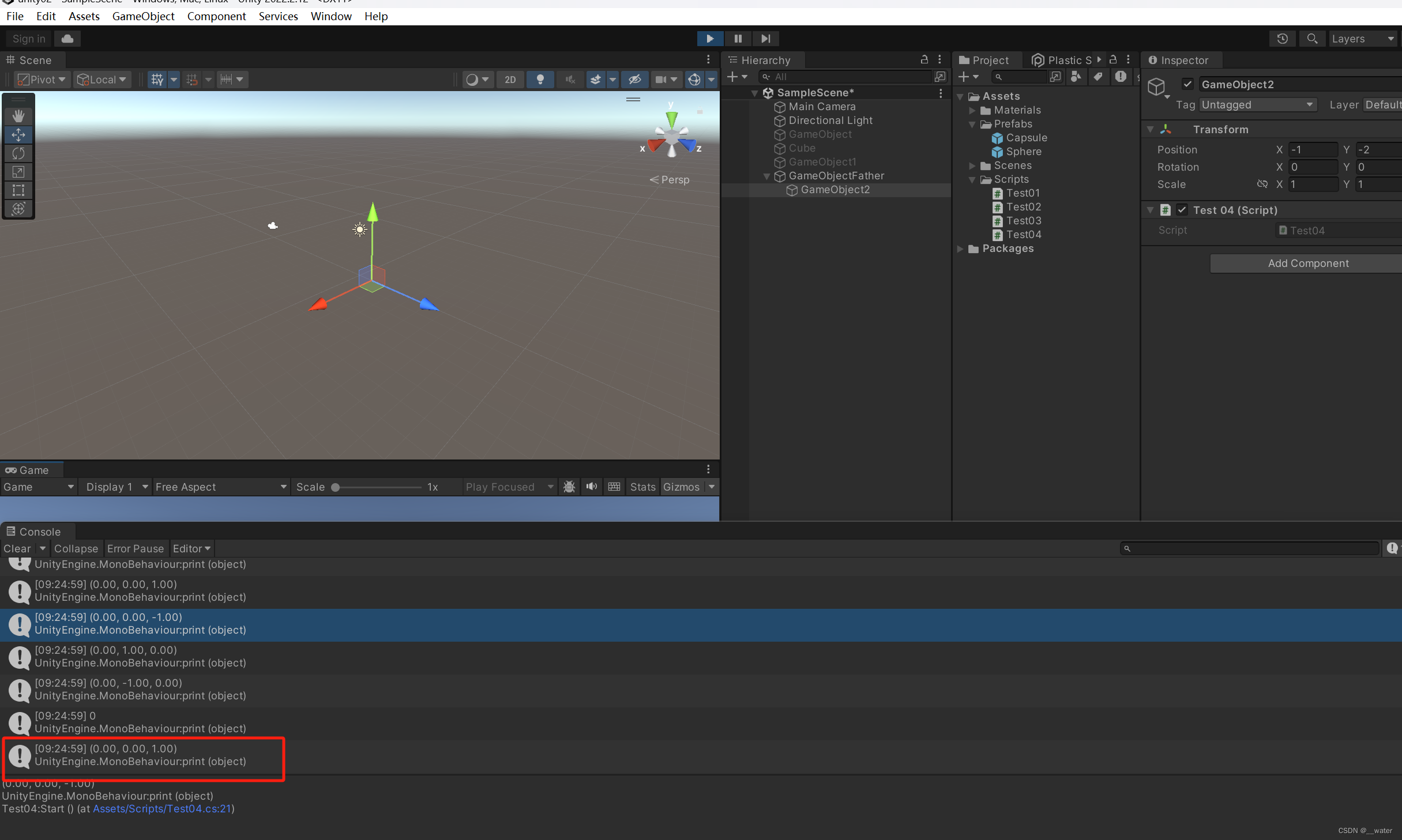
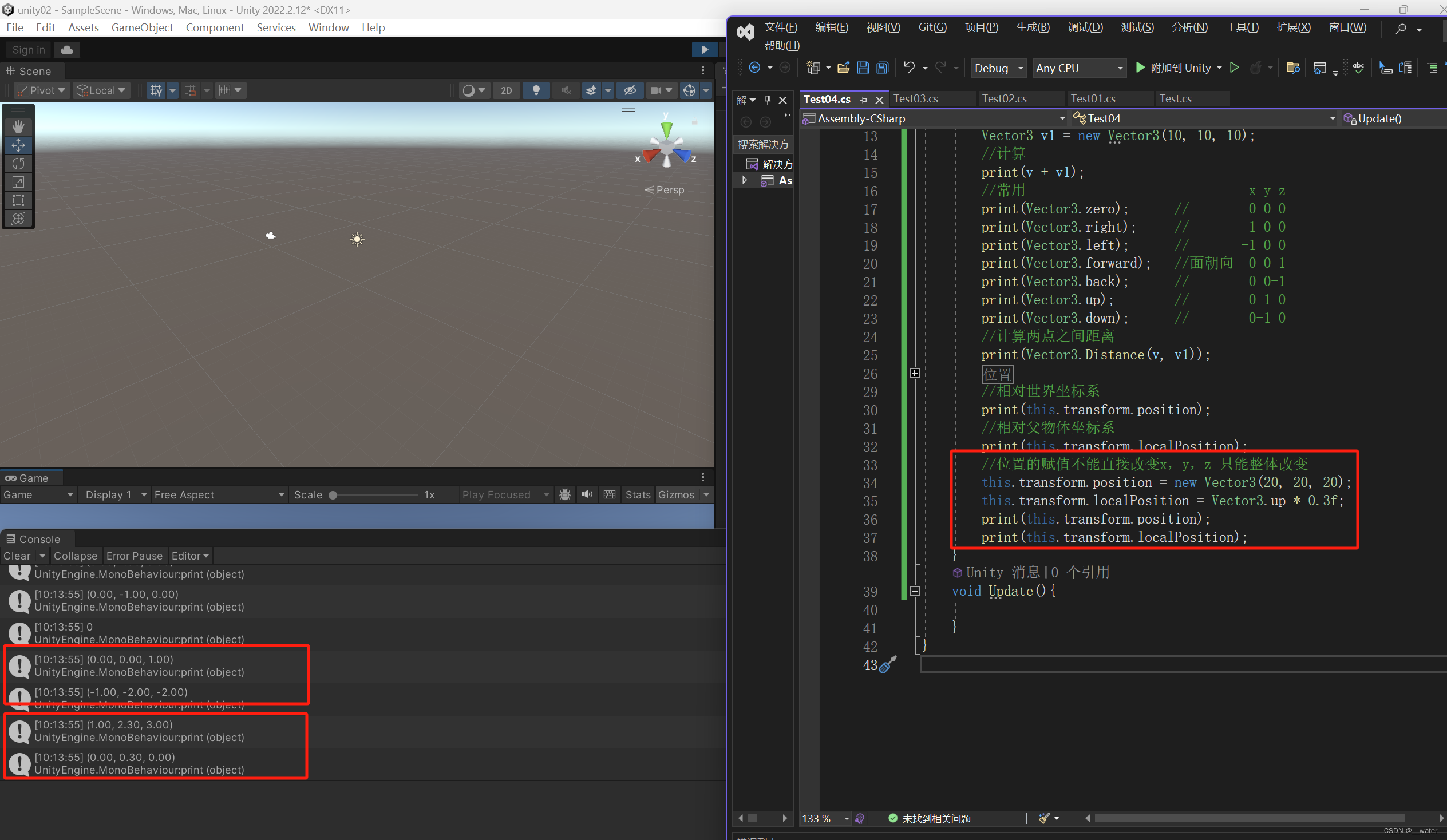
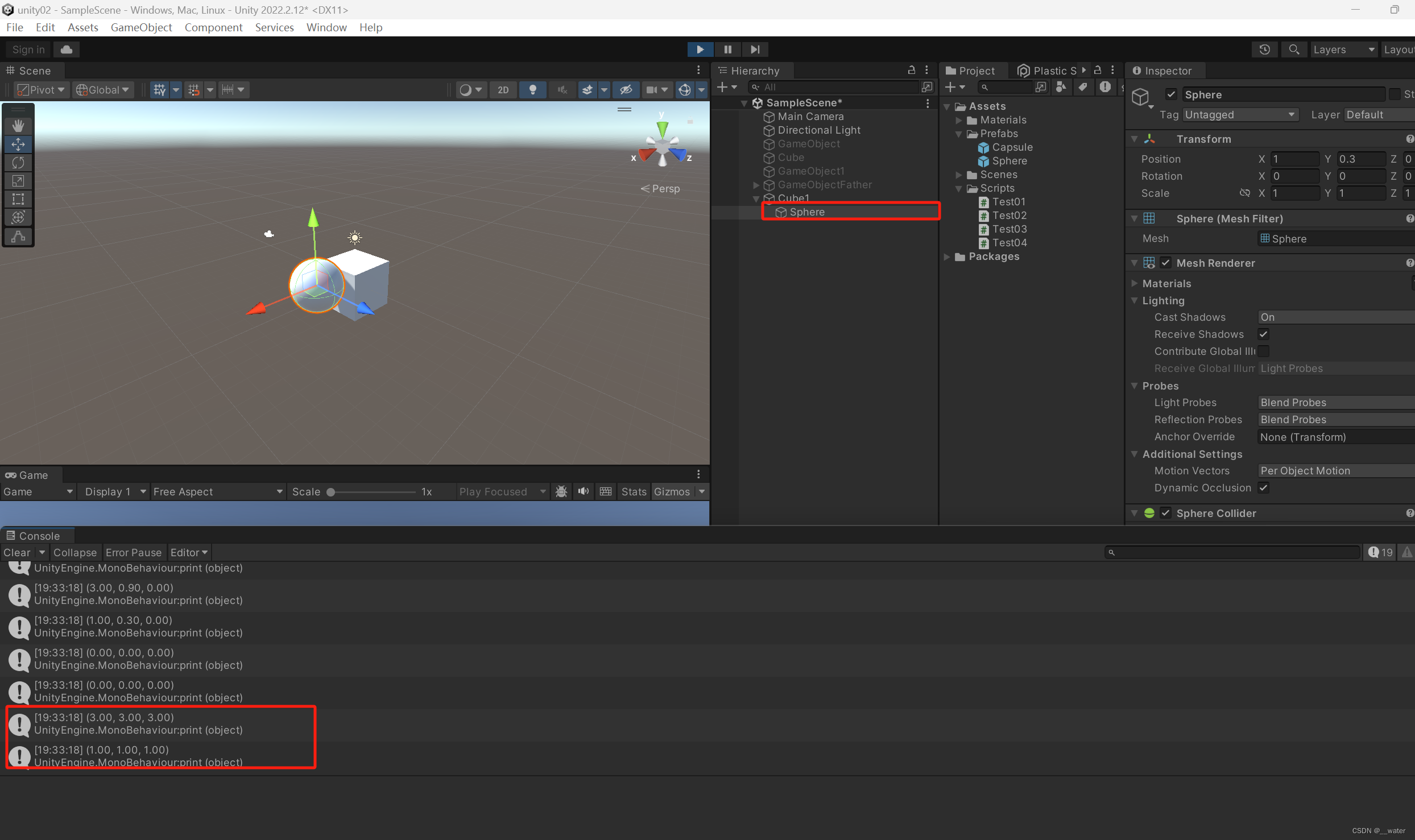
我们观察到子物体的坐标改变了但是 运行显示的相对世界坐标this.transform.position并没有改变

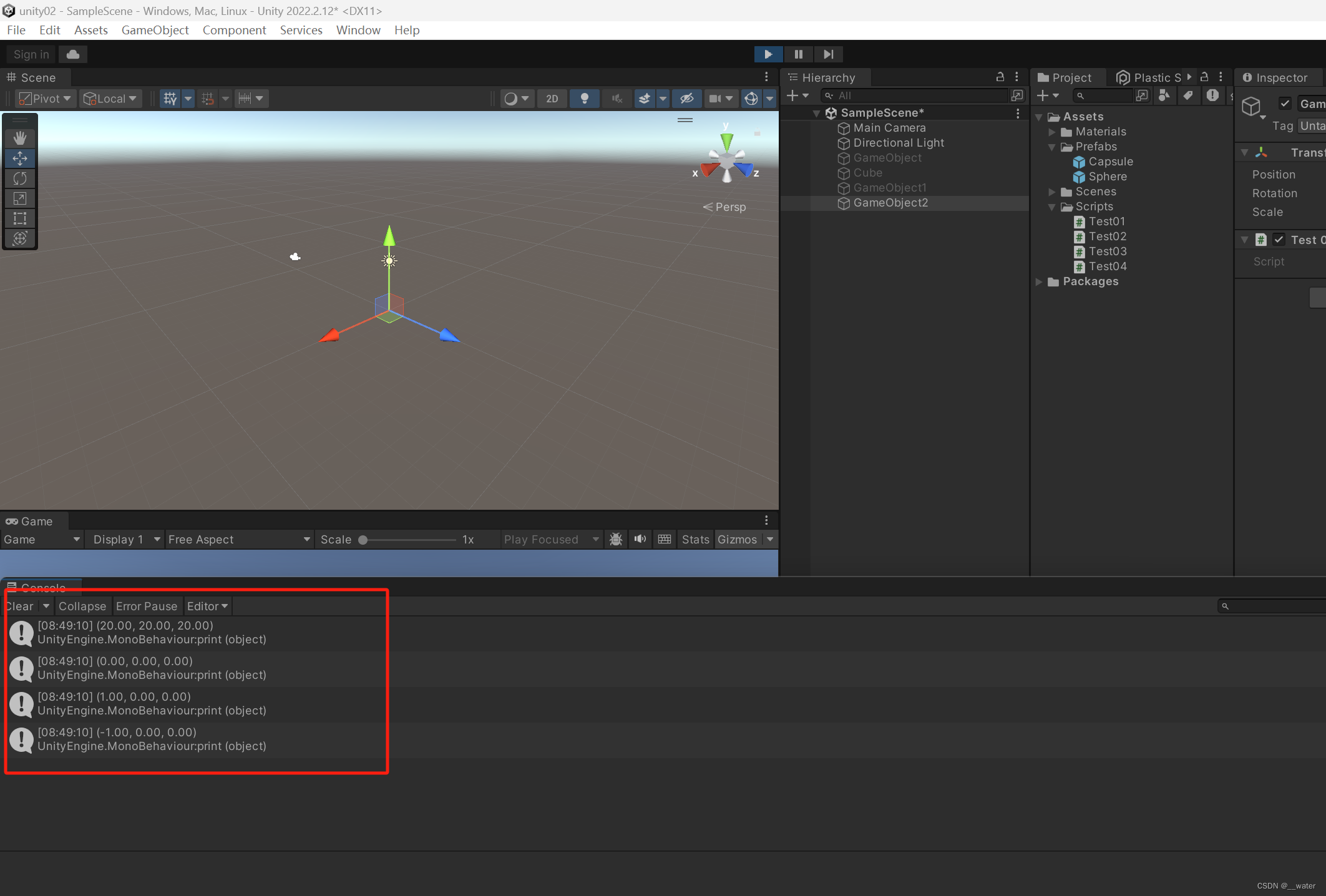
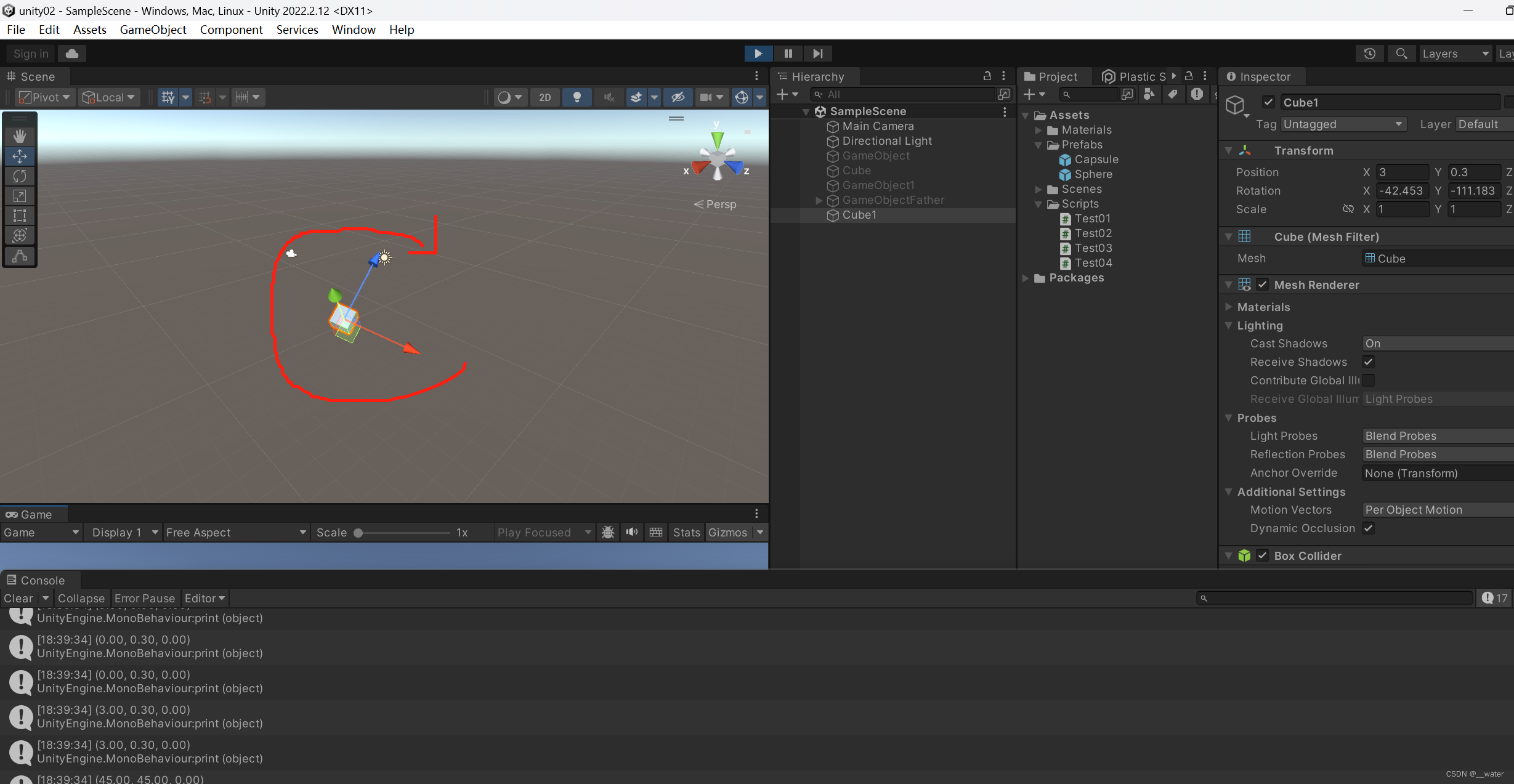
运行查看 相对世界坐标 结果

另外


也就是说 相对世界坐标 和 相对父物体坐标 可能一样的两种情况
1.父物体的坐标是 = 世界坐标系原点 (0,0,0)
2.没有父物体
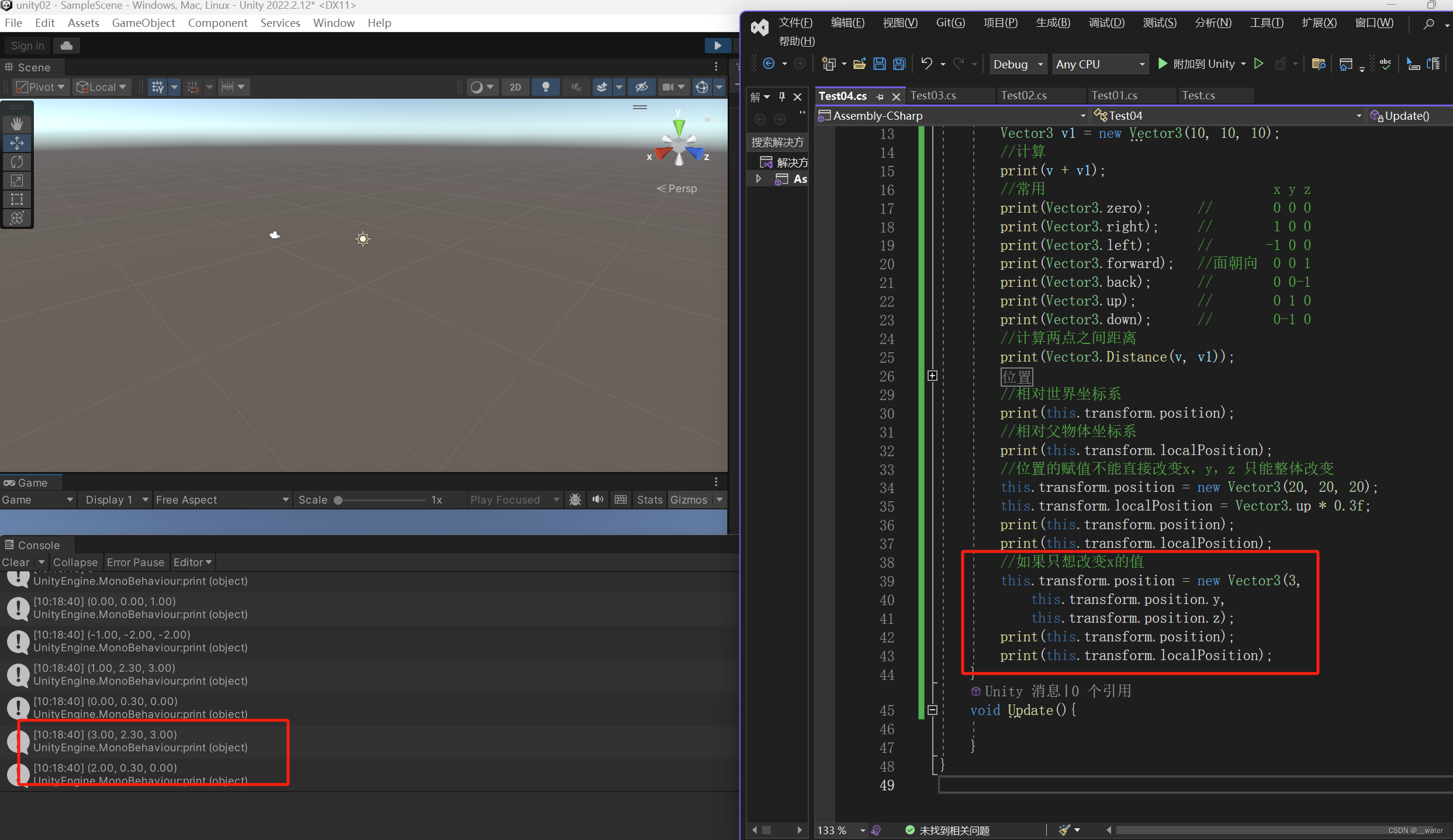
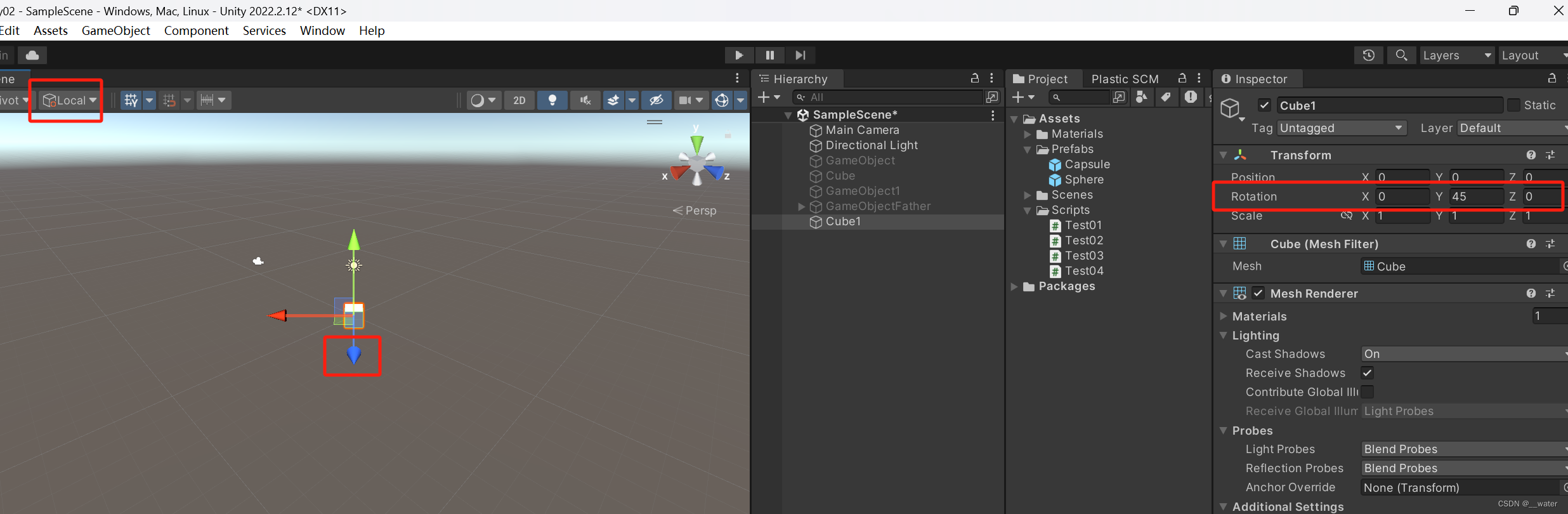
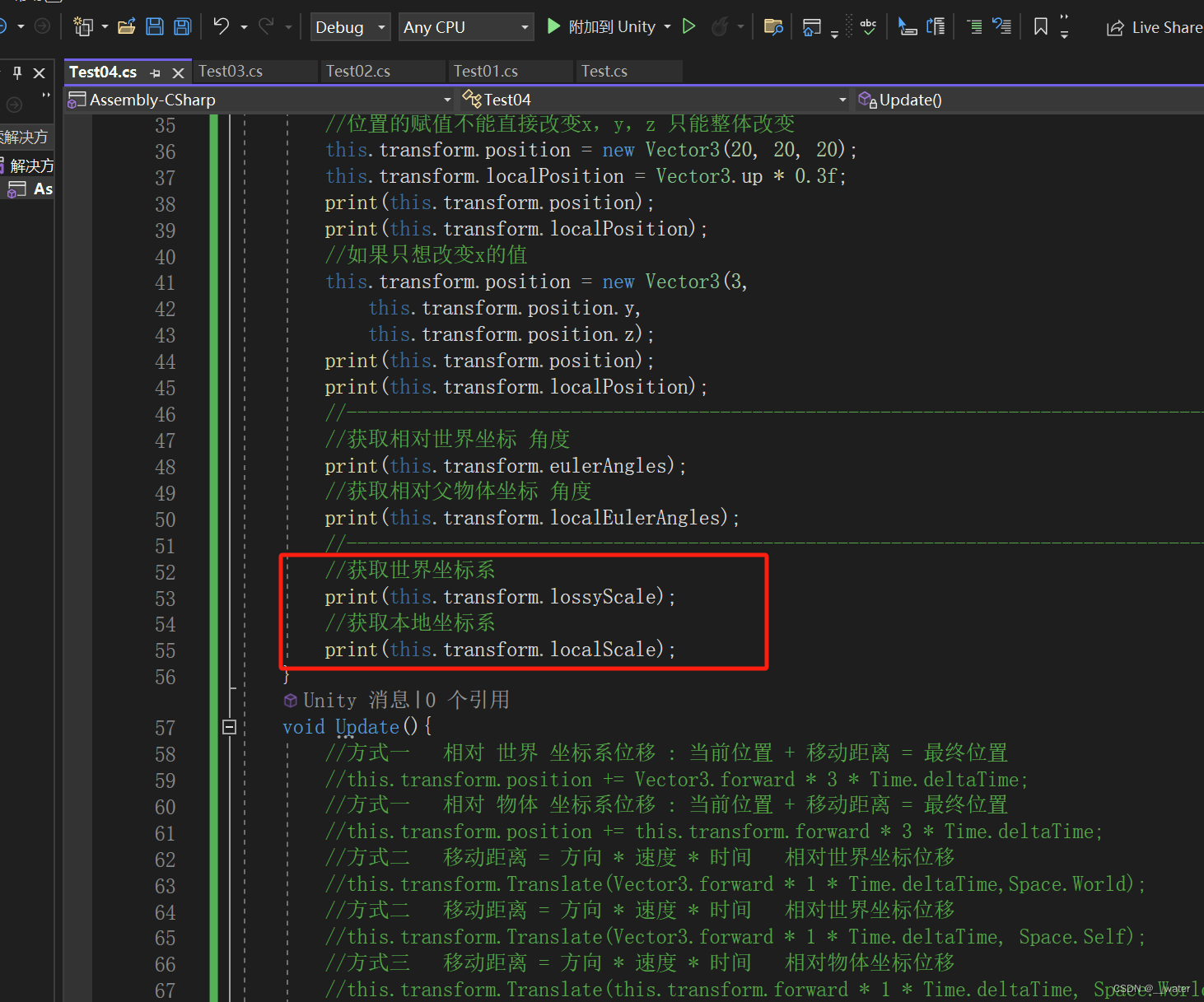
另外注意 【位置的赋值】 只能整体改变

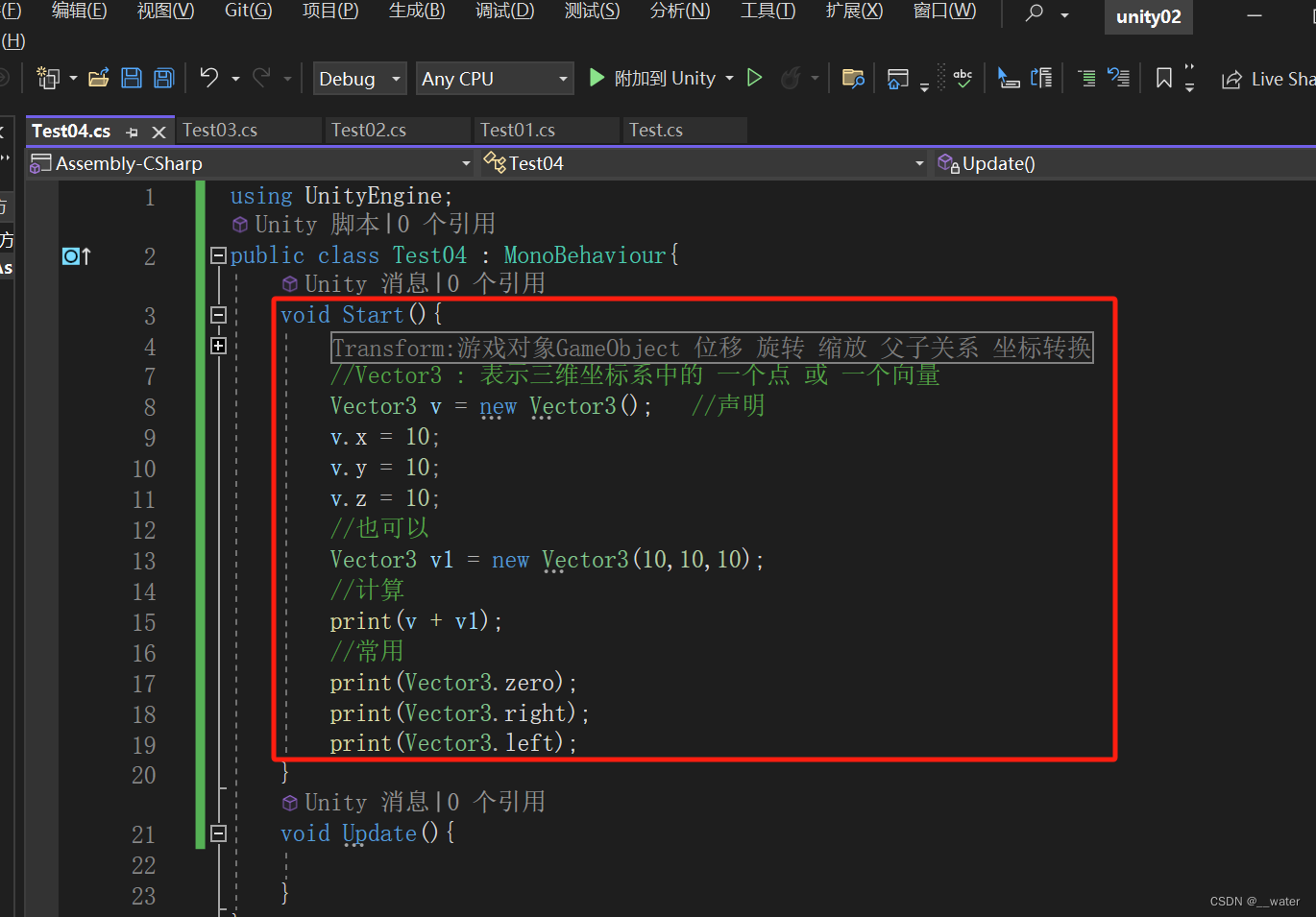
如果只想改变x的值 可以用Vector3改变

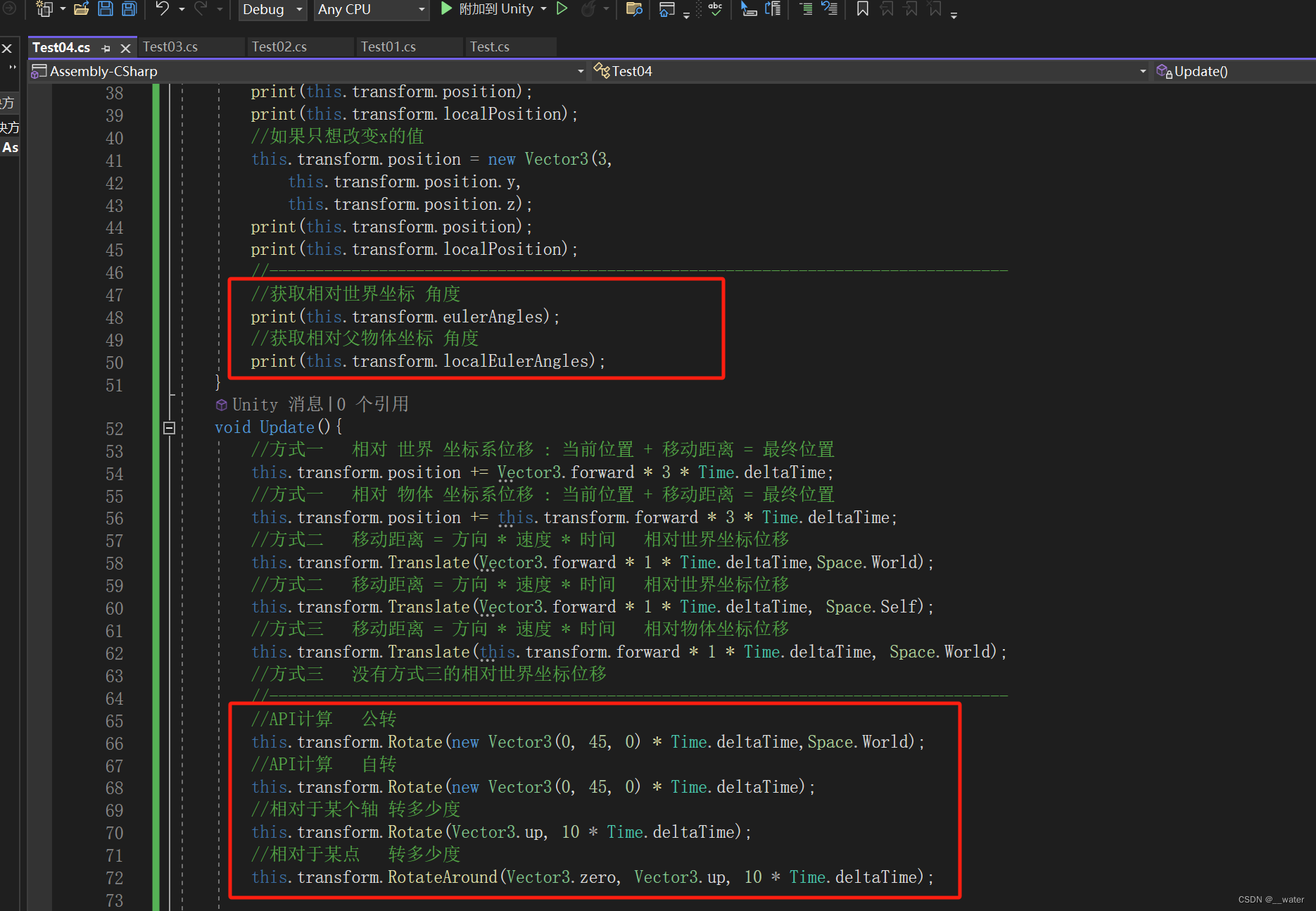
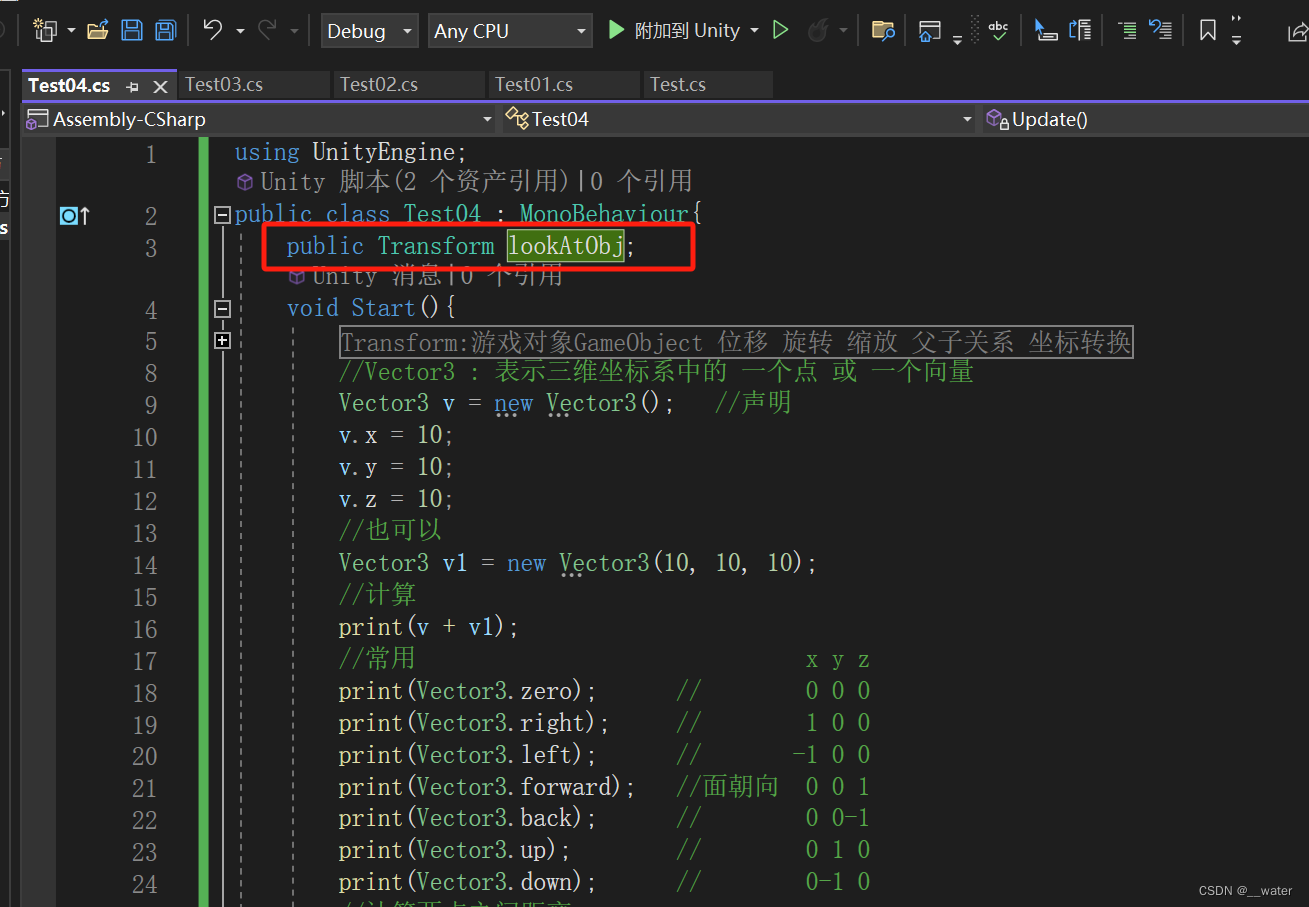
获取物体面向坐标
print(this.transform.forward);
获取物体头向坐标
print(this.transform.up);
获取物体右向坐标
print(this.transform.right);
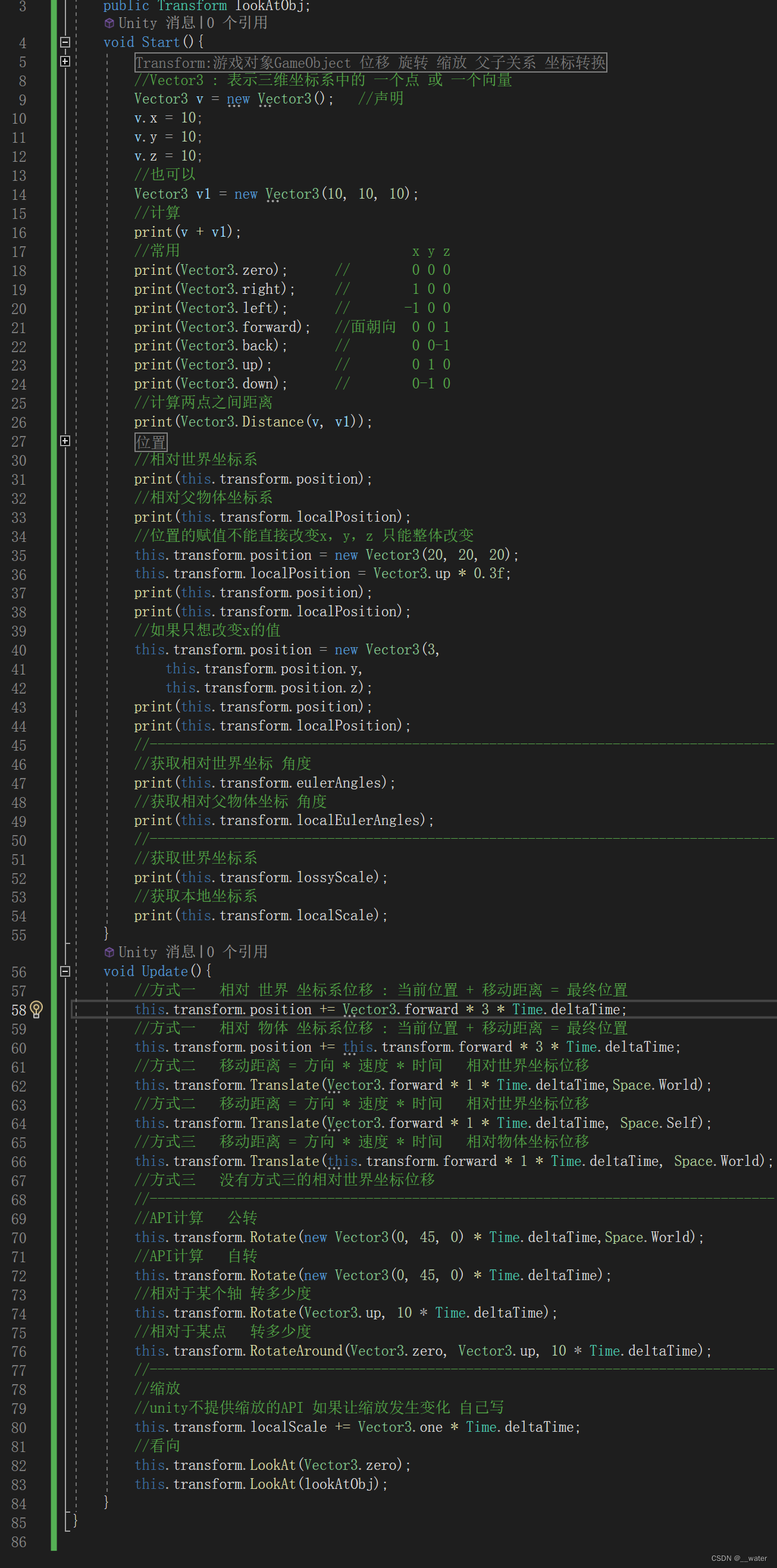
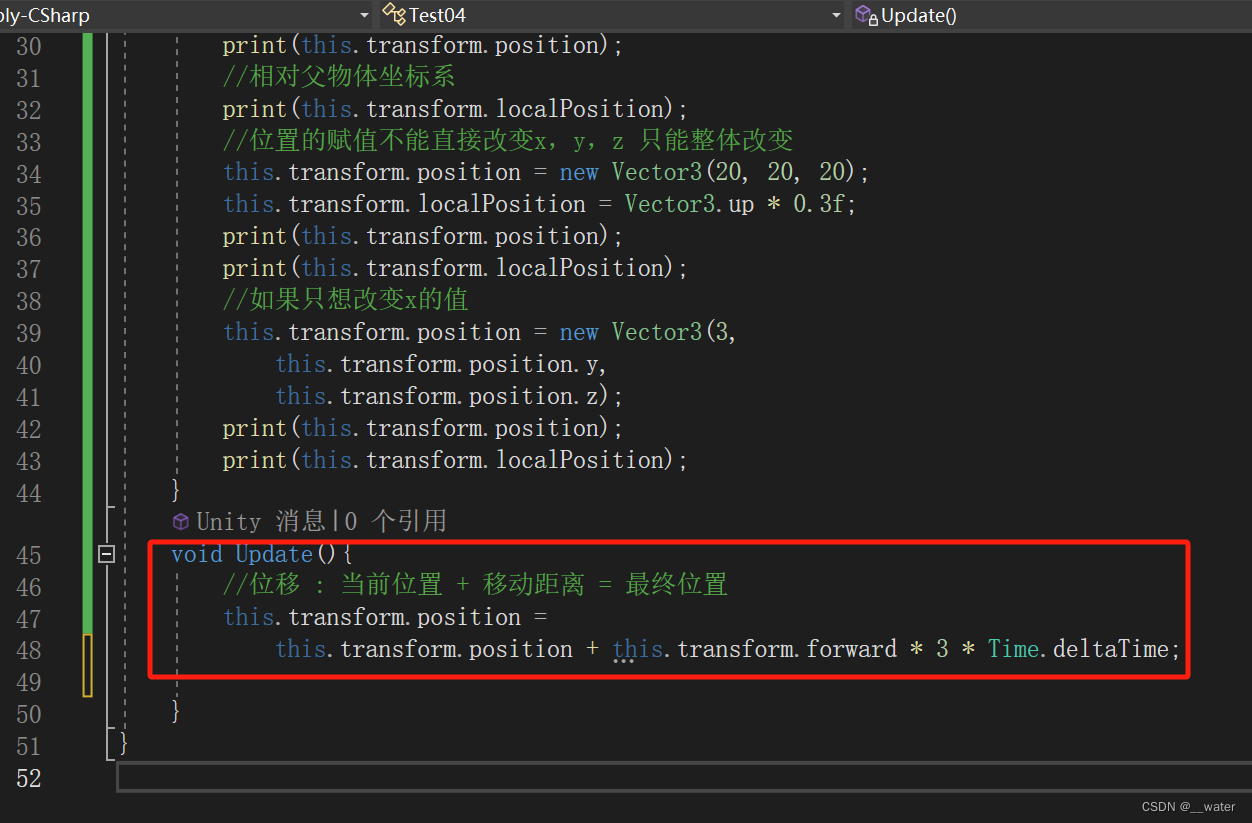
通常我们将 物体的位置 写在Start()里
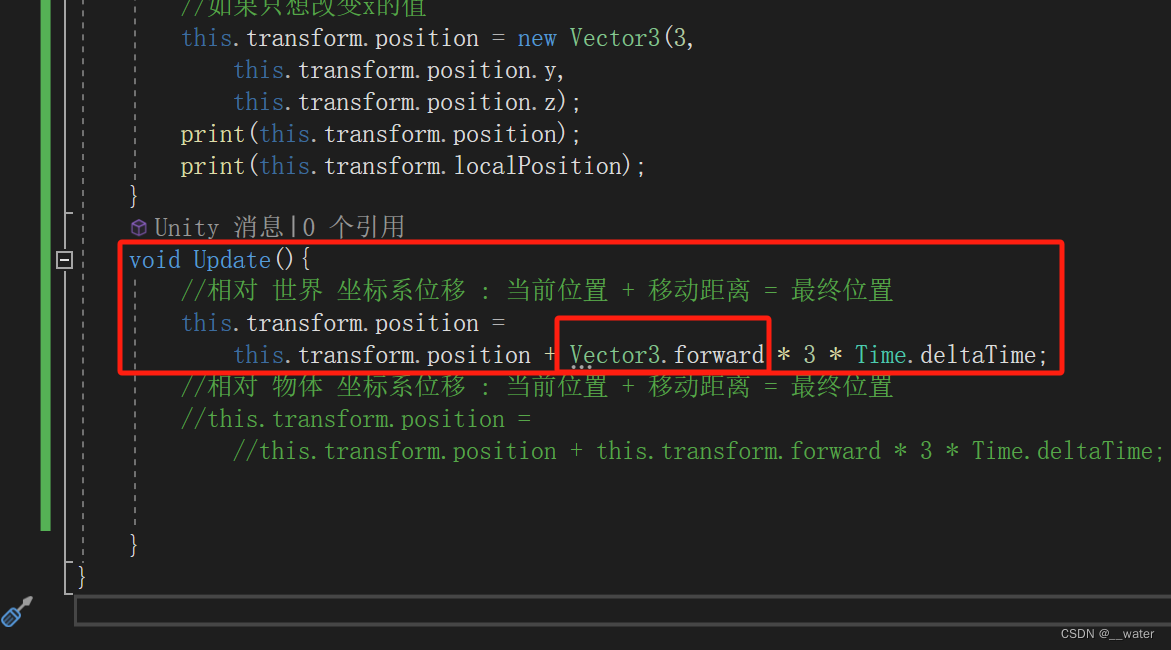
而将 物体的位移 写在Update()里

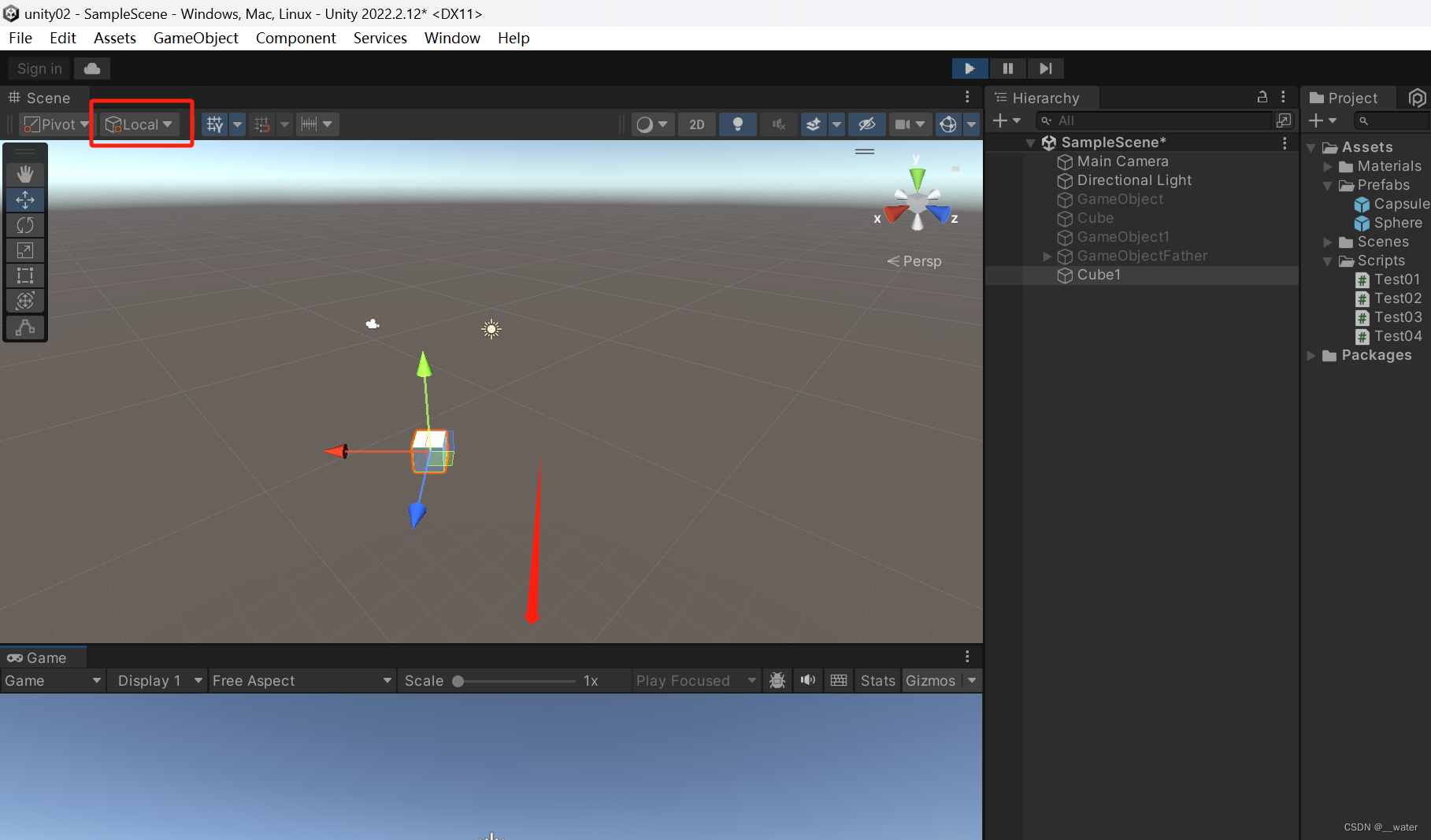
运行后就会朝着蓝z移动

修改物体本身方向

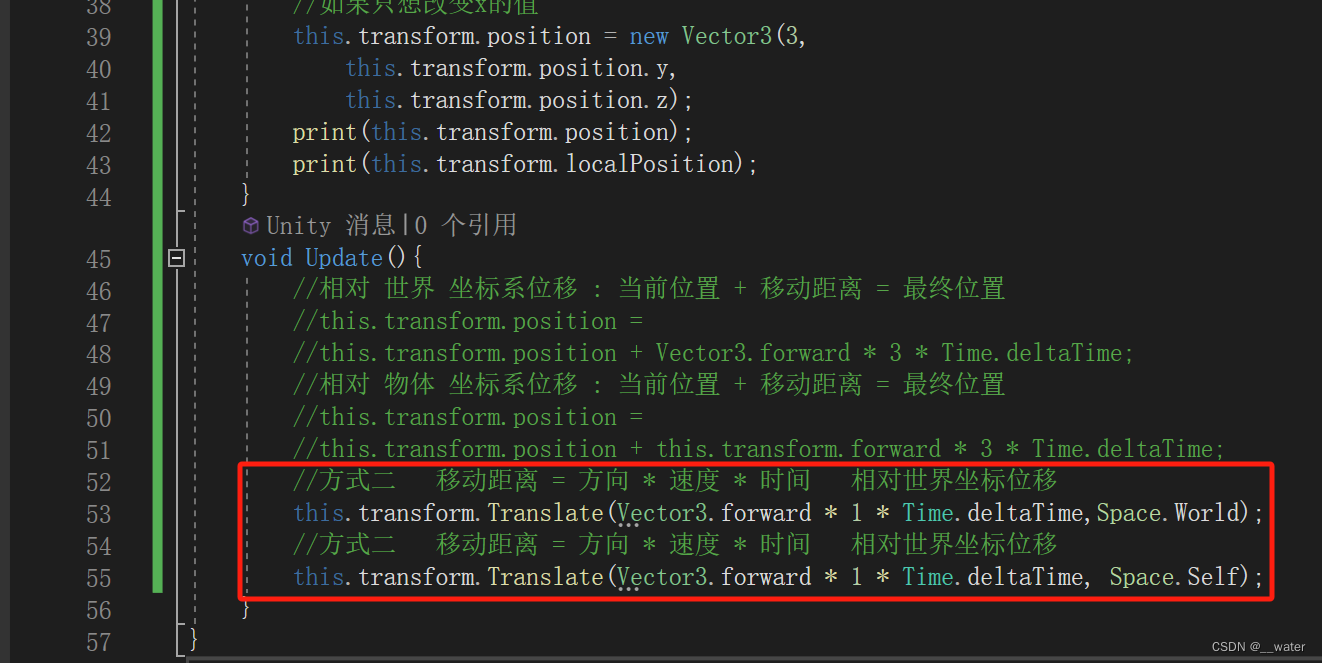
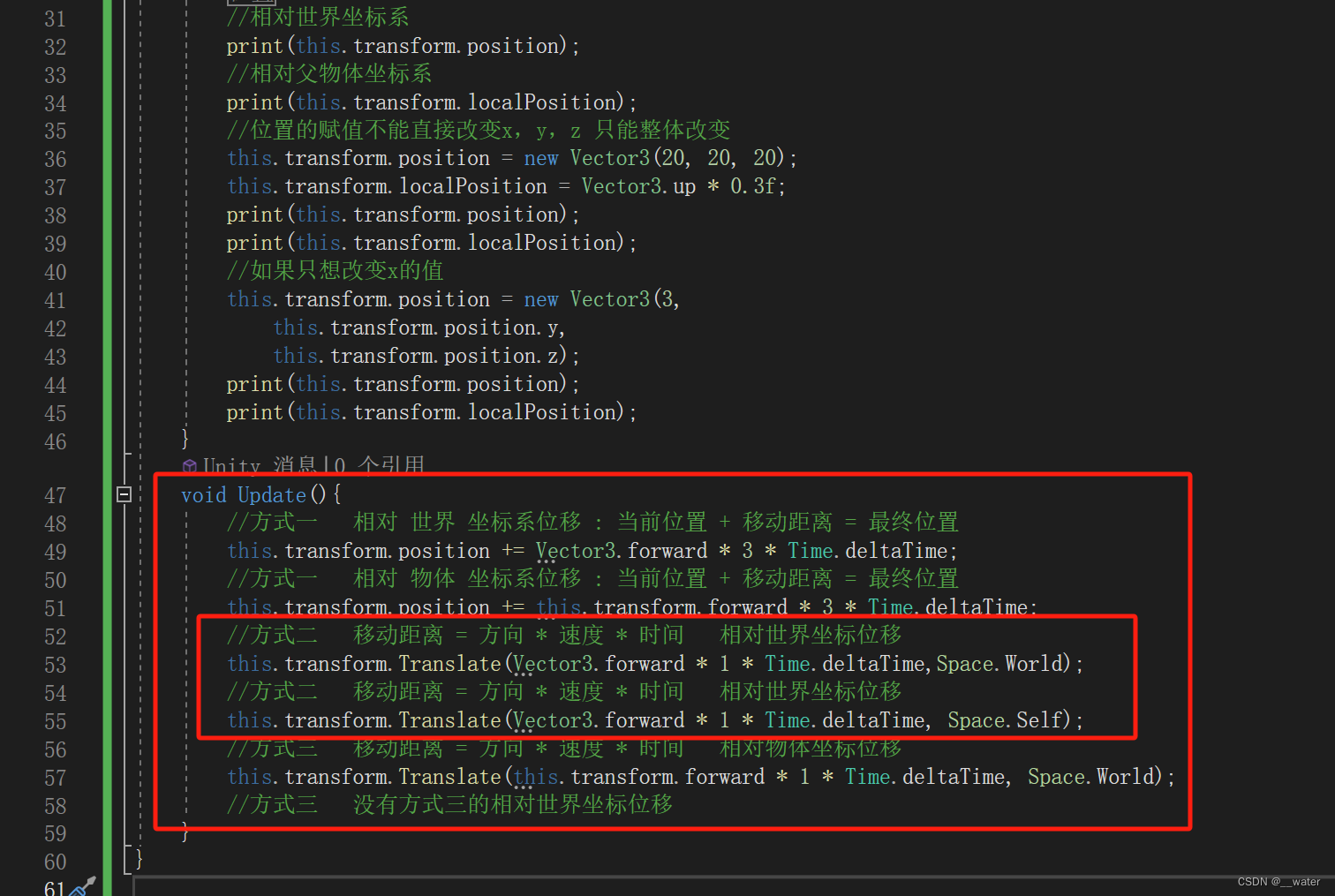
则相对世界坐标系位移

则运行后就会朝着世界坐标移动

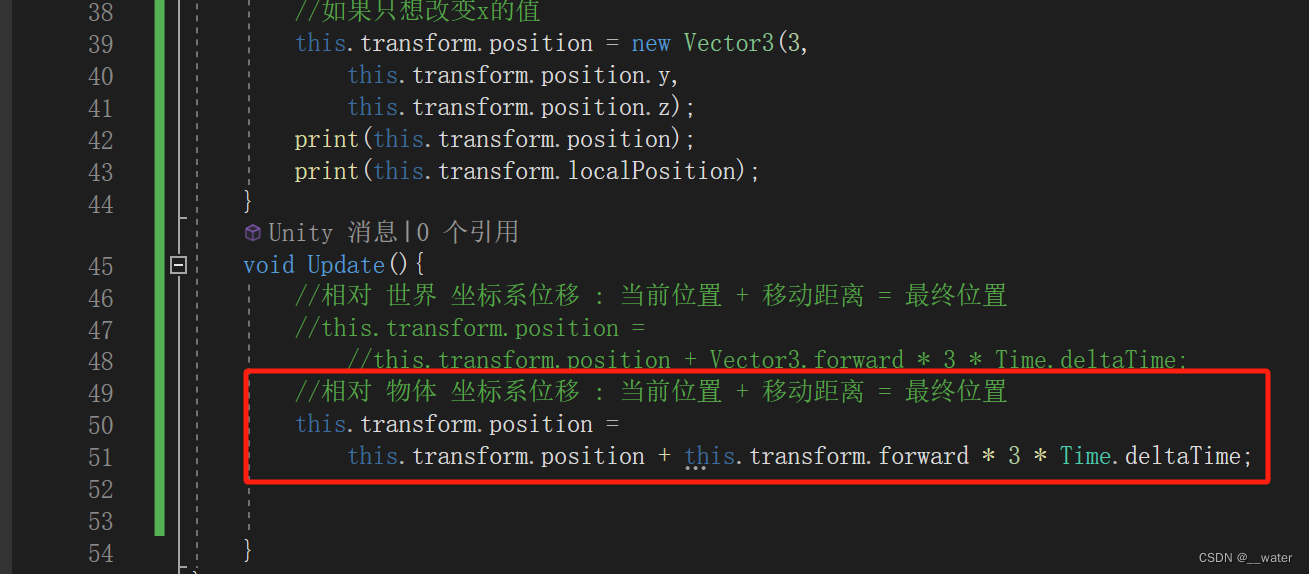
而如果想朝着相对物体位移


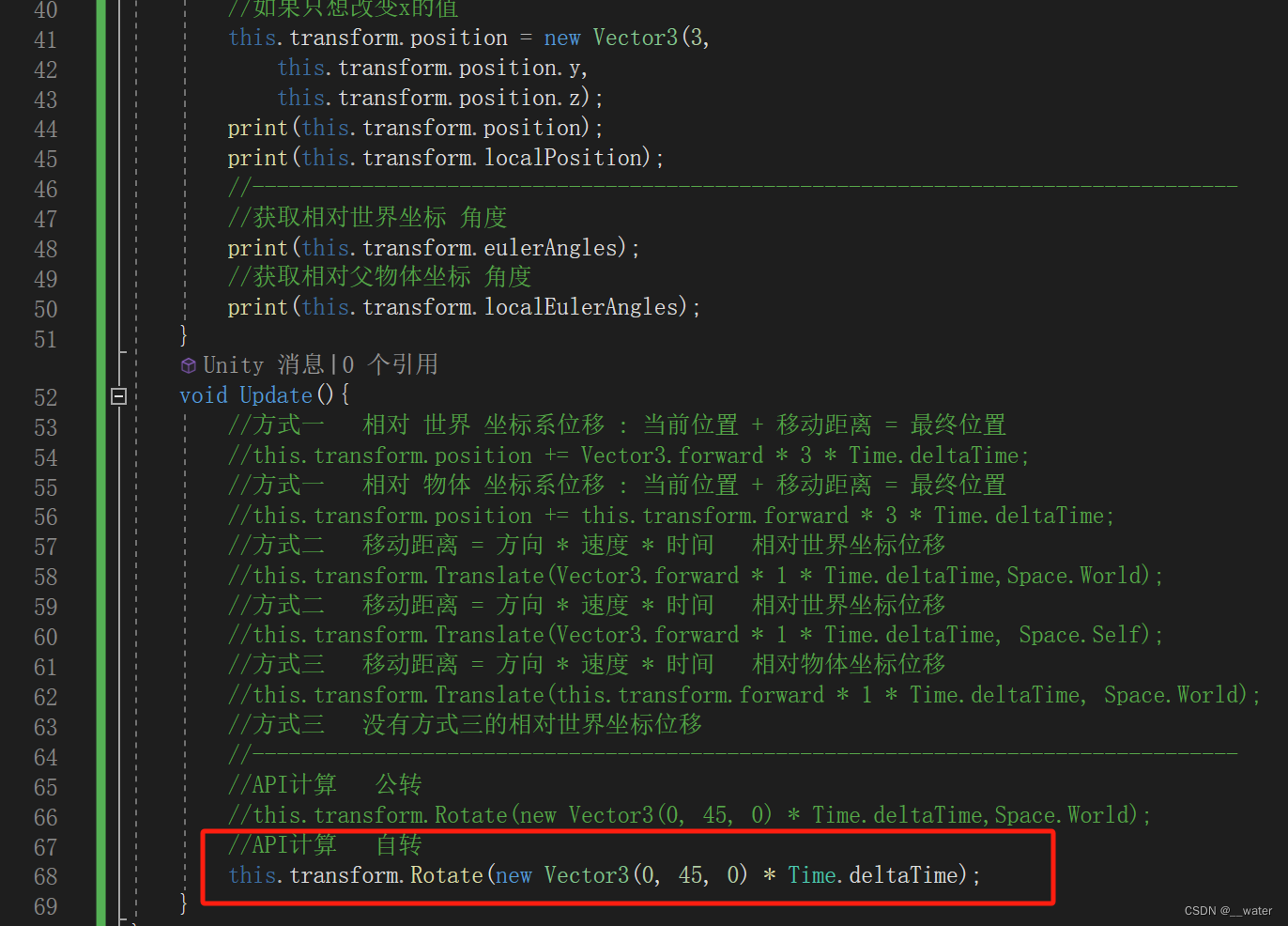
方式二

方式三

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
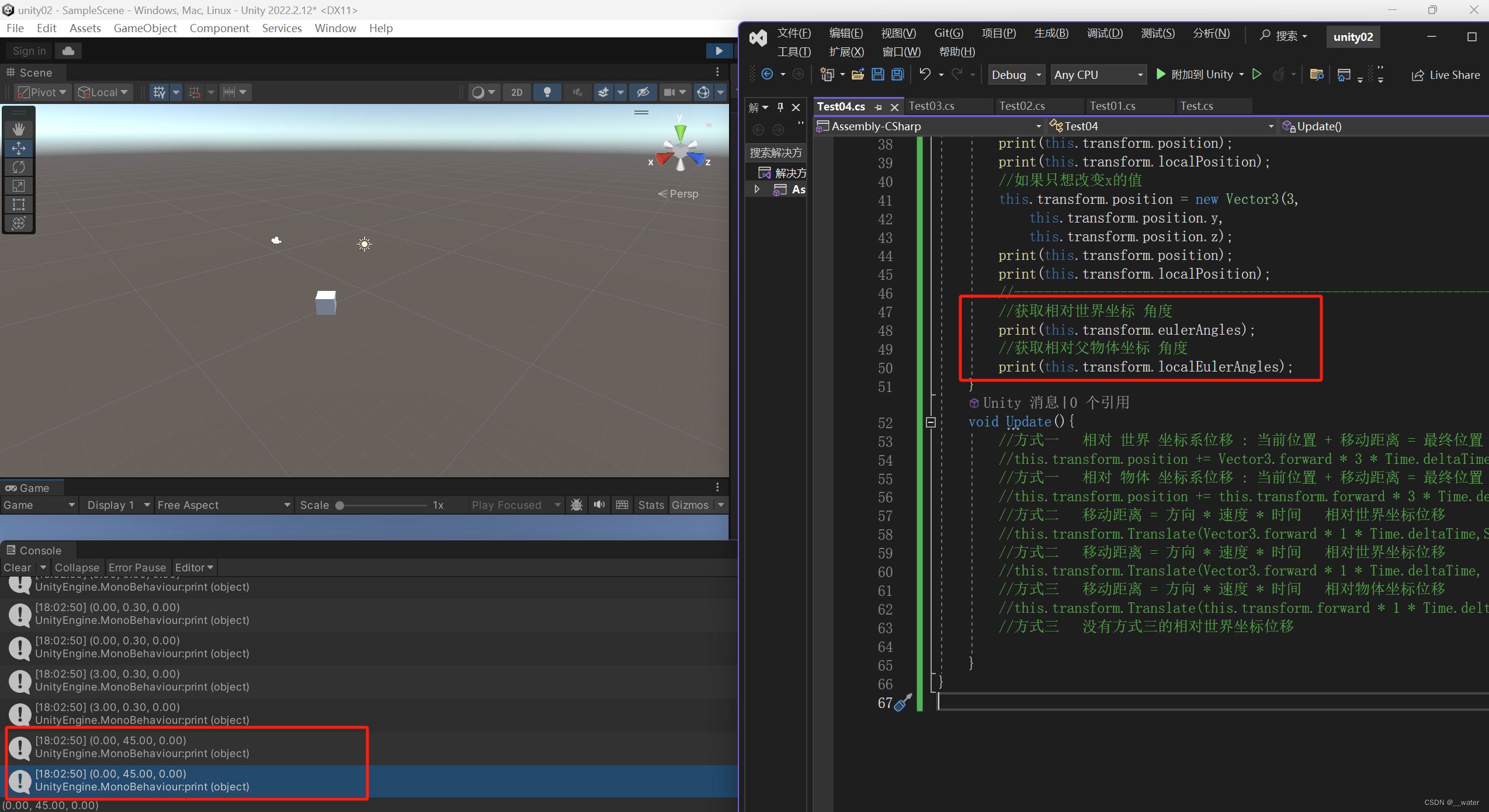
Start()里 获取角度

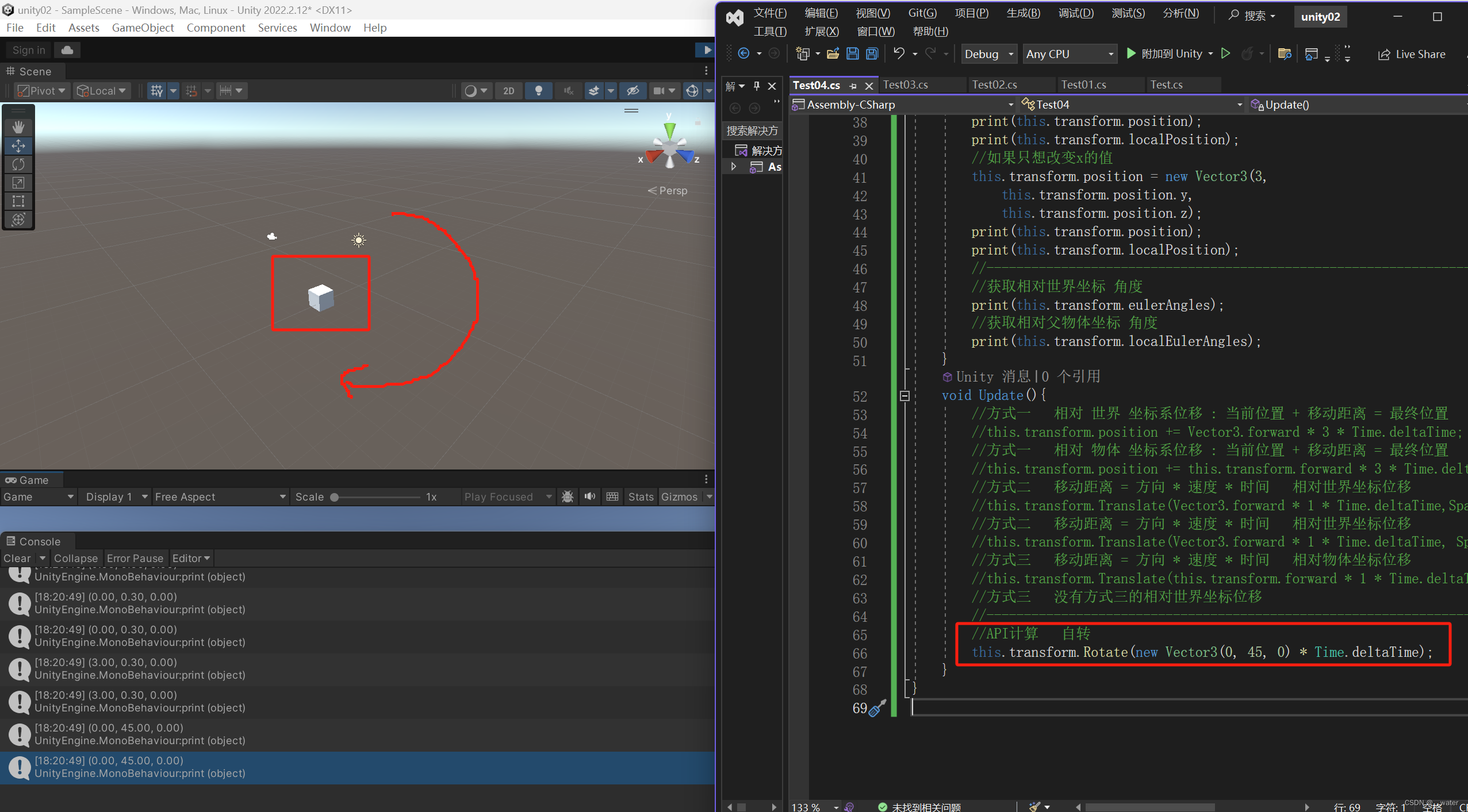
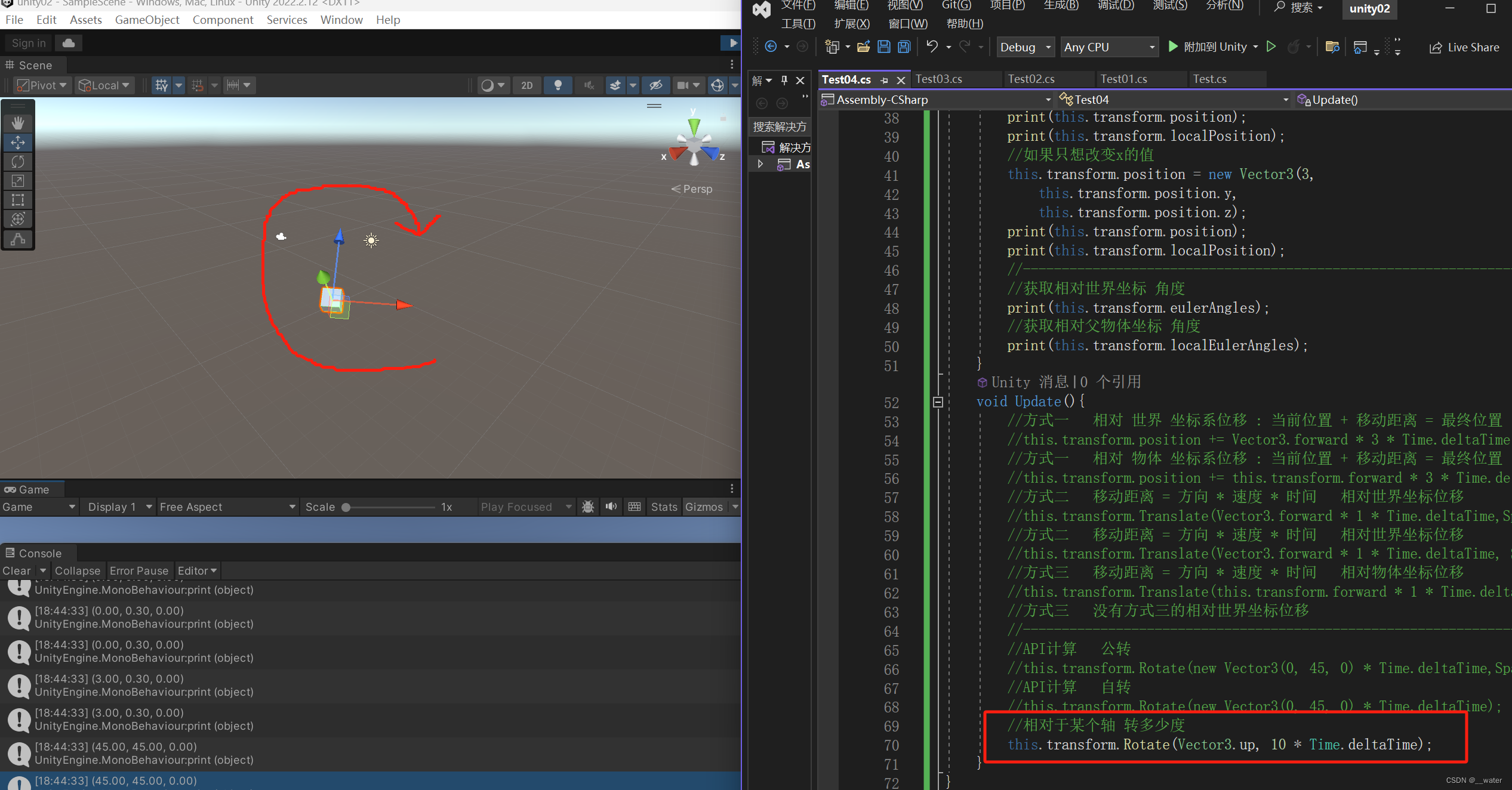
Update()里 旋转

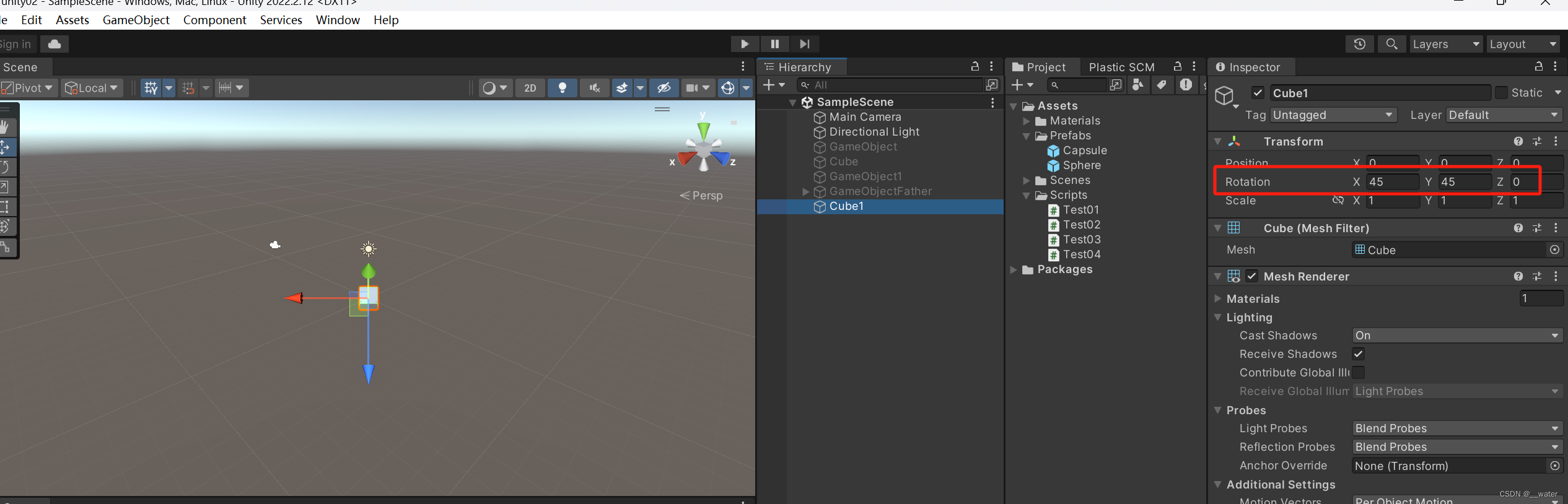
我们在游戏场景中给Cube一个旋转角度观察 自传与公转的区别
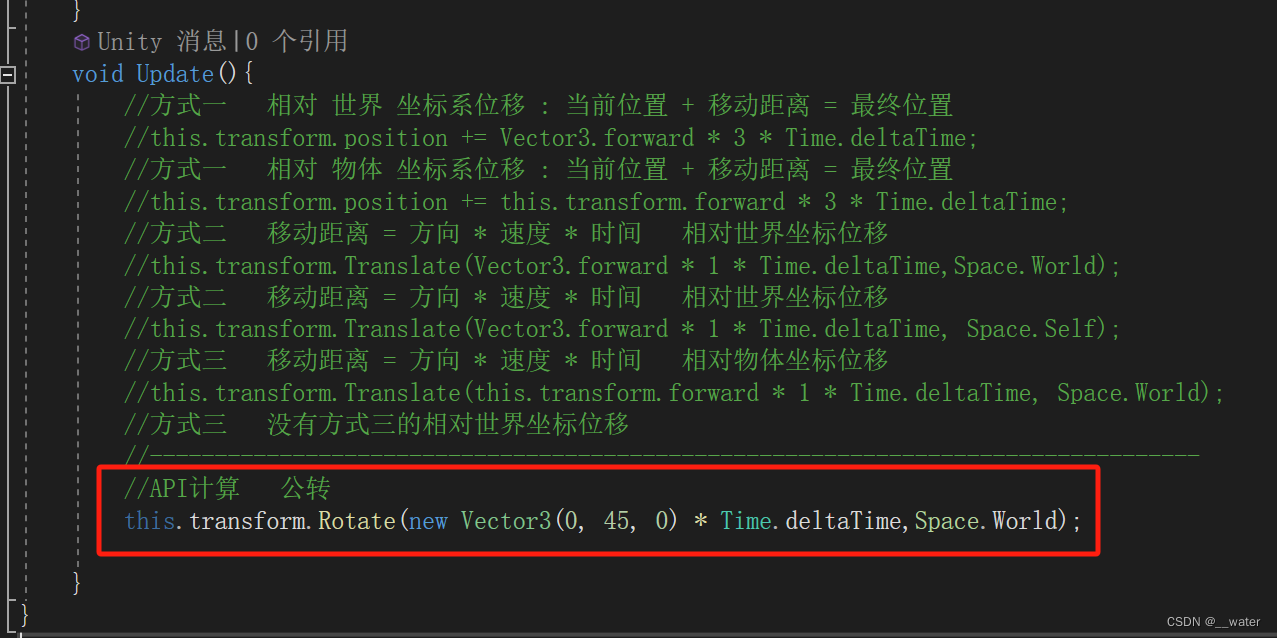
首先 公转:



其次 自转:


相对于某轴旋转

说明:
参数一:相对哪个轴转动
参数二:转动多少角度
参数三:默认不填 自转 (可以填Space.World改成公转)
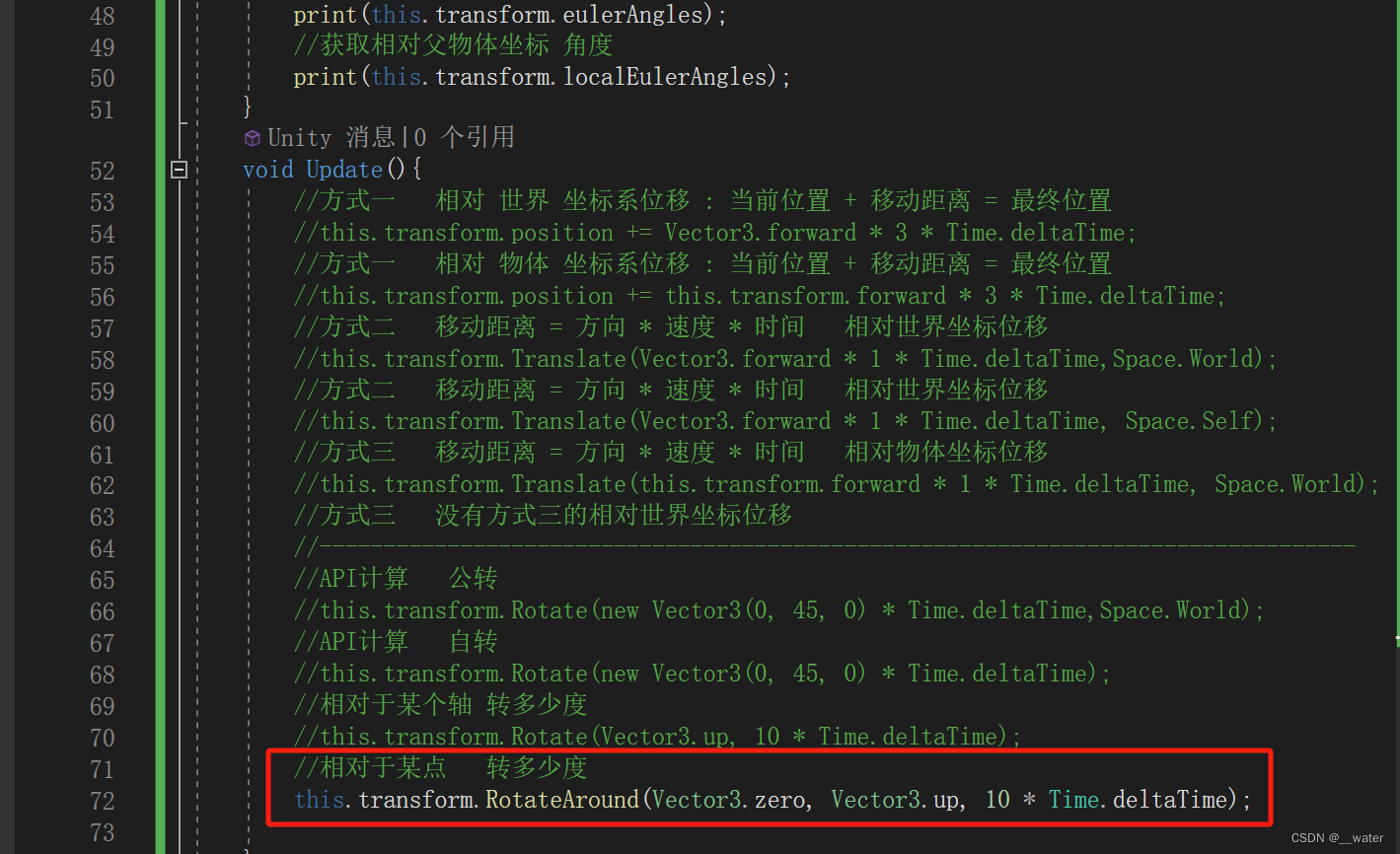
相对于某点旋转
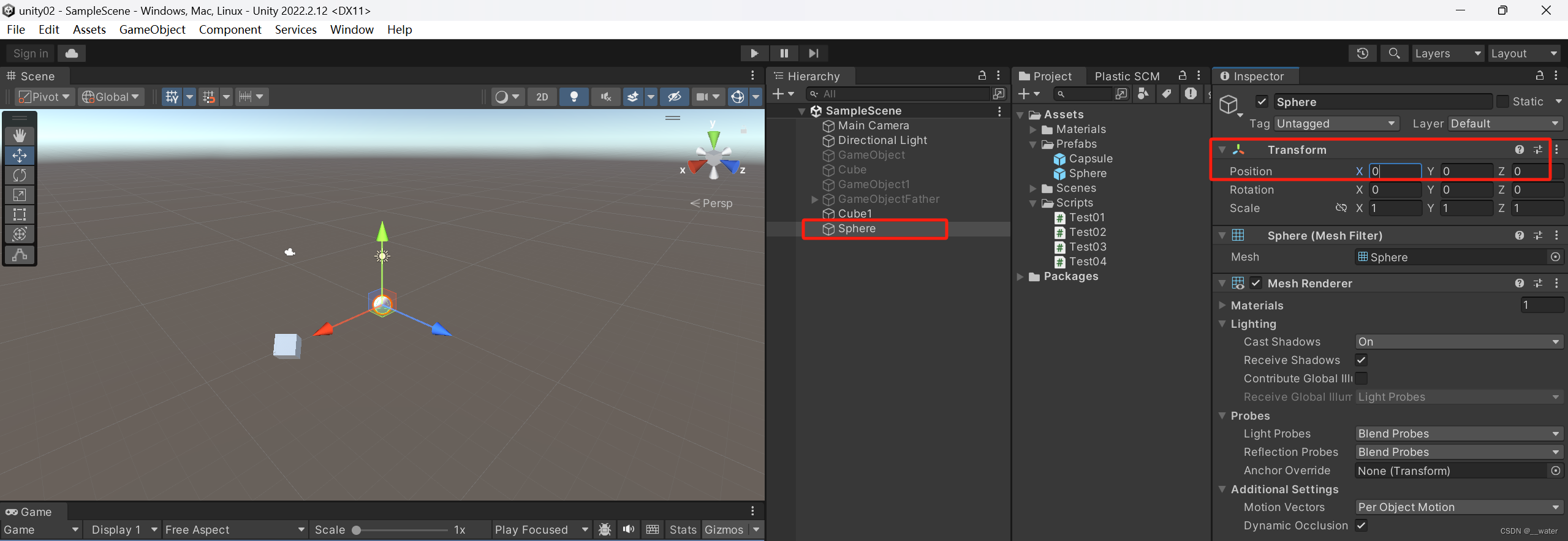
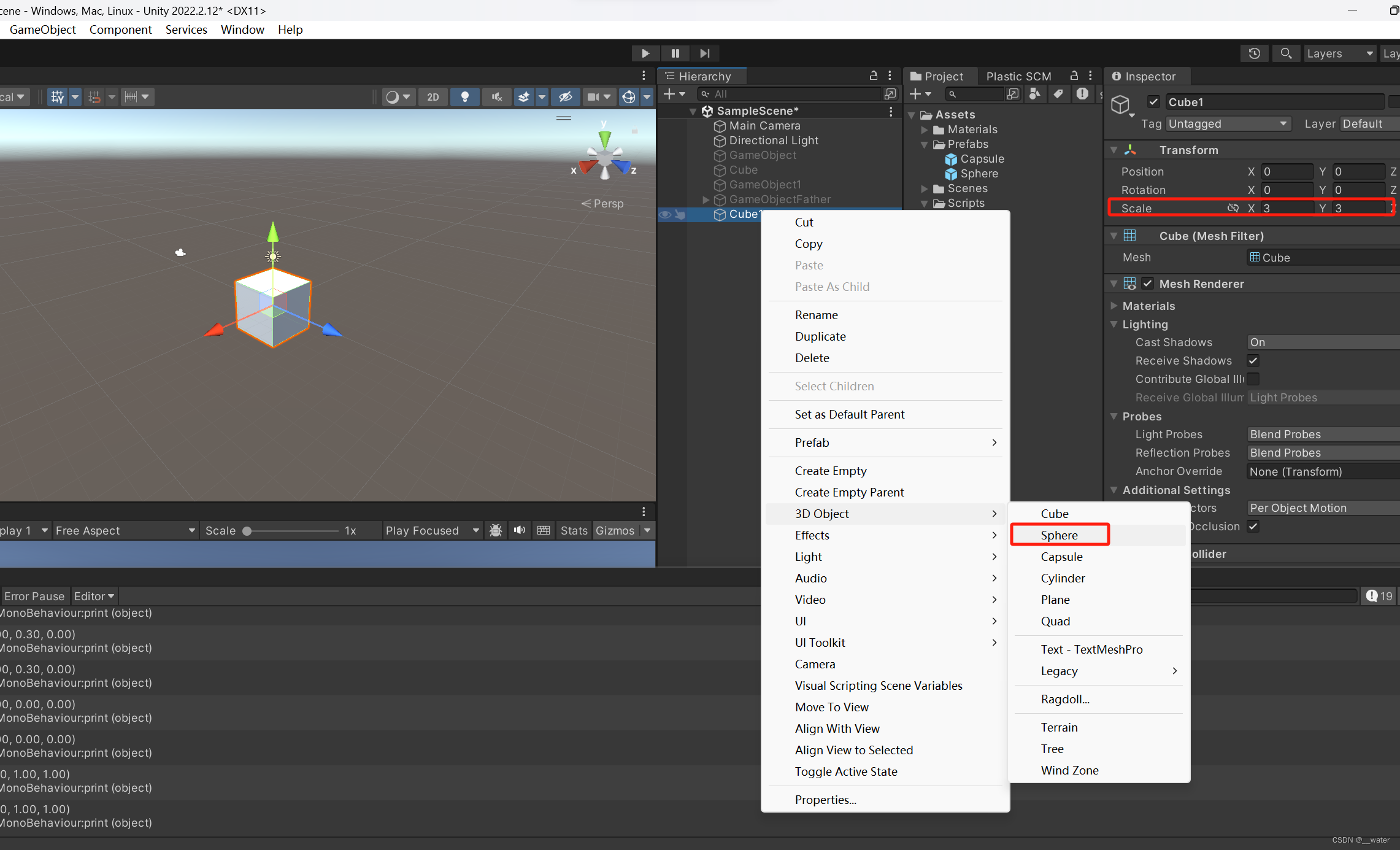
首先我们在游戏场景里(0,0)点创建一个球体方便我们观看


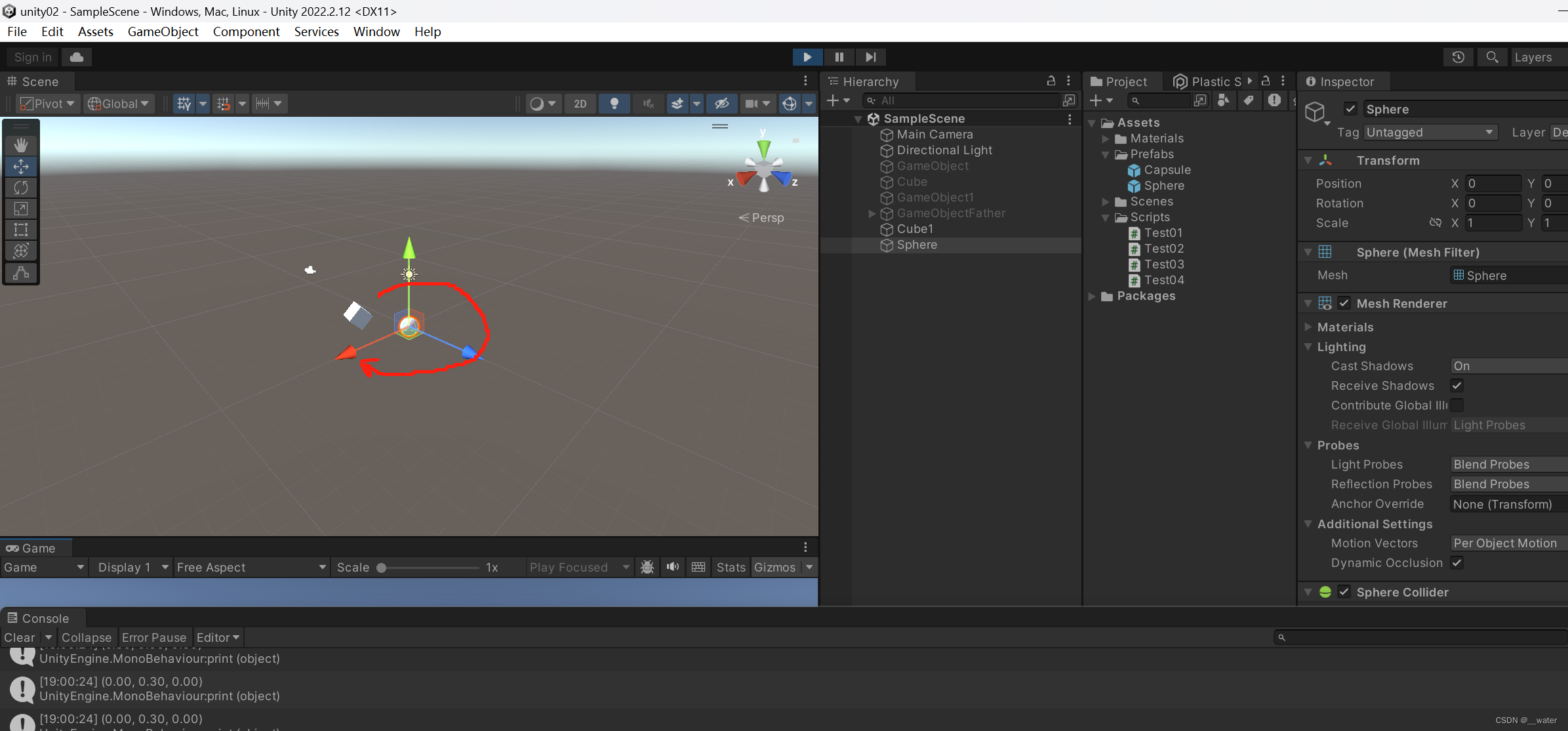
运行后我们即可看到Cube 绕着 小球(点)旋转

说明:
参数一:相当于绕哪一个点转圈
参数二:相当于哪一个点为轴
参数三:转的角度 = 旋转速度 * 时间

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
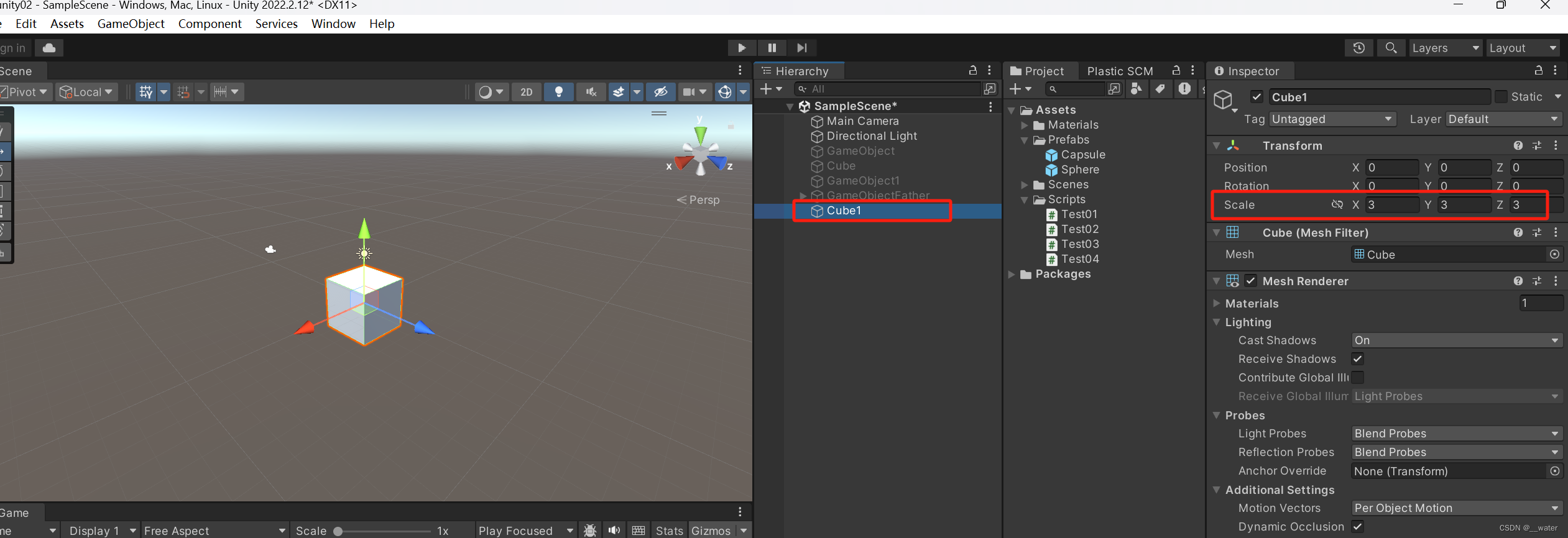
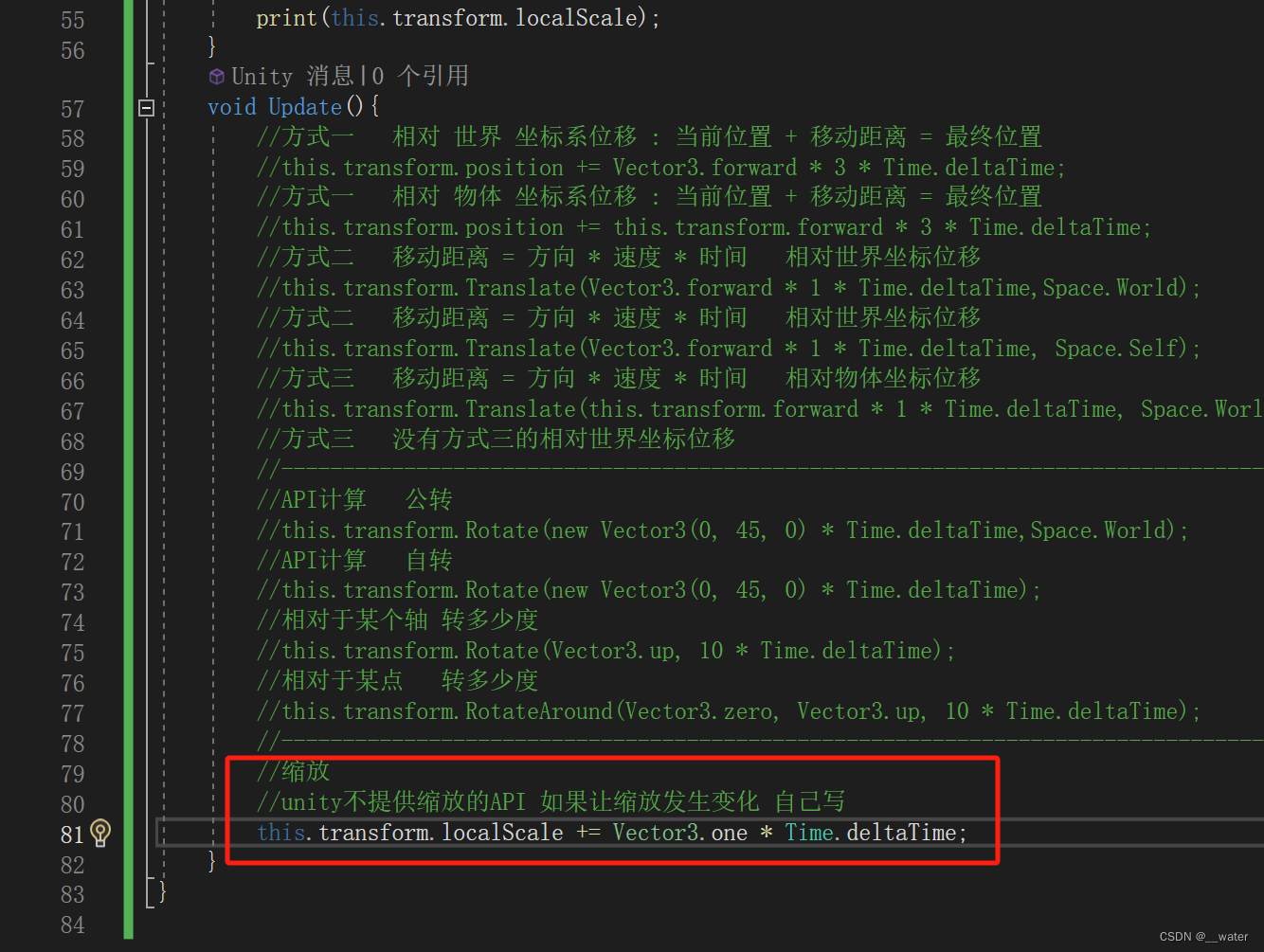
缩放
修改物体的缩放

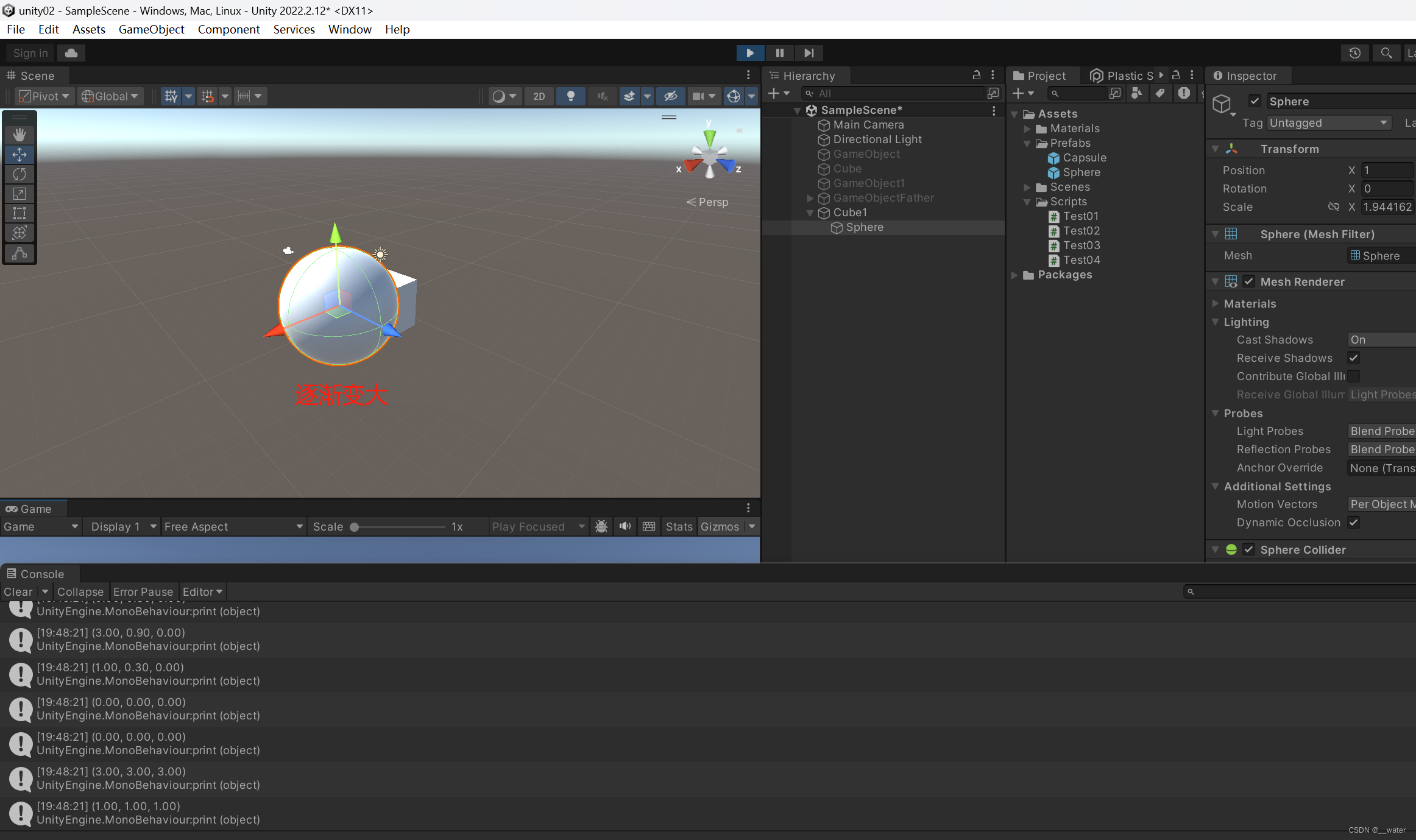
创建一个子物体小球


然后将代码挂载在子物体身上
运行即可看到 世界缩放 和 本地缩放

注意:
1.缩放不能只改x,y,z 只能整体修改
2.相对于世界坐标系的缩放只能获取 不能修改
所以我们通常修改都是父物体的缩放大小 localScale
3.unity没有提供关于缩放的API


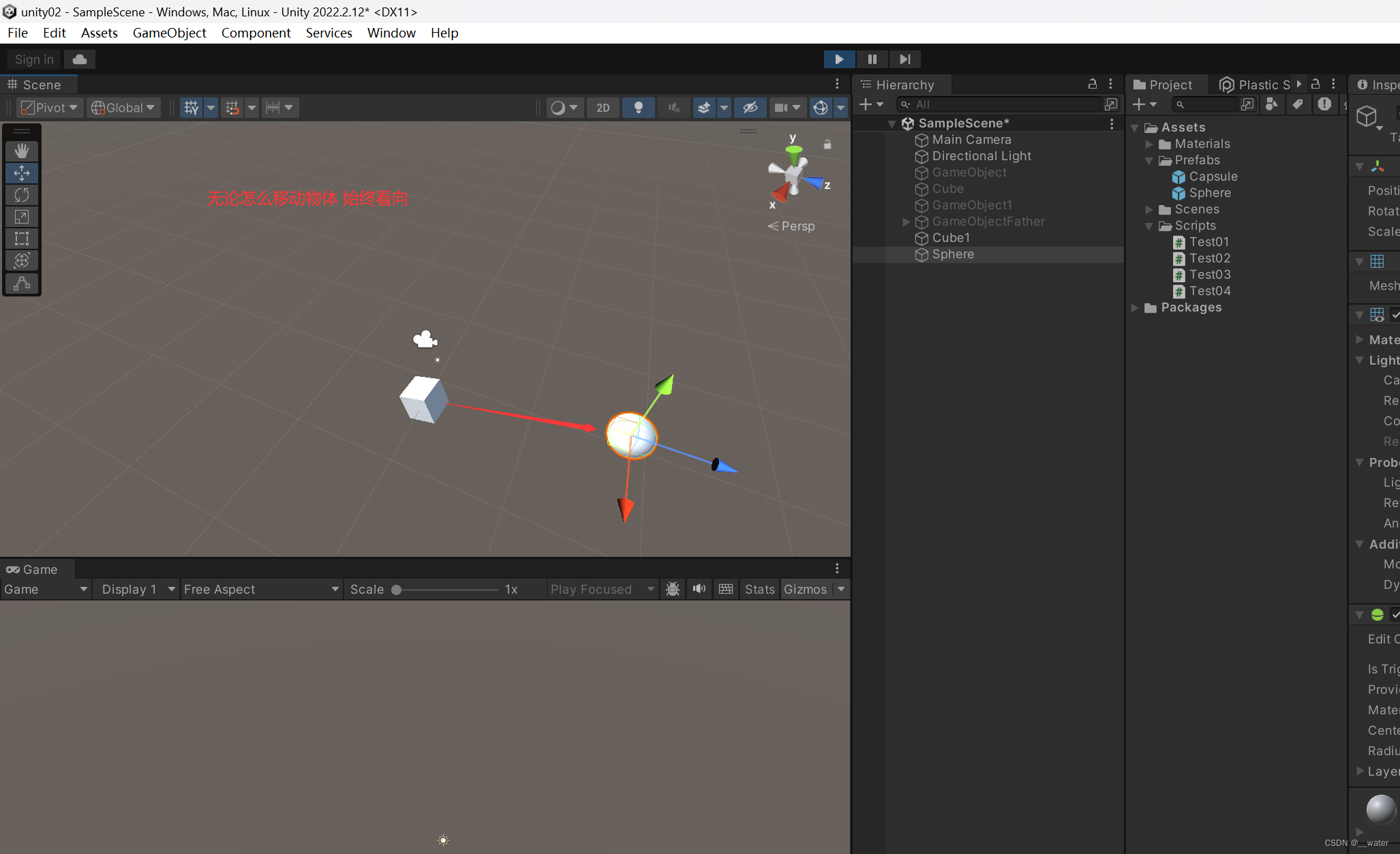
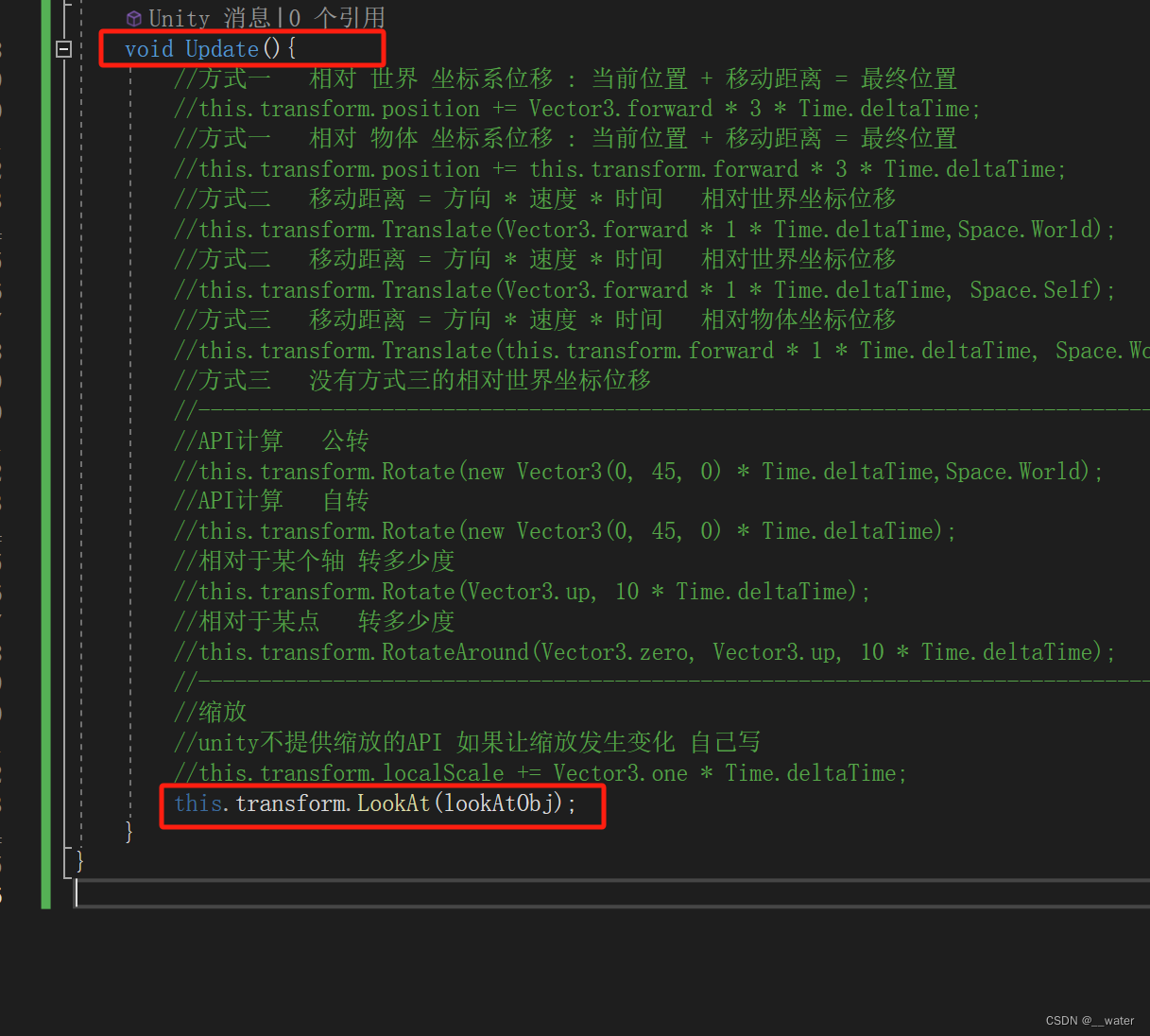
看向:
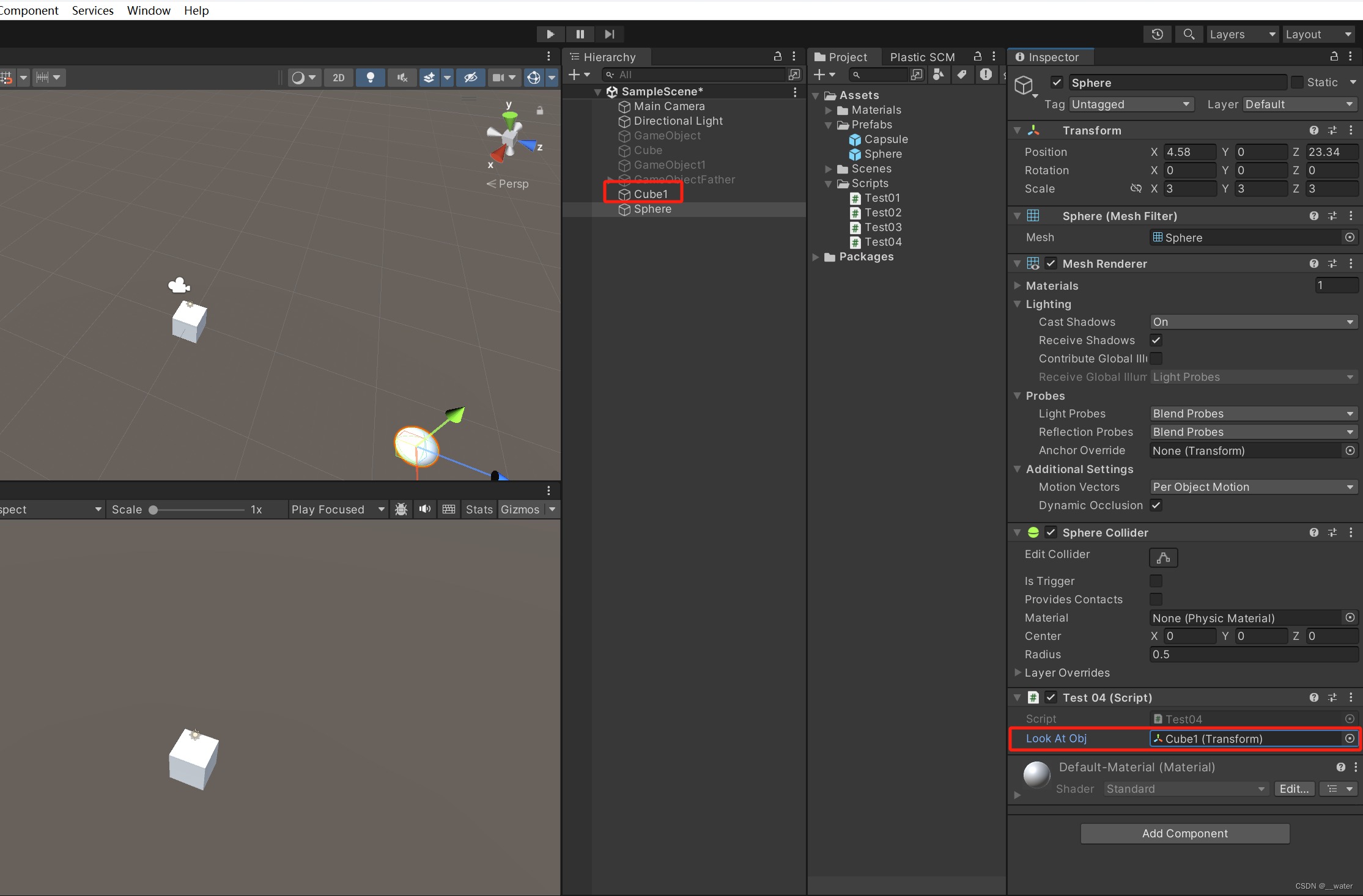
首先我们在代码中写一个公共框 设置为看向物体

调用看向函数LookAt()

在unity中需要放置公共框

填选公共框