文章目录
一:函数的参数
1:形参如何定义
2:形参的使用规则
二:函数的返回值
1:函数返回值如何定义
2:函数返回值种类
三:实参的任意性
1:方法可以作为实参
2:将匿名函数作为参数传递给函数
3:两种写法的区别
四:返回值的任意性
1:方法返回值的任意性
2:方法返回值可以是函数
五:如何立即执行函数
1:函数立即执行

一:函数的参数
1:形参如何定义
定义一个用于求和的参数。
function sum(){
console.log(1+1);
}可以在一个参数中指定一个或者多个形参。多个形参之间使用逗号分割。声明 形参就相当于在函数内部声明了对应的变量,但是并没有赋值,赋值是调用的时候进行赋值。
function sum(a , b){
console.log(1+1);
}
sum(1,2);
sum(true,false);
sum(122,"hello");2:形参的使用规则
形参赋值的时候不会检查实参的类型。调用函数时,多余的参数也不会被赋值。如果实参的数量小于形参数量,那个形参将是undefined。
二:函数的返回值
1:函数返回值如何定义
function sum(a ,b ,c){
return a + b + c;
}return 之后的值将会被作为一个执行结果进行返回,我们可以当一个变量来接受这个结果。
function sum(a ,b ,c){
return a + b + c;
}
var result = sum(1,2,3);return 后边的语句都不会执行,也不会报错。
2:函数返回值种类
function sum(a ,b ,c){
return;
}
var result = sum(1,2,3);//undefined如果我们的后边不跟值的话,返回的就是undefined。
return后边可以跟任意类型的值。Number、String、Undefined、Object都行。
三:实参的任意性
1:方法可以作为实参
这一段要好好品一品!!!!!!!!!
function sayHello(){
console.log("这里是sayHello方法");
}
function fun(a){
a();
}
fun(sayhello);把函数作为了参数传递到函数里边,然后直接去调用这个函数。这个写法也是很清奇。
2:将匿名函数作为参数传递给函数
function sayHello(){
console.log("这里是sayHello方法");
}
function fun(a){
a();
}
fun(function(){alert("hello")});对象能干的事,函数都能干。
3:两种写法的区别
function sayHello(){
console.log("这里是sayHello方法");
}
function fun(a){
a();
}
fun(sayhello);
fun(sayhello());这样写的话,一个是将函数作为参数传递了过去,另外一个是将函数的返回值作为参数传递了过去。
四:返回值的任意性
1:方法返回值的任意性
break结束循环,continue跳出本次循环,return结束方法。
方法返回值可以是任意类型,Number、String、Object
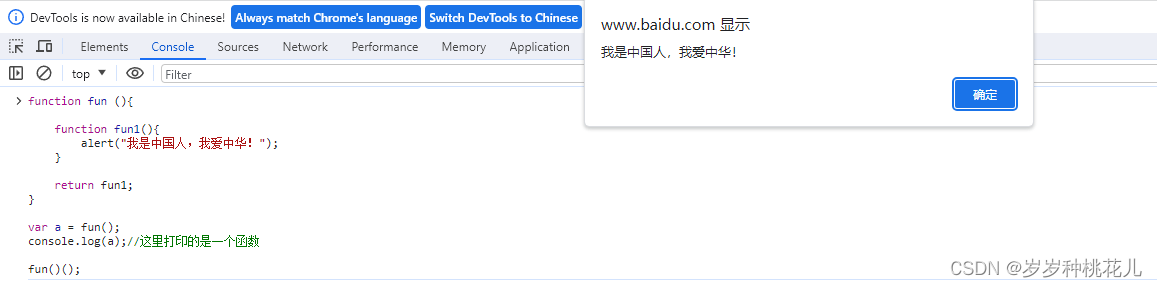
2:方法返回值可以是函数
function fun (){
function fun1(){
alert("这是一个方法0");
}
return fun1;
}
var a = fun();
console.log(a);//这里打印的是一个函数
a();
方法内部还可以定法函数对象,将函数对象作为一个参数进行返回,然后使用一个变量接收,然后调用即可。
我们甚至可以这样:
function fun (){
function fun1(){
alert("这是一个方法0");
}
return fun1;
}
var a = fun();
console.log(a);//这里打印的是一个函数
fun()();

强调一个概念,一说任意类型就包括对象,一说对象就包括函数! 对象能干的事,函数都能干
五:如何立即执行函数
1:函数立即执行
function(){
alert('我是一个中国人,我爱你们');
}
这样就定义了一个匿名函数,调用函数的话:函数对象(),那我们就可以这样:
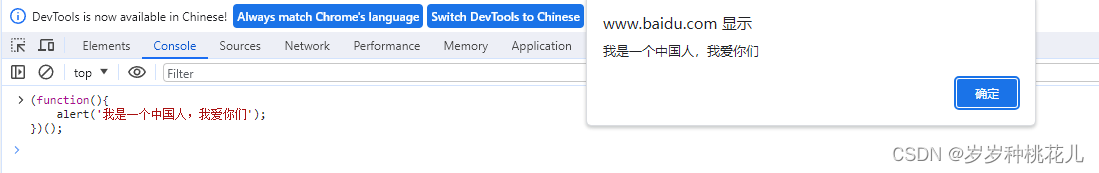
(function(){
alert('我是一个中国人,我爱你们');
})();















![[NISACTF 2022]join-us - 报错注入无列名注入](https://img-blog.csdnimg.cn/f250de7824494bfebf962d7d8c67ab8f.png)