文章目录
- 为什么使用选区?
- 选区的用途:抠图、修图、调色、合成等
- 怎么对选区进行操作?
- 1.如何建立选区并对选区进行建立?
- 2.加选和减选与交叉选区?
- 3.选区前先调整羽化值:
为什么使用选区?
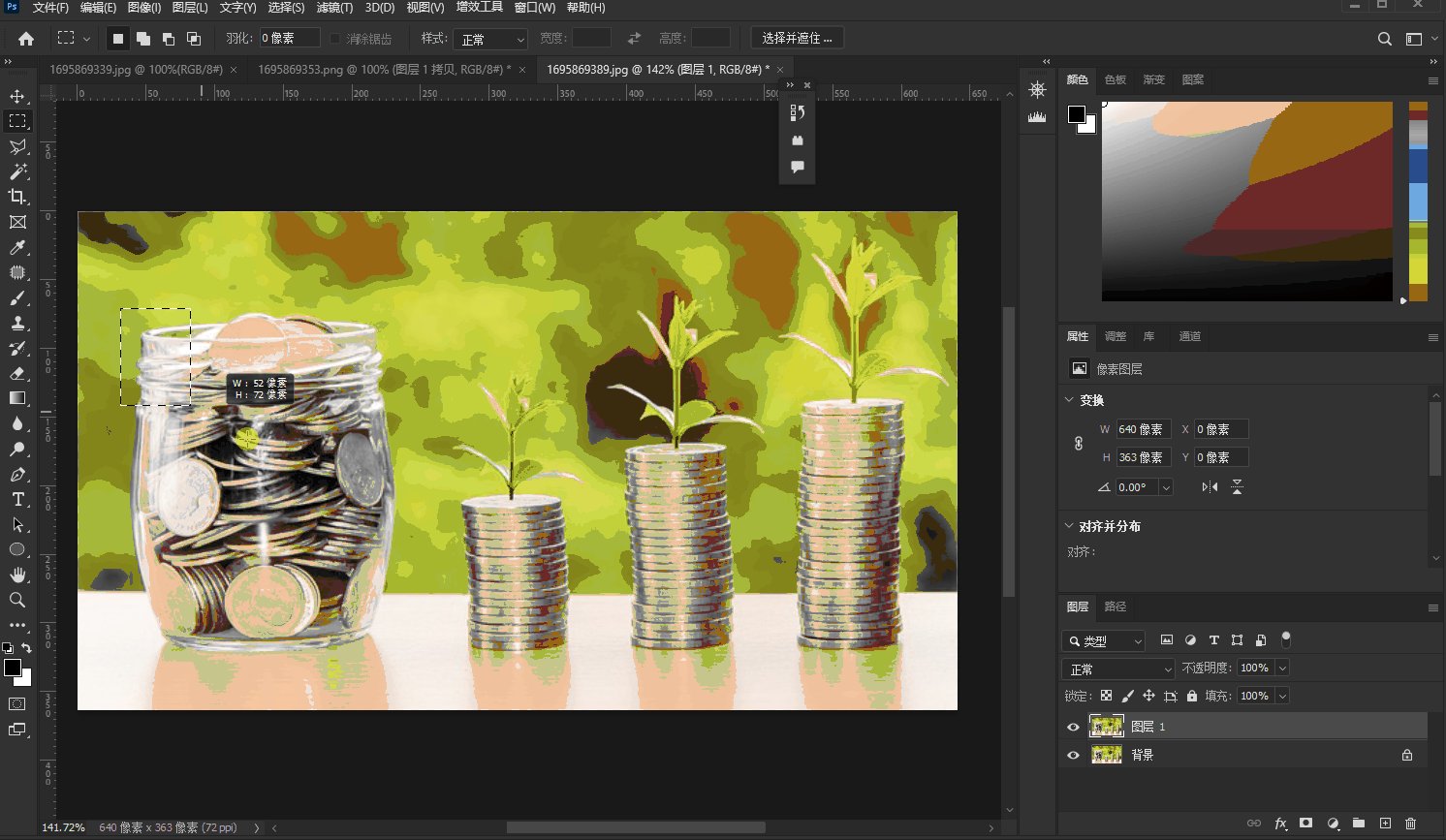
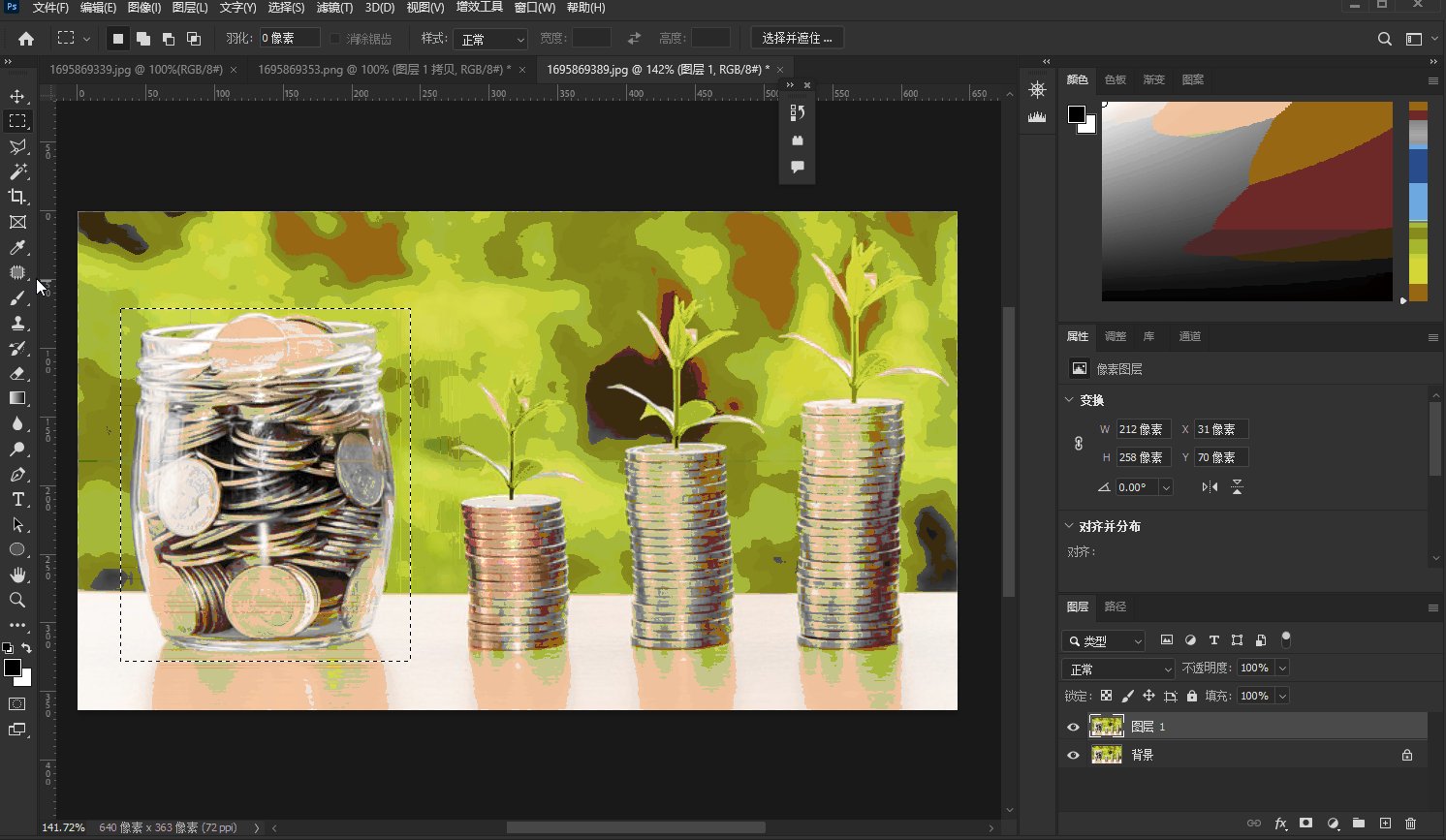
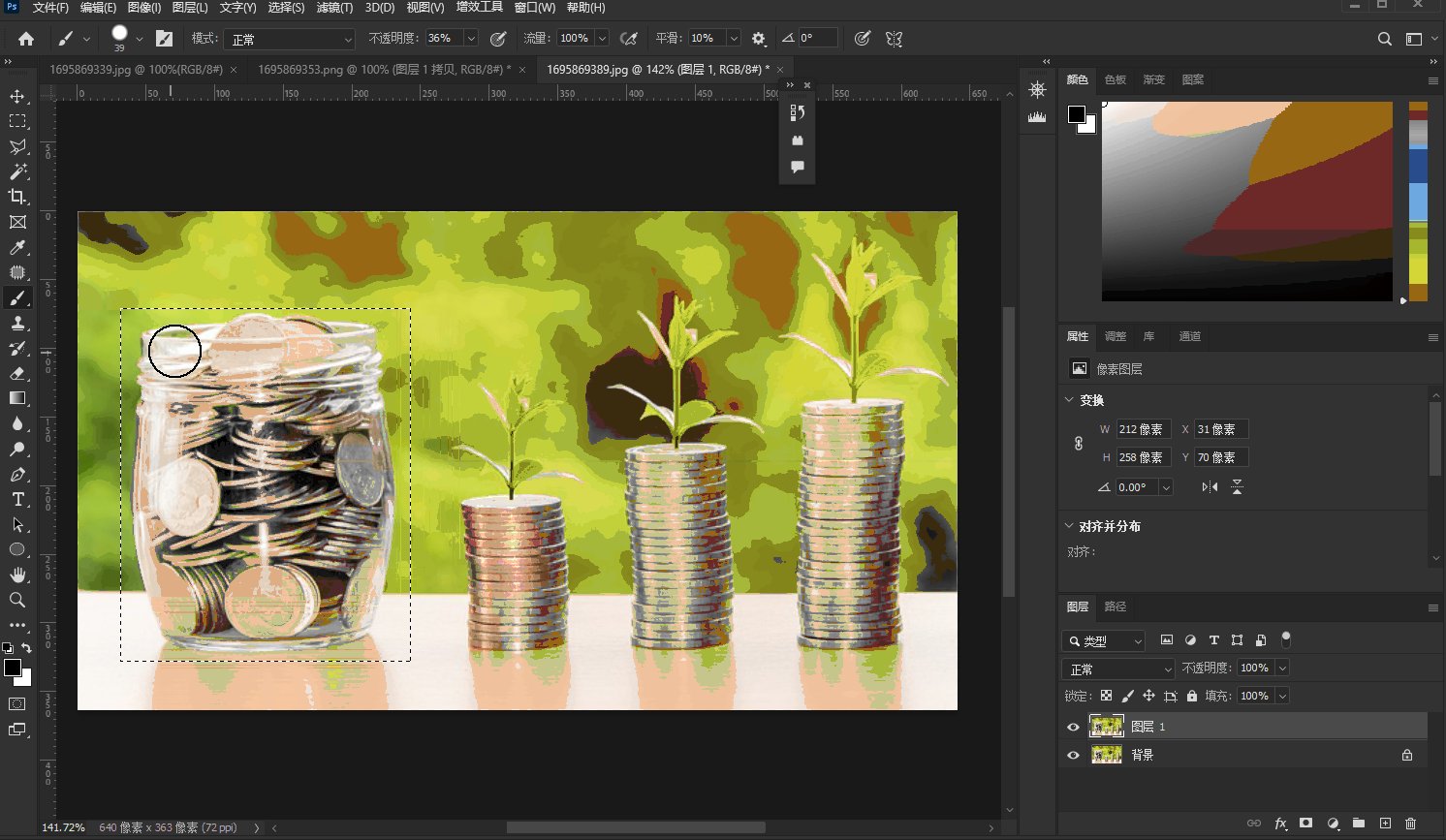
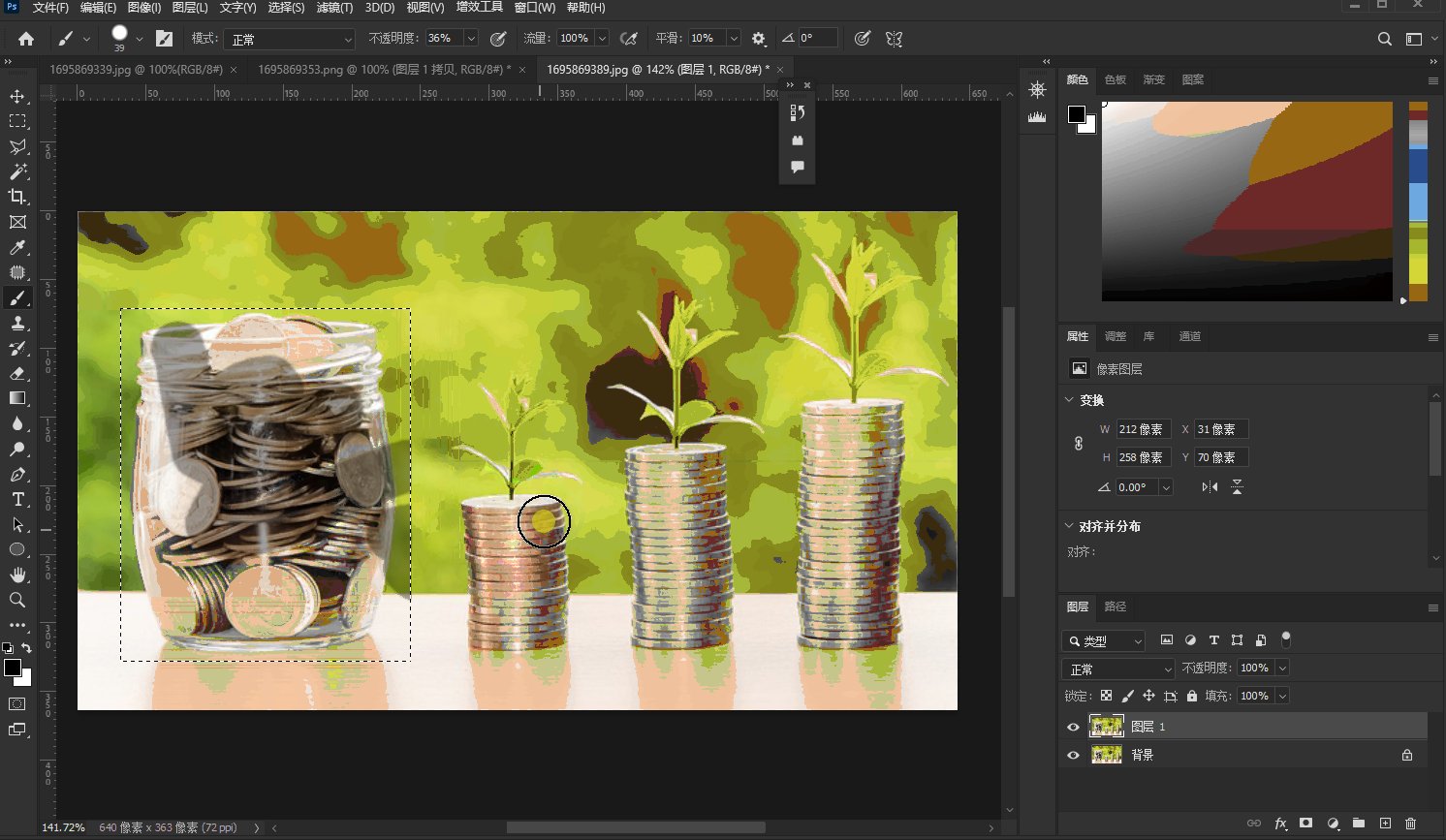
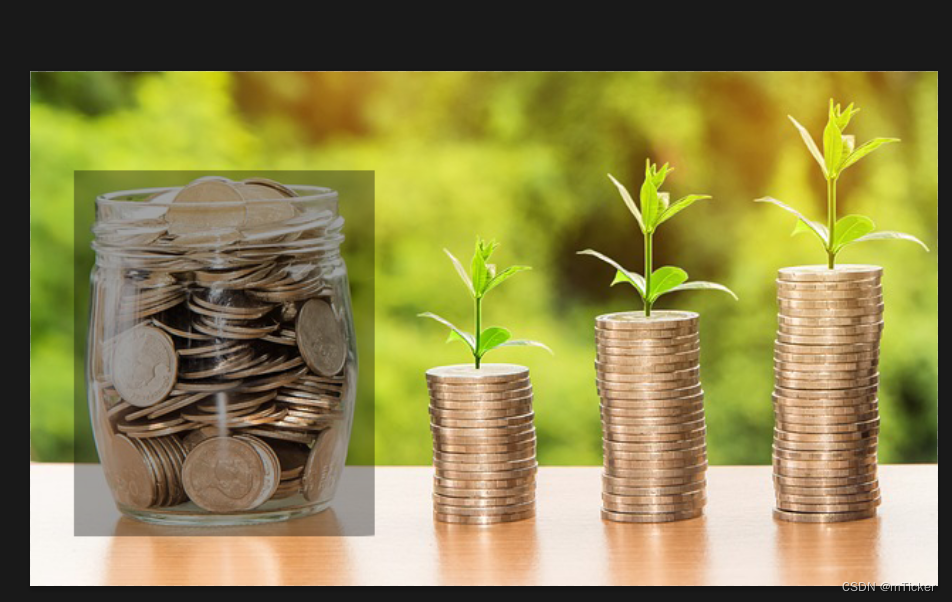
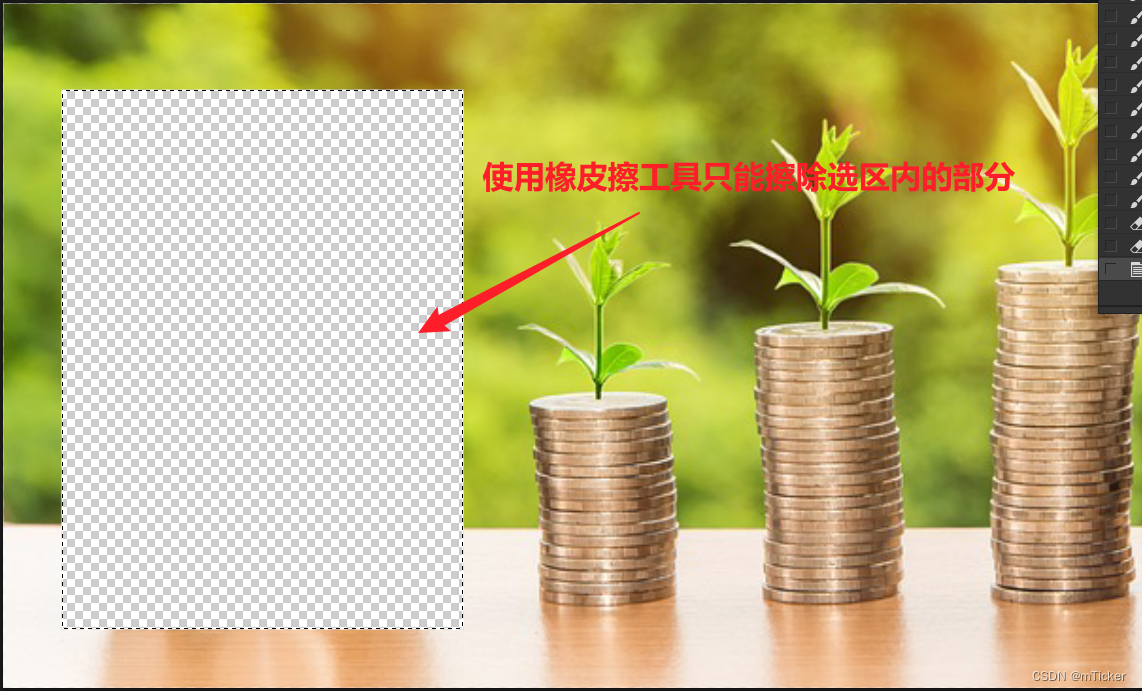
- 是我们在一个图片里面选中一个区域后,所有的操作只能在这个选区里边才能起到效果,我们可以把选区理解为一个在图层里边的图层,所有的操作在该图层里操作,而不影响其他图层的状态,如下图所示选中存钱罐在里边用画笔涂灰,即使画笔超出选区外也不会影响到选区外的图层:

选区的用途:抠图、修图、调色、合成等
原图:

抠图后:

修图调色:

怎么对选区进行操作?
1.如何建立选区并对选区进行建立?
建立选区并操作:


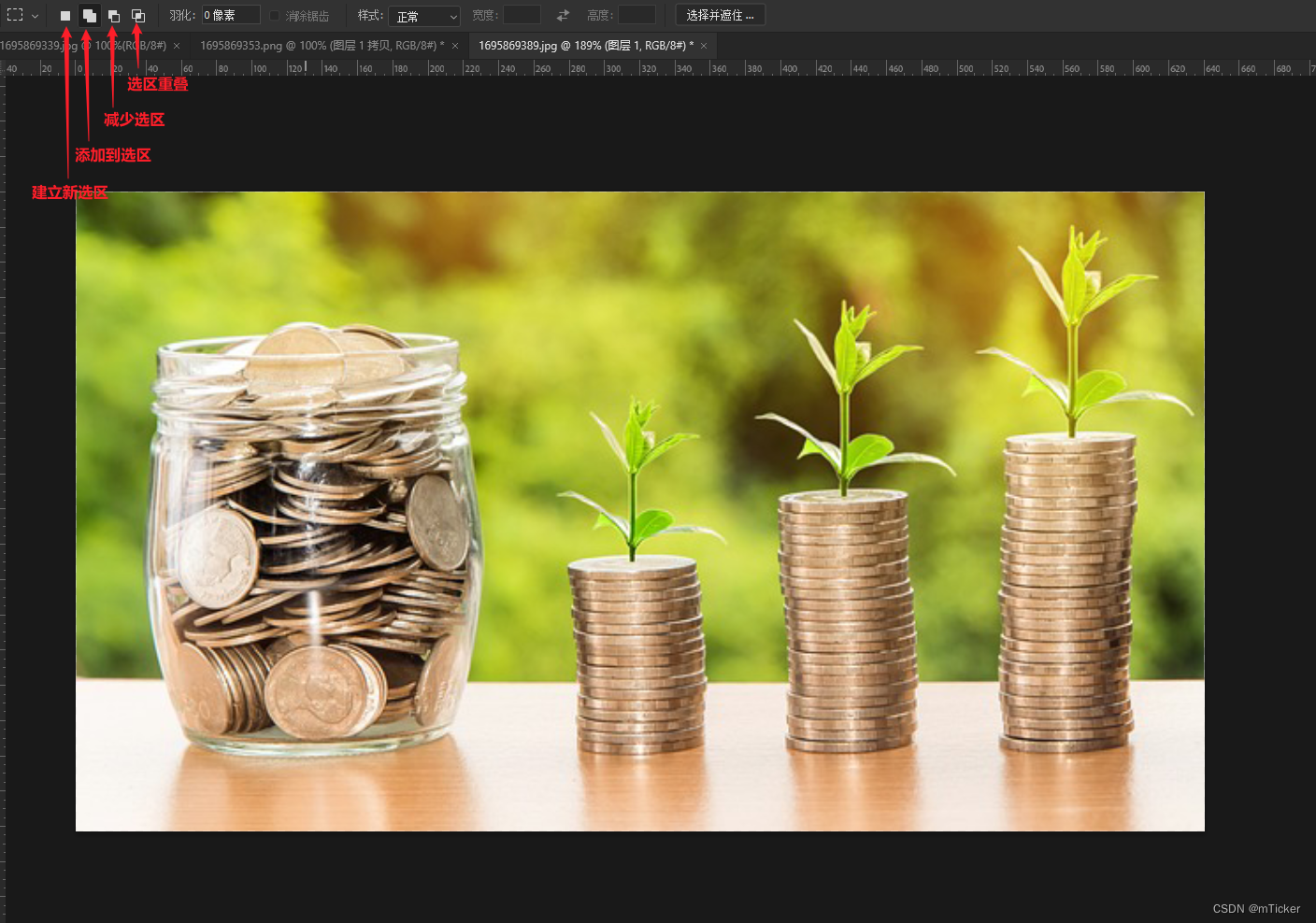
注意下面四个选项:

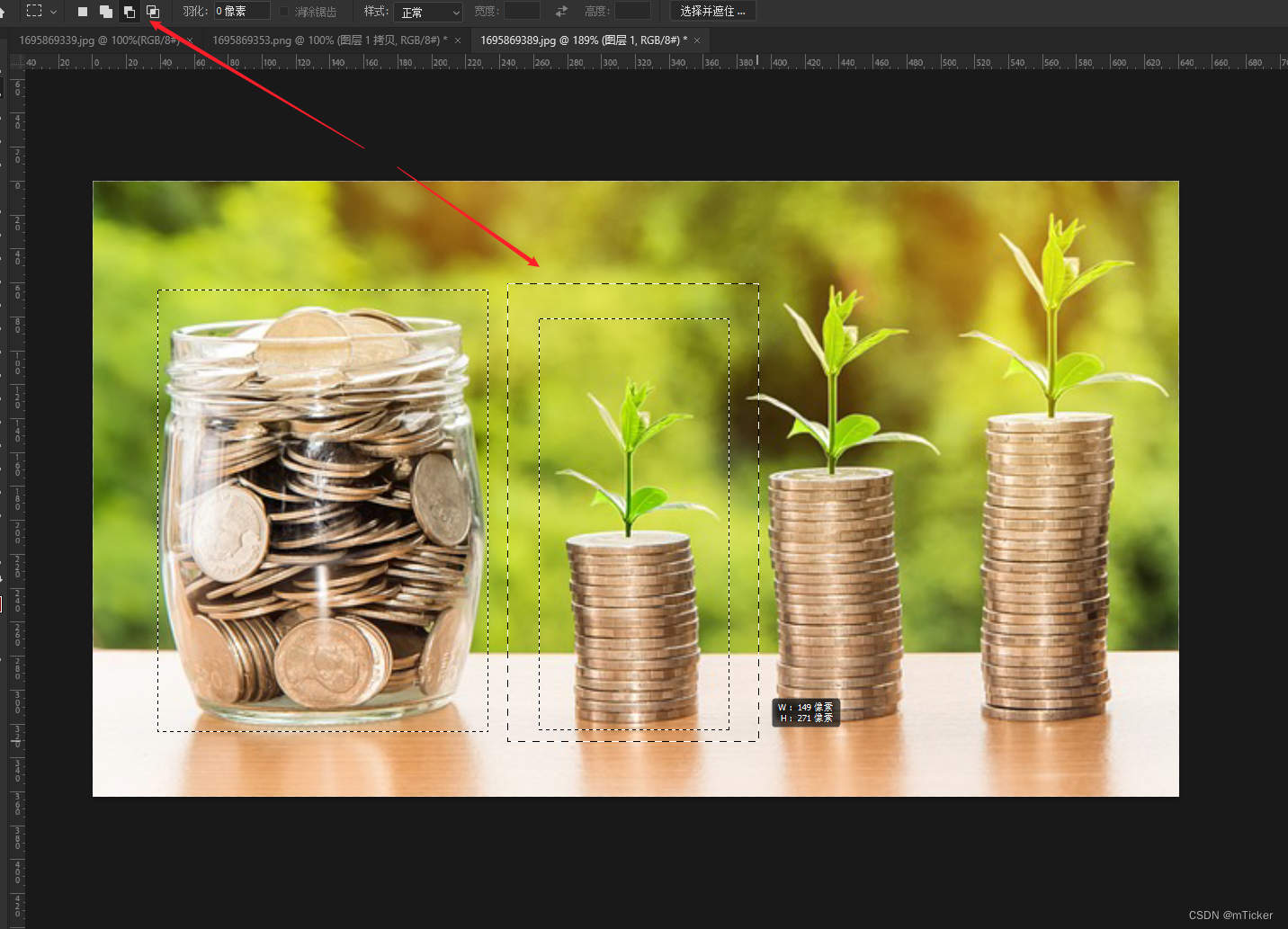
点击添加到选区,可以同时存在多个新建选区:

2.加选和减选与交叉选区?
点击减少选区,并圈出之前的选区:

该选区取消:

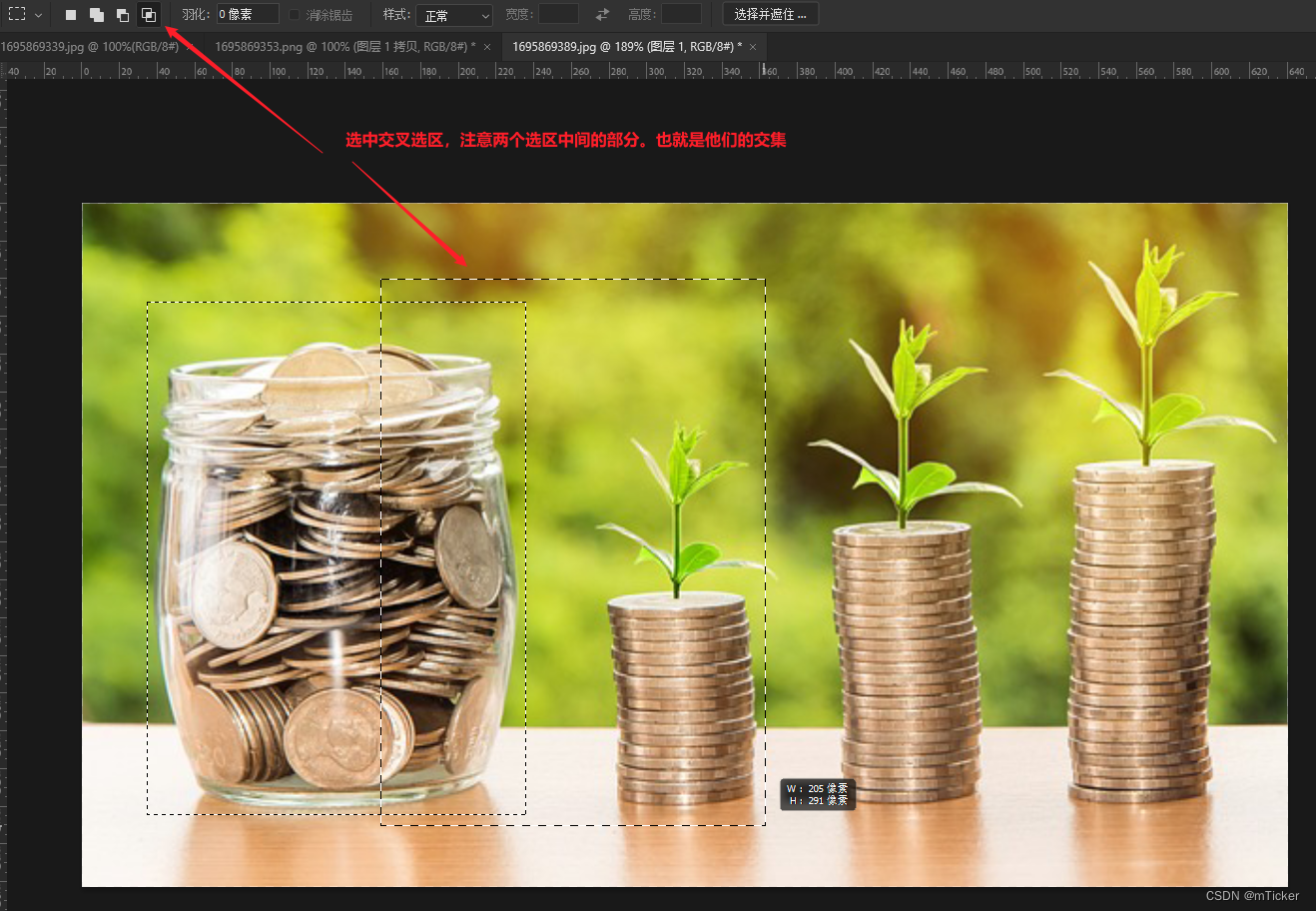
选中与选区交叉:

只留下交集部分:

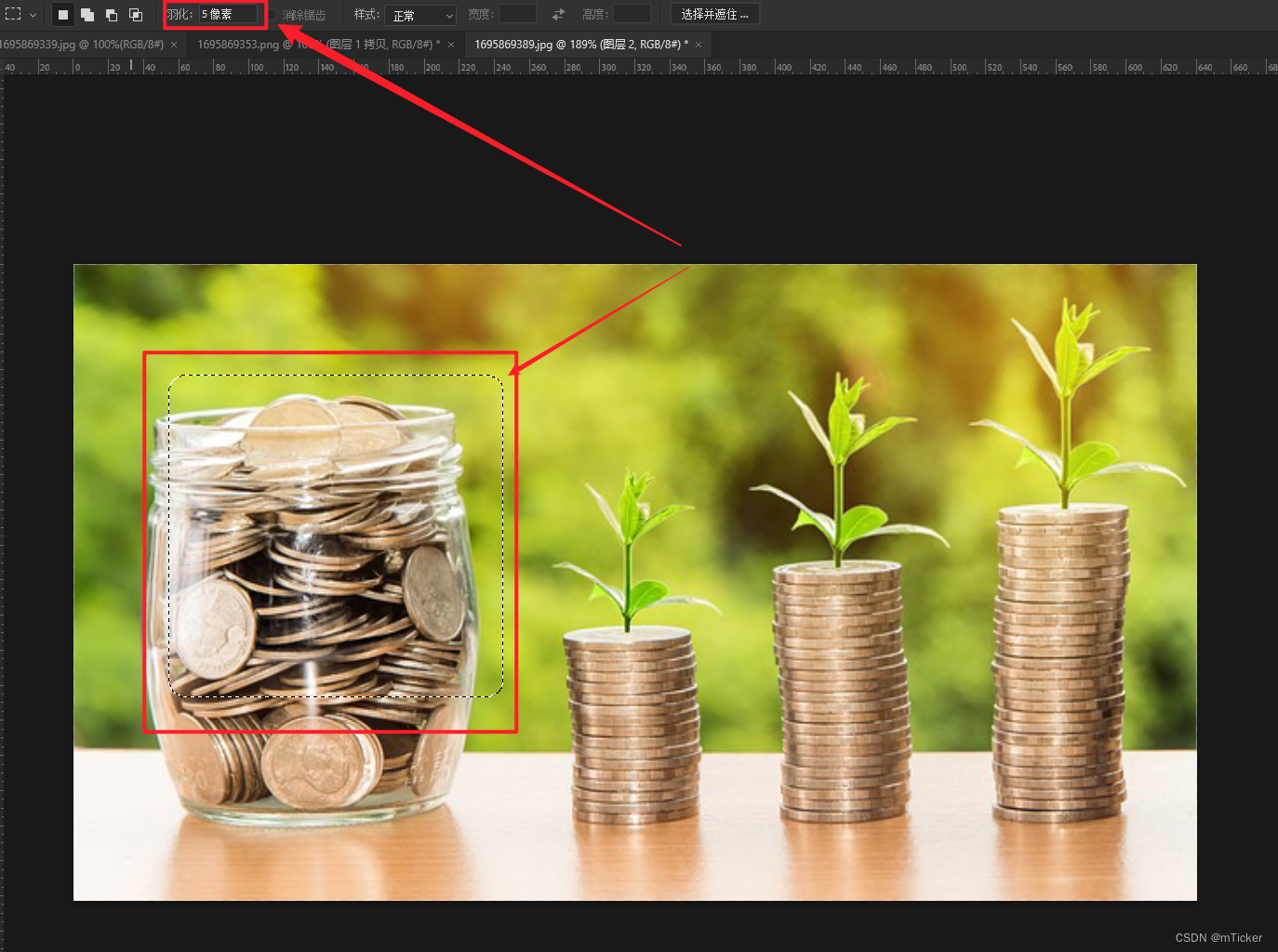
3.选区前先调整羽化值:

按CTRL+J扣出图层,可以看到图层的边缘逐步减淡,这就是加上羽化后的效果:

最后这里也可以使用快捷键:


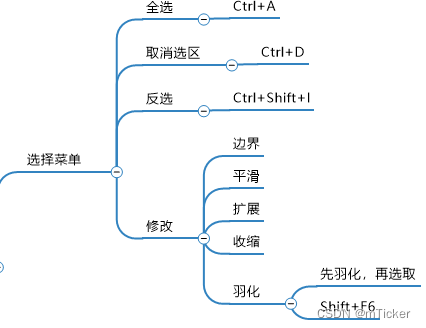
最后附上思维导图:
链接:https://pan.baidu.com/s/1N1Kz75Plzq__kLI7m-TYtg?pwd=xj3m
提取码:xj3m













![[NSSRound#1 Basic]sql_by_sql - 二次注入+布尔盲注||sqlmap](https://img-blog.csdnimg.cn/1a354c46fcba480b93818bcbebb011de.png)
![[NISACTF 2022]hardsql - quine注入](https://img-blog.csdnimg.cn/92ade43e66904c1c94bb34670285d7b1.png)