一、项目功能
1.前台功能
- 商品基本展示,包括推荐商品展示和类型商品展示.
- 推荐商品包括条幅推荐,热销推荐和新品推荐.
- 按照商品类型展示商品.
- 商品详细信息展示.
- 商品加入购物车.
- 修改购物车内商品信息,例如数量等.
- 用户登录.
- 用户注册.
- 修改个人信息,包括密码和收获信息.
- 购物车付款.
- 用户订单查询.
- 根据关键字搜索商品.
2.后台功能
当管理员用户登录后会显示后台管理按钮,点击介意进入后台管理页面
- 订单操作:包括按状态查询订单,修改订单状态(发货,完成,删除).
- 用户操作:包括查询所有用户,新增用户,修改用户密码,修改用户信息和删除用户.
- 商品类目操作:包括查看所有类目,增加商品类目,修改商品类目信息以及删除商品类目.
- 商品操作:包括查询所有商品,新增商品,修改现有商品信息以及删除商品.
注意,删除用户时需要先删除用户下的所有订单,才可以删除用户。删除商品类目时,要先删除类目下的商品,才能删除商品类目。删除商品时,可直接删除,他的推荐信息也会直接删除!(不要问为什么做的这么蠢,当时脑子抽风了!)
二、项目开发环境
- 项目使用IDEA 2017.3.5进行开发。
- Tomcat版本为 8.5.42。
- 数据库为mysql 5.7。
- JDK版本为1.8_211。
- 开发过程中使用到插件有从c3p0,DButil,Beanutil,Fileupload,Jstl等,jar包版本详见/web/WEB-INF/lib目录.
三、项目还原设置
-
在本地或服务器上安装mysql数据库(如果版本较高请考虑更新数据库连接驱动)。
-
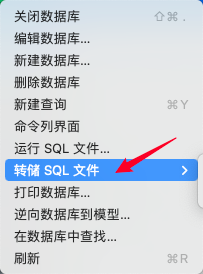
将cakeshop.sql文件还原至数据库中。
-
在CookieShop/src/c3p0-config.xml中的文字替换,主要有连接字符串,用户名和密码。
-
使用IDEA打开项目并重新指定jdk。
-
下载Tomcat并在IDEA中配置。
-
运行项目。
四、项目截图
1.用户界面
-
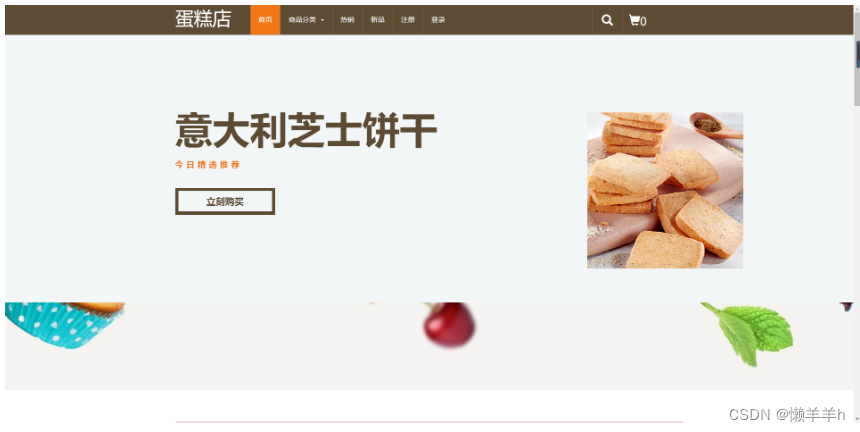
主页:

-
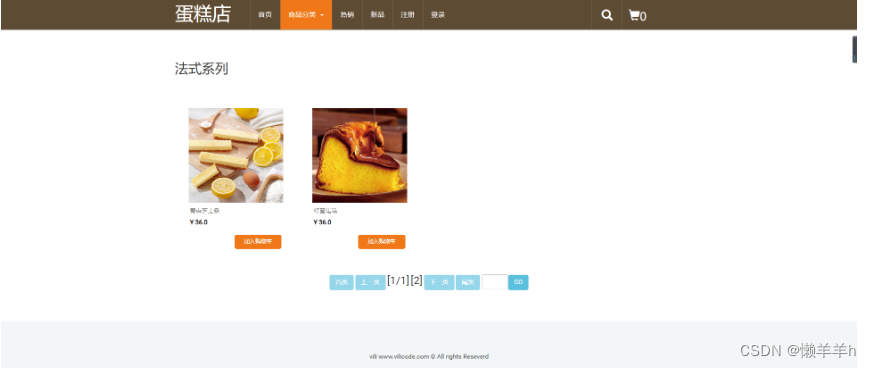
按类目查询商品:

-
热销商品:

-
新品商品:

-
商品详细信息:

- 注册:

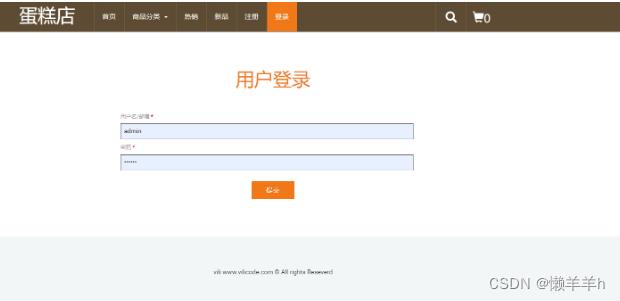
- 登录:

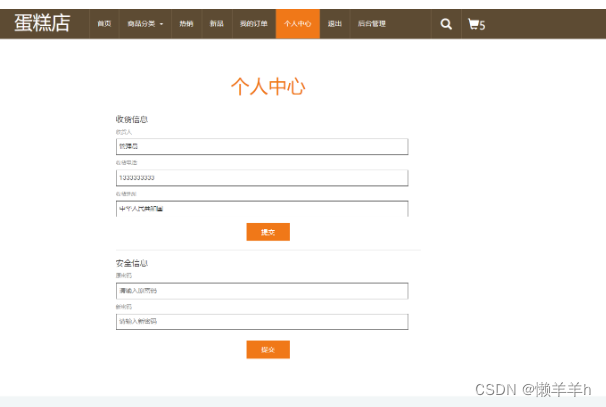
- 个人中心:

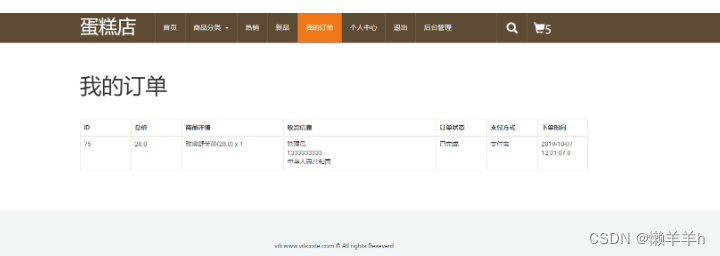
- 我的订单:

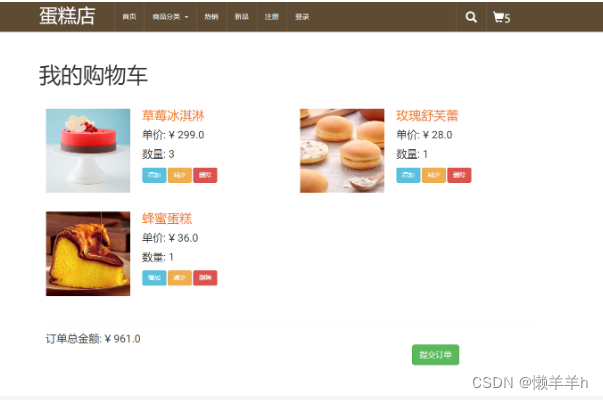
- 购物车:

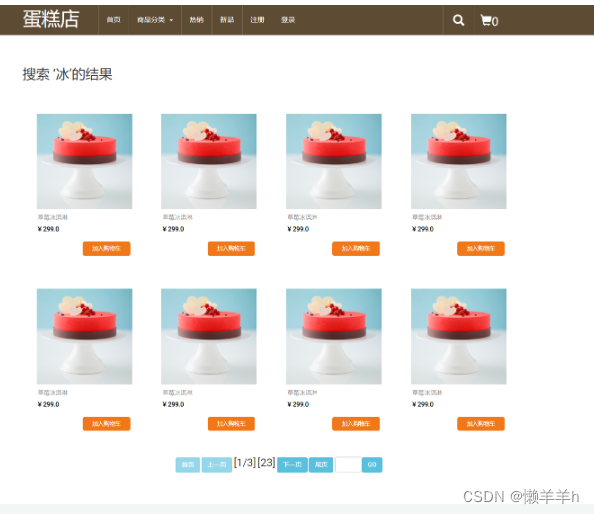
- 搜索商品:

2.后台界面
- 订单管理:

- 用户管理:

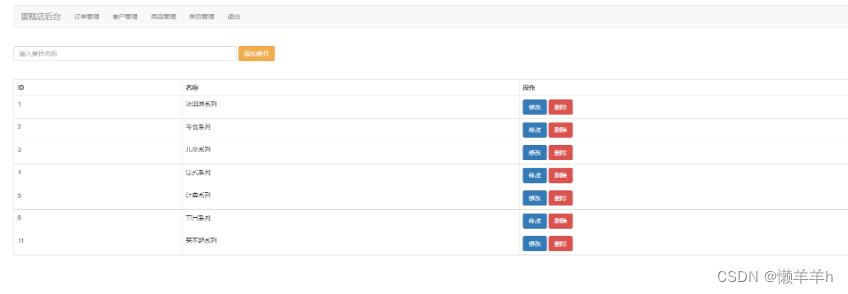
- 商品类目管理:

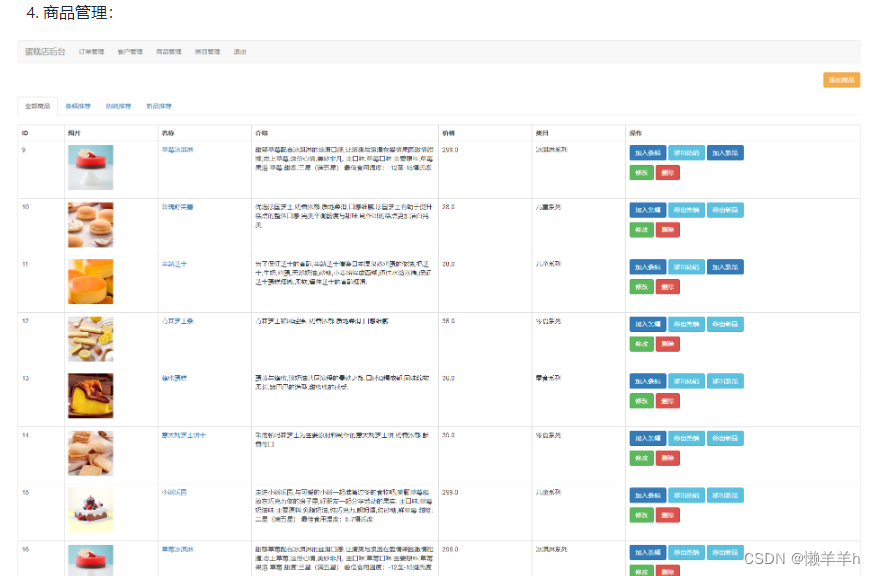
- 商品管理:

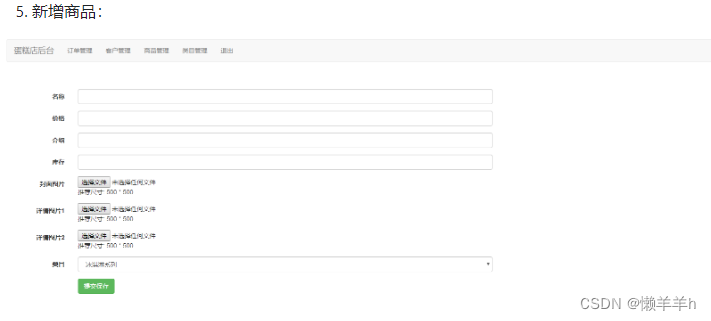
- 新增商品:

五、代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>商品列表</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript" src="js/cart.js"></script>
</head>
<body>
<!--header-->
<jsp:include page="/header.jsp">
<jsp:param name="flag" value="1"></jsp:param>
</jsp:include>
<!--banner-->
<div class="banner">
<div class="container">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators" id="olnum">
<c:forEach items="${scroll}" var="g" varStatus="status">
<c:choose>
<c:when test="${status.first}">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
</c:when>
<c:otherwise>
<li data-target="#carousel-example-generic" data-slide-to="${status.index}"></li>
</c:otherwise>
</c:choose>
</c:forEach>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox" id="lunbotu" style="width: 1242px; height: 432px;">
<c:forEach items="${scroll}" var="g" varStatus="status" begin="1" end="2">
<c:choose>
<c:when test="${status.first}">
<div class="item active">
<h2 class="hdng"><a href="goods_detail?id=${g.id}">${g.name}</a><span></span></h2>
<p>今日精选推荐</p>
<a class="banner_a" href="javascript:;" onclick="buy(${g.id})">立刻购买</a>
<div class="banner-text">
<a href="goods_detail?id=${g.id}">
<img src=".${g.cover}" alt="${g.name}" width="350" height="350">
</a>
</div>
</div>
</c:when>
<c:otherwise>
<div class="item">
<h2 class="hdng"><a href="goods_detail?id=${g.id}">${g.name}</a><span></span></h2>
<p>今日精选推荐</p>
<a class="banner_a" href="javascript:;" onclick="buy(${g.id})">立刻购买</a>
<div class="banner-text">
<a href="goods_detail?id=${g.id}">
<img src=".${g.cover}" alt="${g.name}" width="350" height="350">
</a>
</div>
</div>
</c:otherwise>
</c:choose>
</c:forEach>
</div>
<!-- Controls -->
<%--<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>--%>
</div>
</div>
</div>
<!--//banner-->
<div class="subscribe2"></div>
<!--gallery-->
<div class="gallery">
<div class="container">
<div class="alert alert-danger">热销推荐</div>
<div class="gallery-grids">
<c:forEach items="${hotList}" var="g">
<div class="col-md-4 gallery-grid glry-two">
<a href="goods_detail?id=${g.id}">
<img src=".${g.cover}" class="img-responsive" alt="${g.name}" width="350" height="350"/>
</a>
<div class="gallery-info galrr-info-two">
<p>
<span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span>
<a href="goods_detail?id=${g.id}">查看详情</a>
</p>
<a class="shop" href="javascript:;" onclick="buy(${g.id})">立刻购买</a>
<div class="clearfix"></div>
</div>
<div class="galy-info">
<p>${g.typeName} > ${g.name}</p>
<div class="galry">
<div class="prices">
<h5 class="item_price">¥ ${g.price}</h5>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</c:forEach>
</div>
<div class="clearfix"></div>
<div class="alert alert-info">新品推荐</div>
<div class="gallery-grids">
<c:forEach items="${newList}" var="g">
<div class="col-md-3 gallery-grid ">
<a href="goods_detail?id=${g.id}">
<img src=".${g.cover}" class="img-responsive" alt="${g.name}"/>
</a>
<div class="gallery-info">
<p>
<span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span>
<a href="goods_detail?id=${g.id}">查看详情</a>
</p>
<a class="shop" href="javascript:;" onclick="buy(${g.id})">立刻购买</a>
<div class="clearfix"></div>
</div>
<div class="galy-info">
<p>${g.typeName} > ${g.name}</p>
<div class="galry">
<div class="prices">
<h5 class="item_price">¥ ${g.price}</h5>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</c:forEach>
</div>
</div>
</div>
<!--//gallery-->
<!--subscribe-->
<div class="subscribe"></div>
<!--//subscribe-->
<!--footer-->
<jsp:include page="/footer.jsp"></jsp:include>
</body>
</html>
goods_detail.jsp
<!DOCTYPE html>
<html>
<head>
<title>商品详情</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<link type="text/css" rel="stylesheet" href="css/flexslider.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.flexslider.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript" src="js/cart.js"></script>
<script>
$(function() {
$('.flexslider').flexslider({
animation: "slide",
controlNav: "thumbnails"
});
});
</script>
</head>
<body>
<!--header-->
<jsp:include page="/header.jsp"></jsp:include>
<!--//header-->
<!--//single-page-->
<div class="single">
<div class="container">
<div class="single-grids">
<div class="col-md-4 single-grid">
<div class="flexslider">
<ul class="slides">
<li data-thumb=".${g.cover}">
<div class="thumb-image"> <img src=".${g.cover}" data-imagezoom="true" class="img-responsive"> </div>
</li>
<li data-thumb=".${g.image1}">
<div class="thumb-image"> <img src=".${g.image1}" data-imagezoom="true" class="img-responsive"> </div>
</li>
<li data-thumb=".${g.image2}">
<div class="thumb-image"> <img src=".${g.image2}" data-imagezoom="true" class="img-responsive"> </div>
</li>
</ul>
</div>
</div>
<div class="col-md-4 single-grid simpleCart_shelfItem">
<h3>${g.name}</h3>
<div class="tag">
<p>分类 : <a href="goods_list?typeid=${g.type.id}">${g.type.name}</a></p>
</div>
<p>${g.intro}</p>
<div class="galry">
<div class="prices">
<h5 class="item_price">¥ ${g.price}</h5>
</div>
<div class="clearfix"></div>
</div>
<div class="btn_form">
<a href="javascript:;" class="add-cart item_add" onclick="buy(${g.id})">加入购物车</a>
</div>
</div>
<div class="col-md-4 single-grid1">
<!-- <h2>商品分类</h2> -->
<ul>
<li><a href="goods_list">全部系列</a></li>
<c:forEach items="${typeList}" var="t">
<li><a href="goods_list?typeid=${t.id}">${t.name}</a></li>
</c:forEach>
</ul>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
<!--related-products--><!--
<div class="related-products">
<div class="container">
<h3>猜你喜欢</h3>
<div class="product-model-sec single-product-grids">
<div class="product-grid single-product">
<a href="single.html">
<div class="more-product"><span> </span></div>
<div class="product-img b-link-stripe b-animate-go thickbox">
<img src="images/m1.png" class="img-responsive" alt="">
<div class="b-wrapper">
<h4 class="b-animate b-from-left b-delay03">
<button>View</button>
</h4>
</div>
</div>
</a>
<div class="product-info simpleCart_shelfItem">
<div class="product-info-cust prt_name">
<h4>Product #1</h4>
<span class="item_price">$2000</span>
<div class="ofr">
<p class="pric1"><del>$2300</del></p>
<p class="disc">[15% Off]</p>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
--> <!--related-products-->
<!--footer-->
<jsp:include page="footer.jsp"></jsp:include>
<!--//footer-->
</body>
</html>
goodslist.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<title>首页</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/simpleCart.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript" src="js/cart.js"></script>
</head>
<body>
<!--header-->
<jsp:include page="header.jsp">
<jsp:param name="flag" value="2"></jsp:param>
</jsp:include>
<!--//header-->
<!--products-->
<div class="products">
<div class="container">
<h2><c:choose><c:when test="${empty t}">全部系列</c:when><c:otherwise>${t.name}</c:otherwise> </c:choose></h2>
<div class="col-md-12 product-model-sec">
<c:forEach items="${p.list}" var="g">
<div class="product-grid">
<a href="goods_detail?id=${g.id}">
<div class="more-product"><span> </span></div>
<div class="product-img b-link-stripe b-animate-go thickbox">
<img src=".${g.cover}" class="img-responsive" alt="${g.name}" width="240" height="240">
<div class="b-wrapper">
<h4 class="b-animate b-from-left b-delay03">
<button href="/goods_detail?id=${g.id}">查看详情</button>
</h4>
</div>
</div>
</a>
<div class="product-info simpleCart_shelfItem">
<div class="product-info-cust prt_name">
<h4>${g.name}</h4>
<span class="item_price">¥ ${g.price}</span>
<input type="button" class="item_add items" value="加入购物车" onclick="buy(${g.id})">
<div class="clearfix"> </div>
</div>
</div>
</div>
</c:forEach>
</div>
<jsp:include page="page.jsp">
<jsp:param name="url" value="/goods_list"></jsp:param>
<jsp:param name="param" value="&typeid=${id}"></jsp:param>
</jsp:include>
</div>
</div>
</div>
<!--//products-->
<!--footer-->
<jsp:include page="footer.jsp"></jsp:include>
<!--//footer-->
</body>
</html>
goods_search.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>首页</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/simpleCart.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript" src="js/cart.js"></script>
</head>
<body>
<jsp:include page="/header.jsp">
<jsp:param value="8" name="flag"/>
</jsp:include>
<!--products-->
<div class="products">
<div class="container">
<h2> 搜索 ‘${param.keyword }’的结果 </h2>
<div class="col-md-12 product-model-sec">
<c:forEach items="${p.list }" var="g">
<div class="product-grid">
<a href="${pageContext.request.contextPath }/goods_detail?id=${g.id}">
<div class="more-product"><span> </span></div>
<div class="product-img b-link-stripe b-animate-go thickbox">
<img src="${pageContext.request.contextPath }${g.cover}" class="img-responsive" alt="${g.name }" width="240" height="240">
<div class="b-wrapper">
<h4 class="b-animate b-from-left b-delay03">
<button>查看详情</button>
</h4>
</div>
</div>
</a>
<div class="product-info simpleCart_shelfItem">
<div class="product-info-cust prt_name">
<h4>${g.name }</h4>
<span class="item_price">¥ ${g.price }</span>
<input type="button" class="item_add items" value="加入购物车" onclick="buy(${g.id})">
<div class="clearfix"> </div>
</div>
</div>
</div>
</c:forEach>
<div class="clearfix"> </div>
</div>
<div>
<jsp:include page="page.jsp">
<jsp:param name="url" value="/goods_search"></jsp:param>
<jsp:param name="param" value="&keyword=${keyword}"></jsp:param>
</jsp:include>
</div>
</div>
</div>
<!--//products-->
<jsp:include page="footer.jsp"></jsp:include>
</body>
</html>
goods_cart.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<title>购物车</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript" src="js/cart.js"></script>
</head>
<body>
<!--header-->
<jsp:include page="header.jsp">
<jsp:param name="flag" value="7"></jsp:param>
</jsp:include>
<!--//header-->
<!--cart-items-->
<div class="cart-items">
<div class="container">
<h2>我的购物车</h2>
<c:forEach items="${order.itemMap }" var="item">
<div class="cart-header col-md-6">
<div class="cart-sec simpleCart_shelfItem">
<div class="cart-item cyc">
<a href="goods_detail?id=${item.key}">
<img src="${pageContext.request.contextPath }${item.value.goods.cover}" class="img-responsive">
</a>
</div>
<div class="cart-item-info">
<h3><a href="goods_detail?id=${item.key}">${item.value.goods.name}</a></h3>
<h3><span>单价: ¥ ${item.value.price}</span></h3>
<h3><span>数量: ${item.value.amount}</span></h3>
<a class="btn btn-info" href="javascript:buy(${item.key});">增加</a>
<a class="btn btn-warning" href="javascript:lessen(${item.key});">减少</a>
<a class="btn btn-danger" href="javascript:deletes(${item.key});">删除</a>
</div>
<div class="clearfix"></div>
</div>
</div>
</c:forEach>
<div class="cart-header col-md-12">
<hr>
<h3>订单总金额: ¥ ${order.total}</h3>
<a class="btn btn-success btn-lg" style="margin-left:74%" href="order_submit">提交订单</a>
</div>
</div>
</div>
<!--//cart-items-->
<!--footer-->
<jsp:include page="footer.jsp"></jsp:include>
<!--//footer-->
</body>
</html>
六、交流与联系
q:969060742 文档、代码、sql、程序资源







![[架构之路-231]:计算机硬件与体系结构 - 性能评估汇总,性能优化加速比](https://img-blog.csdnimg.cn/6a11b63010434a90a9b6021ae338edf1.png)