文章目录
- 前言
- 一、布局管理器
- 二、介绍
- 1.绝对布局
- 2.流布局
- 总结
前言
Swing窗体中,每一个组件都有大小和具体的位置。而在容器中摆放各种组件时,很难判断其组件的具体位置和大小。即一个完整的界面中,往往有多个组件,那么如何将这些组件按照一定顺序进行摆放?这时就要用到“布局管理器”了,相比于程序员直接在容器中控制Swing组件的位置和大小,这个更加简单。
一、布局管理器
布局管理器:提供了安排、展示在容器中的方法及基本的布局功能,可以更有效地处理整个窗体中各个组件的布局。
Swing程序中常用布局管理器:绝对布局、流布局、边界布局、网格布局、网格组布局等。
二、介绍
1.绝对布局
绝对布局:指定组件在容器中的位置和大小,使用绝对坐标的方式指定组件的位置。即确定组件在窗体中的绝对位置,即使不显示,也不会随着窗体的改变而改变位置。
使用步骤:
(1)使用 setLayout(null) 方法,取消任务管理器
(2)使用 setBounds() 方法,设置每个组件的大小和位置
项目介绍:
输出要求:设置绝对布局,在一个窗体中展示一个男孩和一个女孩的图像
实例展示:
import javax.swing.*;
import java.awt.*;
//导入swing包,awt包
import java.net.URL;
//导入net包
public class Demo extends JFrame {
public Demo(){
c.setLayout(null);
//设定布局方式为:null 即为绝对布局
setBounds(100, 100, 500, 500);
//设置窗体的大小,生成范围
setDefaultCloseOperation(EXIT_ON_CLOSE);
//设置窗体的关闭方式
Container c = getContentPane();
//获取窗体容器
URL url1 = Demo.class.getResource("boy.png");
URL url2 = Demo.class.getResource("girl.png");
//获取两张照片的url路径对象
Icon icon1 = new ImageIcon(url1);
Icon icon2 = new ImageIcon(url2);
//ImageIcon()方法,实例化Icon接口,转换为图标对象
JLabel jl1 = new JLabel(icon1);
JLabel jl2 = new JLabel(icon2);
//实例化两个JLabel标签对象,同时设置好图标对象
jl1.setBounds( 217, 10, 213, 318);
jl2.setBounds(2, 10, 213, 318);
//设置两个标签对象的绝对布局位置,以及自身大小
c.add(jl1);
c.add(jl2);
//将两个标签对象添加至容器中
setVisible(true);
}
public static void main(String[] args) {
new Demo();
}
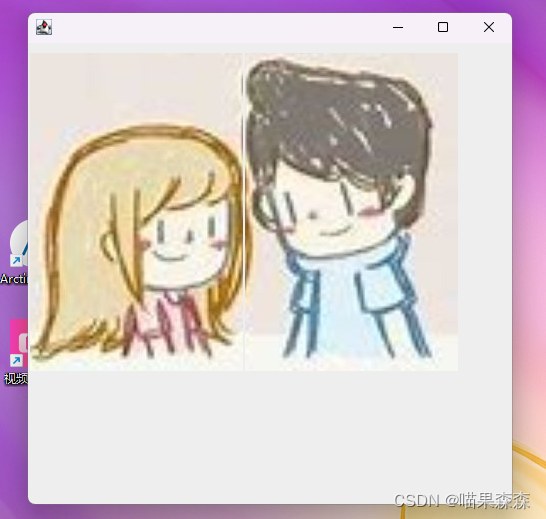
} 运行结果:

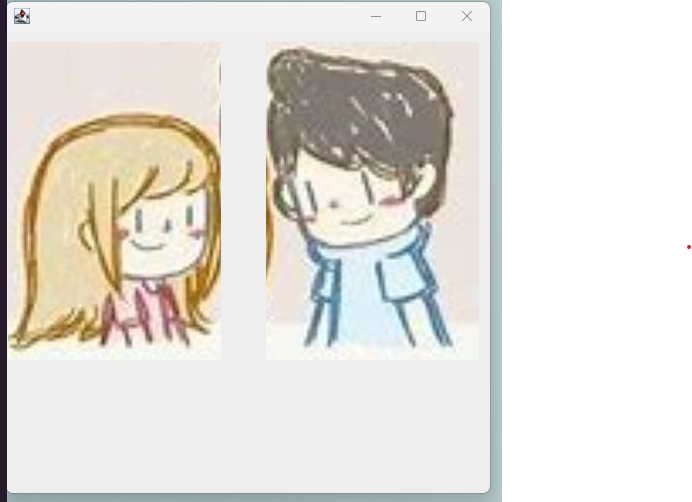
什么?看不得一男一女在一块?好吧,我重新设置一下两张图片的绝对布局参数

以上两张图像的布局都是绝对,所以无论怎么用鼠标改变窗体的大小,这两张照片也不会改变摆放的位置。
2.流布局
流布局:所有组件都会像流水一样,从左到右摆放组件,直到占据这一行的所有空间,然后再在下一行进行摆放。
常用的构造方法:
new FlowLayout();
//创建流布局对象
new FlowLayout(int alignment);
/*
创建流布局对象,可以设置对齐排列位置,然后进行流布局
FlowLayout.LEFT = 0; 填 0 即为左对齐流排列
FlowLayout.CENTER = 1; 填 1 即为居中对齐流排列
FlowLayout.RIGHT = 2; 填 2 即为右对齐流排列
*/
new FlowLayout(int alignment,int horizGap,int vertGao);
/*
创建流布局对象,可以设置对齐排列位置,然后进行流布局,
并且设置各个组件之间的水平间隔与垂直间隔
*/
实例展示:
import java.awt.Button;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.*;
//导入 swing,awt包
public class Layout extends JFrame{
//创建窗体,继承JFrame类
public Layout(){
//创建构造方法
setTitle("流布局管理器");
//创建窗体标题
Container c = getContentPane();
//获取窗体容器
setLayout(new FlowLayout(1,10, 10));
//设置布局管理器,居中对齐流布局,水平间距10像素,垂直间距10像素
for(int i=1;i<11;i++){
c.add(new Button("Button"+i));
//在容器中添加按钮组件
}
setBounds(200,200,800,800);
//设置窗体的大小和生成位置
setVisible(true);
//设置窗体可见
setDefaultCloseOperation(EXIT_ON_CLOSE);
//设置窗体的关闭方式
}
public static void main(String[] args) {
new Layout();
}
}
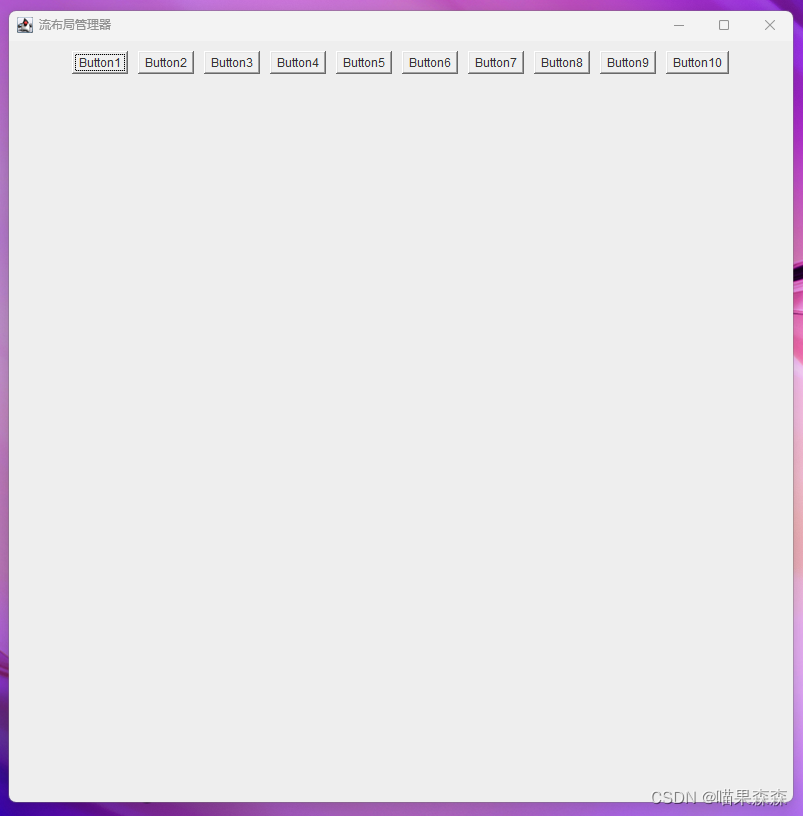
输出结果: 
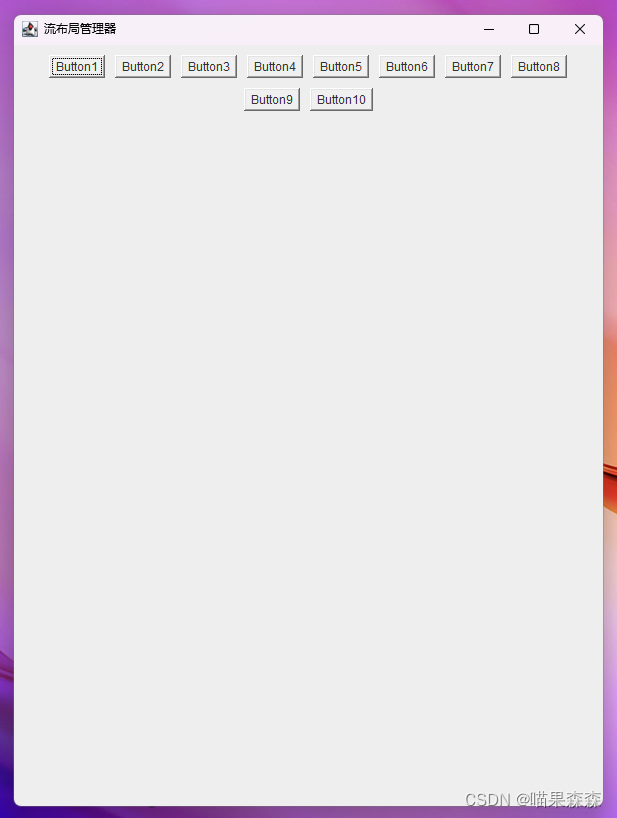
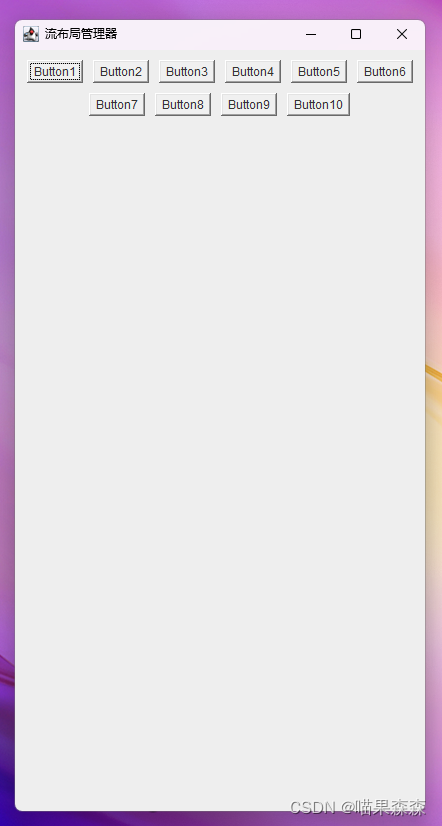
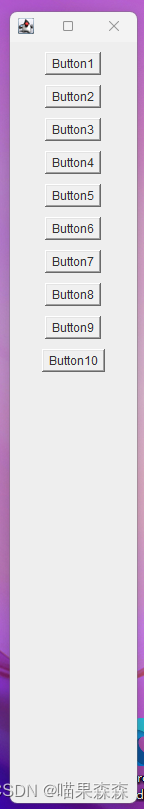
用鼠标改变窗体大小几次:




由此可见,流布局管理器的排序方式如同流水一样,随着窗体大小的改变,全部组件像流水一样,从高处流向低处,挨个排下来,只不过该代码中设置的是居中对齐。
总结
本文仅仅简单介绍了布局管理器的使用,而Swing程序提供了许多能使我们快速便捷地处理组件布局的函数和方法,该文介绍了绝对布局和流布局。
国庆期间,祝大家国庆快乐了,在享受假期的同时,不时要眺望远方,不要忘记人生旅途的方向。星星之火的我们的航标不偏移,祖国的巨轮也会更加安心行驶。

![[C]嵌入式中变量存储方案](https://img-blog.csdnimg.cn/045f9ad988bd412cab38dd54d17b2070.png)








![练[BJDCTF2020]Easy MD5](https://img-blog.csdnimg.cn/img_convert/d5c2510729c57050dfc24f222d34ba01.png)