一、新建工程目录E:\vue\projectCode\npm-demo用Visual Studio Code 打开目录

二、点击新建文件夹按钮,新建vue3-01-core文件夹

三、右键vue3-01-core文件夹点击在集成终端中打开

四、初始化项目,输入npm init 一直敲回车直到创建成功如下图
npm init
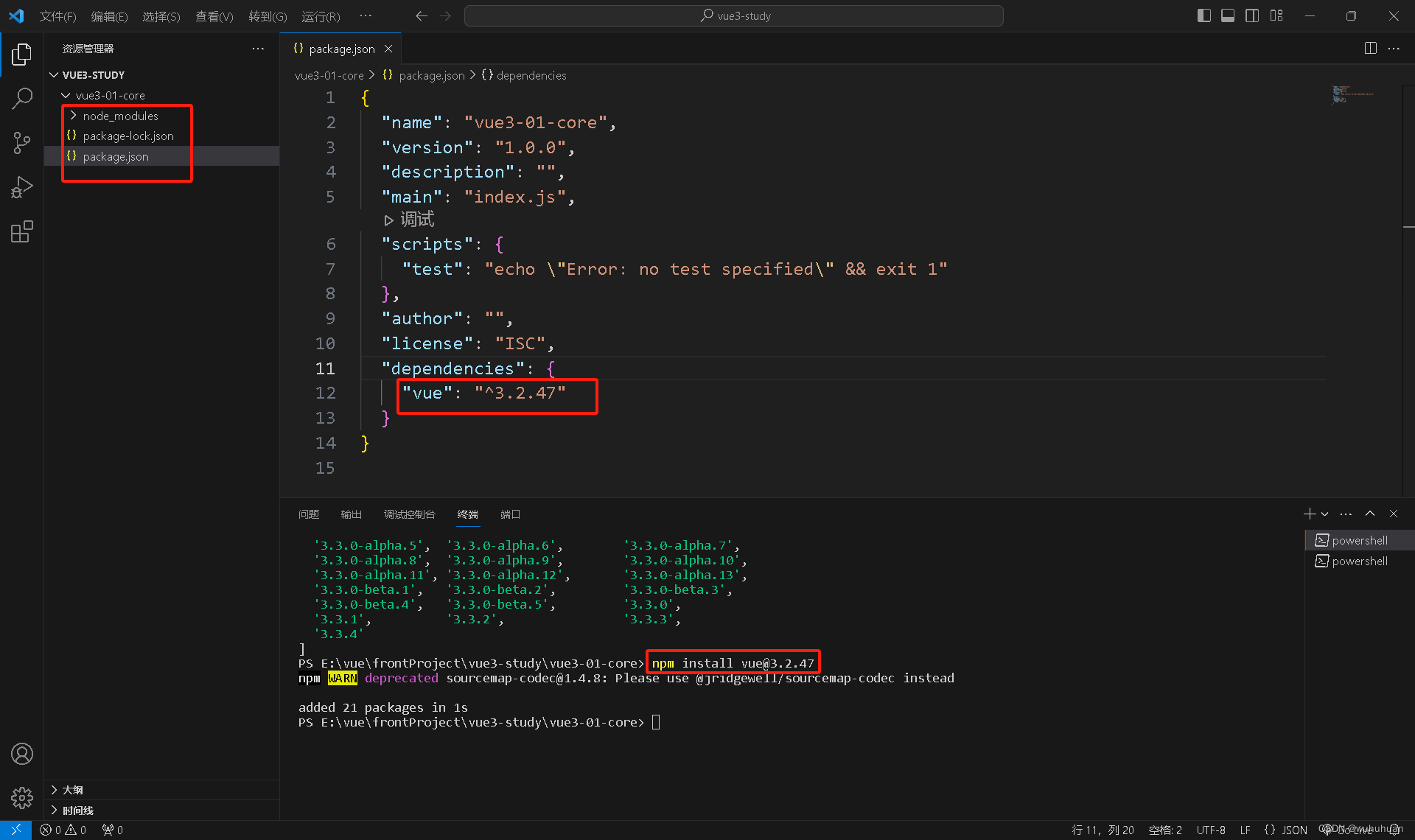
五、安装vue3
npm install vue@3.2.47
六、创建vue helloworld 页面
1、点击新建文件按钮,创建helloword.html

2、文本输入!加tab 插入html 模版
3、输入代码
- 声明一个根节点:vue管理dom的入口
- 引入vue.js库文件
- 编写vue.js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue模版语法</title>
</head>
<body>
<!--
1.声明一个根节点:vue管理dom的入口
2.引入vue.js库文件
3.编写vue.js代码
-->
<!--2.引入vue.js库文件-->
<div id="app">
{{ msg }}
</div>
<!--1.声明一个根节点:vue管理dom的入口-->
<script src="./node_modules/vue/dist/vue.global.js"></script>
<!--3.编写vue.js代码,要在上面引用vue3库-->
<script type="text/javascript">
// 在vue.global.js 导出了Vue 实例,他向外暴露了很多方法
const { createApp } =Vue;//不要加单引号,首字母大写
// 通过导入的createApp 创建一个应用实例
createApp({//传递一个对象{}
//data选项,必须是函数,返回一个对象,在这个返回对象中的属性就是对应要vue中要使用
data(){
return{
msg: 'hello,vue3'//声明一个变量
}
}
}).mount('#app');
</script>
</body>
</html>4、通过liveserver 插件,运行服务。

效果如下






![练[BJDCTF2020]Easy MD5](https://img-blog.csdnimg.cn/img_convert/d5c2510729c57050dfc24f222d34ba01.png)