选题:斯特鲁普效应实验
选题来源:你知道的「有趣的心理学实验」有哪些? - 知乎 (zhihu.com)
测试目标:探索斯特鲁普效应,即被试在判断文字颜色时,当文字的颜色与其所表示的颜色名称不一致时,是否会出现干扰效应,即反应时间延长或准确率下降。
实验设置:首先创建一个窗口,然后定义了四种颜色(红色、蓝色、绿色、黄色)和相应的文字(红色、蓝色、绿色、黄色),设定了实验的次数。
在每次实验中,首先在窗口的中心位置显示一段提示文字,告知参与者根据所看到的颜色按相应的键盘映射进行输入。然后,在每次循环中随机选择一个颜色和一个文字。
根据颜色和文字是否匹配,可以判断是否存在干扰。如果颜色和文字匹配,即意味着没有干扰,将该条件标记为'无干扰';如果颜色和文字不匹配,即意味着存在干扰,将该条件标记为'有干扰'。
接着,在窗口中依次呈现提示信息、文字和颜色,等待参与者按下键盘上与所呈现颜色对应的键(r、b、g、y)。根据参与者的响应,判断其是否正确。如果按下的键与所呈现的颜色对应,则判断为正确;否则,判断为错误。
根据响应结果和反应时间,生成反馈信息,并在窗口中显示。同时,将干扰条件(有干扰/无干扰)、反应时间和结果(正确/错误)记录到一个名为"data.xlsx"的Excel文件中。
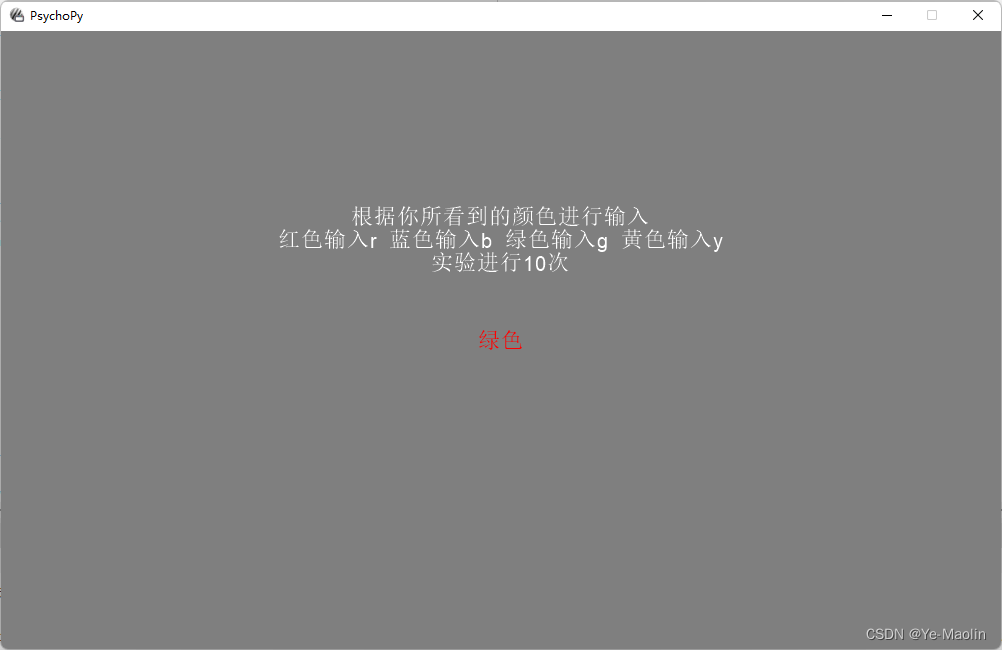
如下图所示:

代码如下
from psychopy import visual, core, event
import pandas
import random
# 创建窗口
win = visual.Window(size=(1000, 618), monitor='testMonitor', units='pix')
# 定义颜色和相应的文字
colors = ['red', 'blue', 'green', 'yellow']
words = ['红色', '蓝色', '绿色', '黄色']
# 创建文本和颜色的显示对象
text_stim = visual.TextStim(win)
color_stim = visual.TextStim(win)
data = {'干扰': [], '反应时间': [], '结果': []}
# 定义实验循环次数
trials = 10
cue = visual.TextStim(win, text='根据你所看到的颜色进行输入\n红色输入r 蓝色输入b 绿色输入g 黄色输入y\n实验进行' + str(
trials) + '次', pos=(0, 100))
# 实验循环
for _ in range(trials):
# 随机选择文字和颜色
color = random.randint(0, 3)
word = random.randint(0, 3)
if color == word:
reference = '无干扰'
else:
reference = '有干扰'
text = visual.TextStim(win, text=words[word], color=colors[color])
cue.draw()
text.draw()
win.flip()
Time = core.Clock()
# 等待参与者响应
keys = event.waitKeys(keyList=['r', 'b', 'g', 'y'])
# 判断参与者的响应是否正确
if keys[0] == colors[color][0]:
result = '正确'
else:
result = '错误'
# 显示反馈信息
time = Time.getTime()
feedback = result + '!反应时间为' + str(time) + '秒!'
feedback_stim = visual.TextStim(win, text=feedback)
feedback_stim.draw()
win.flip()
core.wait(1)
data['干扰'].append(reference)
data['反应时间'].append(time)
data['结果'].append(result)
# 关闭窗口
win.close()
df = pandas.DataFrame(data)
try:
DF = pandas.read_excel('data.xlsx')
DF = pandas.concat([DF, df], ignore_index=True)
DF.to_excel('data.xlsx', index=False)
except FileNotFoundError:
df.to_excel('data.xlsx', index=False)
实验内容:参与者需要判断显示文字的颜色。
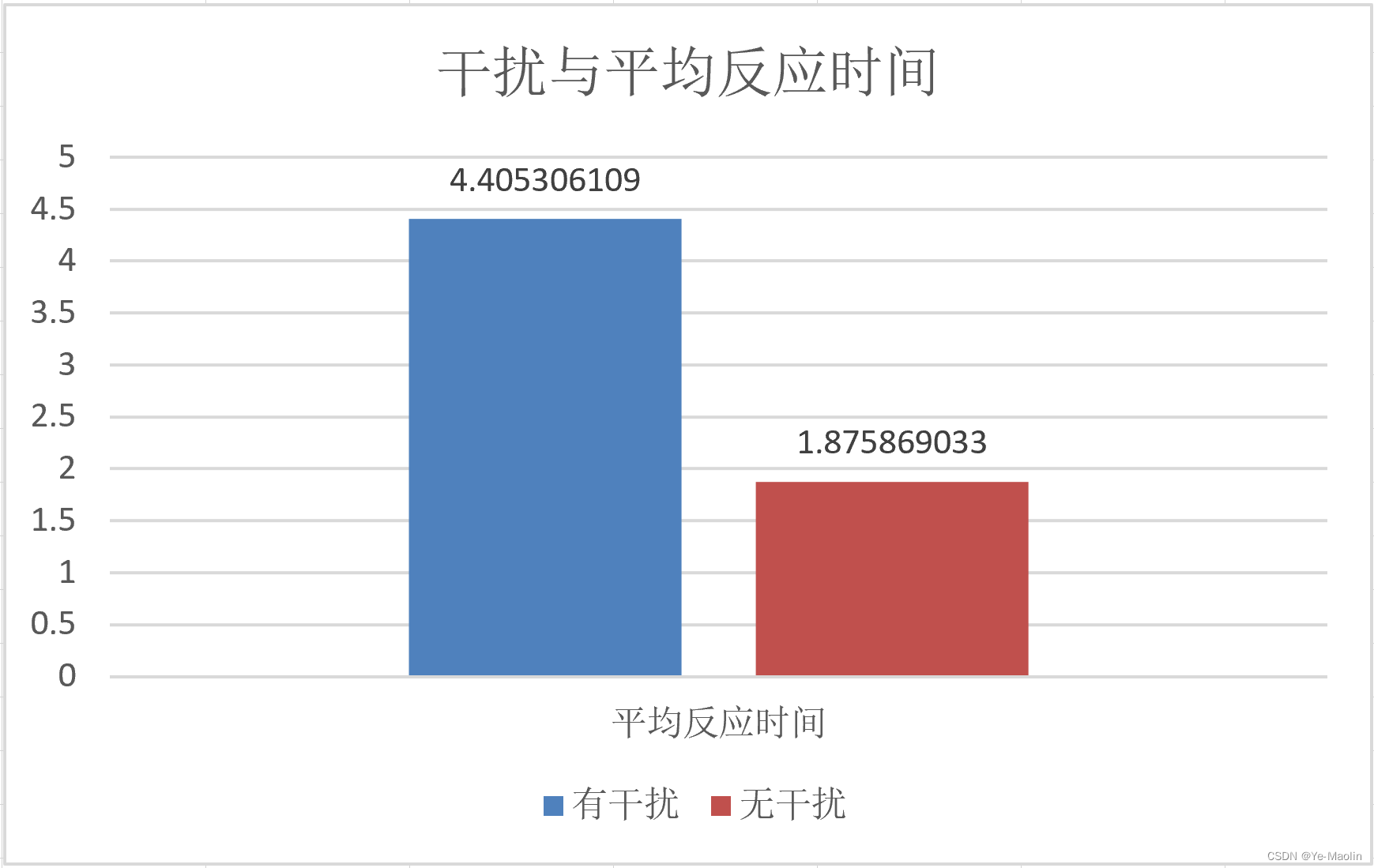
实验结果:实验一共测试了25次,其中有干扰和无干扰的平均反应时间如下图所示,由此可知,在有干扰的情况下,人的反应时间会延长。

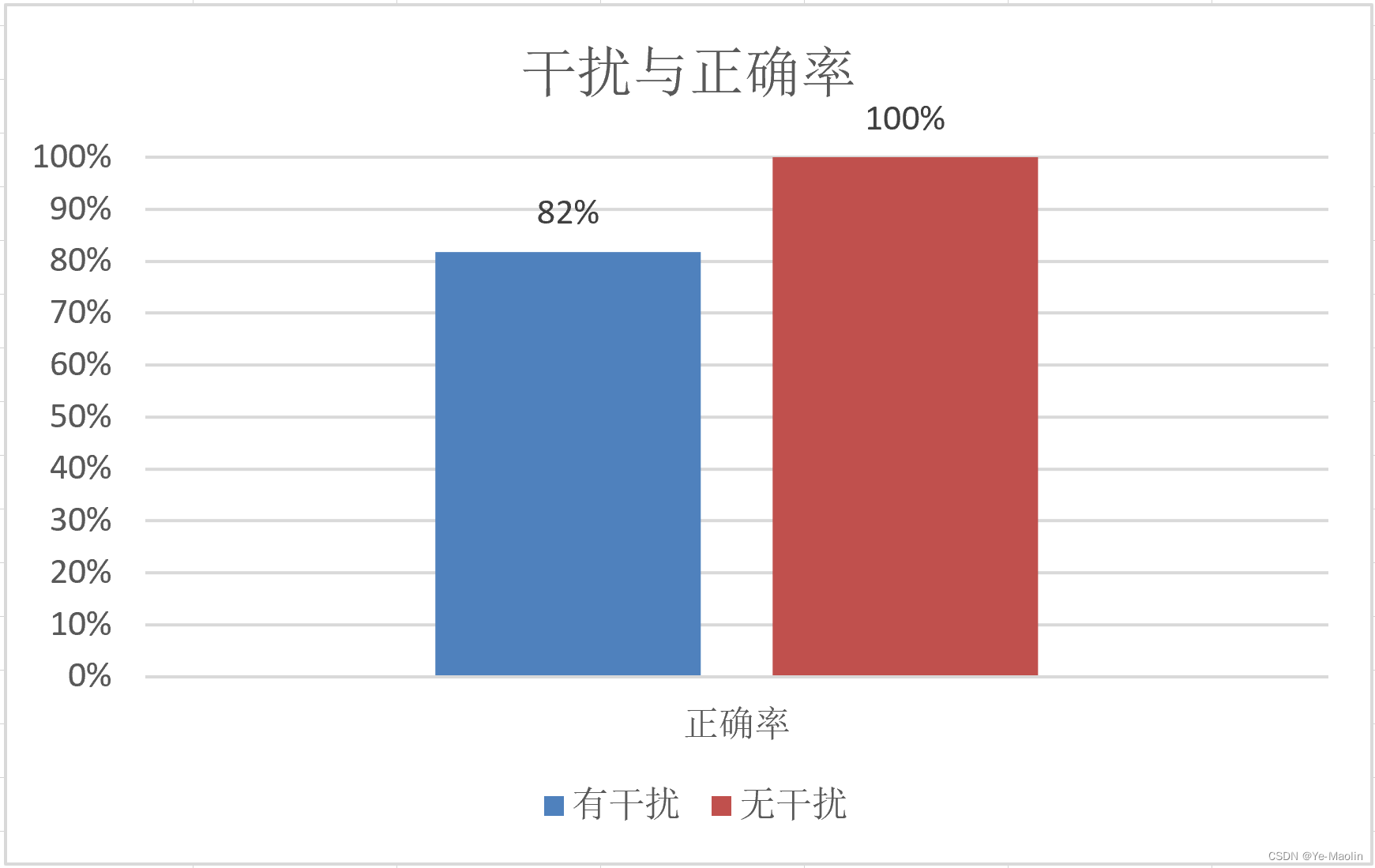
有干扰和无干扰的颜色识别正确率如下图所示,其中,无干扰的正确率为100%,而有干扰的正确率会下降,为82%。