前言
火烈鸟搜索算法(flamingo search algorithm,fsa)是一种模拟火烈鸟群体觅食行为的新型智能优化算法,可以用于路径规划领域。根据fsa的寻优过程可知,fsa存在以下不足:(1)初始化种群位置是随机的,不能保证种群质量;(2)在个体的迭代更新过程中缺少变异机制,导致种群多样性减少,难以跳出当前局部空间,容易陷入局部最优停滞。因此,fsa在路径规划中存在易陷入局部最优、后期收敛性慢、稳定性差等缺陷,往往达不到理想的路径规划效果。
知识拓展
从Deepmind火烈鸟看多模态研究发展趋势
随着 Transformer模型 的出现,预训练模型在近年来开始以惊人的速度发展,从 Bert 开始到 GPT-3 到 MAE ,预训练模型在 NLP 和 CV 领域的一系列任务上取得巨大成功。 由于大规模预训练模型往往蕴含着丰富的知识,仅仅通过对特定任务进行微调,即可取得非常好的效果。因此,这两个领域中,绝大多数任务都已经被预训练模型所统治。

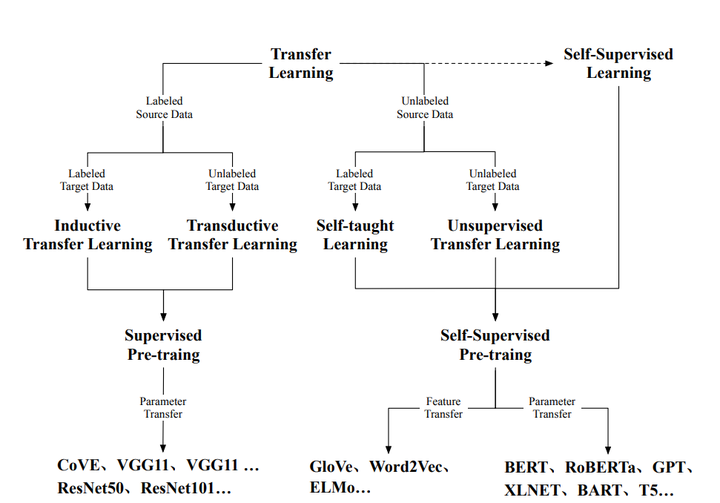
单模态预训练模型分类[1]
在多模态领域,超大规模预训练模型也已经进入了白热化阶段,各种大规模预训练模型层出不穷。最常见的多模态预训练大模型往往是通过图像-文本对进