(一)
1.左侧一列固定不动
2.右侧表格内容可以左右滚动
3.单元格内容平均分配
4.每一行行高可以由内容撑开 通过 js 设置左侧一列行高与右侧表格内容行高保持一致
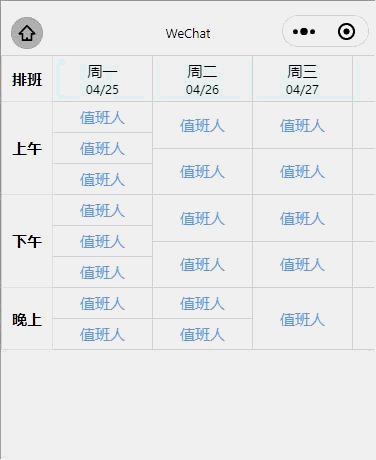
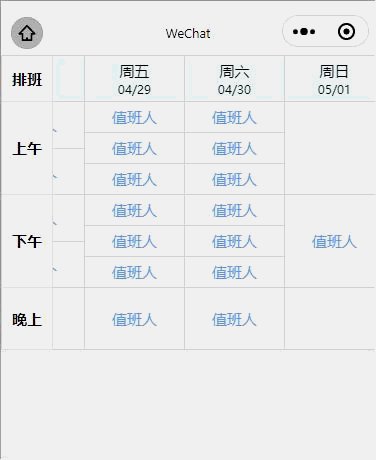
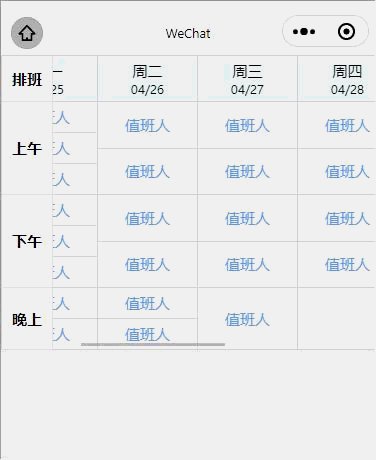
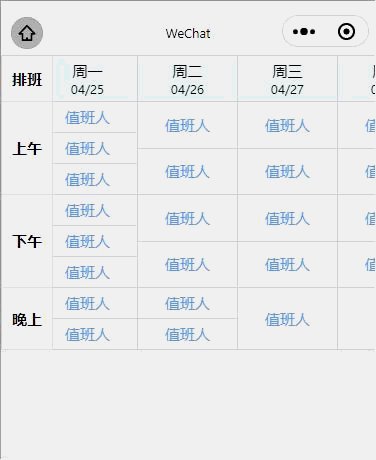
1.1 效果图

1.2 tabble.wxml
<view class='table'>
<!-- 左侧固定 -->
<view class='table_left_column'>
<view class='left_col_item'>排班</view>
<view class='left_col_item' style="height:{{timeHeight1}}px">上午</view>
<view class='left_col_item' style="height:{{timeHeight2}}px">下午</view>
<view class='left_col_item' style="height:{{timeHeight3}}px">晚上</view>
</view>
<!-- 右侧表格滚动 -->
<view class="table_right_scroll_box">
<block wx:for="{{list}}" wx:for-index="index" wx:key="index">
<view class='table_tr_item tableRow{{index}}'>
<block wx:for="{{item.data}}" wx:for-item="ditem" wx:for-index="dindex" wx:key="dindex">
<view wx:if="{{index == 0}}" class='tr_th tr_td'>
<view class="">{{ditem.date}}</view>
<view class="">{{ditem.day}}</view>
</view>
<view wx:else class='tr_td'>
<block wx:for="{{ditem.userList}}" wx:for-item="uitem" wx:for-index="uindex" wx:key="uindex">
<view class="tr_td_row">{{uitem.name}}</view>
</block>
</view>
</block>
</view>
</block>
</view>
</view>
1.2 tabble.wxss
page {
background: #f3f3f3;
font-size: 30rpx;
}
.table {
display: flex;
background: white;
border: 1rpx solid rgba(218, 217, 217, 1);
border-bottom: 0;
}
.table_left_column {
width: 100rpx;
height: auto;
display: flex;
flex-direction: column;
}
.left_col_item {
width: 100rpx;
min-height: 90rpx;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
border-bottom: 1rpx solid #e5e5e5;
color: #000;
font-weight: bolder;
}
.table_right_scroll_box {
width: 1400rpx;
height: auto;
white-space: nowrap;
overflow-x: scroll;
border-left: 1rpx solid #e5e5e5;
font-weight: normal;
}
.table_tr_item {
width: 1400rpx;
display: flex;
flex-direction: row;
}
.tr_th {
background: rgba(241, 252, 255, 1);
}
.tr_th view:last-child {
font-size: 25rpx;
}
.tr_td {
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
width: 200rpx;
min-height: 90rpx;
border: 1rpx solid rgba(218, 217, 217, 1);
border-top: 0;
border-left: 0;
}
.tr_td_row {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
min-height: 60rpx;
color: rgba(55, 134, 244, 0.8);
flex-basis: auto;
flex-grow: 1;
-webkit-flex-grow: 1;
word-wrap: break-word;
word-break: break-all;
white-space: pre-line;
border-bottom: 1rpx solid rgba(218, 217, 217, 1);
}
.tr_td_row:last-child {
border-bottom: none;
}
1.3 tabble.js
Page({
/**
* 页面的初始数据
*/
data: {
timeHeight1:0,
timeHeigh2:0,
timeHeigh3:0,
list: [
{
time: '排班',
data: [{
date: '周一',
day: '04/25',
userList: []
},
{
date: '周二',
day: '04/26',
userList: []
},
{
date: '周三',
day: '04/27',
userList: []
},
{
date: '周四',
day: '04/28',
userList: []
},
{
date: '周五',
day: '04/29',
userList: []
},
{
date: '周六',
day: '04/30',
userList: []
},
{
date: '周日',
day: '05/01',
userList: []
}
]
},
{
time: '上午',
data: [{
date: '周一',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周二',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周三',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周四',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周五',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周六',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周日',
day: '00/00',
teacher: []
}
]
},
{
time: '下午',
data: [{
date: '周一',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周二',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周三',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周四',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周五',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周六',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周日',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
}]
}
]
},
{
time: '晚上',
data: [{
date: '周一',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周二',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
},
{
code: '000',
name: '值班人'
}
]
},
{
date: '周三',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
}]
},
{
date: '周四',
day: '00/00',
userList: []
},
{
date: '周五',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
}]
},
{
date: '周六',
day: '00/00',
userList: [{
code: '000',
name: '值班人'
}]
},
{
date: '周日',
day: '00/00',
userList: []
}
]
}
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
// --- start --- 这里的代码 还可以优化的
// 1. 封装一个函数,把这里的代码剪切进去,onReady、onShow 这两个生命周期函数都调用一次函数
// 2. 使用 延时器包住这里的代码 setTimeout(function () {剪切代码放这里}, 300);
// 为什么? 因为(上午、下午、晚上)单元格的高度是计算出来的,如果请求后台接口的数据速度慢
// 了,数据还没有渲染出来,这个时候去获取元素.tableRow1/2/3 的高度是不准确的, 所以就有了
// 上面的2条建议
let query = wx.createSelectorQuery();
query.select('.tableRow1').boundingClientRect(rect => {
//获取到元素
let height = rect.height;
//给页面赋值
this.setData({
timeHeight1: height - 1 //不减1 边框线对不齐
})
}).exec();
query.select('.tableRow2').boundingClientRect(rect => {
let height = rect.height;
this.setData({
timeHeight2: height - 1
})
}).exec();
query.select('.tableRow3').boundingClientRect(rect => {
let height = rect.height;
this.setData({
timeHeight3: height - 1
})
}).exec();
// --- end --- 这里代码
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
1.4 tabble2.wxml
如果不想要左侧固定,整个table 表格都可以滚动的 那么可以修改结构和样式 比如把左侧固定的代码注释掉,在 list 循环下每行再加一个td单元格 修改宽度和字体粗细和以前一样的样式
修改前

修改后

<view class='table'>
<!-- 左侧固定 -->
<!-- <view class='table_left_column'>
<view class='left_col_item'>排班</view>
<view class='left_col_item' style="height:{{timeHeight1}}px">上午</view>
<view class='left_col_item' style="height:{{timeHeight2}}px">下午</view>
<view class='left_col_item' style="height:{{timeHeight3}}px">晚上</view>
</view> -->
<!-- 右侧表格滚动 -->
<view class="table_right_scroll_box">
<block wx:for="{{list}}" wx:for-index="index" wx:key="index">
<view class='table_tr_item tableRow{{index}}'>
<view class="tr_td">{{item.time}}</view>
<block wx:for="{{item.data}}" wx:for-item="ditem" wx:for-index="dindex" wx:key="dindex">
<view wx:if="{{index == 0}}" class='tr_th tr_td'>
<view class="">{{ditem.date}}</view>
<view class="">{{ditem.day}}</view>
</view>
<view wx:else class='tr_td'>
<block wx:for="{{ditem.userList}}" wx:for-item="uitem" wx:for-index="uindex" wx:key="uindex">
<view class="tr_td_row">{{uitem.name}}</view>
</block>
</view>
</block>
</view>
</block>
</view>
</view>
(二)
1.左侧固定
2.右侧表格左右滚动
3.td 单元格里面没有行 单纯放一条数据
4.适合一个产品,不同商家的价格对比
可以根据需求修改下结构和样式 先上效果图看看

2.1 tabble3.wxml
<view class='table'>
<!-- 左侧固定 -->
<view class='table_left_column'>
<view class='left_col_item'>品种</view>
<view class='left_col_item' wx:for="{{fruitTypeList}}" wx:for-index="index" wx:key="index">{{item.typeName}}</view>
</view>
<!-- 右侧表格滚动 -->
<view class="table_right_scroll_box">
<view class="flex_direction_column_item" wx:for="{{fruitList}}" wx:for-index="index" wx:key="index">
<view class='item_name'>{{item.name}}</view>
<view wx:for="{{item.list}}" wx:for-item="litem" wx:for-index="lindex" wx:key="lindex" class='item_name item_price'>
<block wx:if="{{litem.price !='缺货'}}">¥{{litem.price}}/斤</block>
<block wx:else>缺货</block>
</view>
</view>
</view>
</view>
2.2 tabble3.wxss
page {
background: #f3f3f3;
font-size: 30rpx;
}
.table {
display: flex;
background: white;
border: 1rpx solid rgba(218, 217, 217, 1);
border-bottom: 0;
}
.table_left_column {
min-width: 150rpx;
height: auto;
display: flex;
flex-direction: column;
}
.left_col_item {
width: 100%;
height: 90rpx;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
border-bottom: 1rpx solid #e5e5e5;
color: #000;
font-weight: bolder;
}
.table_right_scroll_box {
display: flex;
white-space: nowrap;
overflow-x: scroll;
border-left: 1rpx solid #e5e5e5;
font-weight: normal;
/* border: 1px solid red; */
}
.flex_direction_column_item {
min-width: 200rpx;
display: inline-block;
/* border: 1px solid #000; */
}
.item_name {
min-width: 200rpx;
height: 90rpx;
display: flex;
align-items: center;
justify-content: center;
font-size: 28rpx;
font-weight: bolder;
color: rebeccapurple;
border-right: 1rpx solid #e5e5e5;
border-bottom: 1rpx solid #e5e5e5;
}
.item_price {
color: #7c2929;
letter-spacing: 1rpx;
}
2.3 tabble3.js
import fruititData from '../../public/json/tableJson3';
Page({
/**
* 页面的初始数据
*/
data: {
timeHeight1:0,
timeHeigh2:0,
timeHeigh3:0,
fruitTypeList: fruititData.fruitTypeList,
fruitList: fruititData.fruitList,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("ewd=ew=",fruititData)
},
})
2.4 tabbleJson3.js
const data = {
fruitTypeList: [{
"fruitTypeId": 1,
"typeName": "苹果"
},
{
"fruitTypeId": 2,
"typeName": "香蕉"
},
{
"fruitTypeId": 3,
"typeName": "橙子"
},
{
"fruitTypeId": 4,
"typeName": "山竹"
},
{
"fruitTypeId": 5,
"typeName": "荔枝"
}, {
"fruitTypeId": 6,
"typeName": "芒果"
},
{
"fruitTypeId": 7,
"typeName": "西瓜"
},
{
"fruitTypeId": 8,
"typeName": "草莓"
},
{
"fruitTypeId": 9,
"typeName": "水蜜桃"
},
{
"fruitTypeId": 10,
"typeName": "李子"
},
{
"fruitTypeId": 11,
"typeName": "榴莲"
},
{
"fruitTypeId": 12,
"typeName": "蓝莓"
},
{
"fruitTypeId": 13,
"typeName": "柚子"
},
{
"fruitTypeId": 14,
"typeName": "木瓜"
},
],
fruitList: [{
"name": "果唯伊水果",
"list": [{
"pkId": 1,
"price": "5.8",
"typeName": "苹果"
},
{
"pkId": 2,
"price": "2.08",
"typeName": "香蕉"
},
{
"pkId": 3,
"price": "6.00",
"typeName": "橙子"
},
{
"pkId": 4,
"price": "8.40",
"typeName": "山竹"
},
{
"pkId": 5,
"price": "15",
"typeName": "荔枝"
},
{
"pkId": 6,
"price": "5.8",
"typeName": "芒果"
},
{
"pkId": 7,
"price": "2.10",
"typeName": "西瓜"
},
{
"pkId": 8,
"price": "6.00",
"typeName": "草莓"
},
{
"pkId": 9,
"price": "8.00",
"typeName": "水蜜桃"
},
{
"pkId": 10,
"price": "7.80",
"typeName": "李子"
},
{
"pkId": 11,
"price": "缺货",
"typeName": "榴莲"
},
{
"pkId": 12,
"price": "4.08",
"typeName": "蓝莓"
},
{
"pkId": 13,
"price": "2.80",
"typeName": "柚子"
},
{
"pkId": 14,
"price": "8.00",
"typeName": "木瓜"
},
]
},
{
"name": "恋果",
"list": [{
"pkId": 1,
"price": "5.40",
"typeName": "苹果"
},
{
"pkId": 2,
"price": "2.20",
"typeName": "香蕉"
},
{
"pkId": 3,
"price": "缺货",
"typeName": "橙子"
},
{
"pkId": 4,
"price": "9.00",
"typeName": "山竹"
},
{
"pkId": 5,
"price": "14.00",
"typeName": "荔枝"
},
{
"pkId": 6,
"price": "5.50",
"typeName": "芒果"
},
{
"pkId": 7,
"price": "1.89",
"typeName": "西瓜"
},
{
"pkId": 8,
"price": "6.35",
"typeName": "草莓"
},
{
"pkId": 9,
"price": "8.20",
"typeName": "水蜜桃"
},
{
"pkId": 10,
"price": "8.60",
"typeName": "李子"
},
{
"pkId": 11,
"price": "24.60",
"typeName": "榴莲"
},
{
"pkId": 12,
"price": "4.56",
"typeName": "蓝莓"
},
{
"pkId": 13,
"price": "3.60",
"typeName": "柚子"
},
{
"pkId": 14,
"price": "7.20",
"typeName": "木瓜"
},
],
},
{
"name": "百果园",
"list": [{
"pkId": 1,
"price": "6.10",
"typeName": "苹果"
},
{
"pkId": 2,
"price": "2.30",
"typeName": "香蕉"
},
{
"pkId": 3,
"price": "缺货",
"typeName": "橙子"
},
{
"pkId": 4,
"price": "9.00",
"typeName": "山竹"
},
{
"pkId": 5,
"price": "14.30",
"typeName": "荔枝"
},
{
"pkId": 6,
"price": "5.65",
"typeName": "芒果"
},
{
"pkId": 7,
"price": "2.08",
"typeName": "西瓜"
},
{
"pkId": 8,
"price": "6.60",
"typeName": "草莓"
},
{
"pkId": 9,
"price": "7.80",
"typeName": "水蜜桃"
},
{
"pkId": 10,
"price": "8.2",
"typeName": "李子"
},
{
"pkId": 11,
"price": "23.8",
"typeName": "榴莲"
},
{
"pkId": 12,
"price": "4.36",
"typeName": "蓝莓"
},
{
"pkId": 13,
"price": "3.20",
"typeName": "柚子"
},
{
"pkId": 14,
"price": "8.00",
"typeName": "木瓜"
},
]
},
{
"name": "鲜丰水果",
"list": [{
"pkId": 1,
"price": "4.80",
"typeName": "苹果"
},
{
"pkId": 2,
"price": "1.98",
"typeName": "香蕉"
},
{
"pkId": 3,
"price": "5.20",
"typeName": "橙子"
},
{
"pkId": 4,
"price": "8.25",
"typeName": "山竹"
},
{
"pkId": 5,
"price": "缺货",
"typeName": "荔枝"
},
{
"pkId": 6,
"price": "5.8",
"typeName": "芒果"
},
{
"pkId": 7,
"price": "2.28",
"typeName": "西瓜"
},
{
"pkId": 8,
"price": "6.40",
"typeName": "草莓"
},
{
"pkId": 9,
"price": "8.60",
"typeName": "水蜜桃"
},
{
"pkId": 10,
"price": "15",
"typeName": "李子"
},
{
"pkId": 11,
"price": "29.6",
"typeName": "榴莲"
},
{
"pkId": 12,
"price": "缺货",
"typeName": "蓝莓"
},
{
"pkId": 13,
"price": "4.10",
"typeName": "柚子"
},
{
"pkId": 14,
"price": "6.80",
"typeName": "木瓜"
},
]
}
]
}
export default data;
(三)
1.左侧固定
2.右侧表格左右滚动
3.td 单元格里面没有行 单纯放一条数据
4.适合员工考勤表记录
也是一样的表格,但是 数据格式不一样。结构和样式也不一样!这里要特别注意一下
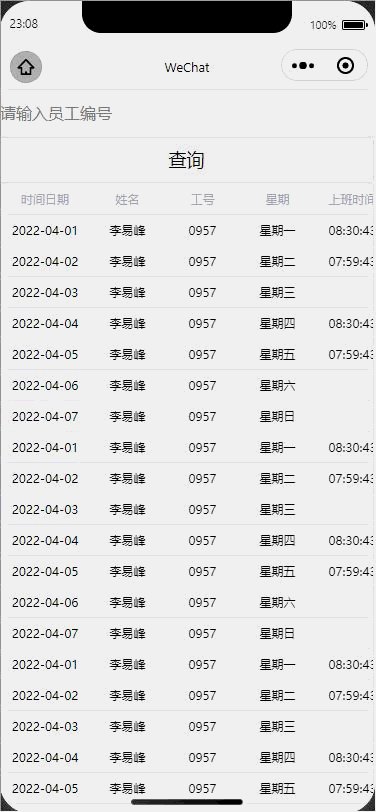
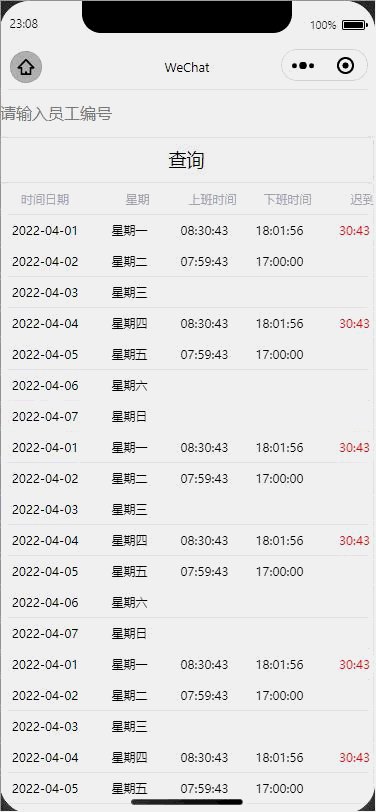
效果图

(二)和(三) 的表格 怎么说数据格式不一样呢?看 js 数据结构 或者看两张图就知道了 图1循环的是列、图2循环的是行

3.1 tabble4.wxml
<view class='table'>
<!-- 左侧固定 -->
<view class='table_left_column'>
<view class='left_col_item'>时间日期</view>
<block wx:for="{{list}}" wx:for-index="index" wx:key="index">
<view class='left_col_item'>{{item.date}}</view>
</block>
</view>
<!-- 右侧表格滚动 -->
<view class="table_right_scroll_box">
<view class="table_tr_item">
<view class="tr_td">姓名</view>
<view class="tr_td">工号</view>
<view class="tr_td">星期</view>
<view class="tr_td">上班时间</view>
<view class="tr_td">下班时间</view>
<view class="tr_td">迟到</view>
<view class="tr_td">早退</view>
<view class="tr_td">备注</view>
</view>
<block wx:for="{{list}}" wx:for-index="index" wx:key="index">
<view class='table_tr_item'>
<view class='tr_td'>{{item.name}}</view>
<view class='tr_td'>{{item.jobNumber}}</view>
<view class='tr_td'>{{item.week}}</view>
<view class='tr_td'>{{item.upTime}}</view>
<view class='tr_td'>{{item.belowTime}}</view>
<view class='tr_td' style="color: red;">{{item.lateTime}}</view>
<view class='tr_td' style="color: red;">{{item.earlyTime}}</view>
<view class='tr_td'>{{item.comment}}</view>
</view>
</block>
</view>
</view>
3.2 tabble4.wxss
page {
background: #f3f3f3;
font-size: 28rpx;
font-weight: normal;
}
.table {
display: flex;
background: white;
border: 1rpx solid rgba(218, 217, 217, 1);
border-bottom: 0;
}
.table_left_column {
width: 180rpx;
height: auto;
display: flex;
flex-direction: column;
}
.left_col_item {
width: 180rpx;
height: 60rpx;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
border-bottom: 1rpx solid #e5e5e5;
}
.table_right_scroll_box {
white-space: nowrap;
overflow-x: scroll;
border-left: 1rpx solid #e5e5e5;
font-weight: normal;
}
.table_tr_item {
width: 1200rpx;
display: flex;
flex-direction: row;
/* border: 1px solid red; */
}
.tr_td {
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
width: 150rpx;
height: 60rpx;
border: 1rpx solid rgba(218, 217, 217, 1);
border-top: 0;
border-left: 0;
/* border-right: 0; */
}
3.3 tabble4.js
import fruititData from '../../public/json/tableJson4';
Page({
/**
* 页面的初始数据
*/
data: {
timeHeight1:0,
timeHeigh2:0,
timeHeigh3:0,
list: fruititData.list,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("ewd=ew=",fruititData)
},
})
3.4 tabbleJson4.js
const data = {
list: [
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
},
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
},
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
},
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
}
]
}
export default data;
(四)
1.固定表头和表格首列 右侧表格可以左右滚动
2.是员工考勤表的升级版
实现原理是使用 position: sticky;粘性定位固定首列和表头 因为表头和表格内容都是使用 scroll-view 滑动的 所以当右侧表格左右滚动时 js 监听scroll-view滚动事件 获取 scrollLeft 值后 设置表头scroll-view标签的scrollLeft 值 这样就能将表头和表格内容左右滑动的位置保持一致!
表头和内容是分开的两个scroll-view 不是同一个滑动 在真机操作下表头和内容还是有些对不上的,感觉表头反应慢些!能实现效果 就是体验感差点
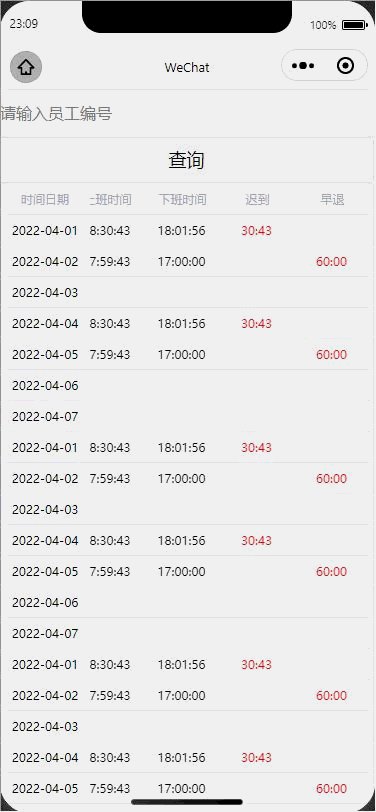
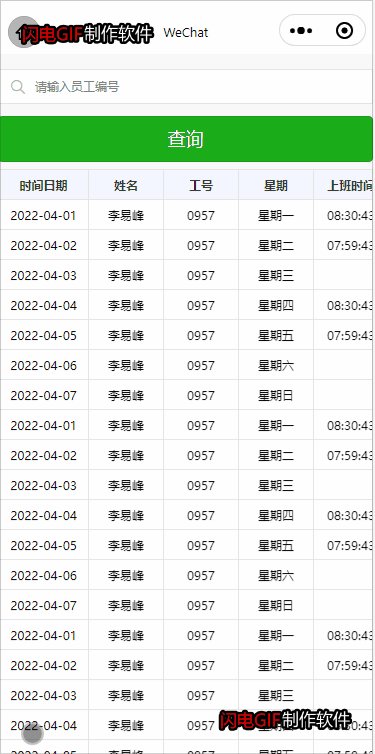
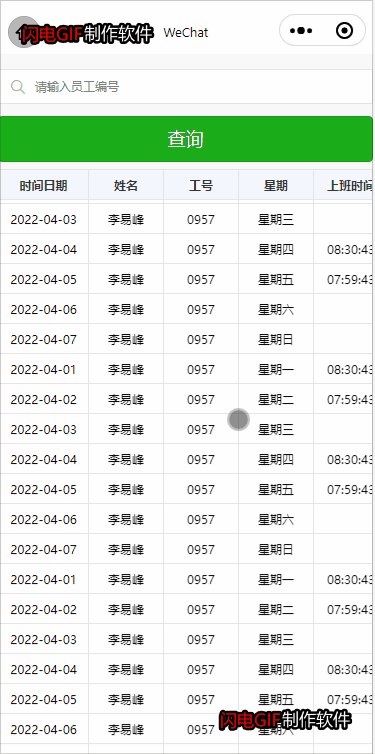
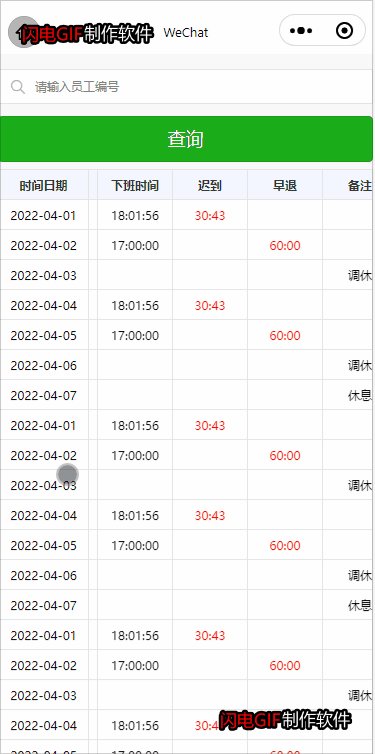
上效果图

4.1 tabble5.wxml
<view class='table'>
<!-- 左侧固定 -->
<view class='table_left_column'>
<view class='left_col_item'>时间日期</view>
<block wx:for="{{list}}" wx:for-index="index" wx:key="index">
<view class='left_col_item'>{{item.date}}</view>
</block>
</view>
<!-- 右侧表格滚动 -->
<view class="table_right_scroll_box">
<view class="table_tr_item">
<view class="tr_td">姓名</view>
<view class="tr_td">工号</view>
<view class="tr_td">星期</view>
<view class="tr_td">上班时间</view>
<view class="tr_td">下班时间</view>
<view class="tr_td">迟到</view>
<view class="tr_td">早退</view>
<view class="tr_td">备注</view>
</view>
<block wx:for="{{list}}" wx:for-index="index" wx:key="index">
<view class='table_tr_item'>
<view class='tr_td'>{{item.name}}</view>
<view class='tr_td'>{{item.jobNumber}}</view>
<view class='tr_td'>{{item.week}}</view>
<view class='tr_td'>{{item.upTime}}</view>
<view class='tr_td'>{{item.belowTime}}</view>
<view class='tr_td' style="color: red;">{{item.lateTime}}</view>
<view class='tr_td' style="color: red;">{{item.earlyTime}}</view>
<view class='tr_td'>{{item.comment}}</view>
</view>
</block>
</view>
</view>
4.2 tabble5.wxss
page {
background: #f3f3f3;
font-size: 28rpx;
font-weight: normal;
}
.table {
display: flex;
background: white;
border: 1rpx solid rgba(218, 217, 217, 1);
border-bottom: 0;
}
.table_left_column {
width: 180rpx;
height: auto;
display: flex;
flex-direction: column;
}
.left_col_item {
width: 180rpx;
height: 60rpx;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
border-bottom: 1rpx solid #e5e5e5;
}
.table_right_scroll_box {
white-space: nowrap;
overflow-x: scroll;
border-left: 1rpx solid #e5e5e5;
font-weight: normal;
}
.table_tr_item {
width: 1200rpx;
display: flex;
flex-direction: row;
/* border: 1px solid red; */
}
.tr_td {
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
width: 150rpx;
height: 60rpx;
border: 1rpx solid rgba(218, 217, 217, 1);
border-top: 0;
border-left: 0;
/* border-right: 0; */
}
4.2 tabble5.js
Page({
data: {
headList: [
{ title: '时间日期' },
{ title: '姓名' },
{ title: '工号' },
{ title: '星期' },
{ title: '上班时间' },
{ title: '下班时间' },
{ title: '迟到' },
{ title: '早退' },
{ title: '备注' },
],
scrollLeft: 0,
totalHeight: 0,
list: [
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
},
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
},
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
},
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
}
]
},
//禁止滚动
catchTouchMove(){
return false;
},
//监听左右滚动
scrollX(e) {
if(e.detail.scrollLeft > 0){
this.setData({
scrollLeft: e.detail.scrollLeft,
});
} else {
this.setData({
scrollLeft: 0,
});
}
},
//触底事件
handleScrollToLower(e){
if(e.detail.direction == 'bottom') {
console.log('scroll-view触底事件在这里处理加载下一页数据')
}
},
//页面加载时获取系统页面高度计算出表格高度
onLoad() {
wx.getSystemInfo({
success:(res)=> {
this.setData({
totalHeight: res.windowHeight * 2 - 244
})
}
})
},
})
(五)
1.固定表头和表格首列 右侧表格可以左右滚动
2.是员工考勤表的 最终版!!!
position: sticky;粘性定位固定首列和表头 仅仅是使用一个 scroll-view 滑块就能实现表头和表格内容左右滑动保持一致!解决表头和内容对不上 表头反应慢问题!!!
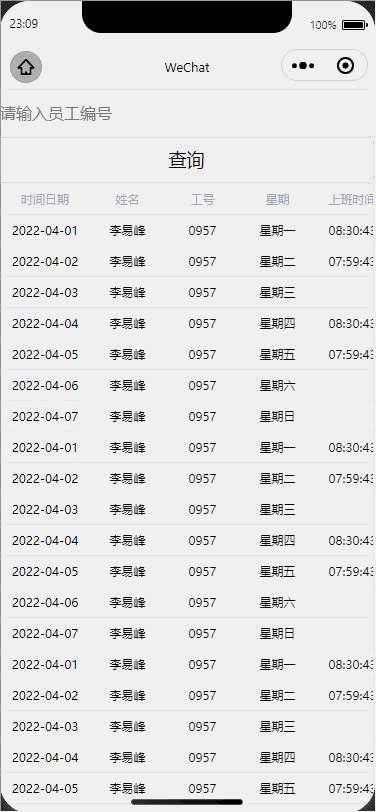
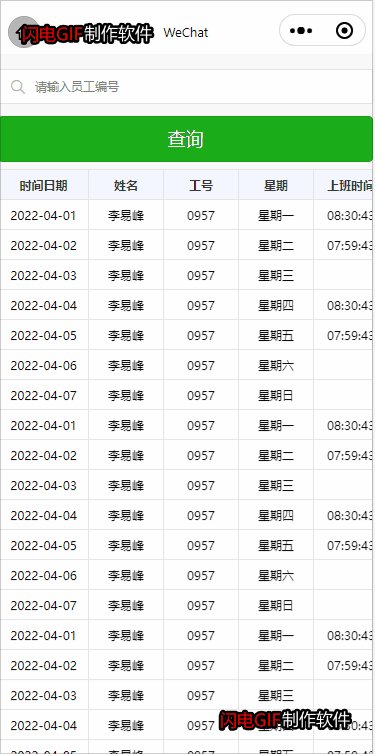
上效果图

5.1 tabble6.wxml
<view class="container">
<view class="head__search">
<view class="search__row">
<icon class="icon-small" type="search" size="14"></icon>
<input class="search__input" type="number" confirm-type="search" placeholder="请输入员工编号" />
</view>
</view>
<view class="head___btn">
<button type="primary">查询</button>
</view>
<view class="table__box">
<scroll-view class="table__scroll" scroll-y scroll-x style="height:{{totalHeight}}px;" bindscrolltolower="handleScrollToLower">
<view class="table__scroll__view">
<view class="table__header">
<view class="table__header__item" wx:for="{{headList}}" wx:key="index">{{item.title}}</view>
</view>
<view class="table__content">
<view class="table__content__line" wx:for="{{list}}" wx:key="index" wx:for-item="dataItem">
<view class="table__content__line__item">{{dataItem.date}}</view>
<view class="table__content__line__item">{{dataItem.name}}</view>
<view class="table__content__line__item">{{dataItem.jobNumber}}</view>
<view class="table__content__line__item">{{dataItem.week}}</view>
<view class="table__content__line__item">{{dataItem.upTime}}</view>
<view class="table__content__line__item">{{dataItem.belowTime}}</view>
<view class="table__content__line__item" style="color: red;">{{dataItem.lateTime}}</view>
<view class="table__content__line__item" style="color: red;">{{dataItem.earlyTime}}</view>
<view class="table__content__line__item">{{dataItem.comment}}</view>
</view>
</view>
</view>
</scroll-view>
</view>
</view>
5.2 tabble6.wxss
page {
background-color: #f8f8f8;
}
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
.container {
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 0;
margin: 0;
}
.head__search {
width: 100%;
padding: 30rpx 30rpx;
background-color: #f8f8f8;
position: fixed;
top: 0;
z-index: 999;
}
.search__row {
width: 100%;
height: 70rpx;
padding: 18rpx 0rpx 18rpx 24rpx;
box-sizing: border-box;
display: flex;
align-items: center;
background: #FFFFFF;
border: 1rpx solid #E4E4E4;
border-width: thin;
}
.search__input {
width: 100%;
margin-left: 20rpx;
font-size: 26rpx;
font-family: PingFang;
font-weight: 500;
}
.head___btn {
width: 100%;
height: 90rpx;
position: fixed;
top: 125rpx;
z-index: 999;
}
.table__box {
width: 100%;
height: auto;
box-sizing: border-box;
position: relative;
top: 230rpx;
z-index: 999;
border: 1px solid #E4E4E4;
}
.table__scroll {
overflow: hidden;
background: #FFF;
}
.table__header {
width: 1380rpx;
position: sticky;
top: 0;
z-index: 999;
display: grid; /* display: grid; 网格布局 */
/* grid-auto-flow 属性控制自动放置的项目如何插入网格中 */
/* column 通过填充每一列来放置项目 */
grid-auto-flow: column;
font-size: 26rpx;
font-weight: bold;
color: #333333;
background: #F4F6FF;
}
.table__header__item {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
box-sizing: border-box;
background: #F4F6FF;
width: 150rpx;
height: 60rpx;
position: relative;
z-index: 888;
border: 1rpx solid #E4E4E4;
border-left: 0;
border-top: 0;
}
.table__header__item:nth-child(1) {
width: 180rpx;
position: sticky;
left: 0;
z-index: 999;
}
.table__content {
background-color: #fff;
/* 这是兼容 iPhone x */
/* padding-bottom: 10rpx; */
/* margin-bottom: constant(safe-area-inset-bottom); */
/* margin-bottom: env(safe-area-inset-bottom); */
}
.table__content__line {
width: 1380rpx;
display: grid;
grid-auto-flow: column;
position: relative;
}
.table__content__line__item {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
box-sizing: border-box;
background-color: #fff;
width: 150rpx;
height: 60rpx;
border: 1rpx solid #E4E4E4;
border-left: 0;
border-top: 0;
font-size: 26rpx;
}
.table__content__line__item:nth-child(1) {
width: 180rpx;
position: sticky;
left: 0;
}
5.3 tabble6.js
// pages/test3/index.js
Page({
/**
* 页面的初始数据
*/
data: {
totalHeight:0,
headList: [
{ title: '时间日期' },
{ title: '姓名' },
{ title: '工号' },
{ title: '星期' },
{ title: '上班时间' },
{ title: '下班时间' },
{ title: '迟到' },
{ title: '早退' },
{ title: '备注' },
],
list: [
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
},
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
},
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
},
{
date:'2022-04-01',
name:'李易峰',
jobNumber:'0957',
week:'星期一',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-02',
name:'李易峰',
jobNumber:'0957',
week:'星期二',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-03',
name:'李易峰',
jobNumber:'0957',
week:'星期三',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-04',
name:'李易峰',
jobNumber:'0957',
week:'星期四',
upTime:'08:30:43',
belowTime:'18:01:56',
lateTime:'30:43',
earlyTime:'',
comment:'',
},
{
date:'2022-04-05',
name:'李易峰',
jobNumber:'0957',
week:'星期五',
upTime:'07:59:43',
belowTime:'17:00:00',
lateTime:'',
earlyTime:'60:00',
comment:'',
},
{
date:'2022-04-06',
name:'李易峰',
jobNumber:'0957',
week:'星期六',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'调休',
},
{
date:'2022-04-07',
name:'李易峰',
jobNumber:'0957',
week:'星期日',
upTime:'',
belowTime:'',
lateTime:'',
earlyTime:'',
comment:'休息',
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.getSystemInfo({
success:(res)=> {
this.setData({
// totalHeight: (res.windowHeight * 2) - 240
totalHeight: res.windowHeight - 120
})
}
})
},
// 触底事件
handleScrollToLower(e){
if(e.detail.direction == 'bottom') {
console.log('scroll-view触底事件在这里处理加载下一页数据')
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})








![[VIM]spcaevim](https://img-blog.csdnimg.cn/img_convert/a13e7e194e17fd24cc108845f113c354.png)