欧吼,算是遇到两次了这种问题。每次解决完都觉得很无语🤮
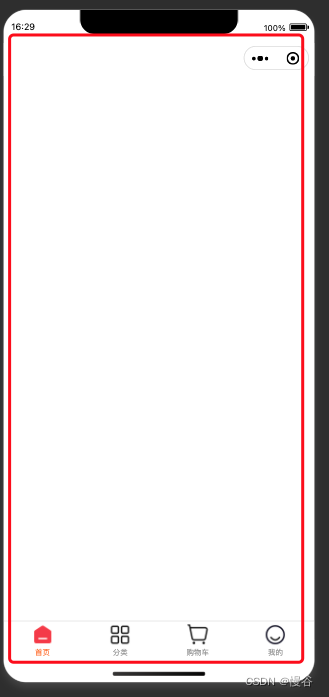
先看问题如图(怕公司说我泄露他们啥信息,于是打了非常离谱且难看的马赛克😊):
本来要在底部导航栏上方展示底部信息。

电脑上看倒是好好的,手机浏览器打开一看啊哈⬇️,喜提一个大bug ,底部导航把信息遮挡住了。

如何解决呢?
其实我也不懂,但套路好像大概就是那样 。
给被遮盖信息的盒子设置固定定位:position: 'fixed',
bottom: 0,
paddingBottom: 'calc(env(safe-area-inset-bottom) + 底部导航栏高度)',
safe-area-inset-bottom就是移动端的安全区域。
安全区域就是一个可视窗口区域,处于安全区域的内容不受圆角、刘海、小黑条的影响。
如图红色长方形内区域即是安全区域。

主要就是下面三行代码⬇️

原来是这么写的⬇️
![]()
有大佬懂得评论区解惑一下呗,thank you😊