在开发小程序时,通过翻阅官方文档,会发现 button 的 open-type 属性有很多值可以选。因此,我们就可以实现相应的按钮功能。
微信开发文档-表单组件-button![]() https://developers.weixin.qq.com/miniprogram/dev/component/button.html
https://developers.weixin.qq.com/miniprogram/dev/component/button.html
| contact | 打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从 bindcontact 回调中获得具体信息,具体说明 (*小程序插件中不能使用*) |
| share | 触发用户转发,使用前建议先阅读使用指引 |
| getPhoneNumber | 手机号快速验证,向用户申请,并在用户同意后,快速填写和验证手机,具体说明 (*小程序插件中不能使用*) |
| getRealtimePhoneNumber | 手机号实时验证,向用户申请,并在用户同意后,快速填写和实时验证手机号。具体说明 (*小程序插件中不能使用*) |
| getUserInfo | 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息 (*小程序插件中不能使用*) |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数具体说明 |
| openSetting | 打开授权设置页 |
| feedback | 打开“意见反馈”页面,用户可提交反馈内容并上传日志,开发者可以登录小程序管理后台后进入左侧菜单“客服反馈”页面获取到反馈内容 |
| chooseAvatar | 获取用户头像,可以从bindchooseavatar回调中获取到头像信息 |
| agreePrivacyAuthorization | 用户同意隐私协议按钮。用户点击一次此按钮后,所有已声明过的隐私接口可以正常调用。可通过 bindagreeprivacyauthorization 监听用户同意隐私协议事件。隐私合规开发指南详情可见《小程序隐私协议开发指南》 |
比如我的小程序的个人中心界面就有很多按钮,对应的open-type属性也各不一样

这些功能都是通过官方的给定的方式实现的,但是具体如何使用呢?
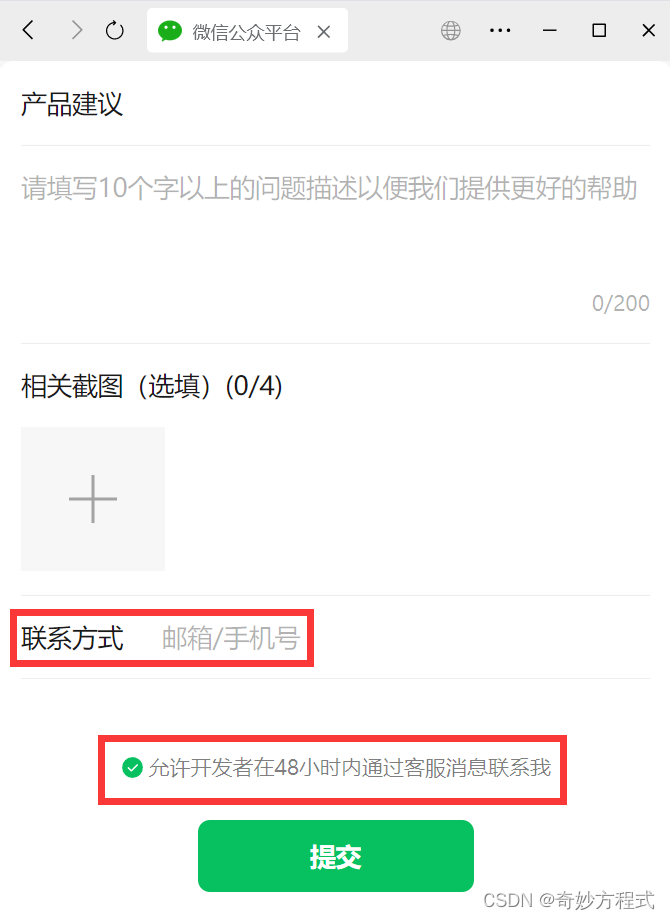
如何查看用户反馈?与用户进行客服对话?
用户反馈
微信公众平台 - 登录小程序账号 - 管理 - 用户反馈

这里需要注意的是
- 如果用户勾选允许开发者48小时以内通过客服消息回复,那你可以在48小时以内回复
- 如果用户填写联系方式,你可以根据联系方式与用户取得联系

客服对话
微信公众平台 - 登录小程序账号 - 功能 - 客服 - 添加客服(根据微信号添加,最多可添加100位)

之后前往 “客服小助手” 小程序,点击左上角按钮,切换成 “客服在线” 状态,就可以和用户进行对话