在介绍点击事件之前,先给它们讲一些概念
事件监听
在JavaScript中,可以使用事件监听(Event Listener)来响应和处理各种事件。事件监听器是一种能够捕捉特定事件并执行相应代码的机制。事件监听器允许您在特定事件发生时执行自定义的JavaScript代码。这样,您可以响应用户的操作,例如按钮点击、鼠标移动、表单提交等。
意思就是我们可以等待HTML页面上面的事件发生,然后我们再做一系列的反应
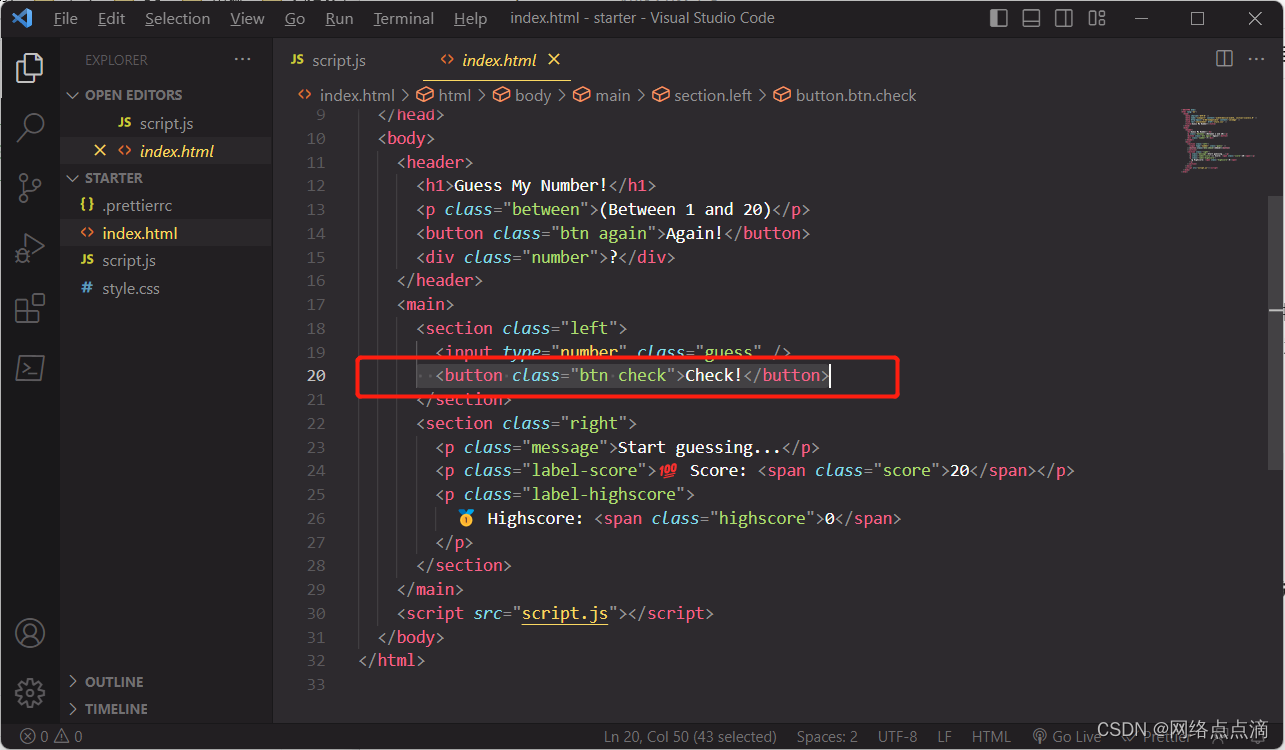
● 所以现在如果我们想点击一个按钮,然后去获取input里面的值,首先我们需要去找到这个事件,当然,就是点击按钮的这个类

document.querySelector('.check');
● 接着我们要为这个事件去监听点击的事件
document.querySelector('.check').addEventListener('click');
● 之后我们要写一个函数,函数也就是一个值,可以讲click传给它, 让它知道到click按钮时候,需要我们做哪些事情?做哪些事件,就是去获取input的值
document.querySelector('.check').addEventListener('click',function(){
console.log(document.querySelector('.guess').value);
});
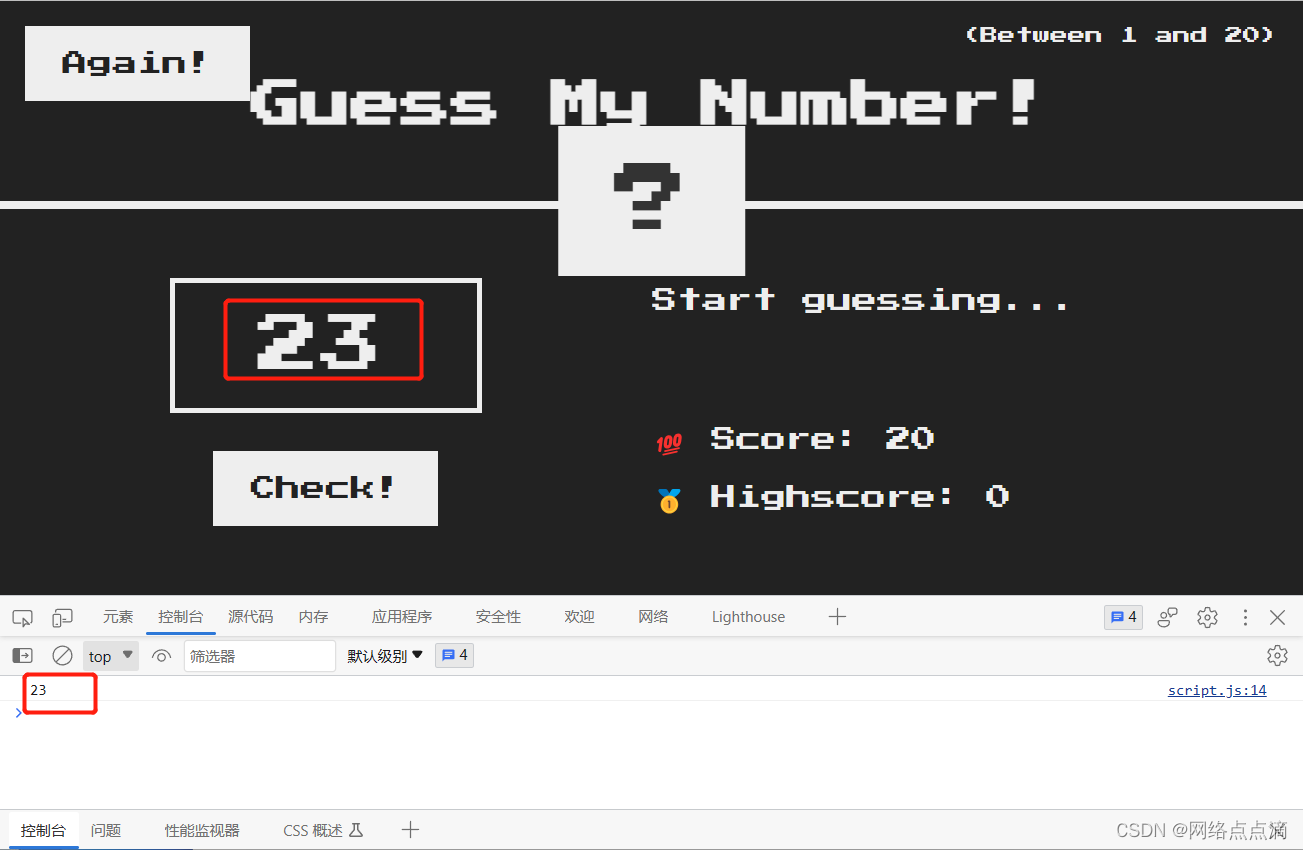
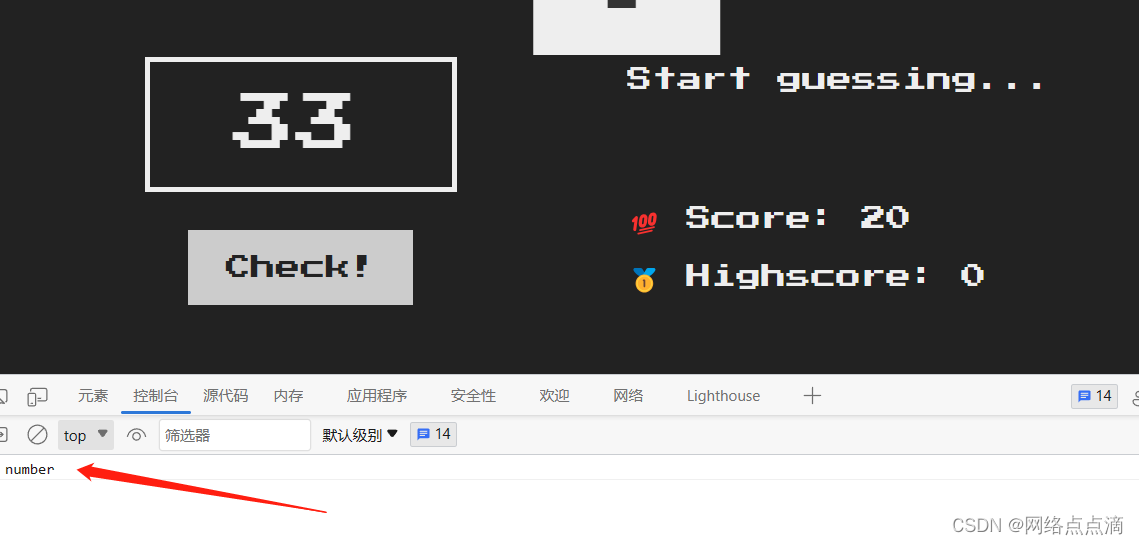
● 好的,我们来尝试一下再input上面输入一个数字,看会不会传入控制台

非常好!
● 但是实际游戏中,我们可你的那个要把这个数字作为比较,所以我们要把它存入一个变量中
document.querySelector('.check').addEventListener('click', function () {
const guess = document.querySelector('.guess').value;
console.log(guess);
});
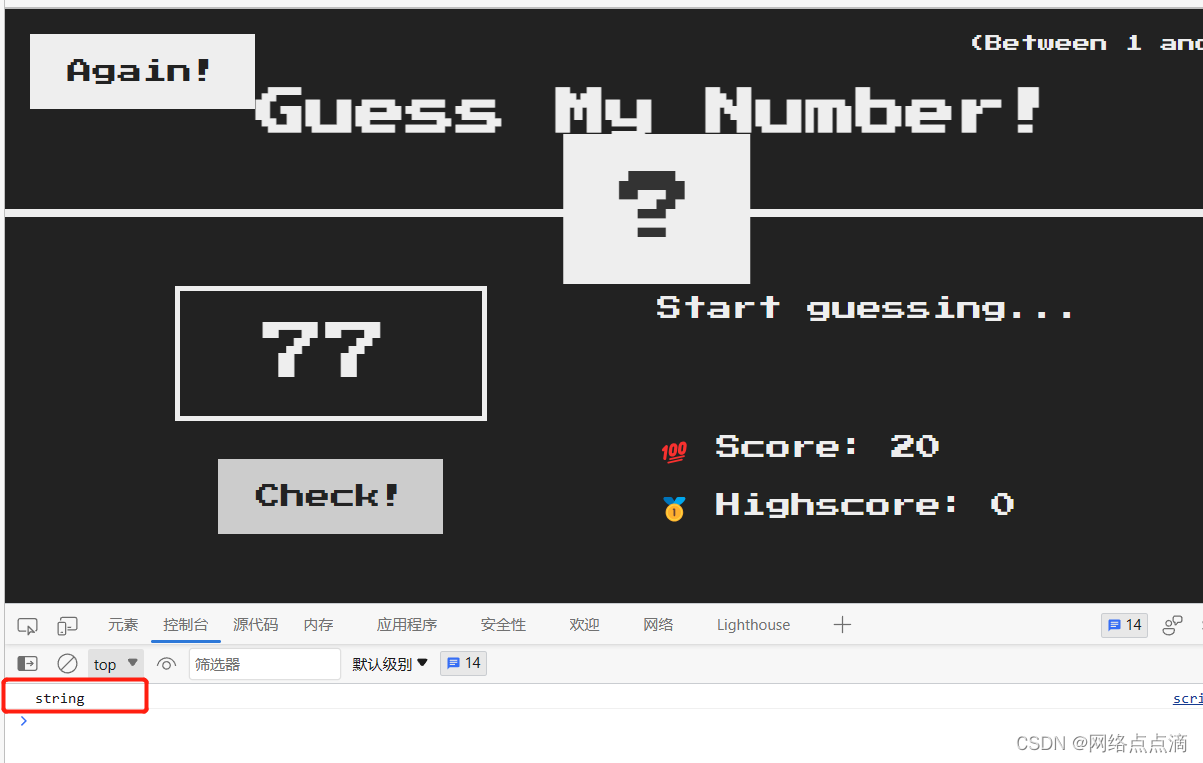
● 通过typeof查看一下数据类型,我们可以看到是字符串,当然比较的话我们需要将它转换为number类型
document.querySelector('.check').addEventListener('click', function () {
const guess = document.querySelector('.guess').value;
console.log(typeof guess);
});

document.querySelector('.check').addEventListener('click', function () {
const guess = Number(document.querySelector('.guess').value);
console.log(typeof guess);
});

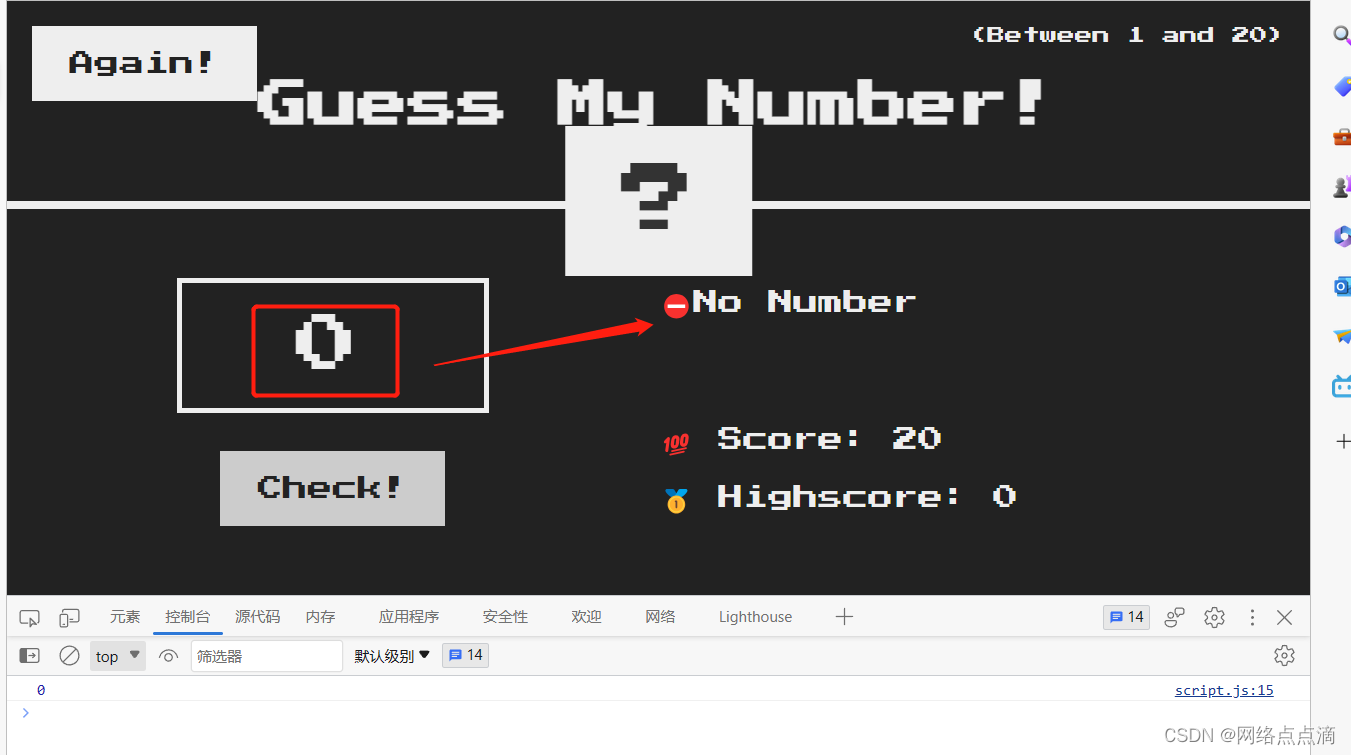
● 当然,我们也可以联动之前写的提示消息,!guess表示为真
document.querySelector('.check').addEventListener('click', function () {
const guess = Number(document.querySelector('.guess').value);
console.log(guess);
if (!guess) {
document.querySelector('.message').textContent = '⛔No Number';
}
});
意思就是guess如果是0,0再布尔中就是假,!0就是真,真的话才会改变message的文本