文章目录
- 前端开篇开篇知识点讲解
- 1.HTML 结构
- 1.1认识 HTML 标签
- 1.2HTML 文件基本结构
- 1.3标签层次结构
- 1.4快速生成代码框架
- 1.5用记事本写HTML
- 1.6前端开发工具
- 1.7下载vscode 及使用教学
大家好,我是晓星航。今天为大家带来的是 HTML 相关的讲解!😀
前端开篇开篇知识点讲解
网页三剑客:HTML CSS JavaScript
HTML 描述了用户的骨架。(页面里面有啥没啥) 骨 静态的
CSS 描述了网页的样式。(形容词) 皮 静态的
JS 描述了网络的行为。(如何和用户交互) 魂 动态的
1.HTML 结构
1.1认识 HTML 标签
HTML 代码是由 “标签” 构成的.
形如:
<body>hello</body>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现.
<body>为开始标签,</body>为结束标签. - 少数标签只有开始标签, 称为 “单标签”.
- 5开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>
1.2HTML 文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
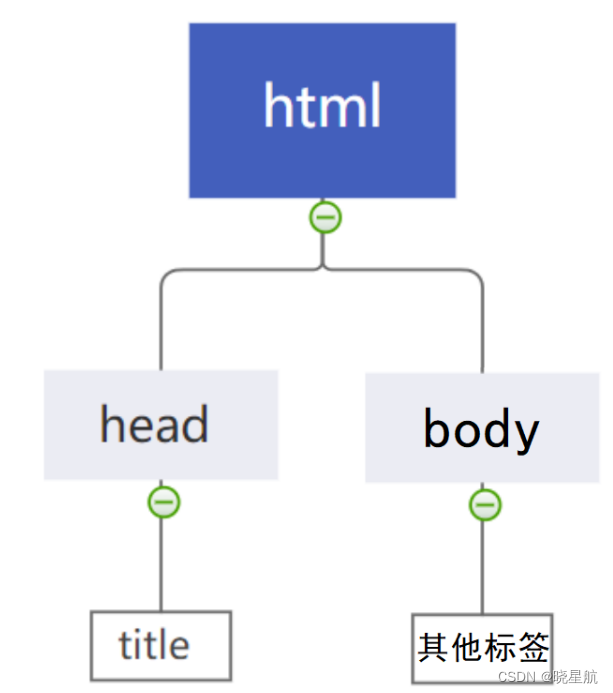
1.3标签层次结构
- 父子关系
- 兄弟关系
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
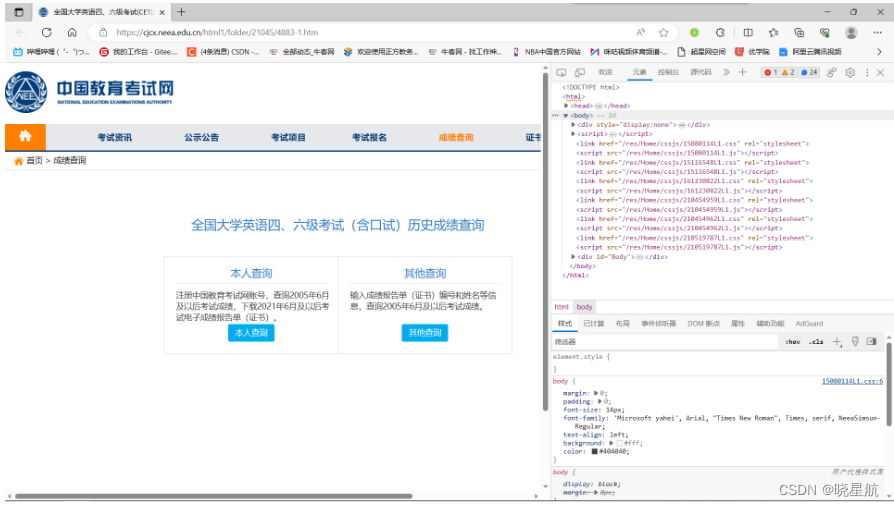
可以使用 chrome 的开发者工具查看页面的结构.
F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.

标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.

1.4快速生成代码框架
在 IDEA 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
细节解释: (了解即可, 不必深究)
<!DOCTYPE html>称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.<html lang="en">其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览 器会根据此处的声明提示是否进行自动翻译).<meta charset="UTF-8>"描述页面的字符编码方式. 没有这一行可能会导致中文乱码.<meta name="viewport" connect="width=device-width, initial-scale-1.0">name="viewport"其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.content="width=device-width, initial-scale=1.0"在设置可视区和设备宽度等宽, 并 设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
1.5用记事本写HTML
首先新建一个记事本,并将后缀改为html

用记事本格式打开它

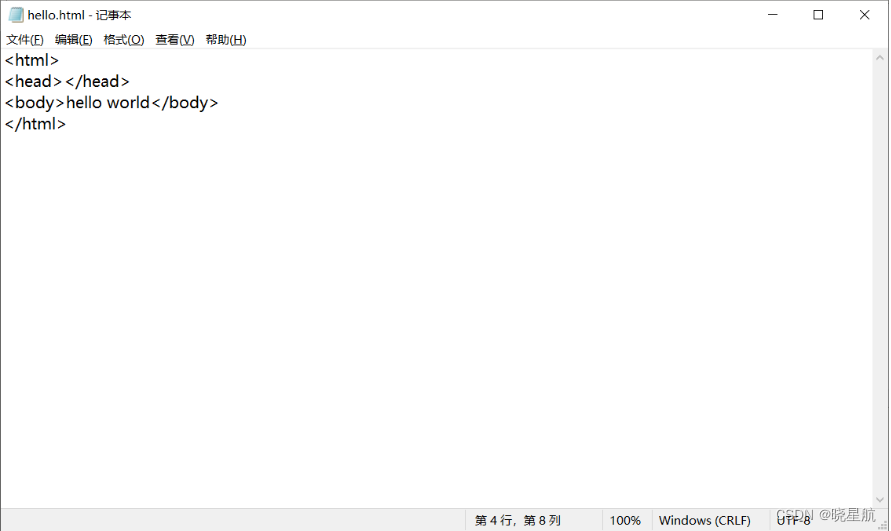
在里面使用HTML语言格式写入我们需要展示的hello内容

将他拖入我们浏览器中解析运行,就可以看到我们目标的hello啦!

1.6前端开发工具
前端开发,使用的开发环境,最主流的是这么两个:
-
JB系列
IDEA 如果是专业版(教育版),本身就是支持 前端 的
或者也可以使用 JB 提供的 WebStorm 但是他是收费的 -
VSCode 免费方案。使用体验略逊于 WebStrom (100 vs 90)
注意 VSCode[轻量级开发工具] != Visual Studio[重量级开发工具]
1.7下载vscode 及使用教学
下载vscode
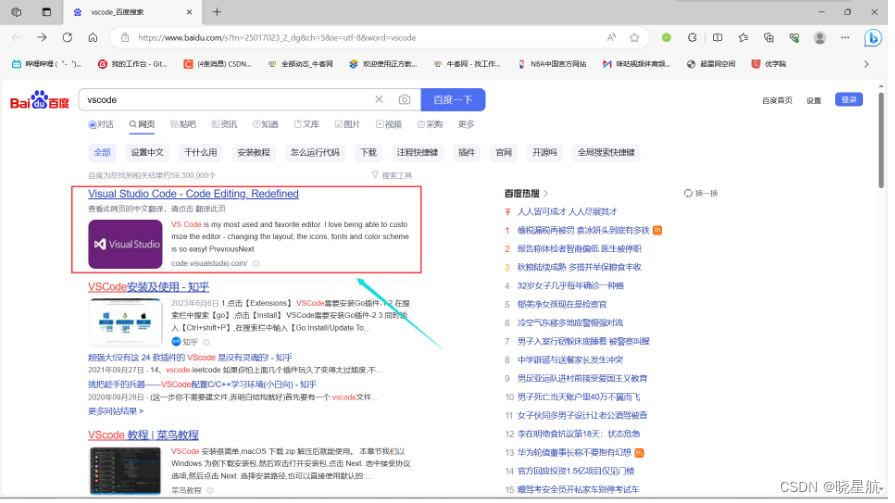
在百度中搜索vscode,并点击进入官网

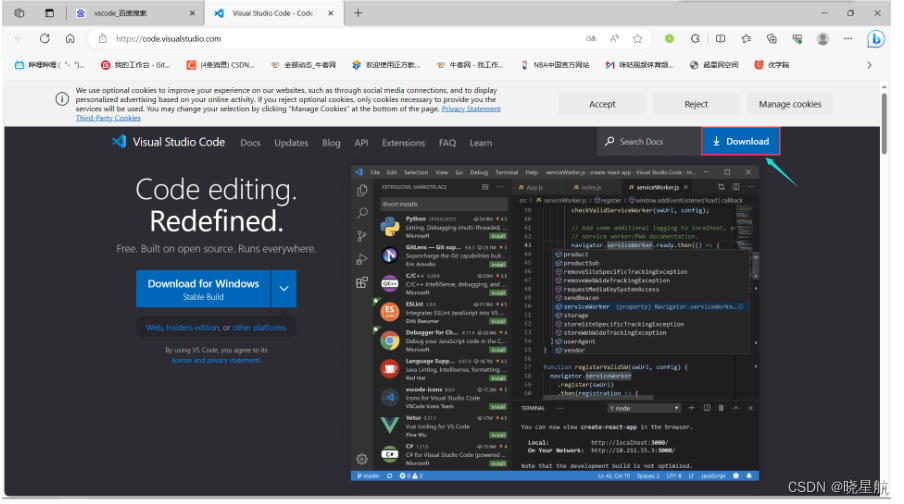
进入官网页面点击Download进行下载

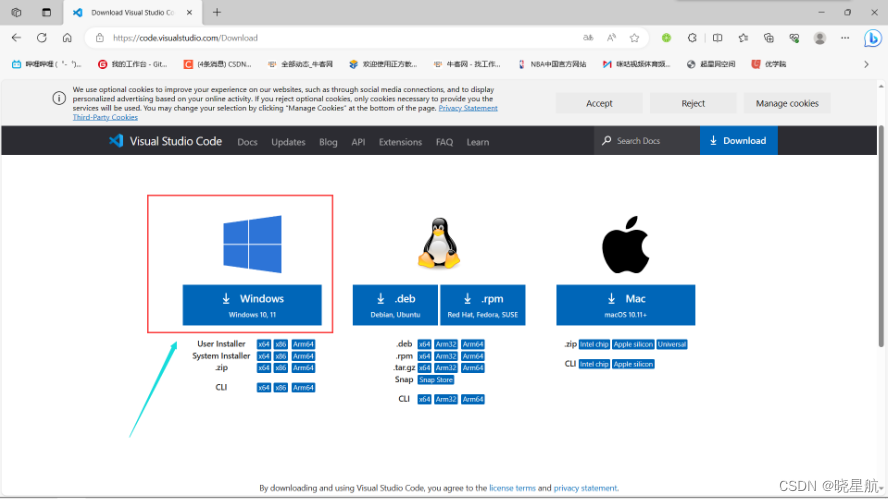
找到自己电脑需要下载的地方点击下载按钮,例如博主的电脑是Windows系统,所以博主点击的就是第一个

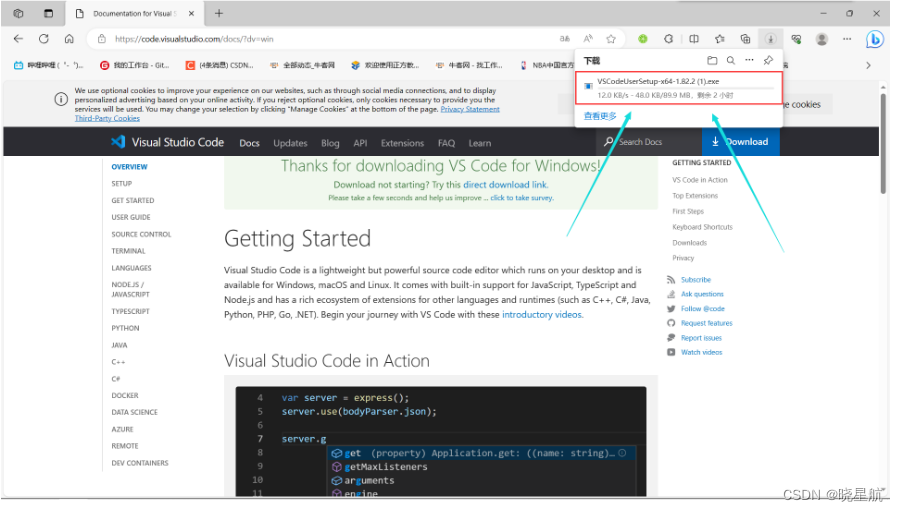
点击下载之后,我们电脑就自动开始下载前端开发工具 — vscode

下载完毕之后,我们无脑点击下一步即可轻松完成下载!!!
下载好后的图标展示

那么我们如何使用vscode呢?
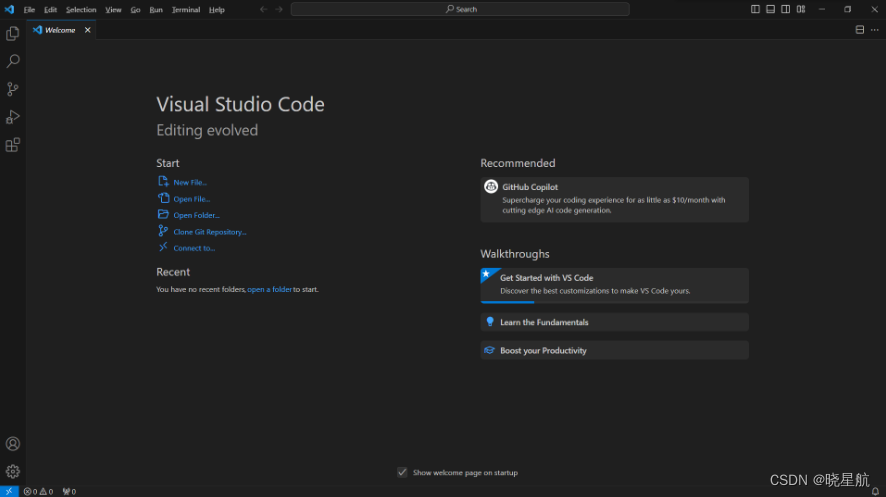
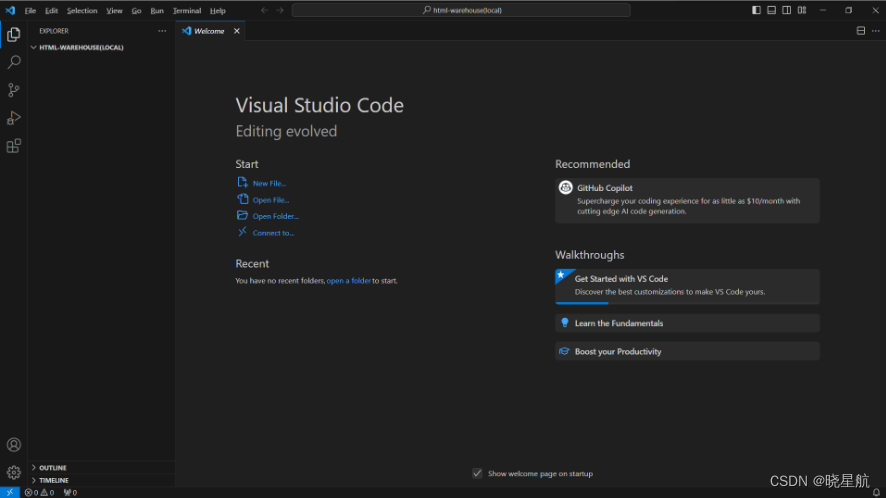
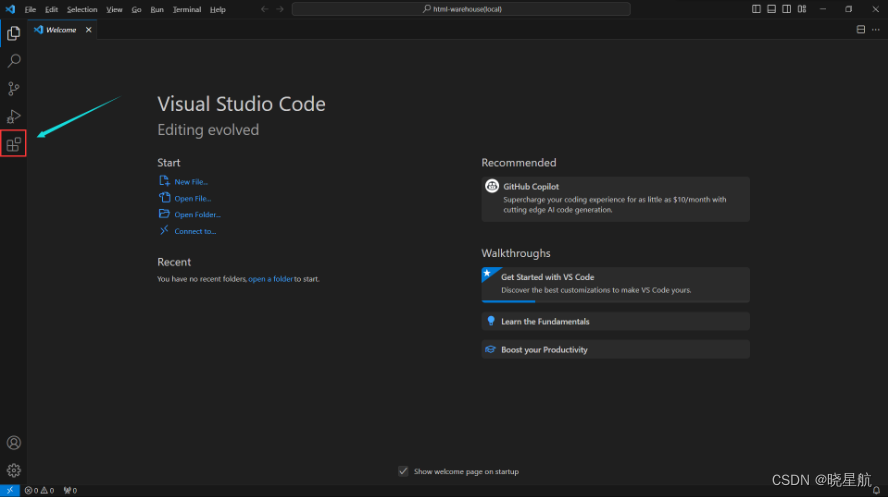
进入vscode的初始界面

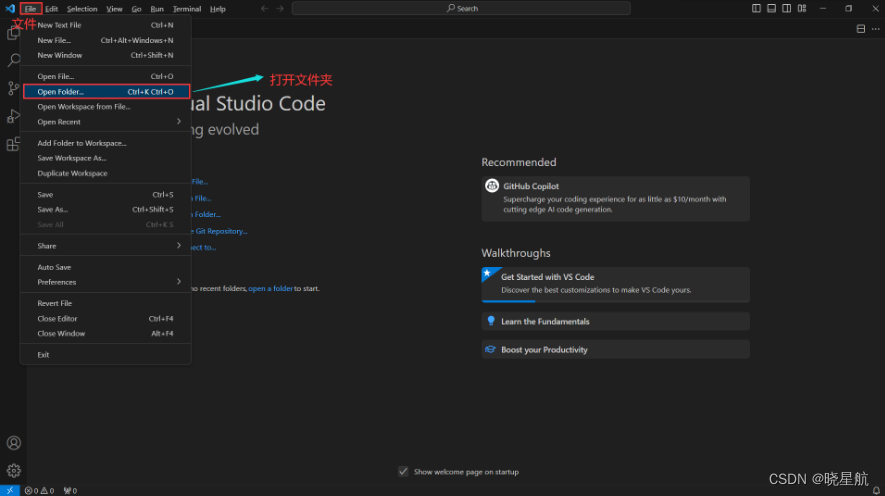
首先点击左上角的File(文件),并选中Open Folder(打开文件夹)

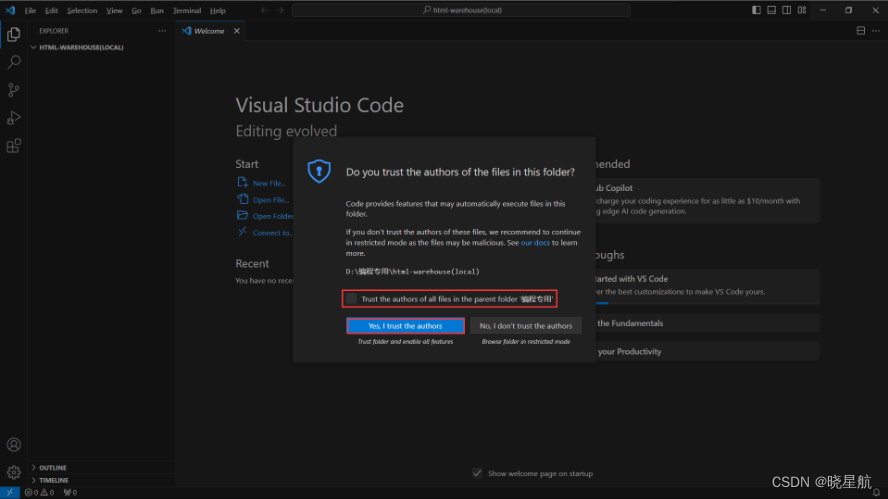
选中一个我们提前创建好的,要存储的文件夹

点击信任作者,这里的作者就是我们自己,所以是可以无条件信任的。

选好目录之后的界面

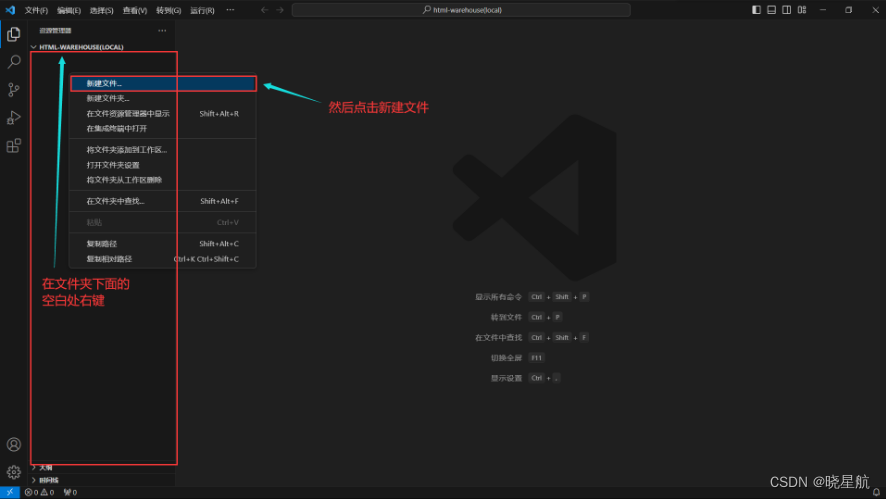
在我们选中的文件夹中创建新的文件

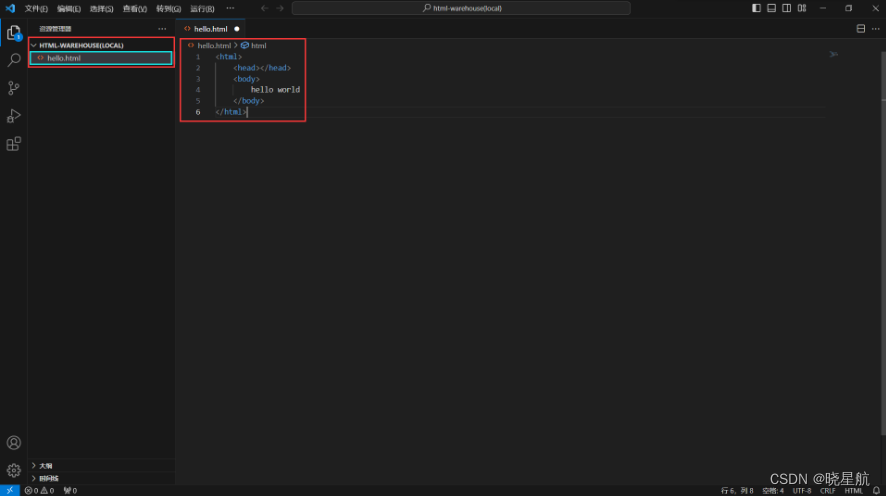
创建好新文件之后,我们就可以直接编写前端代码了,这里提示和高亮此时就都出现了,和我们之前用记事本写的方式比较,简直就是上升了一个档次呀!!!(记住写完代码后 ctrl + s进行保存)

如何运行我们的vscode代码呢?
右键我们新建的文件,然后选择 在文件资源管理器中显示

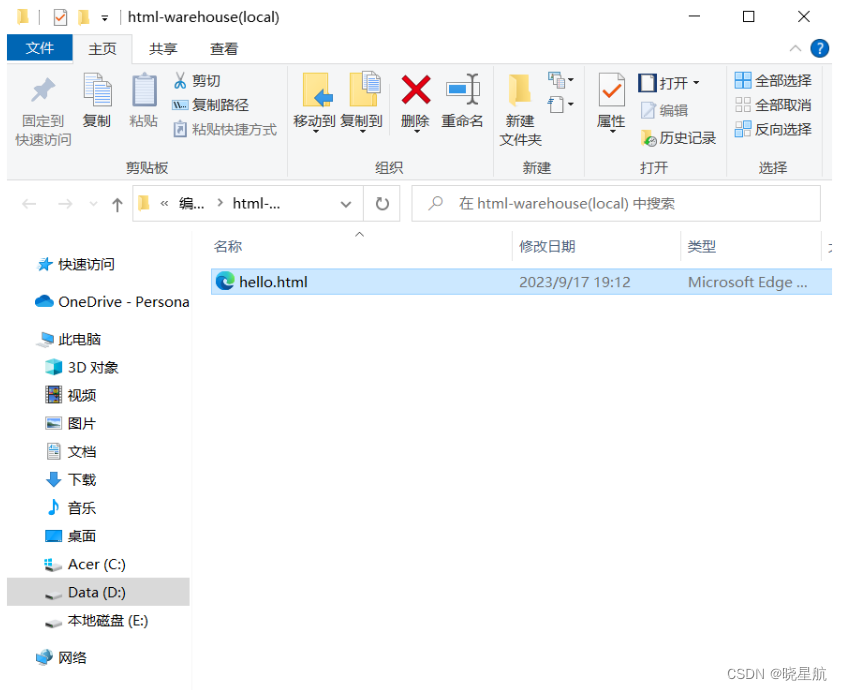
打开文件资源管理器

在文件资源管理器中直接双击它,就能看到我们代码的运行界面啦!

这里类似于拖拽我们的代码到浏览器运行,为什么我们不直接配置好环境直接和Java那样一点就运行呢?那是因为我们 html 这里的代码并不是全部都可以和Java代码一样一点就能运行,还是有有一些代码需要拖拽到里面才可以运行。
如何自动保存呢?
这里的hello.html后面有一个实心的小白点表示代码未保存

在我们按下ctrl + s后,可以看到实心小白点消失了

在左下角的选项中找到设置并打开,输入save,找到图中圈中画面把off改一下就能自动保存了!

此时我们代码再次书写时,我们的vscode就会自动帮我们保存代码啦!!!

汉化Vscode
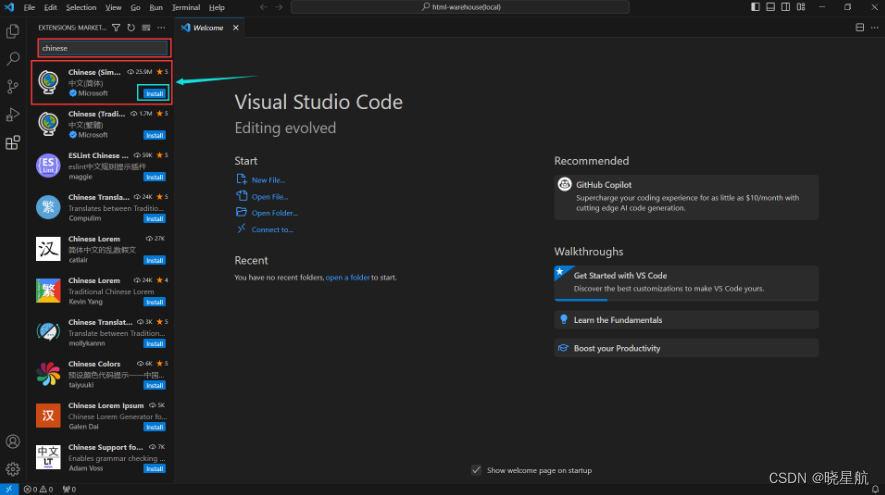
- 找到我们这个图标点击

- 在搜索栏中输入Chinese来查找中文并点击install(下载)

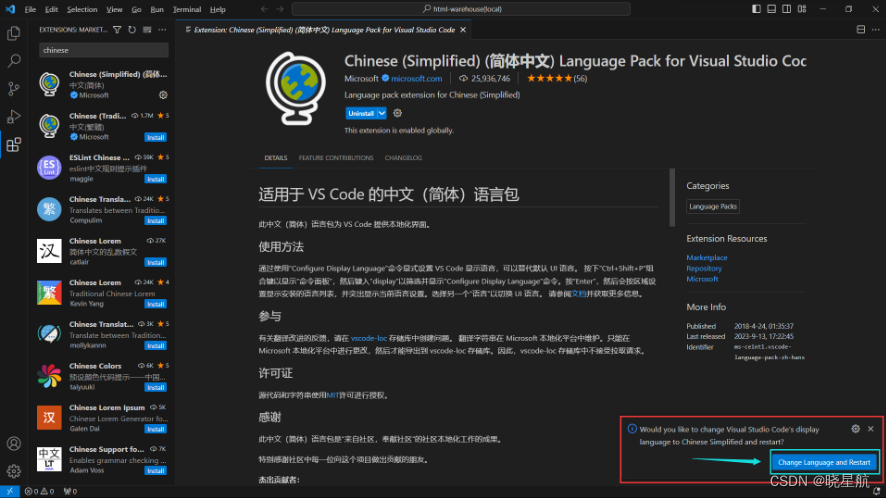
- 下载完后我们点击弹出来的restart即可轻松转为汉化版本的Vscode了

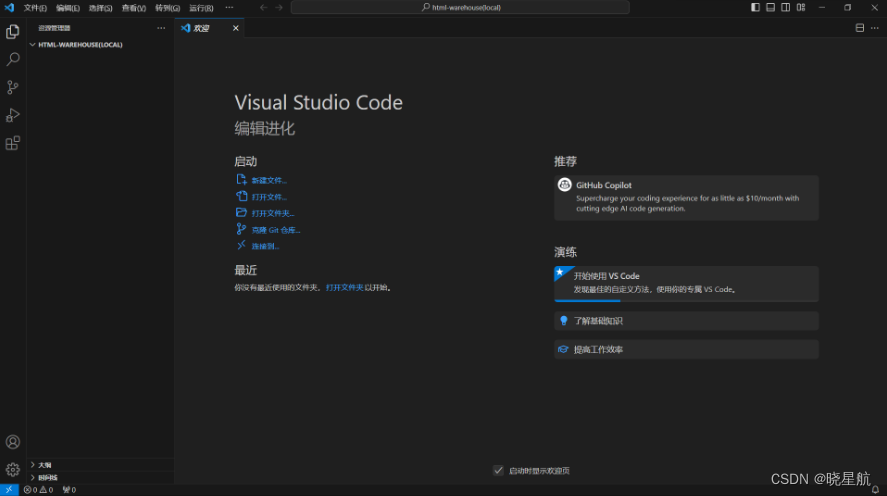
- 大功告成,Vscode已经成功汉化!!!

- 如果我们想回退到英文版本,只需要把我们Chinese这个汉化补丁包卸载并重启我们的Vscode即可!!!

感谢各位读者的阅读,本文章有任何错误都可以在评论区发表你们的意见,我会对文章进行改正的。如果本文章对你有帮助请动一动你们敏捷的小手点一点赞,你的每一次鼓励都是作者创作的动力哦!😘