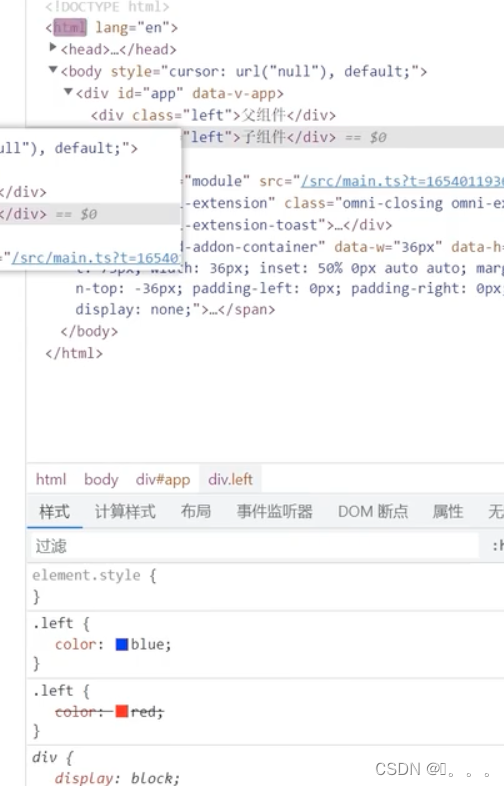
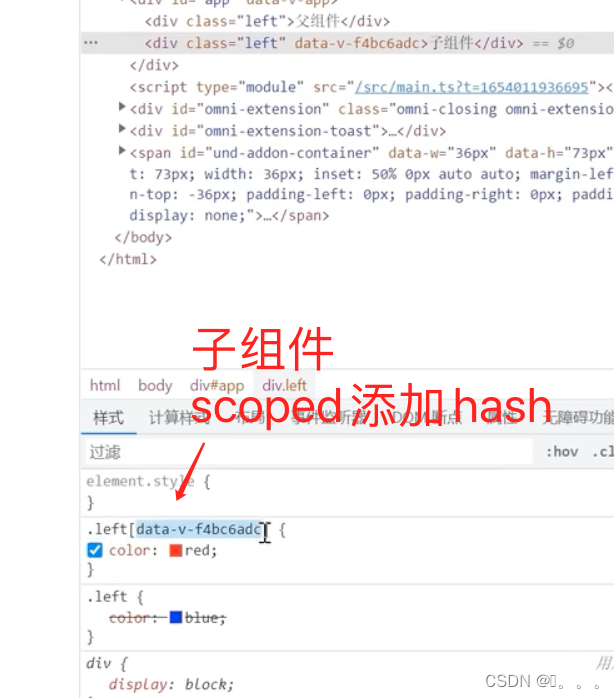
vue中 css scoped原理
news2025/4/15 16:04:57
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1057438.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
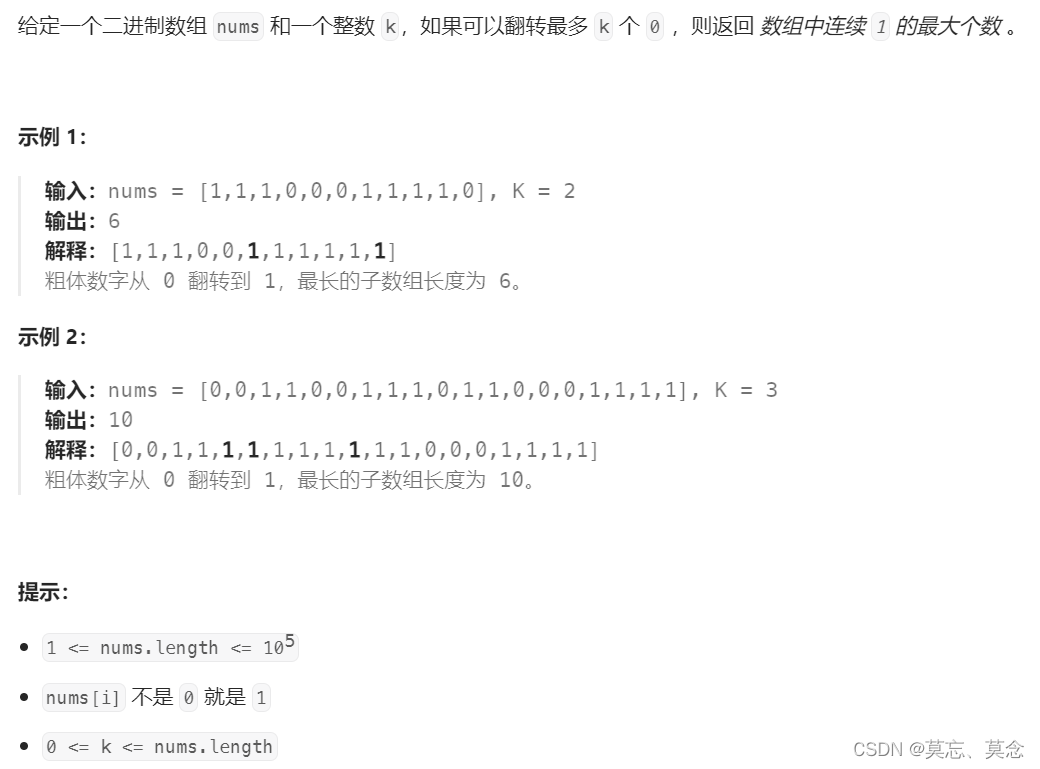
1004. 最大连续1的个数III(滑动窗口)
一、题目
1004. 最大连续1的个数 III - 力扣(LeetCode) 二、代码
class Solution {
public:int longestOnes(vector<int>& nums, int k) {int mark0;//标记0的个数int MaxLength0;for(int left0,right0;right<nums.size();right){if(nums…
计算机视觉——飞桨深度学习实战-图像分类算法原理与实战
基础理论:
图像分类是深度学习在视觉领域第一个取得突破性成果的任务。本章首先介绍了图像分类任务的发展历程与评价指标。然后分为三个角度分别介绍了在图像分类领域具有重要地位的三种模型。第一种是基于残差网络的模型,本章重点介绍了ResNet、DenseN…
基于SpringBoot的补习班线上报名系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…
【小尘送书-第六期】《巧用ChatGPT轻松玩转新媒体运营》AI赋能运营全流程,帮你弯道超车、轻松攀登运营之巅
大家好,我是小尘,欢迎你的关注!大家可以一起交流学习!欢迎大家在CSDN后台私信我!一起讨论学习,讨论如何找到满意的工作! 👨💻博主主页:小尘要自信 …
【密评】商用密码应用安全性评估从业人员考核题库(三)
商用密码应用安全性评估从业人员考核题库(三) 国密局给的参考题库5000道只是基础题,后续更新完5000还会继续更其他高质量题库,持续学习,共同进步。 501 多项选择题 《个人信息保护法》要求个人信息处理者应当采取哪些…
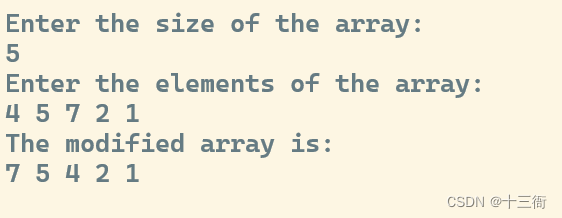
[C语言经典100例题-67】(指针解决)输入数组,最大的与第一个元素交换,最小的与最后一个元素交换,输出数组
代码
下面是使用指针解决的代码示例:
#include <stdio.h>void swap(int *a, int *b) {int temp *a;*a *b;*b temp;
}int main() {int arr[100], n, max_index 0, min_index 0;printf("Enter the size of the array: ");scanf("%d"…
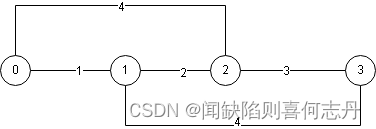
堆优化迪氏最短单源路径原理及C++实现
时间复杂度
O(ElogE),E是边数。适用与稀疏图。
使用前提
边的权为正。可以非连通,非连通的距离为-1。 原理
优选队列(小根堆)记录两个数据:当前点到源点距离,当前点。先处理距离小的点;如果…
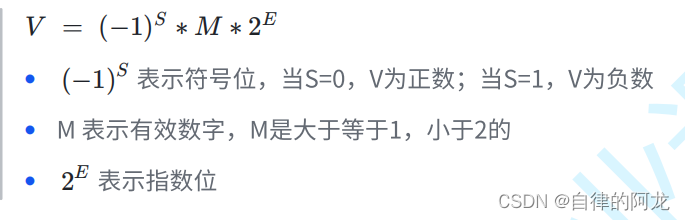
数据在内存中的存储(一个新手的理解)
1.整数在内存中的存储 正整数的原,补,反码都相同。 负整数的三种表示方法各不相同。
提示:负数的反码等于原码符号位不变,其他位置的二进制位取反。 负数的补码等于反码1. 对于整型来说:数据存放在内存中其实存放的是…
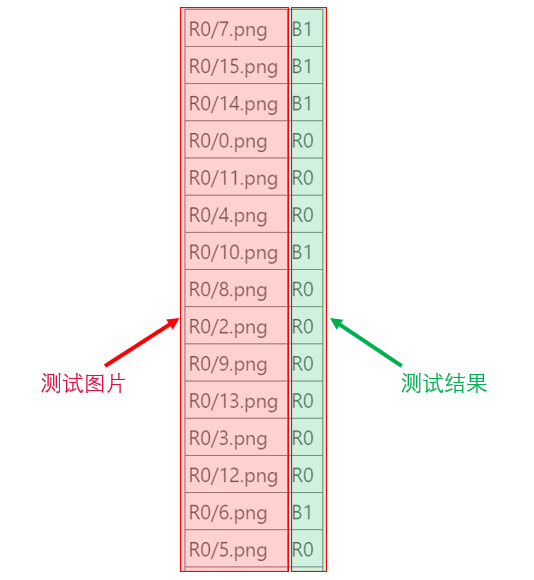
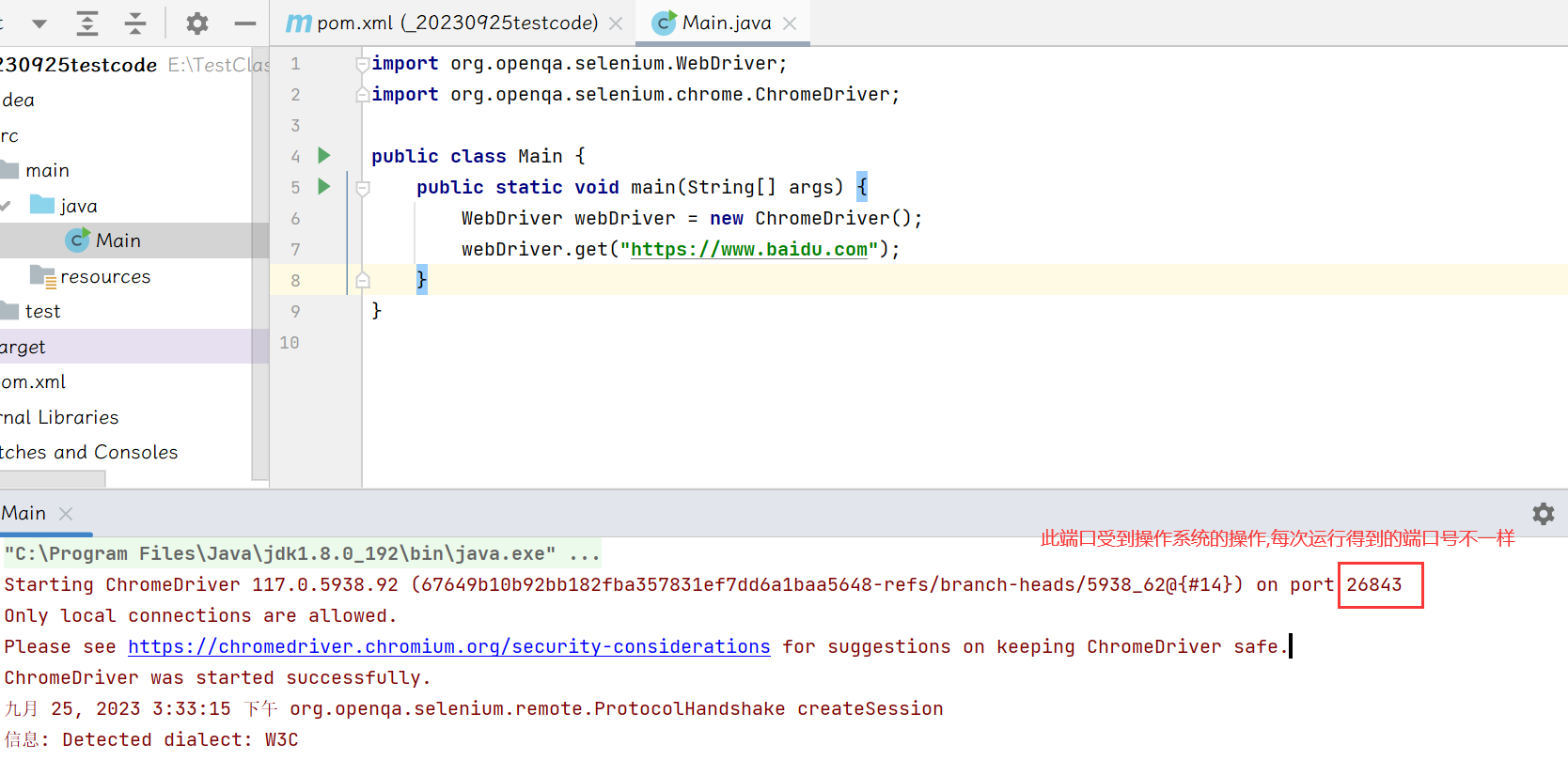
【软件测试】自动化测试selenium(一)
文章目录 一. 什么是自动化测试二. Selenium的介绍1. Selenium是什么2. Selenium的特点3. Selenium的工作原理4. SeleniumJava的环境搭建 一. 什么是自动化测试
自动化测试是指使用软件工具或脚本来执行测试任务的过程,以替代人工进行重复性、繁琐或耗时的测试活动…
[React] react-redux基本使用
文章目录 1.redux2.安装redux3.操作redux3.1 创建最为核心的store3.2 创建为store工作的reducer3.3 redux的响应式处理 4.完整版redux4.1 完善actionCreators4.2 thunk中间件 5.react-redux5.1 Count容器组件5.2 connect函数5.3 Provider 1.redux
redux原理图 actionCreators:…
司空见惯 - 奈尔宝的NTTP
联合国对21世纪人才定义的标准,包括六种核心技能,即批判性思维(critical thinking)、人际交往(communication)、与人合作(collaboration)、创造性(creativity)、信息素养(information literacy)…
【中国知名企业高管团队】系列25:360
今天华研荟的“走进中国知名企业高管团队系列”带大家走进360——这是少数以数字作为产品名称的公司,如果您在网上看到有人说“数字公司”,那么大概率指的就是360公司。 360公司正式的名称是三六零安全科技股份有限公司,可以说是中国覆盖面最…
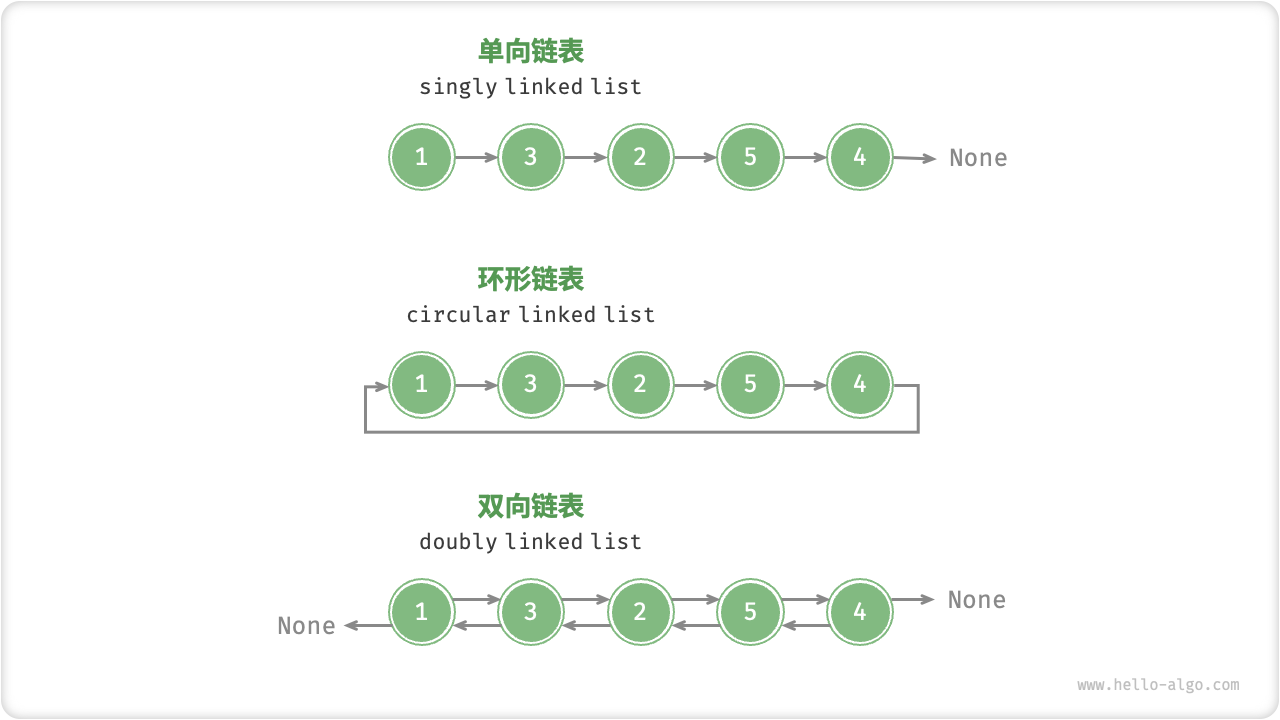
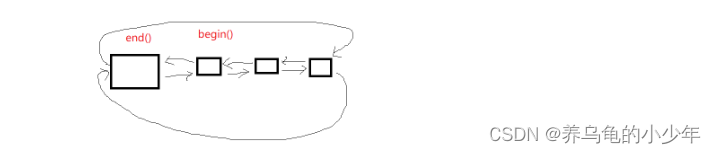
数据结构: 数组与链表
目录 1 数组
1.1 数组常用操作
1. 初始化数组
2. 访问元素
3. 插入元素
4. 删除元素
5. 遍历数组
6. 查找元素
7. 扩容数组
1.2 数组优点与局限性
1.3 数组典型应用
2 链表
2.1 链表常用操作
1. 初始化链表
2. 插入节点
3. 删除…
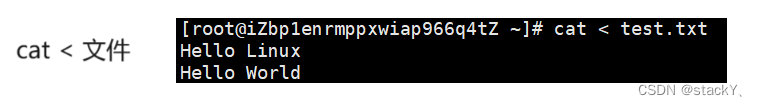
【初识Linux】:常见指令(1)
朋友们、伙计们,我们又见面了,本期来给大家解读一下有关Linux的基础知识点,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! C 语 言 专 栏:C语言:从入门到精通 数…
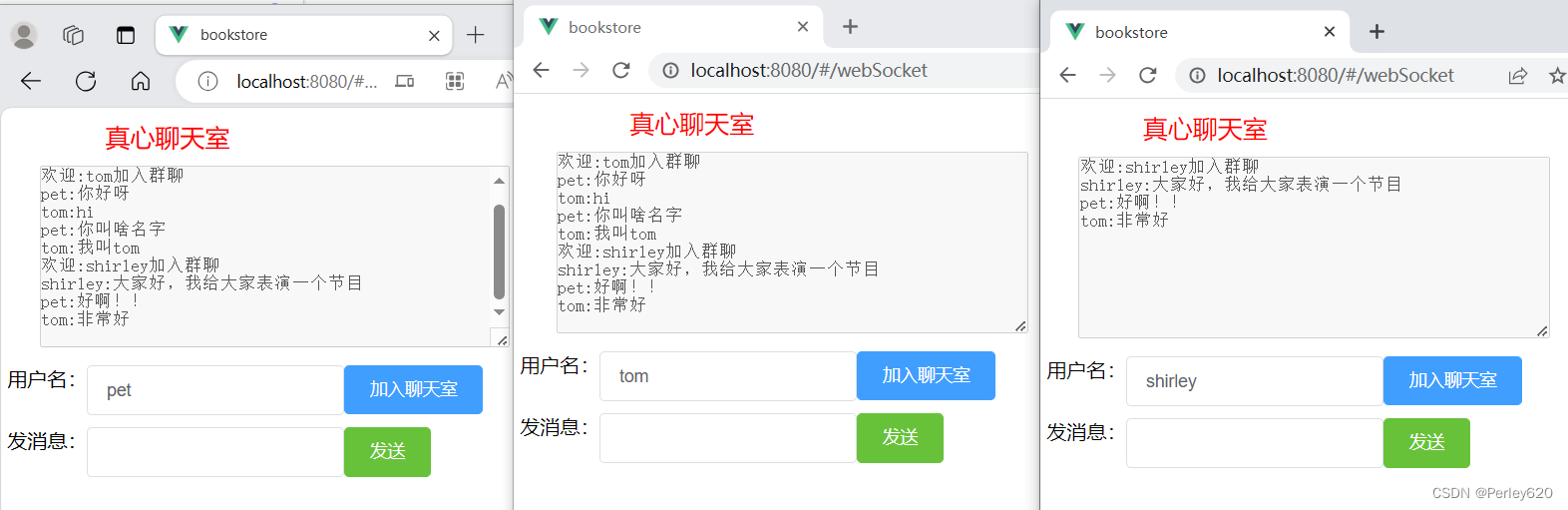
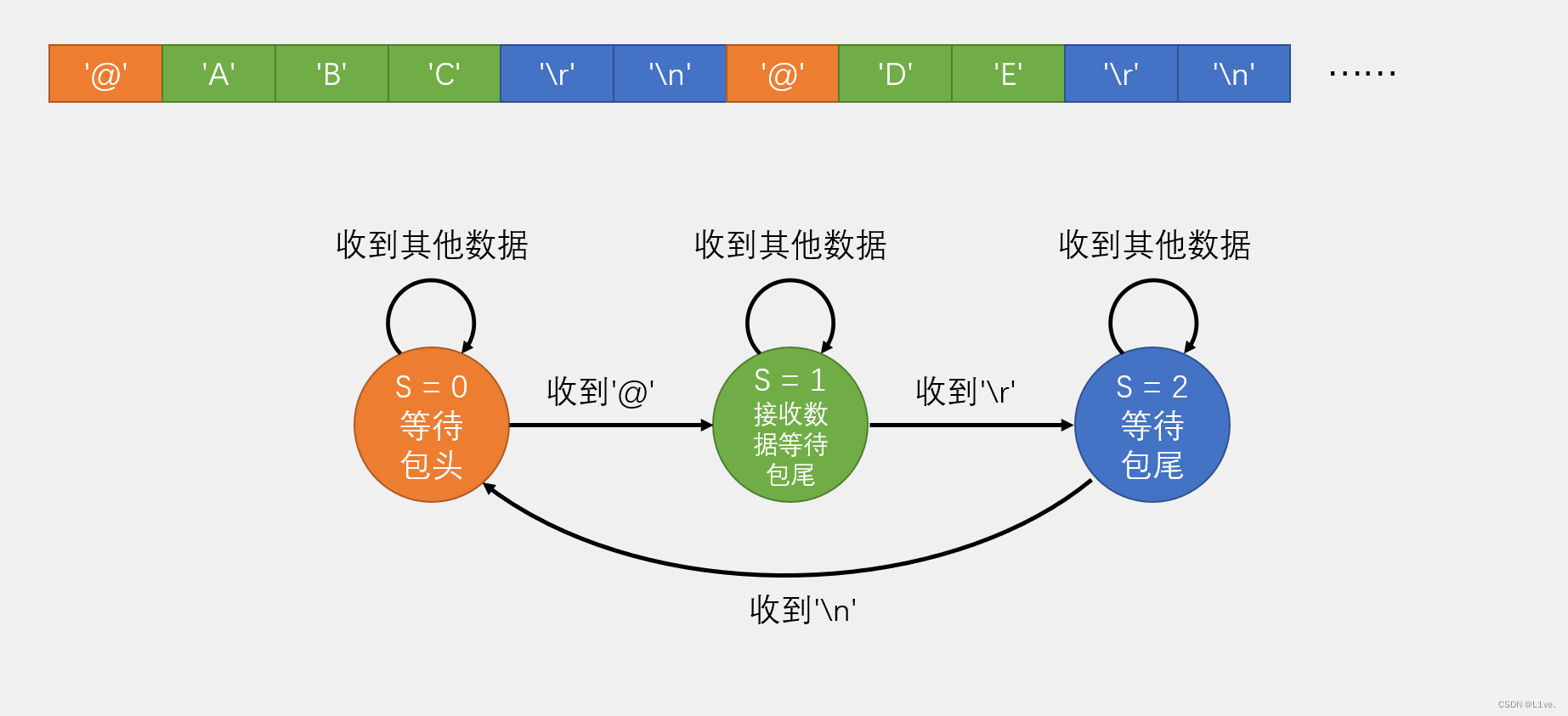
WebSocket基础——WebSocket的基本概念 VS Http SpringBoot整合WebSocket vue前端代码和效果展示
前言
WebSocket是一种在Web浏览器和服务器之间进行全双工通信的协议。它允许在单个TCP连接上进行双向通信,而不需要通过多个HTTP请求-响应循环来实现。相比传统的HTTP请求,WebSocket提供了更低的延迟和更高的实时性。
本篇博客介绍WebSocket的基本概念…
















![[React] react-redux基本使用](https://img-blog.csdnimg.cn/af7348058f984f7cbb4d3c19c937cb63.png)