文章目录
- 1.redux
- 2.安装redux
- 3.操作redux
- 3.1 创建最为核心的store
- 3.2 创建为store工作的reducer
- 3.3 redux的响应式处理
- 4.完整版redux
- 4.1 完善actionCreators
- 4.2 thunk中间件
- 5.react-redux
- 5.1 Count容器组件
- 5.2 connect函数
- 5.3 Provider
1.redux
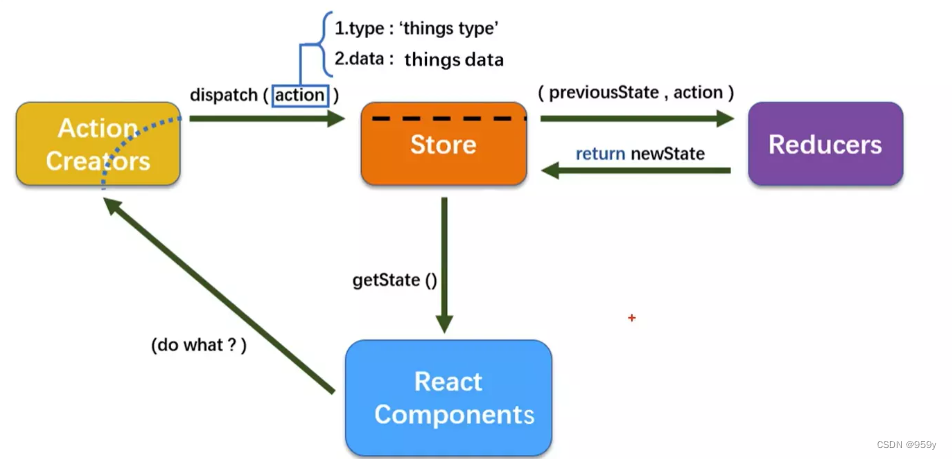
redux原理图

- actionCreators: actionCreators是redux运行的第一个角色,他将用户将要操作的内容包装成一个对象,{key:value},包装成一个{type:data},type为操作的类型,而data是操作具体的数值。
- store: store为redux最为核心的角色,虽然他接受actionCreators创造的对象,但实质并不是store去处理,而是store交给了他手下的reducers去处理,reducer处理完交给store保存和更新状态。
- reducers: reducer是redux整个工作中,处理状态的工作者,状态的处理最后都是交给了reducer去处理。
2.安装redux
npm i redux
redux并不是react官方创作,只不过redux和react配合更加出众,甚至在Vue以及Angular都可以用redux去管理状态,但在Vue中Vue开发者团队打造了一个更适合Vue的Vuex。
3.操作redux
3.1 创建最为核心的store
import {createStore} from "redux"
export default createStore("这里要放入reducer")
3.2 创建为store工作的reducer
import {INCREMENT, DECREMENT} from "../constant"
export default function countReducer(preState = 0, action) {
const {type, data} = action
switch (type) {
case INCREMENT:
return preState + data
case DECREMENT:
return preState - data
default:
return preState
}
}
第一个参数为原始状态, 第二个参数为action对象, 一开始需要初始化状态, 所以指定state的初始值为0。
3.3 redux的响应式处理
在index.js中加入redux的监听。
ReactDOM.render(<App />, document.getElementById("root"));
store.subscribe(() => {
ReactDOM.render(<App />, document.getElementById("root"));
});
4.完整版redux

4.1 完善actionCreators
import {INCREMENT,DECREMENT} from '../constant'
export const increment = data => ({type: INCREMENT, data})
export const decrement = data => ({type: DECREMENT, data})
export const asyncIncrement = (data, time) => {
return dispatch => {
setTimeout(() => {
increment(data)
}, time)
}
}
4.2 thunk中间件
在redux中我们是不能让action成为一个函数, 但是在thunk中间件的基础上我们就可以redux支持异步函数式的action。
npm i redux-thunk
store.js
import {createStore, applyMiddleware} from "redux"
import thunk from "redux-thunk"
export default createStore(countReducer,applyMiddleware(thunk))
5.react-redux

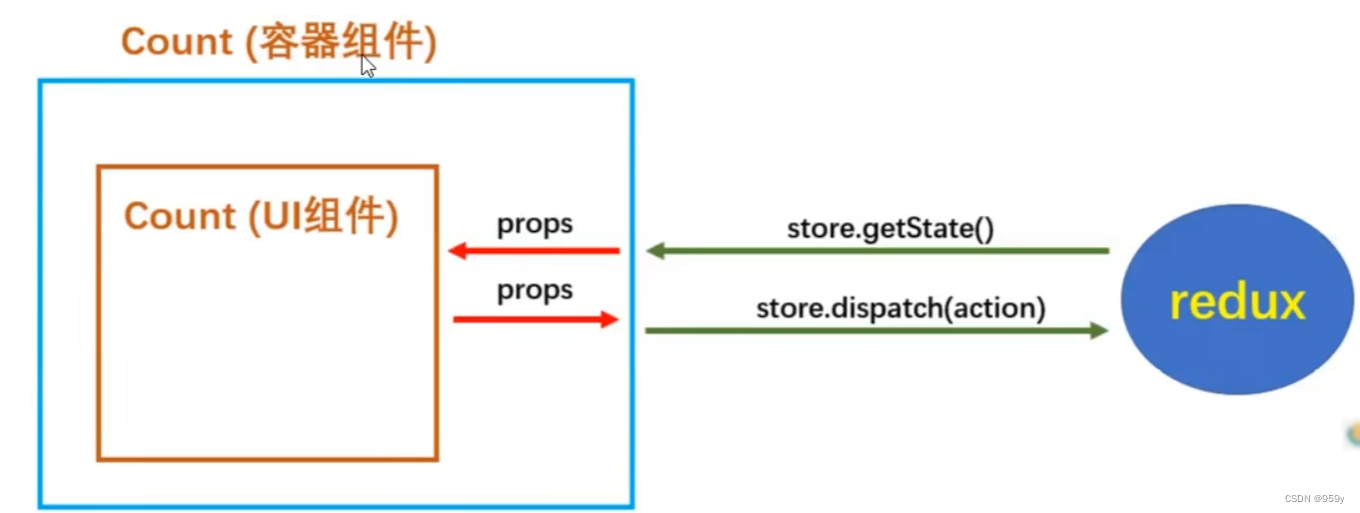
5.1 Count容器组件
容器组件是Count的UI和redux的桥梁, 容器组件拿到redux的状态然后通过props的方法传给reactUI组件使用, 如果UI组件要修改状态的话, 也是通过容器组件交给redux处理。

import React, {Component} from "react";
import {connect} from "react-redux";
import {
increment,
decrement,
asyncIncrement,
} from "../../actions/count";
class Count extends Component {
increment = () => {
const {value} = this.selectNumber;
this.props.increment(value * 1);
};
decrement = () => {
const {value} = this.selectNumber
this.props.decrement(value * 1)
}
render() {
return (
<div>
<h2>我是Count组件,下方组件总人数为:{this.props.personCount}</h2>
<h4>当前求和为:{this.props.count}</h4>
<select ref={(c) => (this.selectNumber = c)}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
{/*<button onClick={this.incrementIfOdd}>当前求和为奇数再加</button>*/}
{/* */}
<button onClick={this.asyncIncrement}>异步加</button>
</div>
);
}
}
// mapStateToProps mapDispatchToProps
export default connect(
(state) => ({
count: state.count,
personCount: state.person.length,
}),
{increment, decrement, asyncIncrement}
)(Count);
5.2 connect函数

react-redux为我们提供这个函数, 构建容器组件, 进而构建桥梁。connect运用了函数的柯理化技术, 可以为UI组件传递redux的状态以及操作状态的方法。
mapStateToProps为第一个参数, mapDispatchToProps为第二个参数。为UI组件提供redux的状态和提供操作状态的方法提供操作状态的方法。
5.3 Provider
eact-redux给我们提供的一个标签, 为后代提供store。
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import { Provider } from 'react-redux'
import store from "./redux/store";
ReactDOM.render(
<Provider store={store}>
<App/>
</Provider>,
document.getElementById("root")
);

之前的redux需要手动添加subscribe, 因为react-redux底层有特殊处理, 所以不用了。