一、引言
前端和后端是Web开发中两个不同的领域。

前端开发主要负责实现用户界面的设计和功能,包括网页的布局、样式和交互效果。前端开发使用HTML、CSS和JavaScript等技术来构建用户在浏览器中直接与之交互的界面。前端开发人员需要关注网页的可视化效果和用户体验,确保网页在不同设备上呈现出一致的效果。
后端开发则主要负责搭建和维护服务器端的应用程序和数据库。后端开发使用各种编程语言(如Java、Python、PHP等)和框架来处理用户请求、数据存储和业务逻辑。后端开发人员关注数据处理、安全性和性能等方面,确保服务器端的应用程序能够有效地接收和处理前端发送过来的请求,并提供相应的数据和功能。
前端和后端的配合是实现完整Web应用的关键。前端和后端开发人员通常需要密切合作,前端开发人员通过与后端进行数据交互,获取所需的数据,并将其展示给用户。后端开发人员则根据前端的需求,提供相应的接口和服务,为前端开发人员提供必要的数据支持。
二、两者的对比分析
前端和后端是指在软件开发中两个不同的领域,分别负责不同的任务和功能。它们之间的差异主要体现在以下几个方面:
-
定义和职责:
- 前端:前端开发主要负责用户界面的设计与开发,包括网页布局、样式设计、交互逻辑等。前端开发人员使用HTML、CSS和JavaScript等技术来实现用户与应用程序的交互。
- 后端:后端开发主要负责应用程序的服务器端开发,包括数据库管理、业务逻辑处理、安全性等。后端开发人员使用服务器端语言(如Java、Python、PHP等)和数据库来实现数据处理和业务逻辑。
-
技术栈:
- 前端:前端开发人员需要熟悉HTML、CSS和JavaScript等前端技术,以及各种前端框架和库(如React、Vue、jQuery等),能够实现用户界面的设计和交互效果。
- 后端:后端开发人员需要掌握服务器端语言(如Java、Python、PHP等),数据库管理技术(如MySQL、Oracle、MongoDB等),以及服务器配置和网络通信等知识。
-
开发流程:
- 前端:前端开发通常从UI设计开始,通过将设计转化为可交互的网页,再进行样式和布局的开发。前端开发人员需要与设计师、产品经理等密切合作,保证用户界面的美观和用户体验。
- 后端:后端开发通常从需求分析开始,确定系统的功能和数据结构,然后进行数据库设计和业务逻辑的实现。后端开发人员需要与前端开发人员、测试人员等协同工作,确保系统的稳定性和安全性。
-
关注点:
- 前端:前端开发更加注重用户界面的交互与体验,关注用户操作的便利性、页面的加载速度和响应速度等方面。
- 后端:后端开发更加注重数据的处理与管理,关注系统的可靠性、性能优化、安全防护等方面。
尽管前端和后端有不同的职责和关注点,但在实际项目中,两者需要密切合作,共同完成一个完整的软件系统。
- 发布和部署:
- 前端:前端开发人员通常将前端代码编译打包成静态资源文件,然后通过CDN分发到全球各地的节点上,以保证网页的快速响应和加载速度。前端开发团队还需要与后端开发团队协同,确保前端代码能够无缝地集成到系统中。
- 后端:后端开发人员负责建立服务器环境,安装软件依赖和配置系统设置,确保系统能够正常运行。后端开发团队需要进行性能测试和安全审计,保证系统的稳定性和安全性。

- 版本管理:
- 前端:前端开发人员通常使用Git等版本管理工具,对前端代码进行版本控制和管理,以方便多人协作和代码的迭代发布。
- 后端:后端开发人员也使用Git等版本管理工具,对服务器端的代码和配置文件进行版本管理和控制。
除了技术栈、职责和开发流程之外,前端和后端还有以下一些区别和差异:
-
工作方式:
- 前端:前端开发通常需要在多个浏览器和设备上进行测试和调试,以确保网页能够在不同的平台和设备上正常运行。前端开发人员也需要对页面的性能和优化进行深入的探究,以提升用户体验。
- 后端:后端开发人员需要对代码进行更加深入的优化,以减少系统的负载和提升系统的稳定性。此外,后端开发人员还需要对系统的安全性进行重点关注,开发和维护防火墙、网络加密等安全措施。
-
代码组织:
- 前端:前端开发人员通常把网页的HTML、CSS和JavaScript代码分别存放在不同的文件中,然后引入到网页中。前端开发团队还需要管理各种前端框架和库的依赖关系,以确保代码能够正确地运行。
- 后端:后端开发人员通常将代码按照功能或业务逻辑进行分组和划分,然后存放在不同的模块或文件夹中。后端开发团队还需要对接数据库和第三方API,以获取数据和实现系统的功能需求。
-
思维方式:
- 前端:前端开发人员需要具备创新性和设计感,能够从用户的角度出发,提供更加直观、友好、美观的用户界面。前端开发人员还需要灵活适应不同的设备和浏览器环境,以提升用户体验。
- 后端:后端开发人员需要具备系统化思维和实际解决方案的能力,能够独立或团队开发高效稳定的软件系统。后端开发人员还需要持续地学习和探索新技术,以保持在该领域的领先优势。
总之,前端和后端在软件开发中各自有其独特的职责和任务,需要分别具备不同的技能和思维方式。只有两者密切合作,才能保证软件系统的高效稳定运行。
三、技能转换和跨领域工作
技能转换和跨领域工作是在前端和后端之间进行职业发展的一种选择。以下是关于技能转换和跨领域工作的一些建议:
-
学习新技术:如果你希望从前端转向后端或从后端转向前端,首先要学习并掌握目标领域所需的新技术。了解后端开发的语言(如Python、Java、Ruby等)以及相关的框架和工具,或者学习前端开发的技术,如HTML、CSS、JavaScript等。
-
自学和培训:利用在线教育平台、开放式课程网站、教程和培训资源,自学和深入研究目标领域的技术。参加线下或线上的培训课程、工作坊或讲座,以获取实践经验和指导。
-
项目经验:尝试在目标领域的项目中积累经验。可以参与开源项目、个人项目或者志愿者项目,与经验丰富的开发人员合作,学习他们的实践经验和最佳实践。

-
跨团队合作:如果你想跨越前端和后端之间的界限,在不同的团队中工作也是一种选择。与其他开发人员、设计师和产品经理紧密合作,学习其他领域的专业知识和工作方式。
-
参与社区:积极参与相关领域的社区、论坛和技术讨论组。与其他开发人员交流、分享经验和解决问题,扩展人脉并获取新的职业机会。
-
持续学习:技术行业日新月异,持续学习非常重要。保持对新技术和趋势的敏感度,不断更新知识储备和技能,以适应行业发展和需求变化。
跨前端和后端的领域工作可能需要时间和精力来适应和转变,但这也为个人带来了更广泛的职业发展机会和成长空间。重要的是保持积极的学习态度和不断提升自己的能力。
当你想要继续拓展技能并跨越前端和后端之间的界限时,以下是一些建议:
-
全栈开发:全栈开发是指既能够处理前端开发任务,也能够进行后端开发的能力。学习并掌握多种编程语言和技术框架,以便在前端和后端之间灵活切换。这将使你能够同时参与网站或应用程序的前端和后端开发工作,从而更好地理解整个技术栈,并且能够更快地迭代和交付产品。
-
云计算和DevOps:了解和学习云计算平台(如AWS、Azure、Google Cloud等)以及DevOps工具和流程(如Docker、Kubernetes、CI/CD等)。这将帮助你获得更全面的技术视野,并能够处理前端和后端在部署、扩展和运维方面的需求。
-
数据库设计与优化:深入了解数据库的设计原则和性能优化技巧。掌握SQL语言以及常见的关系型数据库(如MySQL、PostgreSQL)和非关系型数据库(如MongoDB、Redis),能够有效地存储和检索数据,提升系统性能。
-
后端架构和API设计:学习设计可扩展的后端架构,了解如何设计稳定、高效和安全的API接口。研究常见的后端框架和设计模式,以保证系统的可靠性和可维护性。
-
用户体验(UX)设计:加强对用户体验设计的理解,并能够在前端和后端开发中考虑用户体验。学习用户研究方法、交互设计和可用性测试,以便更好地满足用户需求并提供优秀的用户体验。
-
敏捷开发和团队合作:了解敏捷开发方法和团队合作原则,培养良好的沟通和协作能力。这将有助于你在跨前端和后端的工作中与团队成员紧密合作,并能够高效地推进项目。
记住,拓展技能和跨领域工作需要时间和实践,不要急于求成。持续学习、实践和尝试新的项目和挑战,逐步积累经验,才能成为一名全面发展的开发人员。
四:介绍全栈开发
全栈开发是指具备同时处理前端和后端开发任务的能力。全栈开发人员能够跨越技术领域,在网站或应用程序的整个技术栈中灵活切换,从前端的用户界面设计和交互功能到后端的服务器端逻辑和数据库管理都可以涉及。
以下是全栈开发所需的关键技能:
-
前端开发:全栈开发人员需要具备良好的前端开发技能,包括HTML、CSS和JavaScript等前端技术。他们应该熟悉常见的前端框架(如React、Angular、Vue.js)和库,以便构建出令人愉悦且交互良好的用户界面。
-
后端开发:全栈开发人员应该掌握后端开发所需的编程语言(如Python、Java、Ruby、Node.js等)以及相关的框架和工具。他们需要了解服务器端编程、数据库管理、API设计和安全性等方面的知识。
-
数据库:全栈开发人员需要对数据库设计和管理有一定的了解,包括关系型数据库(如MySQL、PostgreSQL)和非关系型数据库(如MongoDB、Redis)。他们应该能够设计有效的数据模型,并使用适当的查询语言进行数据操作和优化。
-
云计算和DevOps:全栈开发人员应该了解云计算平台(如AWS、Azure、Google Cloud)以及DevOps工具和流程。他们需要能够部署和维护应用程序的环境,处理扩展性和稳定性等方面的需求。
-
用户体验设计:全栈开发人员应该具备一定的用户体验设计知识,能够考虑用户需求并构建出良好的用户界面。了解用户研究方法、交互设计和可用性测试等技术将有助于提供优秀的用户体验。
-
敏捷开发和团队合作:全栈开发人员需要具备良好的敏捷开发方法和团队合作能力。他们应该能够与团队成员紧密合作,高效地推进项目,并具备问题解决和沟通协调的能力。
全栈开发人员的优势在于可以贯穿整个技术栈,理解整个系统的运作方式,并能够快速迭代和交付产品。他们通常在创业公司、小型团队或项目中发挥重要作用,因为他们能够胜任多个角色并减少团队之间的沟通成本。全栈开发也是一个不断学习和适应新技术的过程,因为技术领域不断发展变化,需要不断更新和扩展技能。

当你进一步深入全栈开发时,可以考虑以下建议:
-
学习更多的编程语言和框架:除了已经熟悉的语言和框架外,学习其他编程语言和相关的框架将为你提供更多的选择和灵活性。例如,学习Python、Ruby、Golang等后端语言以及它们的相关框架,可以拓宽你的技术栈。
-
深入了解前端技术:除了基础的HTML、CSS和JavaScript知识外,深入学习前端技术可以让你更好地处理复杂的前端需求。学习如何优化前端性能、实现响应式布局、使用前端框架进行状态管理等,都是提升全栈开发能力的重要方面。
-
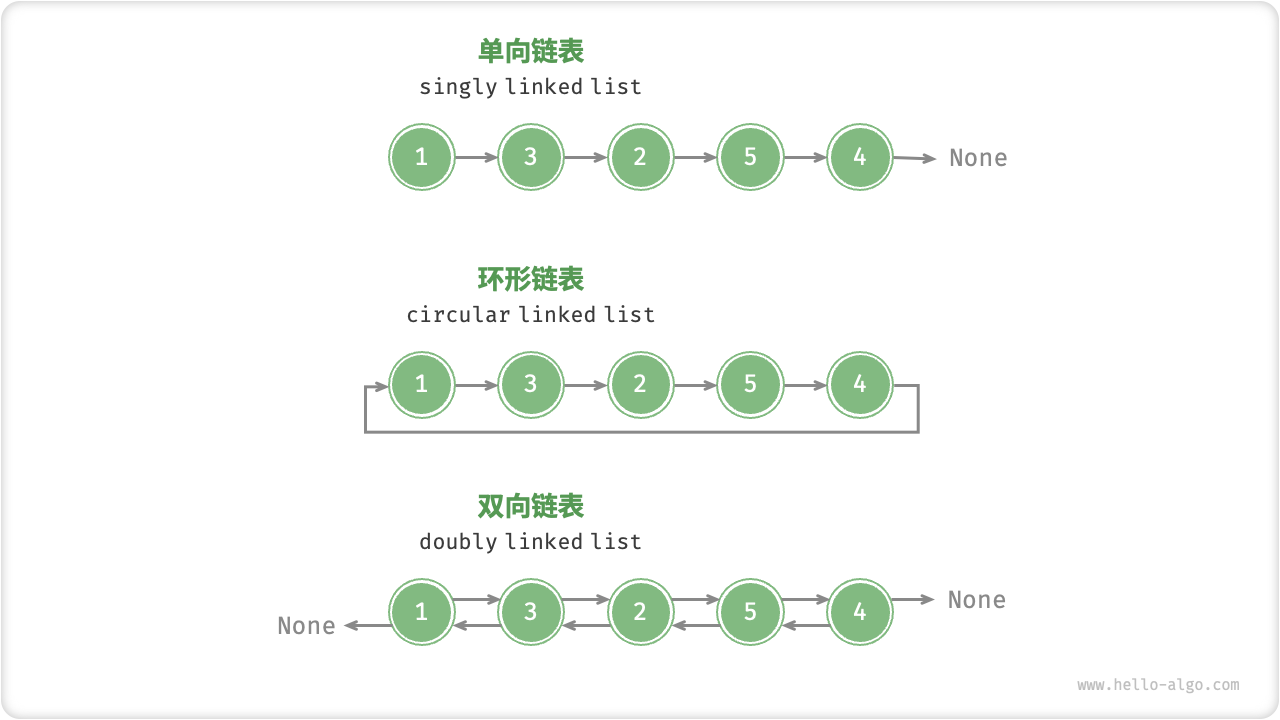
数据结构与算法:深入学习数据结构和算法对于全栈开发人员来说非常重要。它们可以帮助你优化代码、解决性能问题,并在需要时选择适当的数据结构和算法。掌握常用的数据结构(如数组、链表、树、图)和算法(如排序、查找、动态规划)将大大提升你的开发能力。
-
安全性和性能优化:在全栈开发中,重要的一环是确保应用程序的安全性和性能。学习如何预防常见的安全漏洞(如跨站脚本攻击、SQL注入)以及如何优化数据库查询、减少网络请求等技术,都是提升应用程序质量和用户体验的关键。
-
持续集成和部署:了解持续集成和部署的原理和工具,能够自动化构建、测试和部署应用程序。熟悉CI/CD(持续集成/持续部署)流程可以加快开发迭代周期,并确保代码的质量和稳定性。
-
学习软件架构和设计模式:深入了解软件架构原则和常见的设计模式(如MVC、观察者模式、依赖注入等),能够设计出可扩展、可维护和可测试的应用程序架构。
-
继续实践和参与项目:最重要的是不断地实践和参与项目,通过实际的经验来巩固和提升你的全栈开发能力。参与开源项目、个人项目或与其他开发者合作的项目,都是很好的机会来应用你的技能并学习新的知识。
请记住,全栈开发是一个不断学习和成长的过程。随着技术的不断演进和新的需求的出现,你需要持续地更新和扩展自己的技能,保持对新技术和行业趋势的关注。同时,与其他开发者和专业人士保持交流和知识分享,可以帮助你更好地成为一名全面发展的全栈开发人员。






![[React] react-redux基本使用](https://img-blog.csdnimg.cn/af7348058f984f7cbb4d3c19c937cb63.png)