前言
最近有很多人问SuperMap iPortal怎样对接自己的业务数据库,而目前SuperMap iPortal还没办法直接对接,但是可以通过11版本新增的低代码编辑器绕行实现.大致实现步骤如下:
1. 使用nodejs连接数据库并通过接口返回数据
2. 在大屏中请求接口数据并在图表和地图组件中加载使用
本篇介绍第一步的主要实现方法.在做相关开发之前需要准备一些东西:
1. postgresql和postgis 我用的是11的.附下载链接如下:https://pan.baidu.com/s/1R1rB5zwis2IWcl6r6r0DXA?pwd=edtm
2. nodejs 的开发环境
3. SuperMap iDesktop 11,SuperMap iPortal 11
4. 一个空间数据(点、线、面)和一份图表数据
一、将准备好的数据放入到postgis中
1. 桌面新建postgis数据库型数据源并放入一个面数据集
如图,我这边是放的一个中国省份的面数据,放入后关闭数据源即可

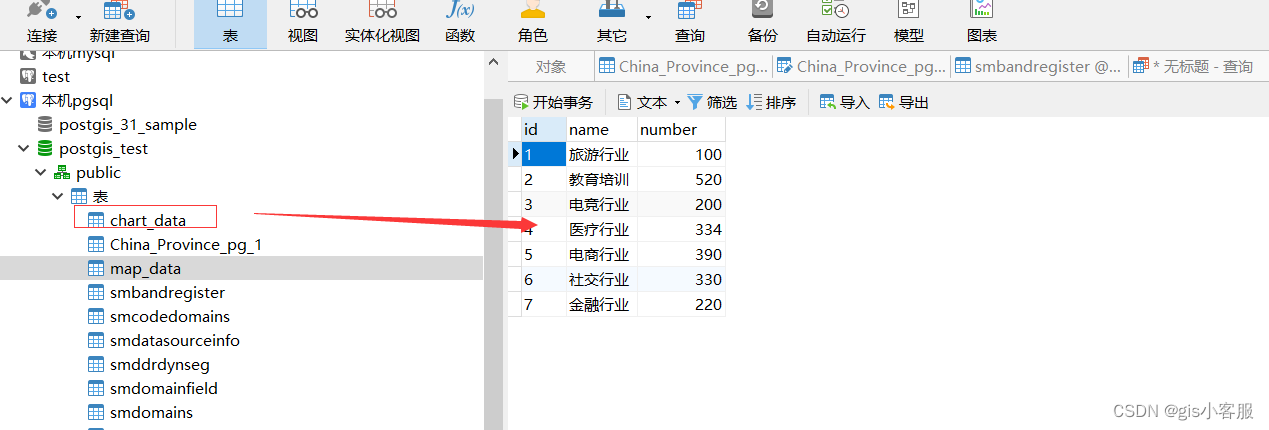
2. 放入图表相关数据
图表数据手里没有真实的图表数据就造了一个,如下:

二、通过express创建一个基本服务
安装express依赖
npm i express
主要代码:
const express = require("express")
const app = express()
app.listen("3000", () => {
console.log("server http://127.0.0.1:3000");
})
三、连接数据库并查询想要的结果
安装pg依赖
npm i pg
主要代码
const { Pool } = require("pg")
const connectDb = async () => {
try {
const pool = new Pool({
user: "postgres", // 用户名
// host: "172.16.15.181", // 主机名
database: "postgis_test", //数据库名称
password: "123456", // 密码
port: 5432, // 端口
max: 50, // 最大连接池
idleTimeoutMillis: 3000 // 连接最大空闲时间
})
await pool.connect()
// 去数据库查询想要的结果
const res = await pool.query('SELECT * FROM chart_data')
const resMap = await pool.query('SELECT smgeometry FROM "China_Province_pg_1"')
let resData = res.rows
let resMapData = resMap.rows
await pool.end()
} catch (error) {
console.log(error)
}
}
connectDb()
四、转换返回的geometry数据为标准的geojson格式通过接口返回给前端
安装wkx依赖
npm i wkx
主要代码:
let geometryArr = [] // 用于存储二进制geometry转出来的geojson格式的geometry
for (let item of resMapData) {
// 解析pg存的wkb的空间数据buffer串
// 将请求回来的数据库二进制数组存进buffer "hex" 表示当前字符串编码为:使用16进制数值表示的字符串
let buf = new Buffer.from(item.smgeometry, "hex")
geometryArr.push(wkx.Geometry.parse(buf).toGeoJSON())
}
// 手动构造一个符合mapboxgl加载规则的geojson 数据
let featureObj
let geoJsonObj = {
type: "FeatureCollection",
features: []
}
for (let i in geometryArr) {
featureObj = {
type: "Feature",
geometry: geometryArr[i]
}
geoJsonObj.features.push(featureObj)
}
// 注册路由 使用此路由响应数据库查到的数据
// 返回图表数据
app.get("/chart", (req, res) => {
res.send(res)
})
// 返回空间数据
app.get("/map", (req, res) => {
res.send(geoJsonObj)
})
五、使用cors中间件解决跨域问题
安装cors依赖
npm i cors
主要代码:
// 配置跨域中间件 必须放在路由的前面,不然还报跨域
const cors = require("cors")
app.use(cors())
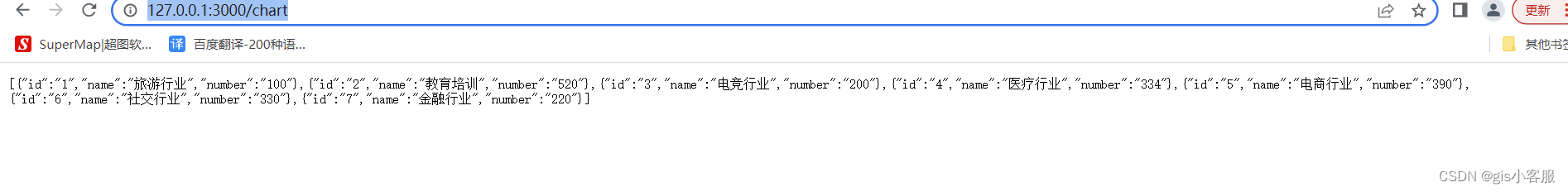
最终前端请求结果如下:
图表数据接口:http://127.0.0.1:3000/chart

空间数据接口:http://127.0.0.1:3000/map