文章目录
- 一、背景
- 二、雇主的期望
- 2.1、jinja2代码
- 三、题主的期望
- 3.1、删除功能
- 3.2、前端体现
- 3.3、留言列表实现降序
- 3.4、效果显示
- 四、总结
一、背景
上周某鱼推送过来的单子多到题主应接不暇,不得已拒绝了几单,但是接下来的单子呢又不那么顺利,比如说要考试的那个,题主还特意问了是测试还是运维,雇主很肯定的说是测试,结果呢,是地地道道的自动化运维,逗题主呢,虽然题主测试、开发、运维都有涉猎,但是不代表是万能的,所谓是术业有专攻,测试是本职,开发和运维只是附带的技能;还有一个是说要给开发一个留言模块,这不就来叙事了,只不过人家丢过一个连接就消失了,不再需要题主给他实现了。
二、雇主的期望
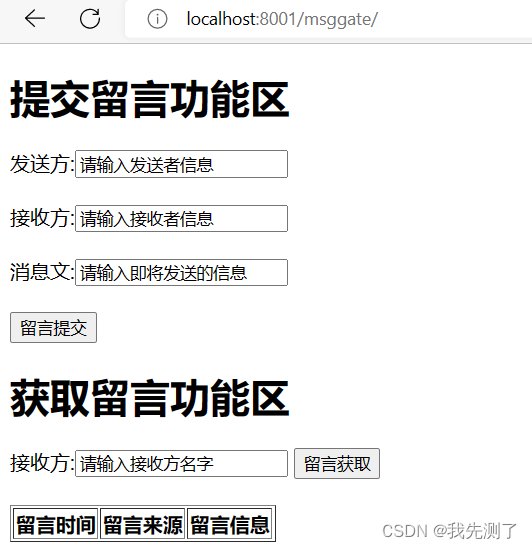
雇主找过来的连接题主就不贴出来了,但是效果还是可以贴出来‘观赏’一下

这对于雇主来说已经满足需求了,但是题主的要求高一些,这里的样式是经过调整的,比如文本框里的内容、表单的样式<之前是会变形的>;同时题主发现了它的留言数据是写入text的,也就是读取text文本,这对于开发来讲是不可容忍的。
2.1、jinja2代码
<h1>提交留言功能区</h1>
<form action="/msggate/" method="post">
{% csrf_token %}
<div>
<span>发送方: </span><input type="text" name="userA" value="请输入发送者信息" onfocus="if(value=='请输入发送者信息')value=''" /> </div><br>
<div><span>接收方: </span><input type="text" name="userB" value="请输入接收者信息" onfocus="if(value=='请输入接收者信息')value=''"/> </div><br>
<div><span>消息文: </span><input type="text" name="msg" value="请输入即将发送的信息" onfocus="if(value=='请输入即将发送的信息')value=''"/> </div><br>
<input type="submit" value="留言提交" />
</form>
<h1>获取留言功能区</h1>
<form action="/msggate/" method="get">
<span>接收方: </span><input type="text" name="userC" value="请输入接收方名字" onfocus="if(value=='请输入接收方名字')value=''"/>
<input type="submit" value="留言获取">
</form>
三、题主的期望
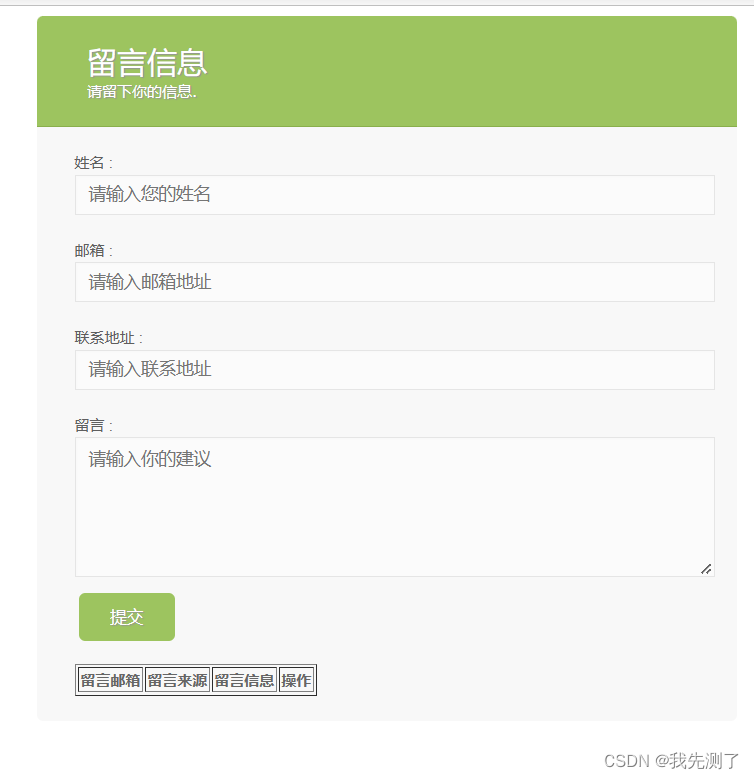
看到如此简单丑陋的、题主都不好意思收费了,所以这一单就丢了;既然有需求,就不能放过,那么题主就自己找模板,轻车熟路的就找了;感觉还不赖的样子

从样式上看,后者明显更胜一筹,为此题主在原有的功能基础上了,增加了最下面的留言列表,以及删除留言功能
3.1、删除功能
记得在view模块中添加删除方法;因为原项目的关系,最后需要返回到上层目录
def delete(request):
email = request.GET.get("email")
Message.objects.filter(email=email).delete()
return redirect("../")
再去urls添加对应路由
path(r'message_form/delete/', delete),
3.2、前端体现
在遍历接口返回的表单中,添加删除入口
<table border="1">
<thead>
<th>留言邮箱</th>
<th>留言来源</th>
<th>留言信息</th>
<th>操作</th>
</thead>
<br>
<tbody>
{% for msg in message %}
<tr>
<td>{{ msg.email }}</td>
<td align="center">{{ msg.name }}</td>
<td>{{ msg.message }}</td>
<td><a href="delete/?email={{ msg.email }}">删除</a></td>
</tr>
{% endfor %}
</tbody>
</table>
3.3、留言列表实现降序
models模块,数据模型添加时间字段
update_time = models.DateTimeField(verbose_name="更新时间", auto_now=True)
同样是在view修改接口函数
# 默认接受一个参数request,是Django传递进来的,每一个请求都会包装成一个request对象
def message_form(request):
# 从html中提取数据保存到数据库中
# 如果是POST,进行取数据
if request.method == "POST":
# 进行值的提取
# POS属性调用get方法,可理解为dict字典所有用get方法,""代表值不存在的话设置默认值
name = request.POST.get("name", "")
email = request.POST.get("email", "")
address = request.POST.get("address", "")
message_text = request.POST.get("message", "")
update_time = request.POST.get("update_time", "")
message = Message()
# 和上面对应
message.name = name
message.email = email
message.address = address
message.message = message_text
message.update_time = update_time
message.save()
mes_list = []
all_message = Message.objects.all().values().order_by("-update_time")
if len(all_message) > 1:
for message in all_message:
mes_list.append(message)
else:
mes_list.append(message)
return render(request, "message_form.html", {
"message": mes_list
})
# 从服务器中提取出数据展示到html页面
if request.method == "GET":
var_dict = {}
# 这里取数据使用filter方法,如果没有数据会返回一个空的list: 根据update_time排序
all_message = Message.objects.all().values().order_by("-update_time")
if all_message: # 判断是否有数据,若没有数据取第0个会报错
mes_list = []
for message in all_message:
mes_list.append(message)
return render(request, "message_form.html", {"message": mes_list})
# 或者可以直接写为:locals(),可以将所有的局部变量全部变成key-value的形式,但此习惯不好
# return render(request, "message_form.html", locals())
else: # 若没有数据直接返回页面,不然会抛异常
return render(request, "message_form.html")
3.4、效果显示
如果只是更改view层、由于settings设置了DEBUG=True,那么程序会自动完成更新,但修改了数据模型,则需要重新迁移数据结构
python manage.py makemigrations
python manage.py migrate
python manage.py runserver

四、总结
经过题主一番查找,然后再改造功能之后,是不是更能满足需求呢?兼职是做什么,已经没有那么多的时间和精力去开发一个完整的项目,所以只能接一些像bug修复、接口开发、项目部署、测试、自动化测试等等,好在面广,遇上高峰咨询的也是络绎不绝,共勉!