pinia的官网是简介 | Pinia。
它的功能和vuex差不多,但是pinia更加优于vuex。主要用于状态管理,管理全局的变量,也可以存储页面A的值,然后在页面B中直接访问,不分父子组件之间的关系,可以任意传值,非常的灵活。
下面我们做一个简单的案例,在一个页面存储值,刷新当前界面,存储值不会清空
1.使用HBuilder X建立一个程序

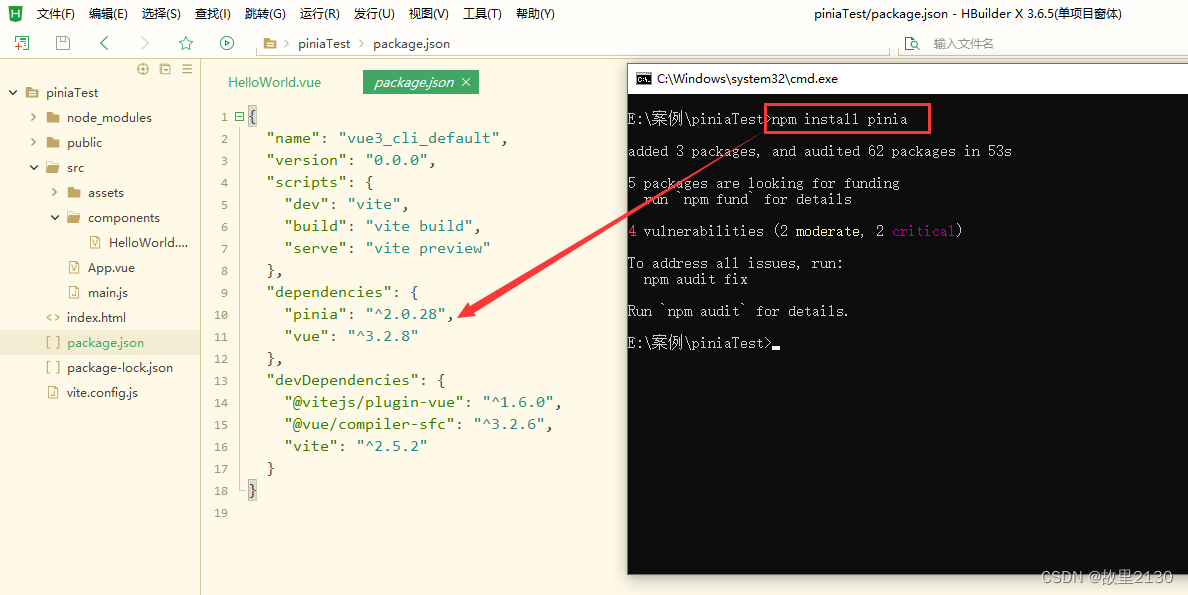
2.安装pinia
npm install pinia输入上面的命令,安装完成后在package文件中,可以看到版本,就成功了。

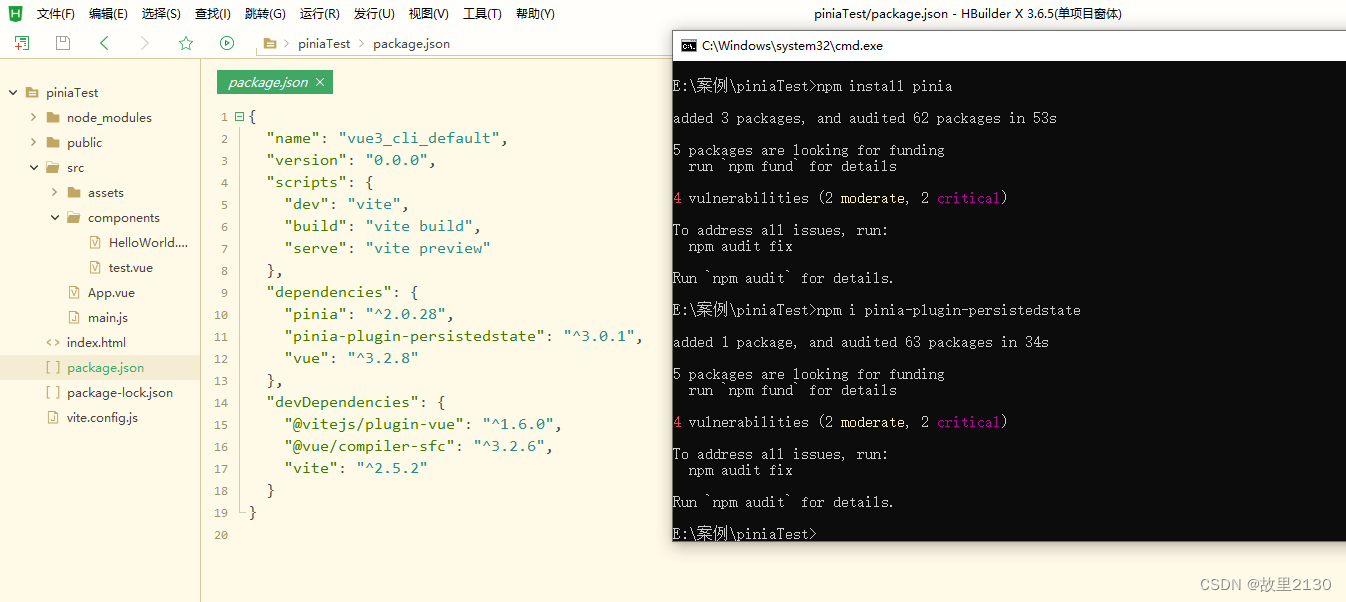
为了持久化缓存,不会因刷新界面而导致数据清空的问题,需要安装pinia-plugin-persistedstate,很多人没有安装,所以会导致刷新后,没有存储上数据。
npm i pinia-plugin-persistedstate和上面一样,输入命令进行安装

3.在main.js文件中,分别引用,代码如下
import { createApp } from 'vue'
import App from './App.vue'
import { createPinia } from 'pinia'
import persistedstate from "pinia-plugin-persistedstate"
const pinia = createPinia();
pinia.use(persistedstate);
const app = createApp(App)
app.use(pinia)
app.mount('#app')
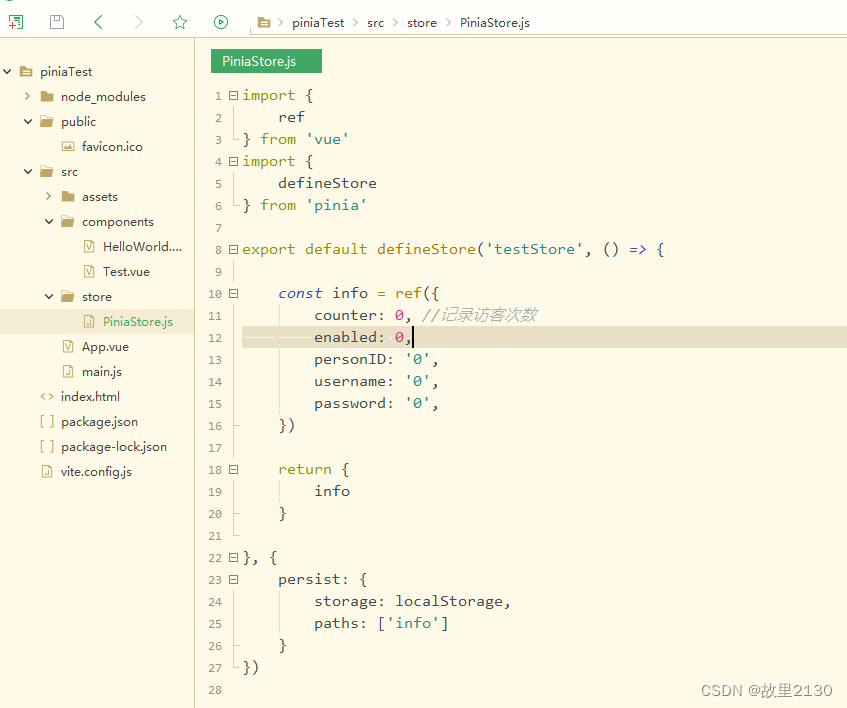
4.建立一个文件夹store,再建立一个PiniaStore.js

代码
import {
ref
} from 'vue'
import {
defineStore
} from 'pinia'
export default defineStore('testStore', () => {
const info = ref({
counter: 0, //记录访客次数
enabled: 0,
personID: '0',
username: '0',
password: '0',
})
return {
info
}
}, {
persist: {
storage: localStorage,
paths: ['info']
}
})
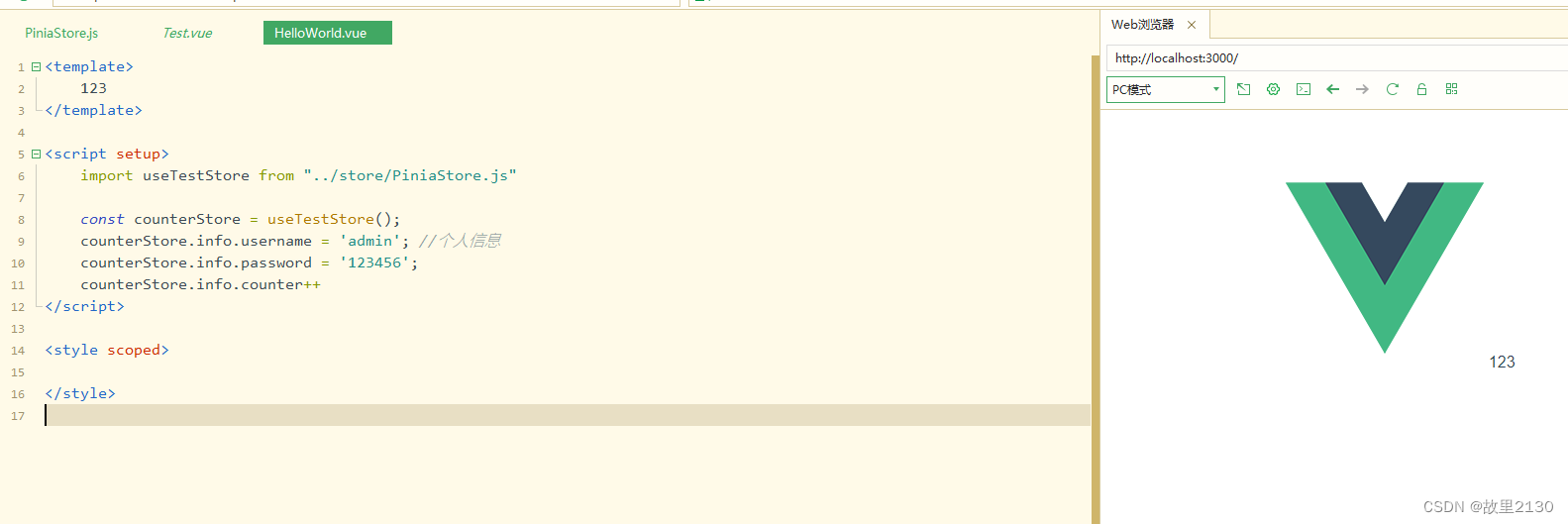
5.使用,把HelloWorld.vue中没有用的代码删除,只放有用的代码
首先进行导入,然后进行赋值操作

<template>
123
</template>
<script setup>
import useTestStore from "../store/PiniaStore.js"
const counterStore = useTestStore();
counterStore.info.username = 'admin'; //个人信息
counterStore.info.password = '123456';
counterStore.info.counter++
</script>
<style scoped>
</style>
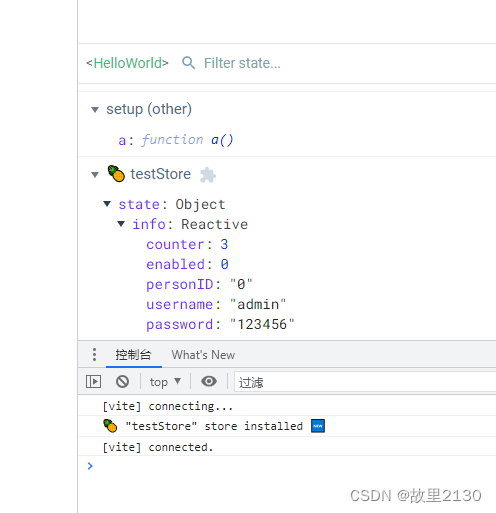
6.此时,我们打开谷歌浏览器,然后按F12,如果安装了vue devtools,选择VUE即可。
插件安装学习前端记录_故里2130的博客-CSDN博客

可以看到里面的变量

如果我们刷新界面,counter值自动增加,其他的值,并不会变化,这样其实就成功了。