Promise击鼓传花的游戏
- Promise系列导航
- 前言
- 一、学习Promise的原因
- 二、揭开击鼓传花游戏的面纱
- 补充小知识
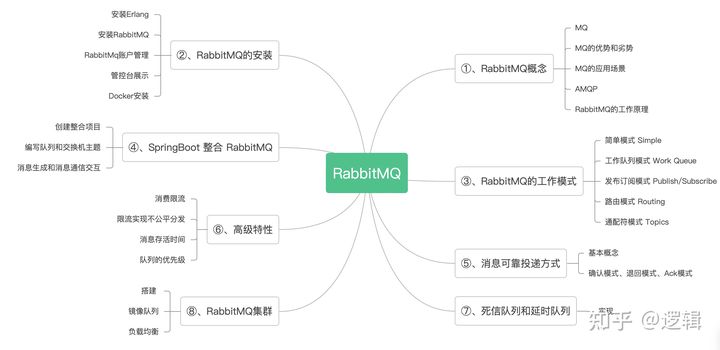
Promise系列导航
1.Promise本质击鼓传花的游戏
2.Promise四式击鼓
3.Promise击鼓传花
4.Promise花落谁家知多少
前言
👨💻👨🌾📝记录学习成果,以便温故而知新
- Promise系列文章是本人学习VUE的准备知识,所以就归为VUE系列了。根据MDN的描述,应该是“JavaScript 标准内置对象”,特此说明。
- Promise系列文章主要是学习MDN中 Promise的心得体会,MDN地址。
一、学习Promise的原因
在学VUE时,遇到了如下代码如何返回的问题。
html2canvas(this.$refs.imgBox, {
height: this.$refs.imgBox.scrollHeight,
width: this.$refs.imgBox.scrollWidth,
}).then((canvas) => {
canvas.toDataURL("image/png")
});
然后发现这好像是Promise知识点,然后发现如下方法能解决:
async saveImg(){
const img = await getImg();
}
getImg(){
return html2canvas(this.$refs.imgBox, {
height: this.$refs.imgBox.scrollHeight,
width: this.$refs.imgBox.scrollWidth,
}).then((canvas) => {
return canvas.toDataURL("image/png")
});
}
二、揭开击鼓传花游戏的面纱
MDN说:
Promise 对象表示异步操作最终的完成(或失败)以及其结果值。
MDN又说:
一个 Promise 必然处于以下几种状态之一:
- 待定(pending):初始状态,既没有被兑现,也没有被拒绝。
- 已兑现(fulfilled):意味着操作成功完成。
- 已拒绝(rejected):意味着操作失败。
MDN然后是一张状态图,看着挺美,由于害怕有盗图嫌疑,就不贴过来了。
回归正题,上一段经典代码
new Promise((resolve, reject) => {
console.log("构造函数内:" + (typeof resolve));//就没人好奇resolve究竟是个啥??
console.log("构造函数内:" + (typeof reject));//就没人好奇reject究竟是个啥??
console.log("开始击鼓");
Math.random()>0.5 ? resolve("紫牡丹") : reject("黄牡丹")
})
.then(flower => { console.log(flower); return "魏紫" },
flower => { console.log(flower); return "姚黄" })
.then(flower => console.log(flower))
.catch(flower => console.log(flower))//由于代码中没有抛出异常,这行并不执行
.finally(() => console.log("姚黄魏紫开次第,不觉成恨俱零凋"));
console.log("构造函数外:" + (typeof resolve));//就没人好奇resolve究竟是个啥??
console.log("构造函数外:" + (typeof reject));//就没人好奇reject究竟是个啥??
两次的执行结果:

从以上代码与执行结果看,除了好奇的输出外,正好是个击鼓传花的过程。
基于“击鼓传花”的游戏,把状态按照游戏的语境重新定义一下:
| 状态 | 游戏中 | ||
|---|---|---|---|
| 待定(pending) | 开始击鼓 | ||
| 已兑现(fulfilled) | (合称)敲定 | 传紫牡丹 | (统称)传花 |
| 已拒绝(rejected) | 传黄牡丹 | ||
由于MDN每个方法基本都是洋洋洒洒的大段,所以后面分“Promise四式击鼓”、“Promise击鼓传花”与“Promise花落谁家知多少”三个专题来介绍
以下3个方法在“Promise四式击鼓”专题介绍
- Promise() constructor
- Promise.reject()
- Promise.resolve()
- async function
以下3个方法在“Promise击鼓传花”专题介绍
- Promise.prototype.then()
- Promise.prototype.catch()
- Promise.prototype.finally()
以下4个方法在“Promise花落谁家知多少”专题介绍
- Promise.all()
- Promise.any()
- Promise.race()
- Promise.allSettled()
补充小知识
魏紫姚黄原指宋代洛阳两种名贵牡丹品种,一出于魏仁浦家,一出于姚氏民家,故以此为名。后泛指名贵花卉。也作“姚黄魏紫”。出处宋·欧阳修《绿竹堂独饮》诗:“姚黄魏紫开次第,不觉成恨俱零凋。”
以上的出处来自某度老师。
既然玩的是击鼓传花的游戏,那就要传高雅的“魏紫姚黄”,因为“姚黄”,也就是黄牡丹,她有个“黄”字,所以只能委屈其代表“已拒绝”。