1. Django-bootstrap3
Bootstrap 是要给CSS/HTML 框架
Django-bootstrap3 是Bootstrap3 集成到Django中,作为Django 的一个应用。
(3 表示版本号)
Django-bootstrap3 安装
django-bootstrap3 · PyPI

Installation
-
Install using pip:
pip install django-bootstrap3
Alternatively, you can install download or clone this repo and call
pip install -e .. -
Add to
INSTALLED_APPSin yoursettings.py:INSTALLED_APPS = ( # ... "bootstrap3", # ... )
安装 bootstrap3 失败安装 bootstrap4

 pip3 install django-bootstrap4
pip3 install django-bootstrap4
pip show django-bootstrap4

guest/settings.py
添加
'bootstrap4'
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'sign',
'bootstrap4'
]ImportError: cannot import name 'url' from 'django.conf.urls' (D:\software\python3\anconda3\Lib\site-packages\django\conf\urls\__init__.py)
问题原因:
https://wenku.csdn.net/answer/d0b45f1a337d4672b2b708c7dab43e61
"""guest URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
#from django.urls import url
from django.contrib import admin
from django.urls import path
from sign import views
urlpatterns = [
path(r'^admin/', admin.site.urls),
path(r'^index/$', views.index), # 添加 index 、路径配置
path(r'^login_action/$',views.login_action), # 处理登录请求
path(r'^event_manage/$',views.event_manage) # 处理登录请求
]
报错 :

关于django中path和url函数的使用介绍
关于django中path和url函数的使用介绍_django path-CSDN博客
#from django.urls import url
from django.contrib import admin
from django.urls import path
from sign import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index), # 添加 index 、路径配置
path('login_action/',views.login_action), # 处理登录请求
path('event_manage/',views.event_manage) # 处理登录请求
]
path() 函数是 Django 2.0 版本引入的新函数,它更加直观和易用,支持使用 str 类型的路由,可以通过 , 等转换器来定义动态参数,而且不再需要使用正则表达式来匹配 URL,大大简化了 URL 配置的过程。
url() 函数是 Django 1.x 版本中用于 URL 配置的函数,它的语法和 path() 不同,需要使用正则表达式来匹配 URL。

输入 admin admin123456
http://127.0.0.1:8000/admin/


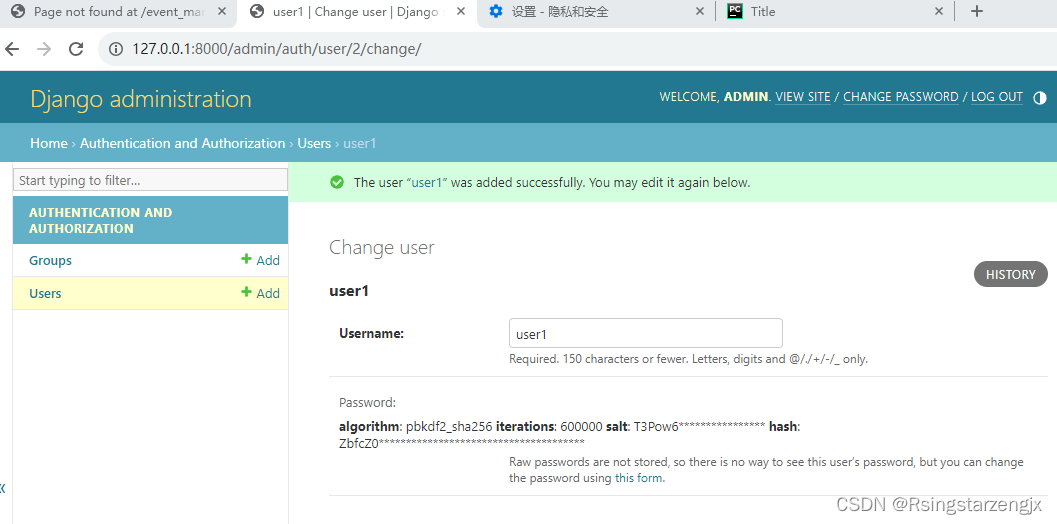
add 添加用户
user1 user123456
退出,用user1 进入

登录失败 ;

修改成密码为user12345678 登录成功 :


from django.shortcuts import render
from django.contrib import auth
# Create your views here.
from django.http import HttpResponse
from django.http import HttpResponse, HttpResponseRedirect
# 定义inex 函数,通过HttpResponse 类向客户端返回字符创
def index(request):
# return HttpResponse("Hello Django!") # 使用Django 的render函数
return render(request, "index.html")
def login_action(request):
if request.method == "POST":
username = request.POST.get('username', "") # 字段对应表单的input属性
password = request.POST.get('password', '')
# 使用authenticate 函数认证处的用户名和密码。它接受两个参数
#并且会在用户名密码正确的情况下返回一个user 对象否则autenticate() 返回None
user=auth.authenticate(username=username,password=password)
print(f"user:{user}")
if user is not None:
response = HttpResponseRedirect('/event_manage/') # 重定向
auth.login(request,user)# 登录
request.session['user'] = username # 将session 信息记录到浏览器
#request.session['user'] = username # 将session 信息记录到浏览器
return response
# if username == 'admin' and password == "admin123":
#
# # return HttpResponse('login success')
# response= HttpResponseRedirect('/event_manage/') # 重定向
# #response.set_cookie('user',username,3600) # 添加浏览器
# request.session['user']=username # 将session 信息记录到浏览器
# return response
else:
return render(request, "index.html", {'error': 'username or password error!'})
# 发布会管理
def event_manage(request):
#username=request.COOKIES.get("user","")# 读取浏览器cookie
username=request.session.get("user","") # 读取浏览器session
return render(request, "event_manage.html",{"user":username})
@login_required
sign/views.py
from django.contrib.auth.decorators import login_required
from django.shortcuts import render
from django.contrib import auth
# Create your views here.
from django.http import HttpResponse
from django.http import HttpResponse, HttpResponseRedirect
# 定义inex 函数,通过HttpResponse 类向客户端返回字符创
def index(request):
# return HttpResponse("Hello Django!") # 使用Django 的render函数
return render(request, "index.html")
def login_action(request):
if request.method == "POST":
username = request.POST.get('username', "") # 字段对应表单的input属性
password = request.POST.get('password', '')
# 使用authenticate 函数认证处的用户名和密码。它接受两个参数
#并且会在用户名密码正确的情况下返回一个user 对象否则autenticate() 返回None
user=auth.authenticate(username=username,password=password)
print(f"user:{user}")
if user is not None:
response = HttpResponseRedirect('/event_manage/') # 重定向
auth.login(request,user)# 登录
request.session['user'] = username # 将session 信息记录到浏览器
#request.session['user'] = username # 将session 信息记录到浏览器
return response
# if username == 'admin' and password == "admin123":
#
# # return HttpResponse('login success')
# response= HttpResponseRedirect('/event_manage/') # 重定向
# #response.set_cookie('user',username,3600) # 添加浏览器
# request.session['user']=username # 将session 信息记录到浏览器
# return response
else:
return render(request, "index.html", {'error': 'username or password error!'})
# 发布会管理
@login_required
def event_manage(request):
#username=request.COOKIES.get("user","")# 读取浏览器cookie
username=request.session.get("user","") # 读取浏览器session
return render(request, "event_manage.html",{"user":username})
清理缓存

直接访问
http://127.0.0.1:8000/event_manage/
在访问被@login_reuqired 装饰的视图时,默认跳转的URL 中包含“acount/login/”。
修改.../urls.py 增加新的路径位置:
path('',views.index),
path('accounts/login/',views.index)
跳转到 登录

#from django.urls import url
from django.contrib import admin
from django.urls import path
from sign import views
urlpatterns = [
path('',views.index),
path('admin/', admin.site.urls),
path('index/', views.index), # 添加 index 、路径配置
path('login_action/',views.login_action), # 处理登录请求
path('event_manage/',views.event_manage) , # 处理登录请求
path('accounts/login/',views.index)
]