刚开始接触Animate CC(过去叫:Flash),对于帧代码的执行顺序十分迷惑。所以,专门做一个简单代码顺序测试.
准备工作:
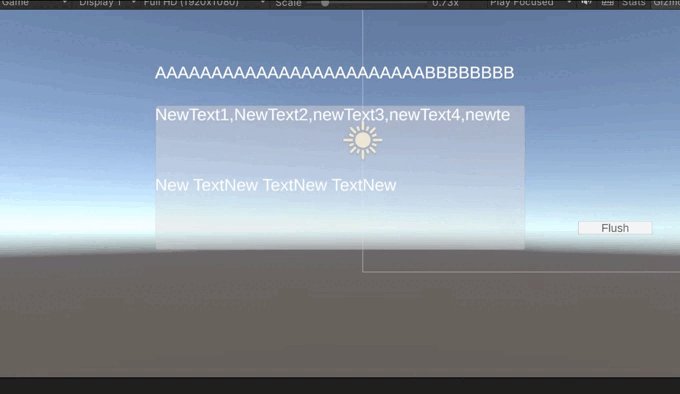
代码图层actions,第1帧和第10帧为关键帧。 背景图层bg,就一个字符串红色Test.界面如下:

代码测试步骤:
第1帧参考代码如下: 
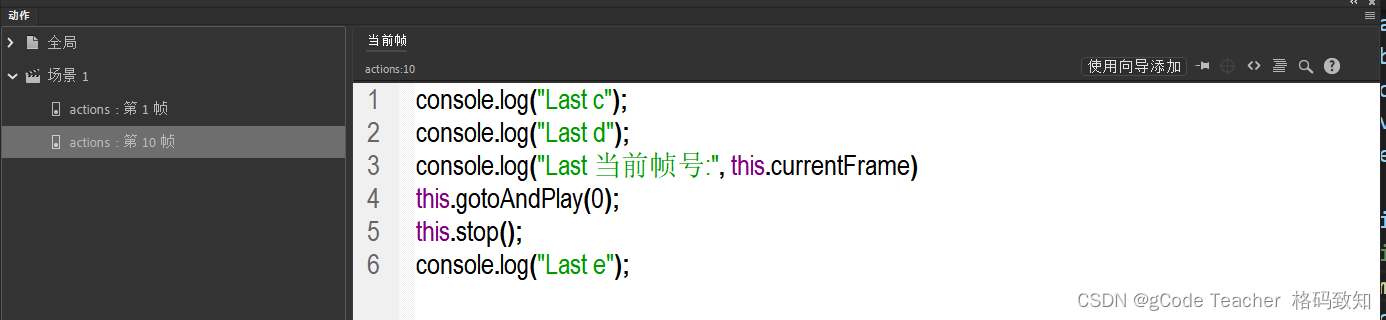
第10帧参考代码如下: 
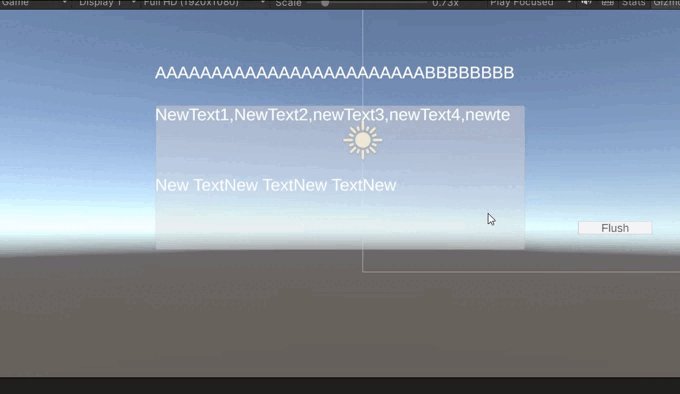
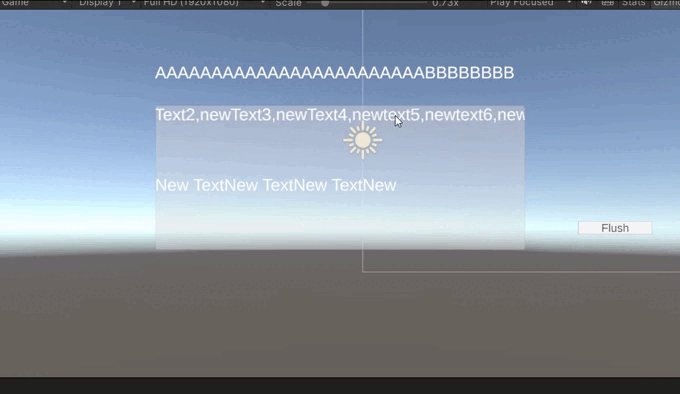
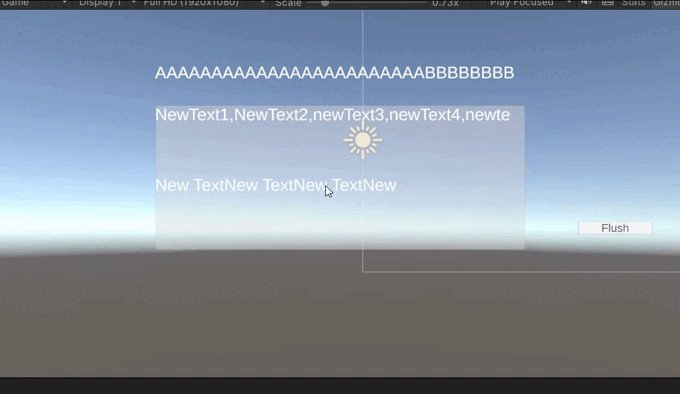
浏览器运行测试,查看数据如下:

最后结论:
1.写在某帧里面的代码,运行时,不一定在某帧里运行。比如:
this.stop()
console.log("Last e")
这两行代码。它最终在第1帧运行,虽然写到第10帧。这是由于this.gotoAndPlay(0) 改变其后面代码运行的位置。
2.第1帧的里面的代码,其统治的帧号范围:1-9,所以在1-9帧之间只运行一次。如果打算在1-9每帧上都运行,通过第一针的tick侦听器进行完成,相当1-9帧上都有动态代码的运行。第1帧里的的tick侦听器刚建立好后,













![[论文笔记]UNILM](https://img-blog.csdnimg.cn/img_convert/2d1261c204cbcbe50002d7933098b7ce.png)