在日常开发展示页面,如果一段文本的数量过长,受制于元素宽度的因素,有可能不能完全显示,为了提高用户的使用体验,这个时候就需要我们把溢出的文本显示成省略号。
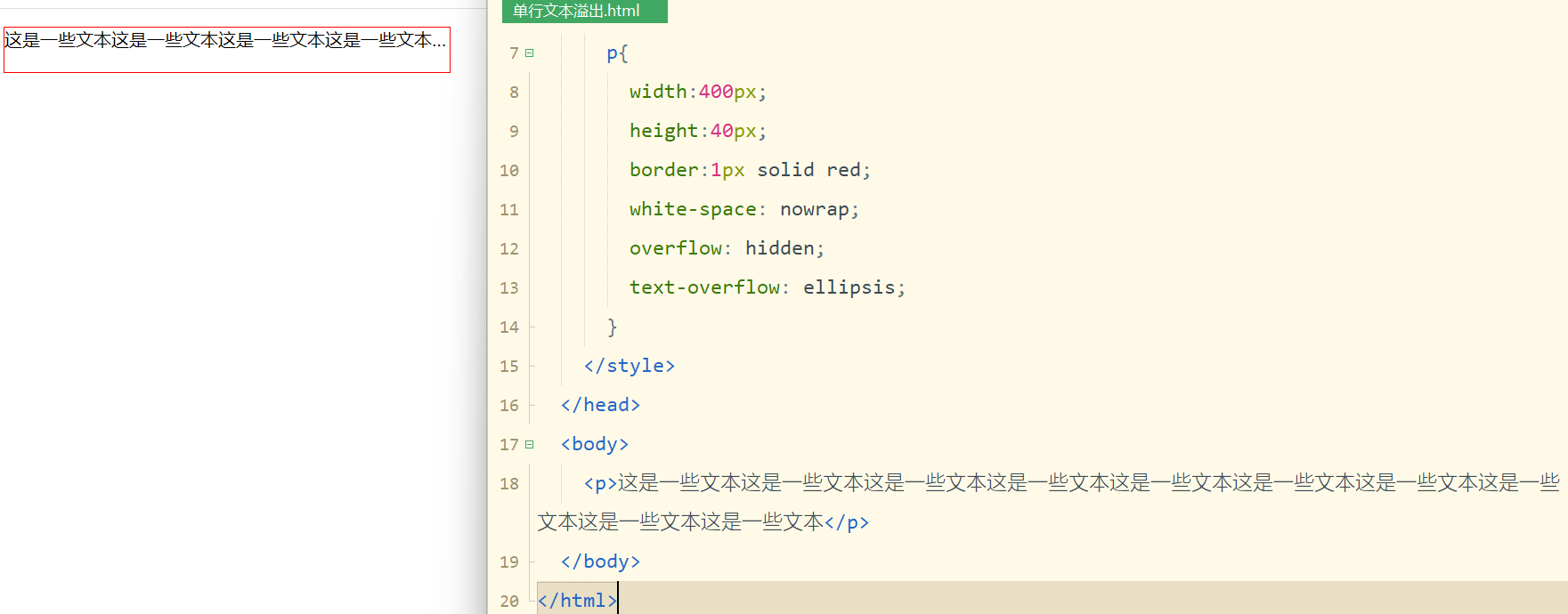
一. 单行文本溢出
即文本在一行内显示,超出部分以省略号的形式展现
1. 涉及的CSS属性
overflow: hidden
white-space: nowrap
text-overflow: clip/ellipsis clip当对象内文本溢出部分裁切掉,ellipsis当对象内文本溢出时显示省略标记(...)

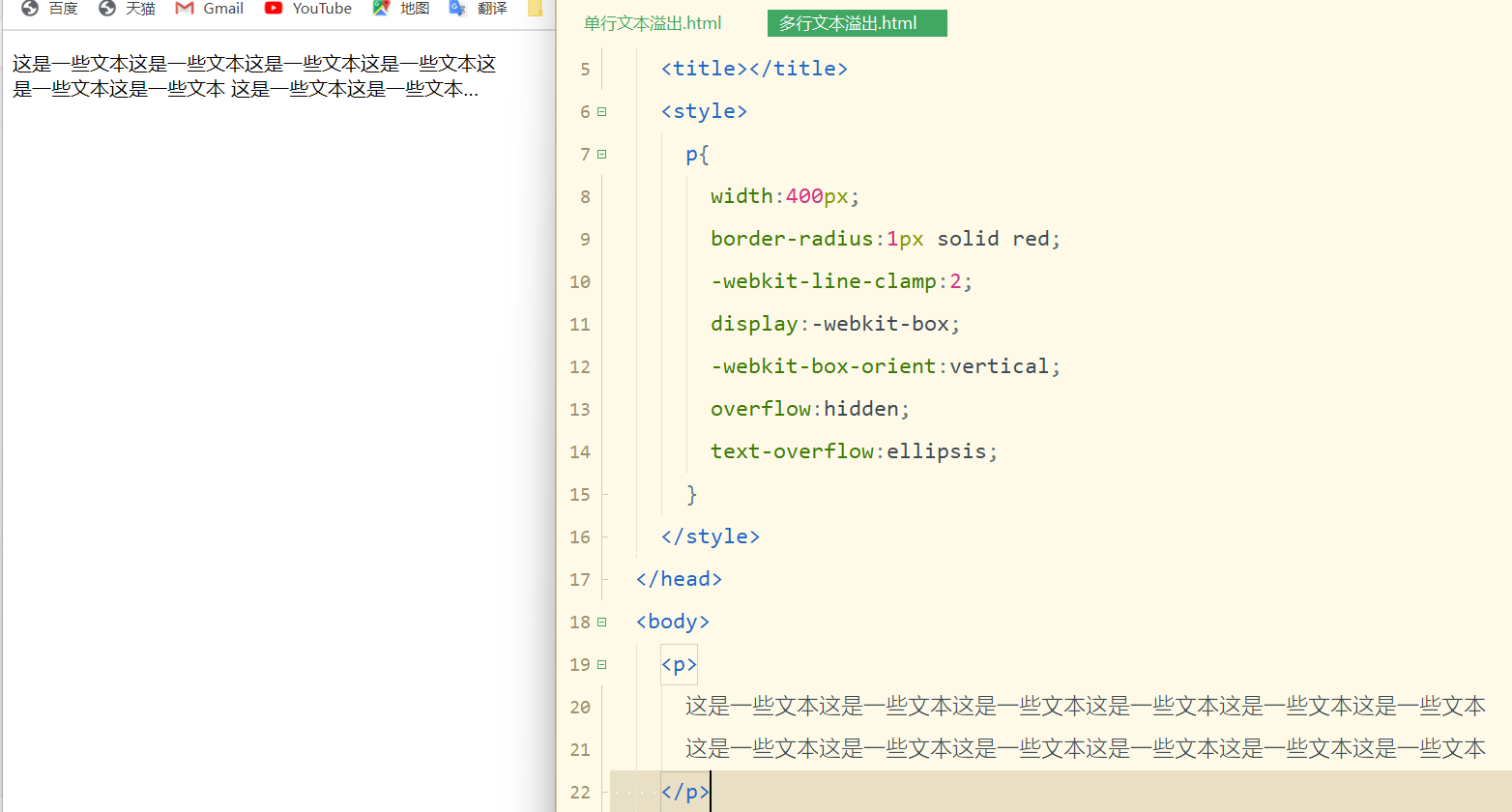
二. 多行文本溢出
1. 基于高度截断
伪元素+定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.demo {
position: relative;
line-height: 20px;
height: 40px;
overflow: hidden;
}
.demo::after {
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding: 0 20px 0 10px;
}
</style>
</head>
<body>
<div class="demo">
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
</div>
</body>
</html>2. 基于行数截断
-webkit-line-clamp: 2 // 用来限制一个块元素显示的文本行数
display: -webkit-box // 和1结合使用,将对象作为弹性伸缩盒对象的子元素
-webkit-box-orient: vertical // 和1结合使用,设置或检索伸缩盒对象的子元素的排列方式
overflow:hidden // 文本溢出限定的宽度就隐藏内容
text-overflow: ellipsis // 多行文本的情况下,用省略号"..."隐藏溢出范围的文本










![P1525 [NOIP2010 提高组] 关押罪犯(并查集)](https://img-blog.csdnimg.cn/05396e613bd146bbbaa2fbc84a2b1823.png)