目录
前言
一、矢量瓦片 VS 栅格瓦片
1、基本对比
2、适量瓦片处理步骤
二、GeoServer矢量瓦片插件配置
1、确定GeoServer版本
2、查找瓦片切片插件
3、下载 并安装插件
三、GeoServer发布矢量瓦片
1、矢量瓦片处理
2、如何进行数据预览
总结
前言
今天是10月1日国庆节,在这里祝愿我们伟大的祖国繁荣昌盛,经济繁荣。熟悉GIS的朋友一定知道,在gis的世界中,瓦片是日常接触非常多的一种数据。不管是栅格瓦片还是矢量瓦片。对于影像底图而言,一张一张的瓦片经过金字塔构建之后形成了以下层级逻辑明显的图片。

电子地图瓦片主要使用两种方式,一种是传统的栅格瓦片,另外一种是新出的矢量瓦片(Vector Tiles),前者是采用四叉树金字塔模型的分级方式,将地图切割成无数大小相等的矩形栅格图片,由这些矩形栅格图片按照一定规则拼接成不同层级的地图显示。
矢量瓦片类似栅格瓦片,是将矢量数据用多层次模型分割成矢量要素描述文件存储在服务器端,再到客户端根据指定样式进行渲染绘制地图,在单个矢量瓦片上存储着投影于一个矩形区域内的几何信息和属性信息。当客户端通过分布式网络获取矢量瓦片、地图标注字体、图标、样式文件等数据后,最终在客户端进行渲染输出地图。
矢量瓦片格式有GML/CesiumVectorTiles/GeoJson(.json)/TopoJSON(.topjson)/Google Protocol Buffers(PBF),其中GeoJSON是一种基于Javascript对象表示法的地理空间信息数据交换格式,通用性强,易读取,几乎所有的GIS引擎都支持该格式的动态渲染电子地图数据,但该格式还是容易有信息冗余的情况。TopoJSON是在GeoJSON上共享几何要素拓扑编码,减少冗余信息的数据格式,但它的读取性较差,支持该格式的软件不多,所有每次读取需要使用专门的工具进行转换才可以,支持该格式的软件有著名的Web三维软件Cesium JS(该产品是有AGI公司开发的一款开源三维地图的JS库,主要是可以用于时空数据领域的一些三维开发,它在github上已经有6.2K个star了,github地址如下:https://github.com/CesiumGS/cesium),PBF是一种更高效轻便的结构化数据存储格式,将矢量瓦片数据打包成矢量瓦片包可以便于网络传输和数据库存储等。
本文将首先简单介绍矢量瓦片的基本知识,同时将矢量瓦片和栅格瓦片进行简单对比,最后以GeoServer为例,重点讲述在GeoServer中如何发布矢量瓦片,并在GeoServer中进行数据浏览展示。
一、矢量瓦片 VS 栅格瓦片
1、基本对比
使用矢量瓦片地图来提供地图比栅格瓦片地图由更好的显示效果,互动性也强,实现二三维一体化,具有更新速度快,地图样式快速切换,占用空间少,无极缩放显示等特点。传统的栅格瓦片每一张瓦片大小在十几KB左右,但是若放到全国或世界范围内来看的,需要的瓦片数据量极大,按照四叉树金字塔切割的栅格瓦片的上一级的某张瓦片可以切割成下一级的四张瓦片,因此,瓦片的总量也是极快的增加,甚至最终所需存储空间可达TB级别。而矢量瓦片就相对小很多,以全国数据的切图来看,最终所需的切图所需存储空间也仅需要GB级别的就可以了。

2、适量瓦片处理步骤

矢量瓦片处理基本步骤:
①获取矢量数据;
1.1、获取矢量文件(.shp/.tab等);
1.2、矢量数据入库形成矢量数据表格;
②矢量瓦片制作;
2.1、获取切图范围、切图方式、切图等级等信息,确保切片后能满足使用;
2.2、获取多层矢量瓦片数据表;
2.3、将矢量瓦片文件(Geojson/Topojson/PBF等)放入到不同图层下;
③服务发布与展示
3.1、以服务的形式将矢量瓦片发布出来,并提供给客户端;
3.2、客户端按照一定调用规则调用矢量瓦片服务,并按照样式文件进行前端渲染展示。
二、GeoServer矢量瓦片插件配置
能发布矢量瓦片的技术很多,可以采用PostGis的方式生成,也可以采用OGC的GeoServer容器进行数据发布,ArcgisPro等产品都可以进行瓦片发布。大家可以根据实际需要进行选择。友情提示,本实例使用的是war包模式的GeoServer服务。
1、确定GeoServer版本
启动本地的GeoServer服务后,在GeoServer的访问控制终端中输入请求地址打开管理界面:

在管理主页上,输入默认的用户名和密码:admin/geoserver后进入管理页面。可以看到很多系统自带的图层数据。

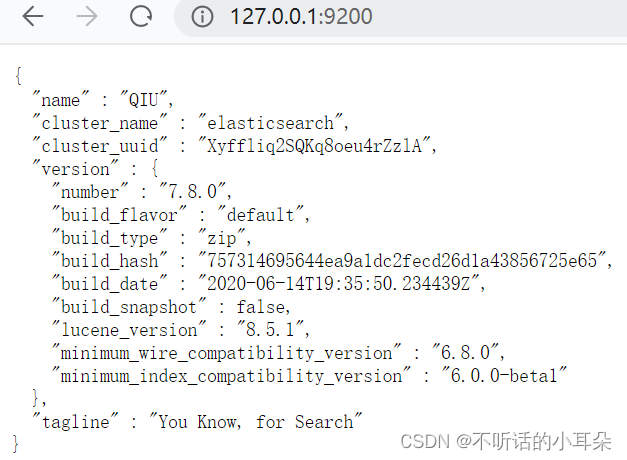
打开关于Geoserver这个超链接,可以看到本地安装的Geoserver的具体版本,如下图所示:

2、查找瓦片切片插件
默认的GeoServer是不包含矢量瓦片切片的功能的,但是GeoServer的生态非常丰富,可以通过插件的方式进行功能扩展。矢量瓦片的生成也是一样的道理。在上面的第一步中,确定了GeoServer的具体版本为2.20.1。需要注意的是,GeoServer的各个插件和GeoServer的主版本最好对应,否则容易出现错误。
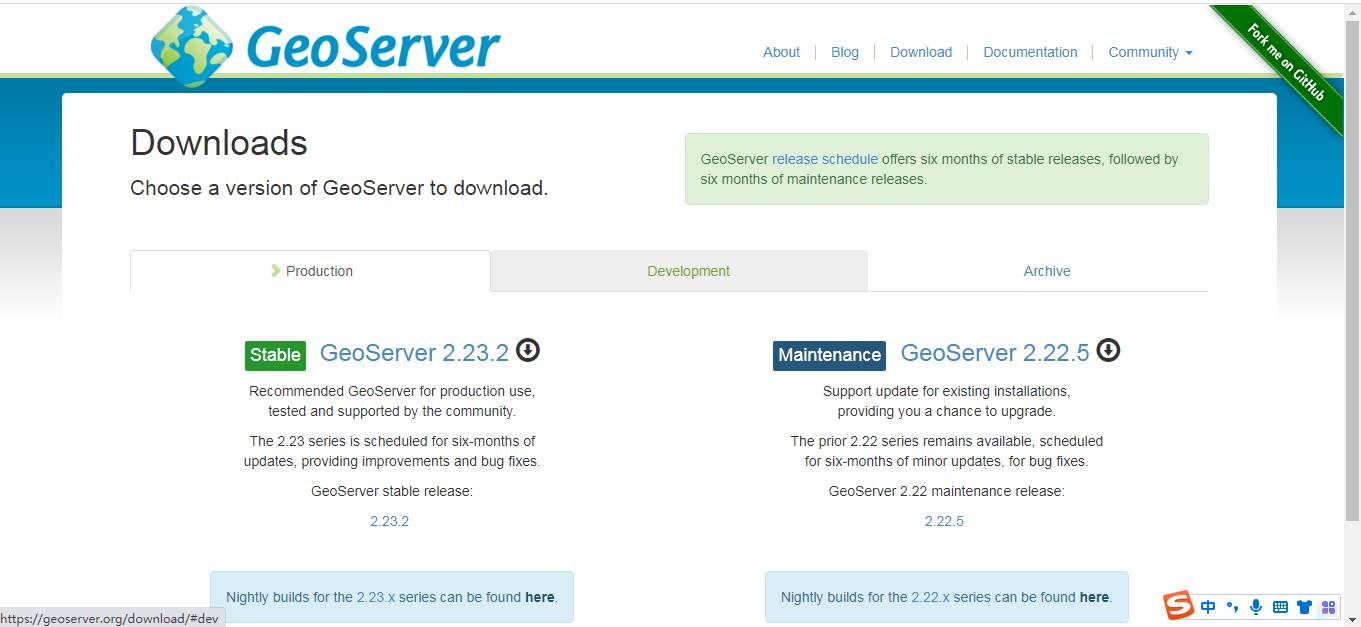
打开GeoServer的官网下载连接,GeoServer官网链接。默认展示当前最新的可用版本。

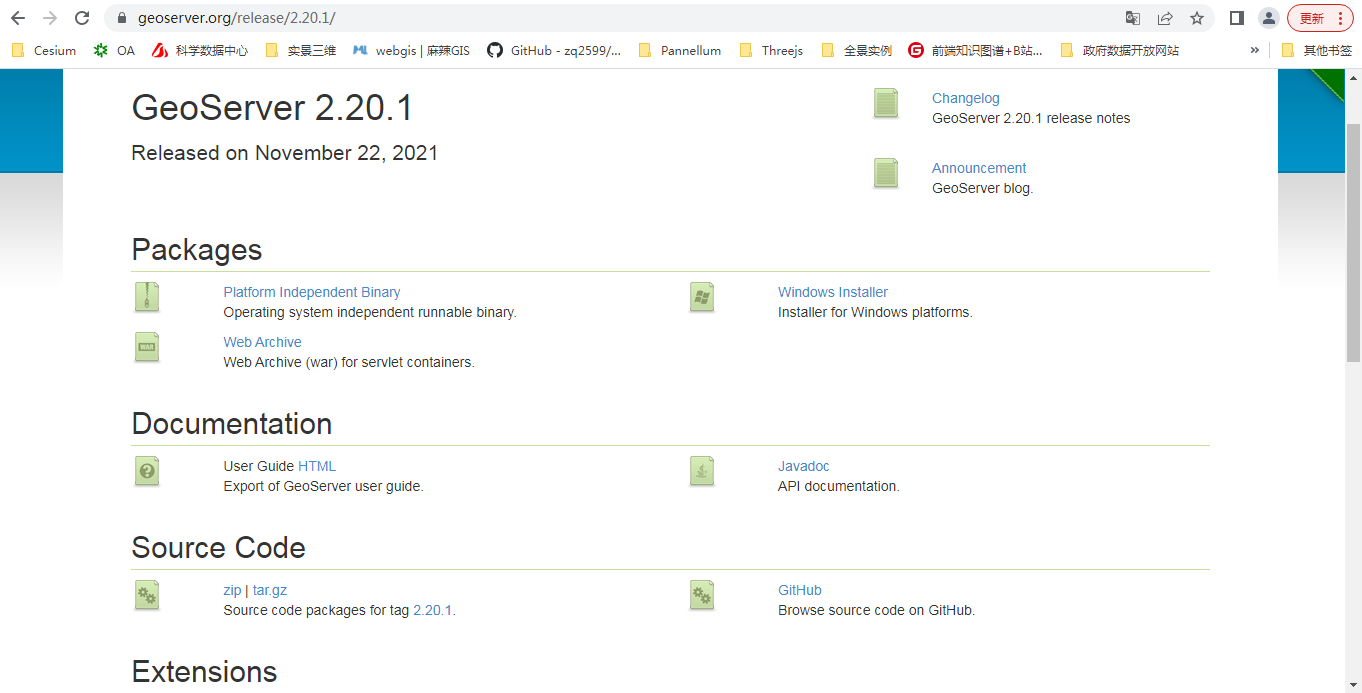
点击Archive Tab页,在这里可以看到GeoServer的各个历史版本,其中就包含我们这里采用的2.20.1这个版本。


3、下载 并安装插件
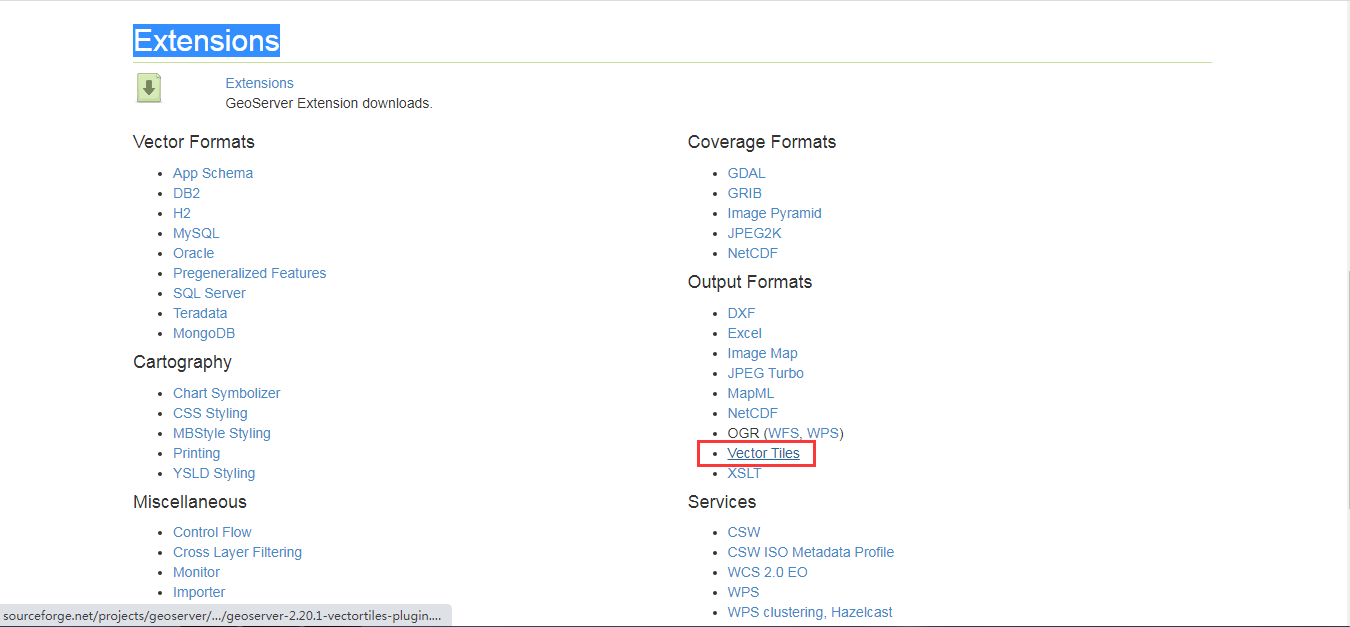
在Extensions中找到Vector Tiles超链接,具体如下图所示:

点击后,自动跳转到插件下载页面。您只需将压缩包保存到本地即可。

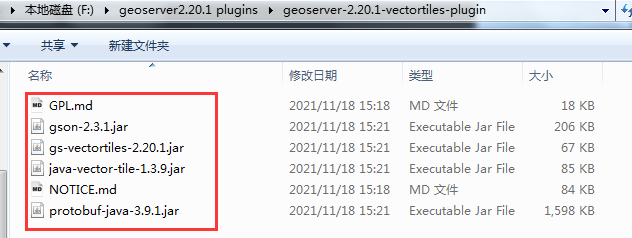
将刚刚下载的压缩包解压后得到以下的文件这些jar包就是生成矢量瓦片需要的依赖包,请务必确定这两包包的版本一致。

将解压的jar包直接复制到GeoServer所在的tomcat工程的lib工程中,然后重启Tomcat即可。
三、GeoServer发布矢量瓦片
在完成上述步骤的操作之后,即可完成在GeoServer中进行矢量瓦片的插件配置。在GeoServer的管理终端页面可以看到新插件已经可用。
1、矢量瓦片处理
在GeoServer的图层管理界面中,在上述插件正确安装后,点击Tile Caching面板后可以看到如下,在界面中就多了三种不同的数据瓦片类型。

如需将数据进行矢量瓦片发布,可以勾选对应的瓦片类型,然后分别点击保存和应用按钮即可。
2、如何进行数据预览
在进行数据发布之后,肯定有朋友急切的想进行数据浏览,以此证明矢量瓦片是否真的发出。在原来的图层预览界面,可以选择不同的格式进行预览,以GeoJson瓦片为例,浏览器直接将数据在界面中显示处理。
{"type":"FeatureCollection","totalFeatures":"unknown","features":[{"type":"Feature","id":"2019_province_4326.1","geometry":{"type":"Polygon","coordinates":[[[116.675274,41.040102],[116.707287,40.908709],[116.962801,40.706162],[117.508239,40.659284],[117.201562,40.498497],[117.255585,40.439039],[117.217596,40.370071],[117.400268,40.184688],[117.193428,40.067131],[116.773437,40.03334],[116.780037,39.88515],[116.939633,39.78489],[116.900652,39.676611],[116.778969,39.592282],[116.560165,39.618737],[116.396483,39.525532],[116.428672,39.44211],[116.252935,39.498931],[116.197998,39.587579],[115.904447,39.599718],[115.822645,39.505986],[115.661292,39.614384],[115.508198,39.590809],[115.486245,39.737242],[115.418355,39.773152],[115.56323,39.812757],[115.419701,39.94904],[115.447813,40.028129],[115.771414,40.176622],[115.845848,40.146944],[115.961815,40.262413],[115.764541,40.441309],[115.746649,40.534952],[115.901787,40.616094],[115.977312,40.577465],[116.115325,40.627568],[116.241502,40.790279],[116.455423,40.768117],[116.33415,40.928689],[116.467808,40.894305],[116.44923,40.978055],[116.592877,40.973234],[116.61147,41.050227],[116.675274,41.040102]]]},"geometry_name":"the_geom","properties":{"省":"北京市","省代码":110000,"类型":"直辖市"}},{"type":"Feature","id":"2019_province_4326.2","geometry":{"type":"Polygon","coordinates":[[[117.443825,40.251007],[117.558423,40.227695],[117.643187,40.090047],[117.745408,40.080642],[117.736765,40.016504],[117.787955,40.009846],[117.7755,39.965071],[117.531175,39.99623],[117.504395,39.939063],[117.533134,39.759982],[117.662827,39.66553],[117.614994,39.591206],[117.709821,39.528851],[117.761358,39.597794],[117.92395,39.57713],[117.859711,39.377372],[117.796584,39.359866],[118.059125,39.234206],[117.826453,39.171388],[117.818343,39.073132],[117.724328,39.089815],[117.83469,39.000053],[117.762777,39.050318],[117.786629,38.973629],[117.714134,38.988441],[117.878499,38.945635],[117.706493,38.985516],[117.856848,38.918785],[117.845281,38.873194],[117.683676,38.897769],[117.750909,38.873596],[117.690476,38.870723],[117.729475,38.827643],[117.595903,38.812011],[117.60884,38.714544],[117.719926,38.752308],[117.719316,38.664655],[117.578686,38.673923],[117.602154,38.617015],[117.247005,38.555494],[117.2235,38.64207],[117.091855,38.586009],[117.039279,38.704925],[116.871553,38.680103],[116.861938,38.745584],[116.738731,38.751773],[116.702425,38.929809],[116.750422,39.049358],[116.920269,39.118798],[116.85764,39.1534],[116.883665,39.322276],[116.812188,39.372453],[116.869938,39.433506],[116.779519,39.466073],[116.793851,39.602813],[116.914096,39.705739],[116.970783,39.635152],[117.166338,39.635161],[117.147214,39.734954],[117.199567,39.762624],[117.149946,39.816049],[117.250927,39.828825],[117.147238,39.879308],[117.175338,40.057854],[117.443825,40.251007]]]}}]}
使用上面这种方式进行数据浏览,不方便,也不满足gis的可视化需求,需要进行地图可视化。
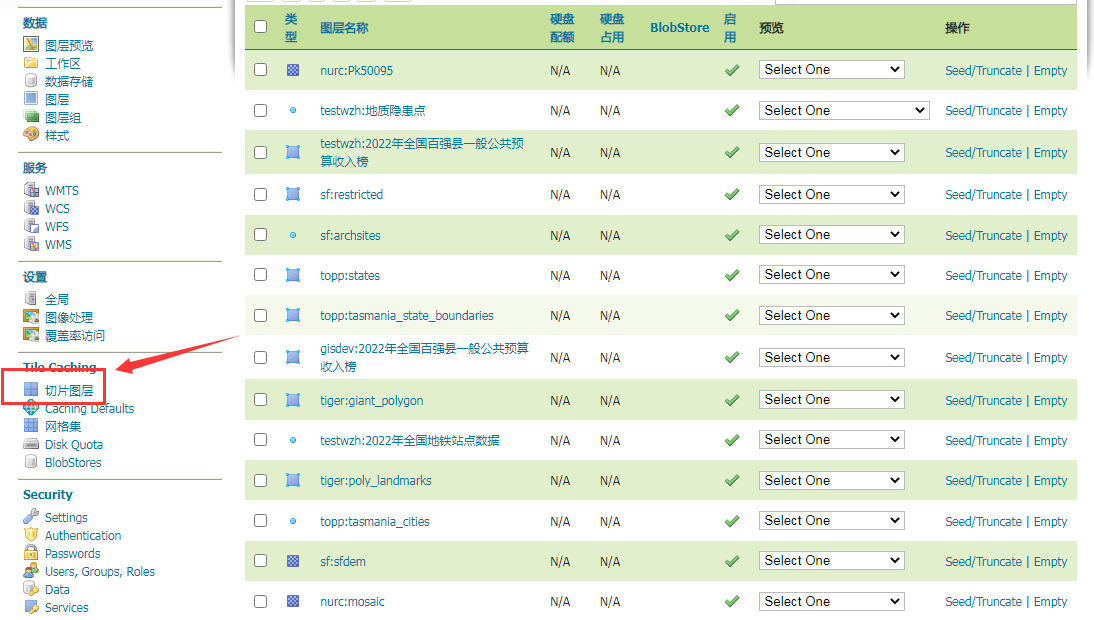
点击GeoServer管理界面中的左侧切片图层菜单

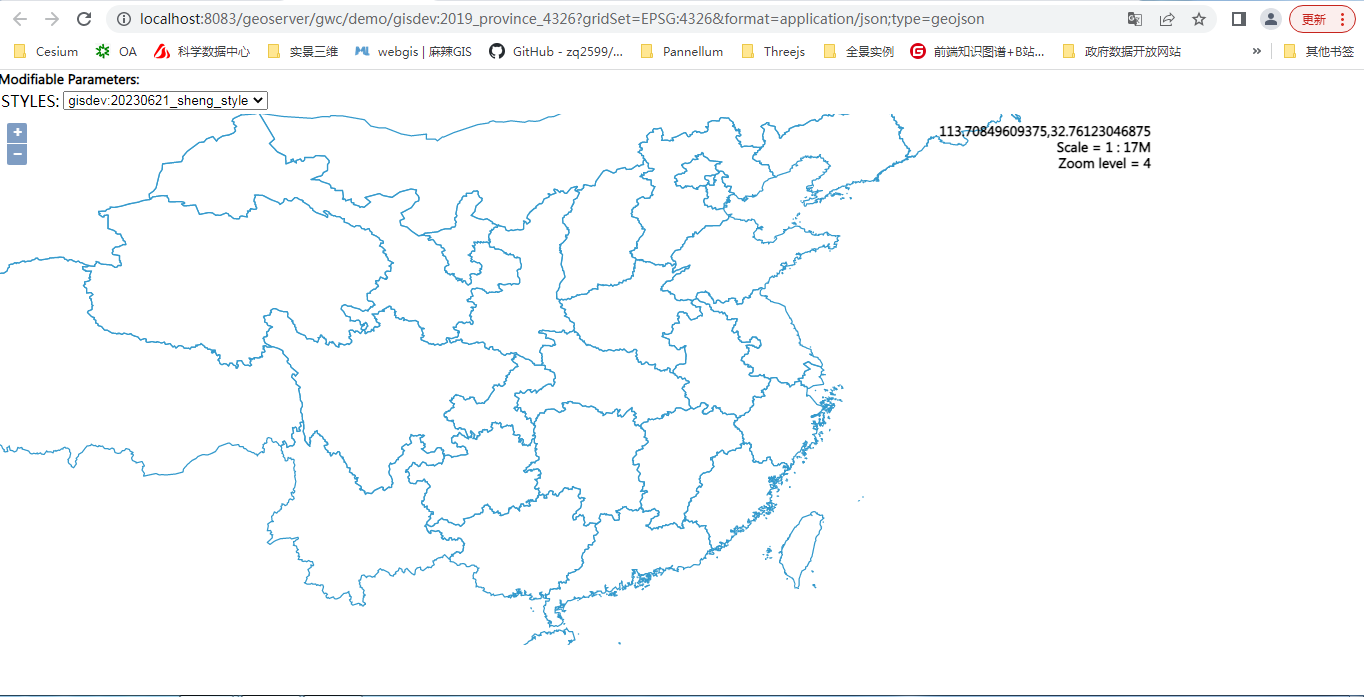
然后选择需要预览的矢量瓦片数据,以GeoJson的瓦片为例:


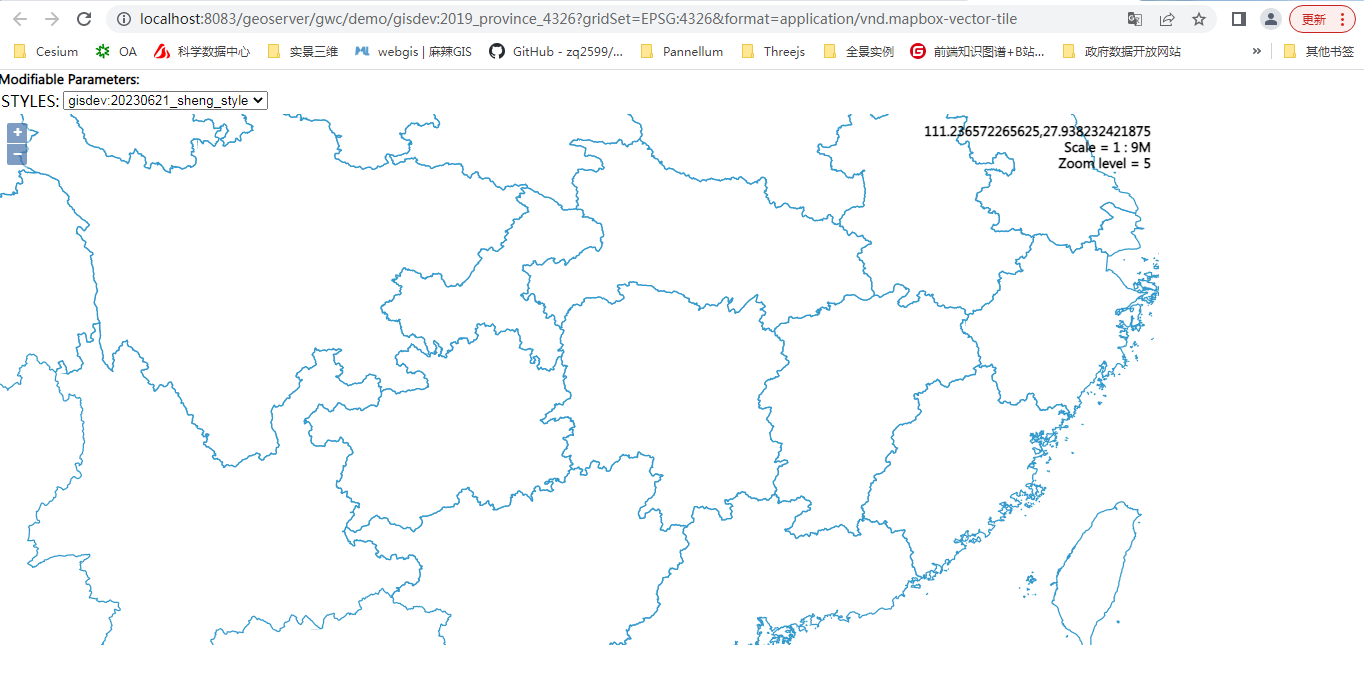
下面切换使用mvt格式的矢量瓦片,效果是一样的。


总结
以上就是本文的主要内容,在实际项目部署时还会碰到其它的问题,后面会专门写博客进行介绍。本文将首先简单介绍矢量瓦片的基本知识,同时将矢量瓦片和栅格瓦片进行简单对比,最后以GeoServer为例,重点讲述在GeoServer中如何发布矢量瓦片,并在GeoServer中进行数据浏览展示。行文仓促,有不当之处,欢迎留言批评交流。
参考资料:
1、聊一聊矢量瓦片的常识。








![[python 刷题] 刷题常用函数](https://img-blog.csdnimg.cn/7583d0f7c50943988bf15d9726ce6178.png)