vue快速入门
新建一个html文件
导入 vue.js 的 script 脚本文件
<script src="https://unpkg.com/vue@next"></script>
- 在页面中声明一个将要被 vue 所控制的 DOM 区域,既MVVM中的View
<div id="app">
{{ message }}
</div>
创建 vm 实例对象(vue 实例对象)
const hello = {
data : functiion(){
return {
message: 'Hello vue!'
}
}
}
const app = Vue.createApp(hello)
app.mount('#app')
最终html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
Vue.createApp({
data() {
return {
message: 'hello vue'
}
}
}).mount('#app')
</script>
</body>
</html>
注意ctrl+s保存。
最终页面

vue基础用法
内容渲染
需要额外注意的是链接标签的渲染除了双括号之外需要额外用v-html的标签,否则只会识别成文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
<p>姓名:{{username}}</p>
<p v-html="desc"></p>
</div>
<script>
const vm = {
data: function () {
return {
username: 'zhangsan',
desc: '<a href = "http://www.baidu.com">百度</a>'
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>

属性绑定
结构如图所示

注意属性绑定的话,属性前需要加:,前需要空格。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
<a :href='link'>百度</a:href>
<input type="text" :placeholder="inputValue">
<img :src="imgSrc" :style="{width:w}" alt=""></img:>
</div>
<script>
const vm = {
data: function () {
return {
link: "http://www.baidu.com",
inputValue: '请输入内容',
imgSrc: './images/1.jpg',
w: '300px'
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>
测试页面:

结合js表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
<p>{{number+1}}</p>
<p>{{ok ? 'True' : 'False'}}</p>
<p>{{message.split('').reverse().join('')}}</p>
<p :id="'list-'+id"></p>
<p>{{user.name}}</p>
</div>
<script>
const vm = {
data: function () {
return {
number: 9,
ok: false,
message: 'ABC',
id: 3,
user: {
name: "shanshan"
}
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>

事件绑定
可以使用v-on标签再加动作,也可以直接用@加动作
后面可以加方法,也可以直接写简单的函数。
两个按钮都可以实现+1的功能。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
<h3>count的值:{{count}}</h3>
<button v-on:click="addCount">+1</button>
<button @click="count+=1">+1</button>
</div>
<script>
const vm = {
data: function () {
return {
count: 0
}
},
methods: {
addCount() {
this.count += 1
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>
条件渲染
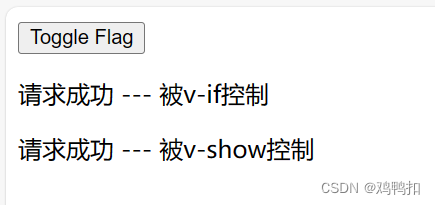
只有表达式为真时,v-if才会真正地在dom树里创建出来。
无论表达式值为什么,v-show都会被创建出来,只是页面不一定显示。
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
<button @click="flag = !flag">Toggle Flag</button>
<p v-if="flag">请求成功 --- 被v-if控制</p>
<p v-show="flag">请求成功 --- 被v-show控制</p>
</div>
<script>
const vm = {
data: function () {
return {
flag: false,
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>



v-if和列表渲染
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
<p v-if="num>0.5">随机数>0.5</p>
<p v-else>随机数≤0.5</p>
<ul>
<li v-for="(user, i) in userList">索引是:{{i}}, 姓名是:{{user.name}}</li>
</ul>
</div>
<script>
const vm = {
data: function () {
return {
num: Math.random(),
userList: [
{ id: 1, name: 'zhangsan' },
{ id: 2, name: 'lisi' },
{ id: 3, name: 'wangwu' },
]
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>

















![2023年中国新能源圆柱电池市场发展前景分析:新能源圆柱行业发展前景乐观向好[图]](https://img-blog.csdnimg.cn/img_convert/636c74587c35598ab2b6bea8b7024063.png)
