在上一篇,我们完成了 Godot 引擎的 Hello World 输出,并且完成了第一个基本循环:

通过这次基本循环的完成,我们获得了一点点的 Godot 使用经验,这非常重要。
有实践经验后再去补充理论 和 先学习理论后去实践相比,前者的学习效率和体验会更好。
好了,我们进入正题。
我们完成了一个基本循环,这个基本循环包含编辑和测试两大步骤,而每个大步骤有一些小步骤:
- 基本循环
- 编辑
- 创建场景
- 新建脚本
- 编写脚本
- 测试
- 运行当前场景
- 编辑
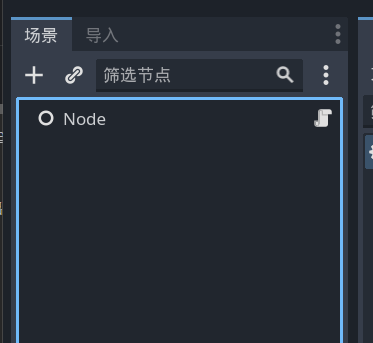
首先在"创建场景"这个步骤的时候,我们接触的窗口是场景窗口:

对于很多童鞋来说,场景应该不是一个陌生的概念了,所以笔者不在此赘述。
Godot 与大多数引擎一样,在场景中,我们可以对游戏物体进行增删改查。
在 Godot 中,游戏物体的基本单位叫做 Node,即节点,这很容易理解,主角是一个节点、摄像机是一个节点、当然也可以包含什么都不干的空节点。如果开发者想要在游戏中增加一个物体,比如箱子或者是枪,那么第一个操作肯定是先创建一个节点。
我们简单整理一下场景和节点的关系,如下:
- 场景 节点的增删改查
- 节点
非常简单。
我们就按照增删改查的顺序简单介绍下。
如何增加节点?
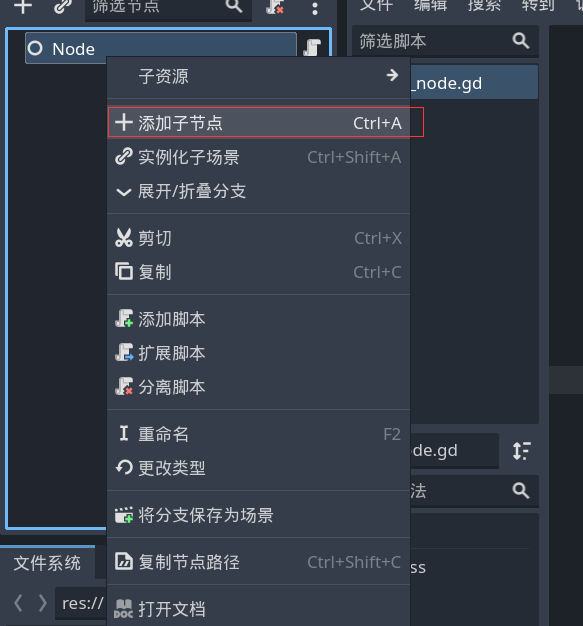
增加节点非常简单,只需鼠标右键点击场景的根节点,点击添加子节点即可,如图所示:

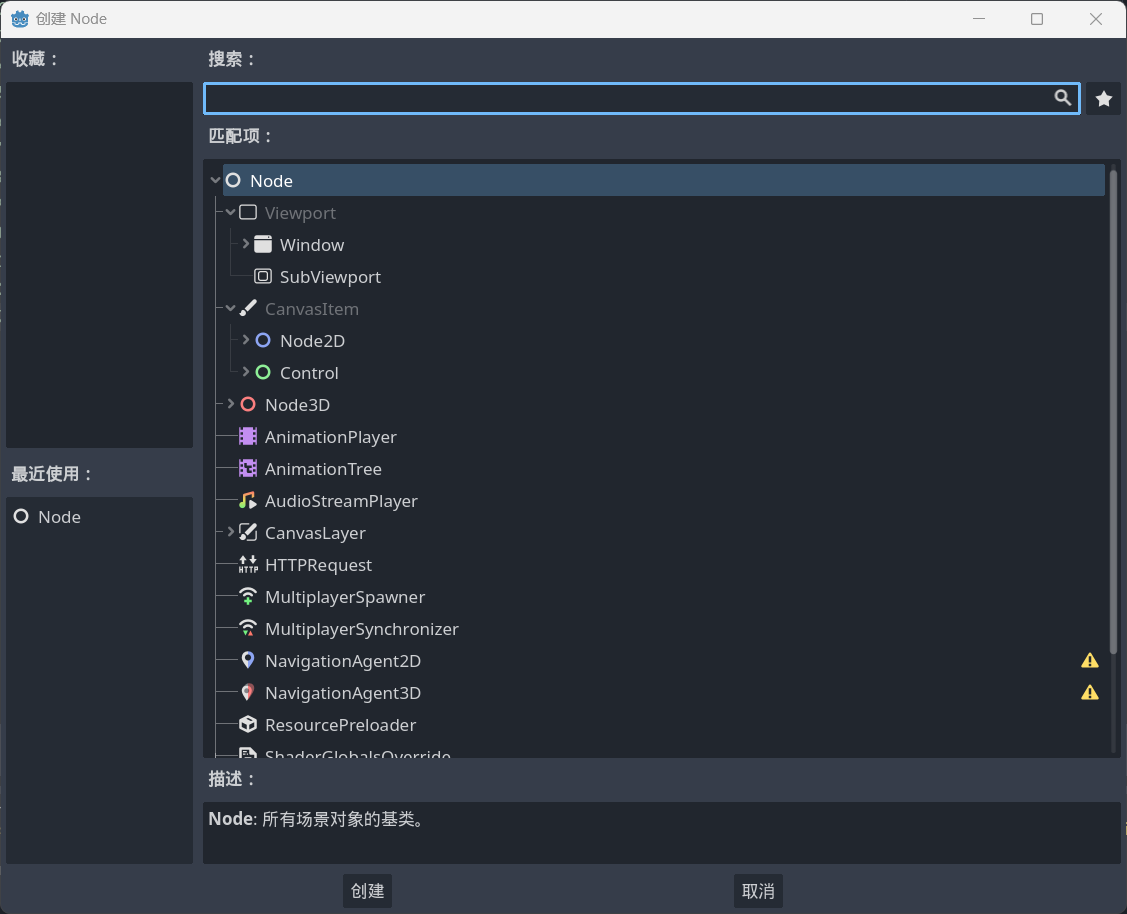
点击后会弹出窗口:

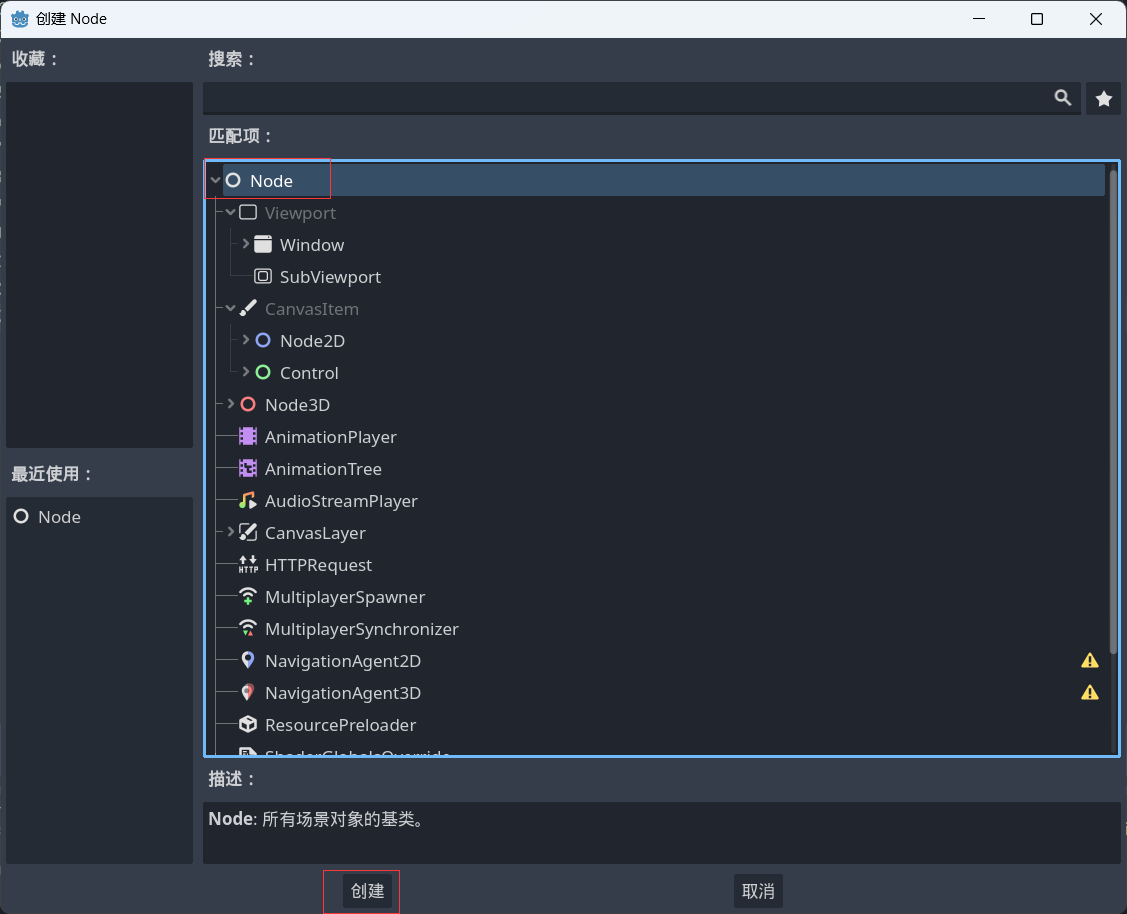
这里有非常多的内容,它们都是 Node,我们先不介绍,我们只创建一个简单的 Node,选择 Node 点击创建即可:

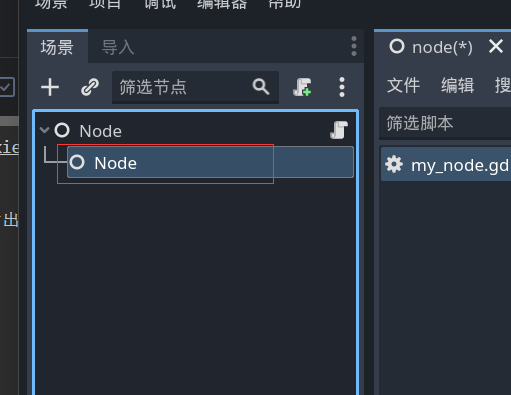
创建后场景窗口如下:

这里我们发现,场景的根节点只能有一个,这是 Godot 引擎与其他引擎不一样的地方。
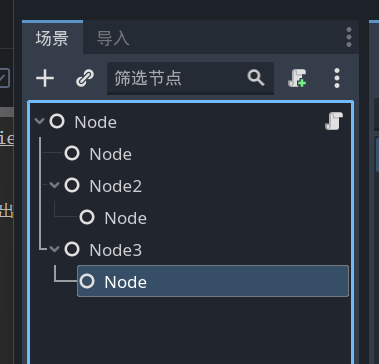
不过根节点之下,可以有多个节点,我们可以让场景变成如下:

这就是 Godot 的游戏物体的组织方式,是树状的。
如何删除节点?
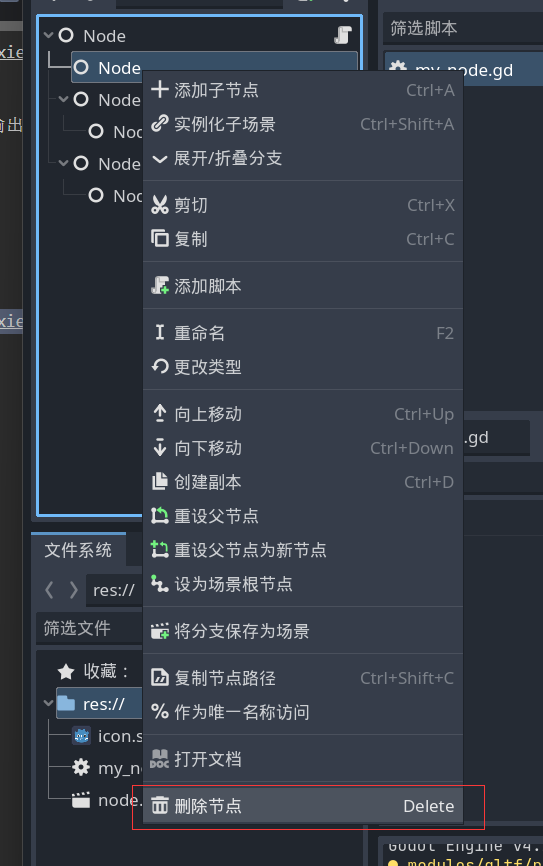
删除节点非常简单,还是对要删除的节点进行鼠标右键点击,最下方有个删除节点,如下:

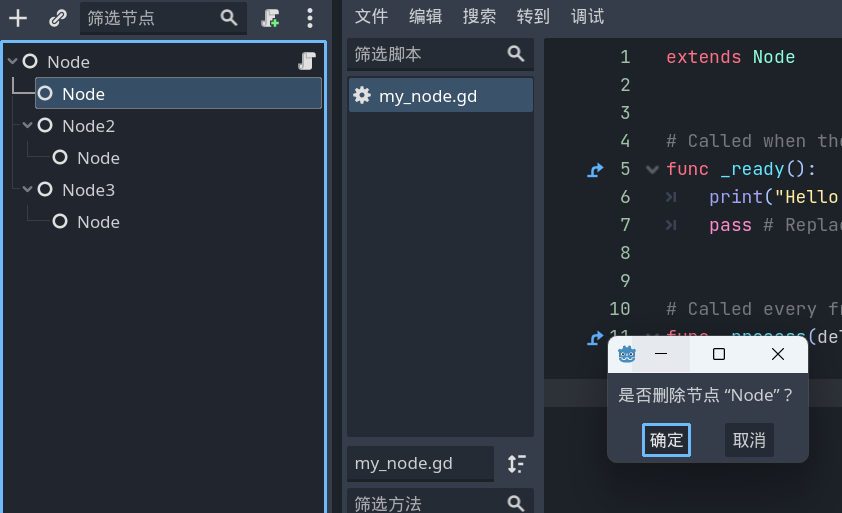
点击后节点后会弹出窗口:

点击确定后,就会删除,如图所示:

当然,根节点肯定是不能删除的。
如何修改节点?
在场景窗口中只能修改节点的名字、父子关系、以及顺序。
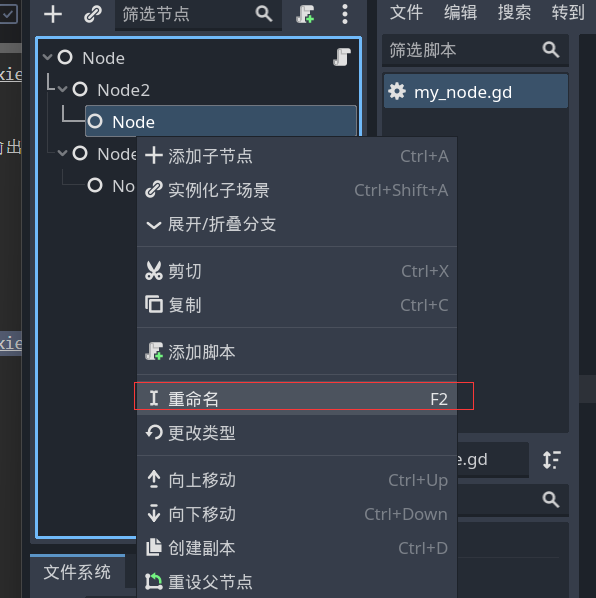
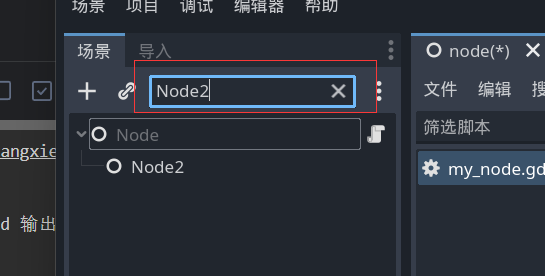
修改名字就是重命名:

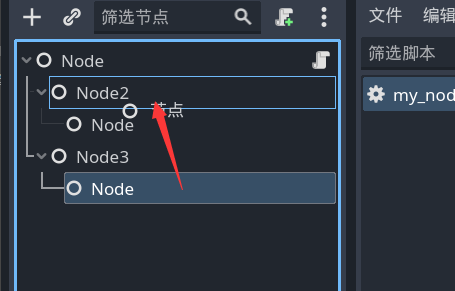
修改父子关系,直接拖拽即可:

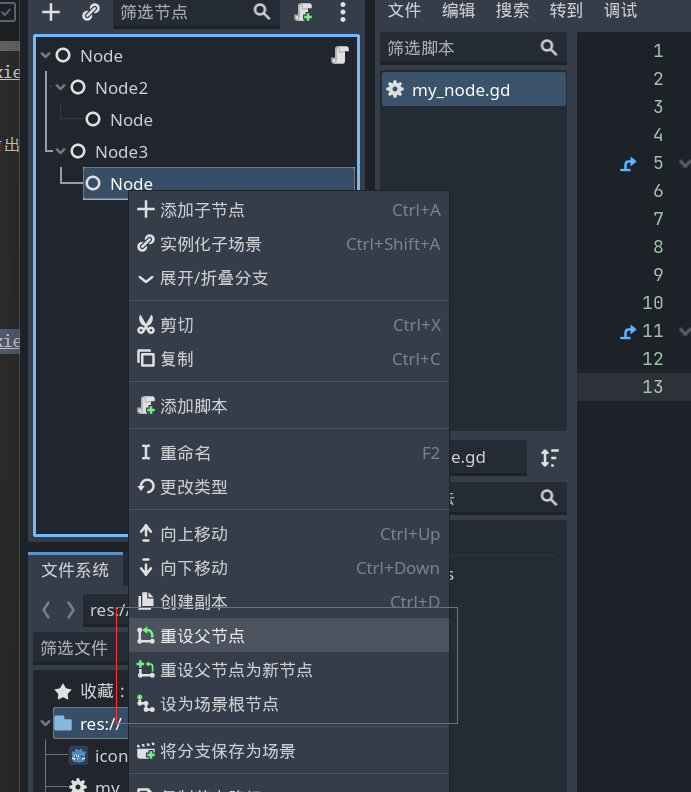
当然也可以鼠标右键选择重设父节点:

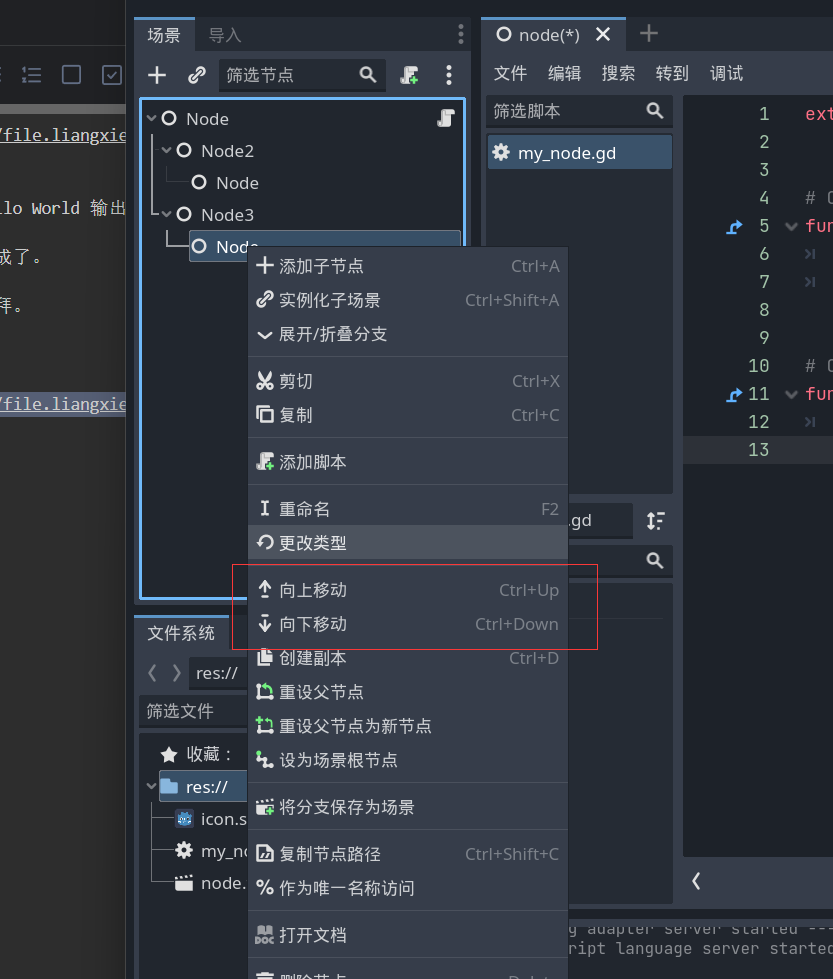
最后就是移动顺序,同样可以用拖拽或者在右键菜单中选择的方式,这里不再演示:

如何查询节点?
在场景顶部有个输入框,直接输入名字即可:

好了,这样我们就介绍完了场景窗口,以及节点的增删改查部分。
这篇内容就这些,我们下一篇再见,拜拜。
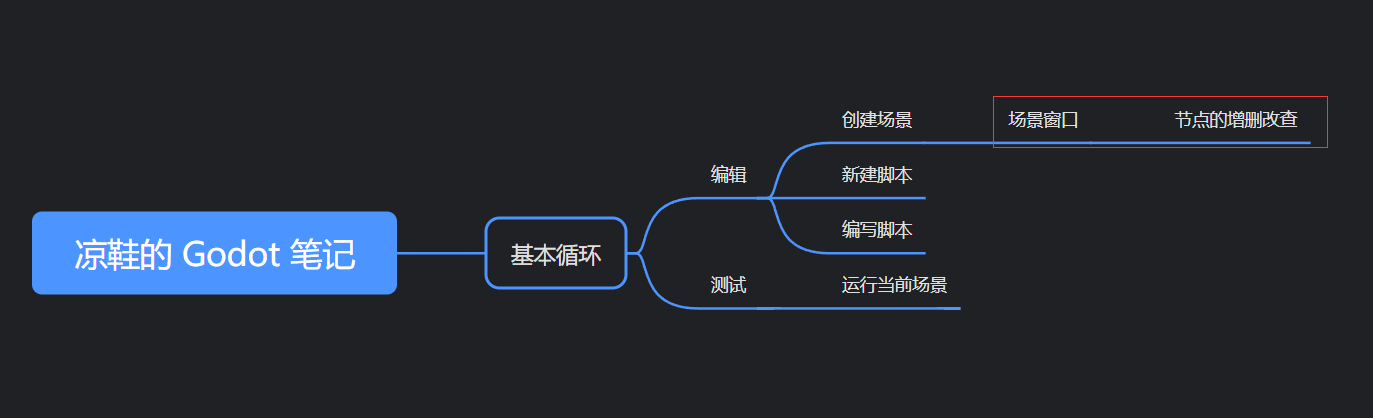
知识地图

更多内容
更新期间半价,保持 60% 的内容免费更新到此平台
更多内容请自行百度同名内容