CSS文本属性
-
有预定的颜色值 red,green,blue
-
十六进制 #ff00000,#FF5500 ,#29D794
-
RGB代码 rgb(255,0,0)或rgb(100%,0%,0%)
-
<head> <style> p { text-align: right;//让字体向右移动 text-decoration: normal; } a { text-decoration: none;//去掉连接的下划线 color: black; } <style> </head> <body> <a href="#">粉红色的回忆</a> <p>有点意思</p> </body> -
text-align是文本的水平对齐
-
text-decoration给文本添加下划线、删除线、上划线
-
none、underline、overline、line-through都是属性名
-
none默认,没有装饰线,(最常用)
-
underline下划线,链接a自带下划线(常用)
-
text-indent给文本的第一行首行缩进 多少距离
-
<head> <style> p { text-indent: 2em;//em是相对当前的文本两个像素的距离大小 line-height: 26px; } <style> </head> <body> <p>有点意思</p> </body> -
em是相对当前的文本两个像素的距离大小

-
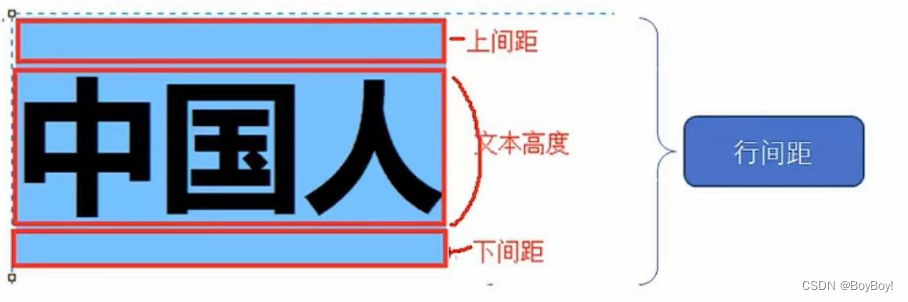
line-height同于设置行间的距离,可以控制文字和行之间的距离
-
如果文本高度为16,设置行间距为26则10分给上间距和下间距
-
CSS分为内部样式表、行内样式表、外部样式表
-
外部样式表是单独写到CSS文件中,之后引用到HTLM文件中。
-
新建一个.css文件,把所有的CSS文件放到该文件中.css文件中p{ color: red;}
-
在HTLM的页面里面的<head></head>中使用< link rel="stylesheet" href="css文件路径">
-
chrome调试工具
-
按F12或检查
-
Ctrl+滚轮可以放大缩小
-
左边的是HTML元素结构,右边是CSS结构
-
Ctrl + 0恢复浏览器的大小
-
可用于检查代码的错误,只能检查不能修改错误
Emmet语法
-
快速生成标签直接输入标签名按tab健如div+tab健
-
想生成多个相同的标签,加上 * 如:div * 3就可以生成3个div
-
如果是父子关系则,ul > li 就可以了
-
兄弟关系则,用 + 就可以 如; div+ p
-
生成类名或id名字的。直接写.demo + tab 是生成类名的,#two + tab是生成id的
-
div 加上 ¥ * 5能生成5个有顺序的div,$是自增的符号
-
div{内容} * 5 能生成5个内容相同的五个div
-
后代选择器又称包含选择器
-
<head> <style> <style> ol li { color: red; } ol li a { color: red; } .nac li a {//将下面的另一个ol变色 color: red; } </style> <style> </head> <body> <ol> <li>说的就是</li> <li>说的就是</li> <li> <a href="#">说的就是</a></li> </ol> <ol class="nac"> <li>说的就是</li> <li>说的就是</li> <li> <a href="#">说的就是</a></li> </ol> </body> -
元素1和元素2中间用空格隔开
-
元素1是父类,2是子类。最终只会选择元素2进行变色
-
子类还有子类就继续空格往下添加