模板语法+数据绑定+el与data的两种写法+MVVM模型
- 1 模板语法
- 1.1 插值语法
- 1.2 指令语法
- 2 数据绑定
- 2.1 单向数据绑定
- 2.2 双向数据绑定
- 3 el与data的两种写法
- 4 MVVM模型
1 模板语法
1.1 插值语法
- 双大括号表达式
- 功能:用于解析标签体内容
- 语法:
{{xxx}},xxxx 会作为 js 表达式解析
1.2 指令语法
- 以 v- 开头
- 功能:解析标签属性、解析标签体内容、绑定事件
- 举例:
v-bind:href = 'xxxx',xxxx 会作为 js 表达式被解析 v-bind可简写为:- 说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板语法</title>
<!-- 引入Vue -->
<script src="../JS/vue.js"></script>
</head>
<body>
<!-- 总结
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
-->
<!-- 准备好一个容器 -->
<div id="root">
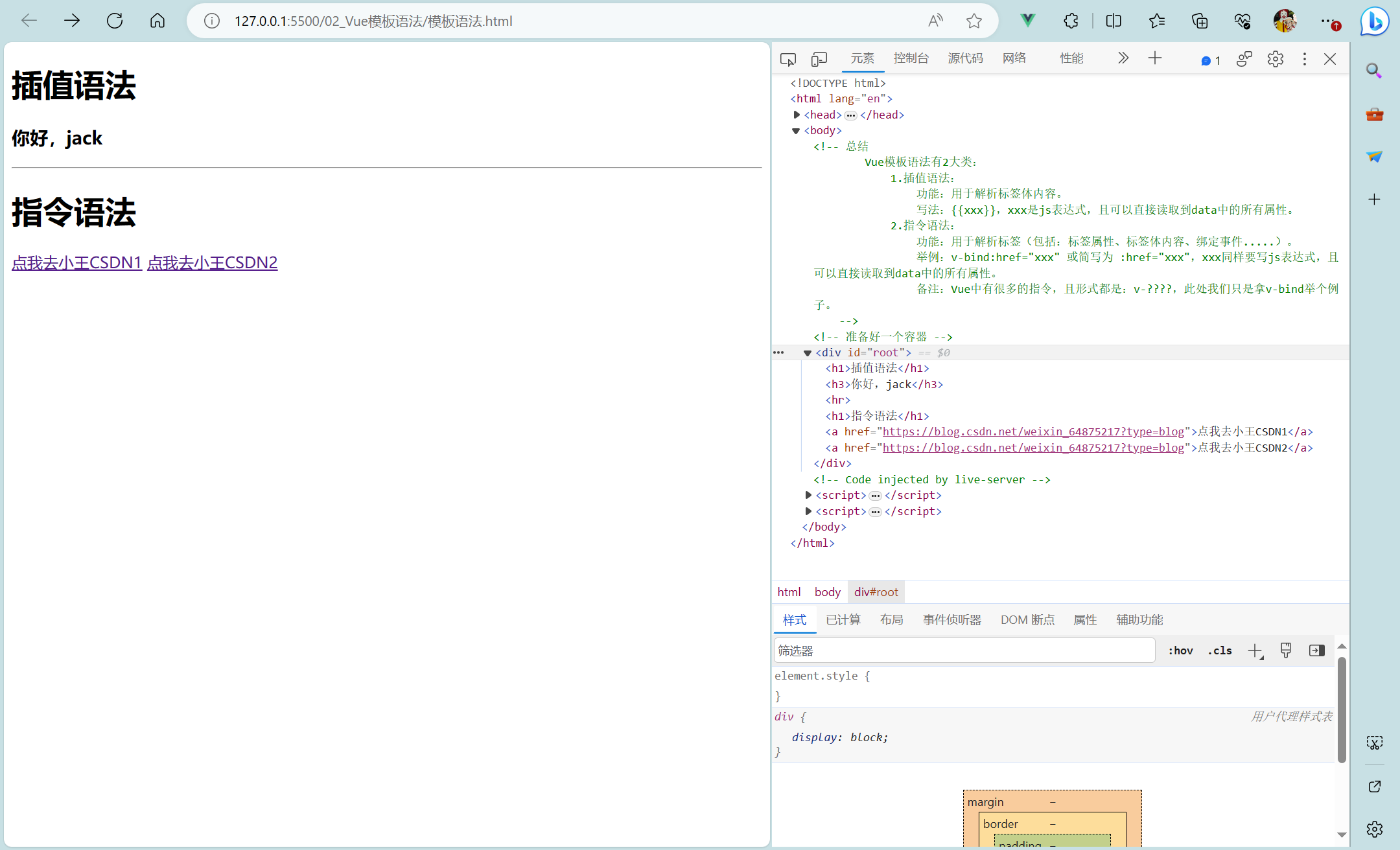
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<!-- <a v-bind:href="url">点我去小王CSDN1</a> 加了v-bind 引号内的会当作js表达式执行 -->
<!-- <a :href="url">点我去小王CSDN2</a> -->
<a v-bind:href="school.url">点我去{{school.name}}CSDN1</a>
<a :href="school.url">点我去{{school.name}}CSDN2</a>
</div>
</body>
<script>
Vue.config.productionTip = false // 阻止Vue在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'小王',
url:'https://blog.csdn.net/weixin_64875217?type=blog'
}
}
})
</script>
</html>

2 数据绑定
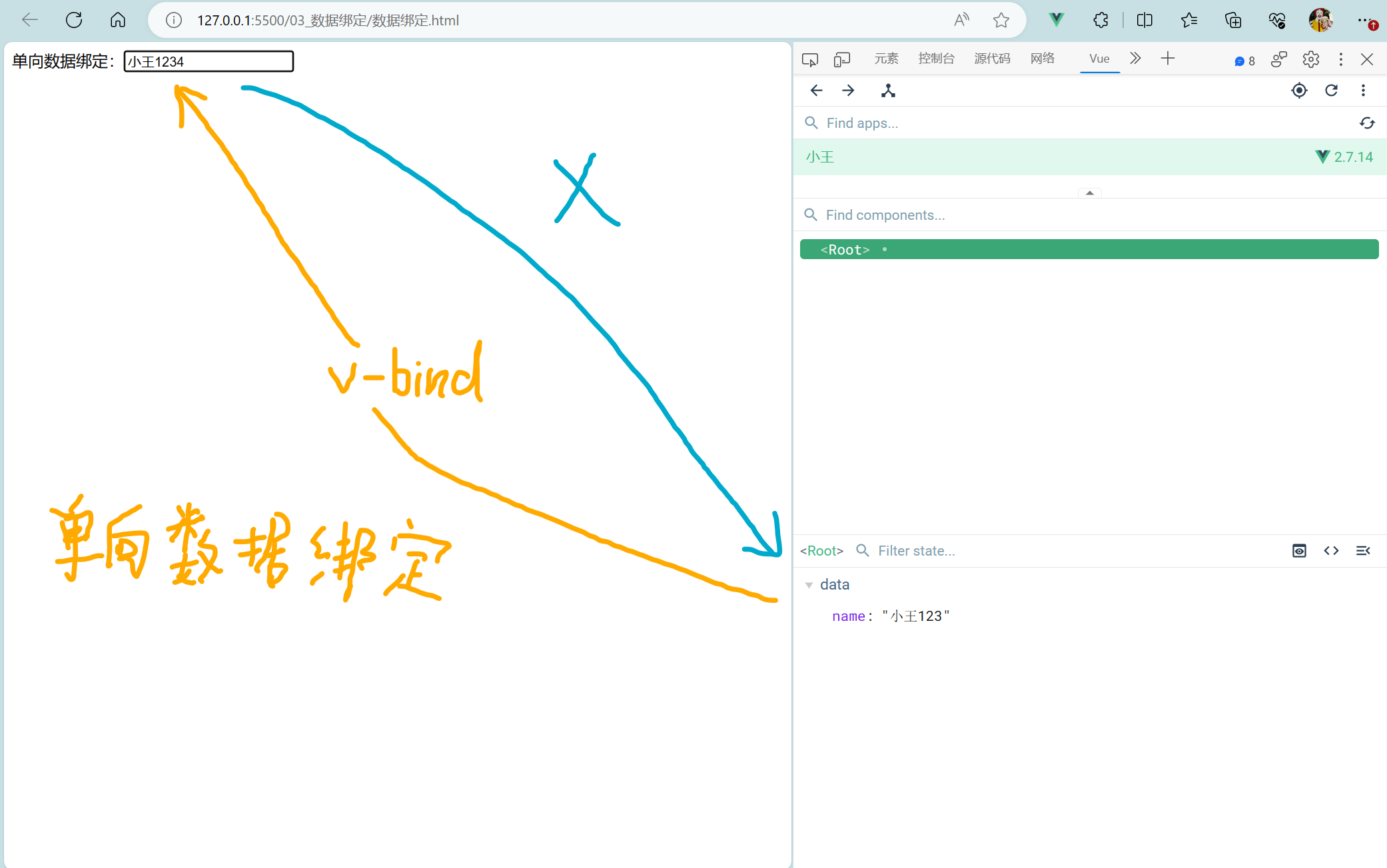
2.1 单向数据绑定
- 语法:
v-bind:href ="xxx"或简写为:href - 特点:数据只能从 data 流向页面

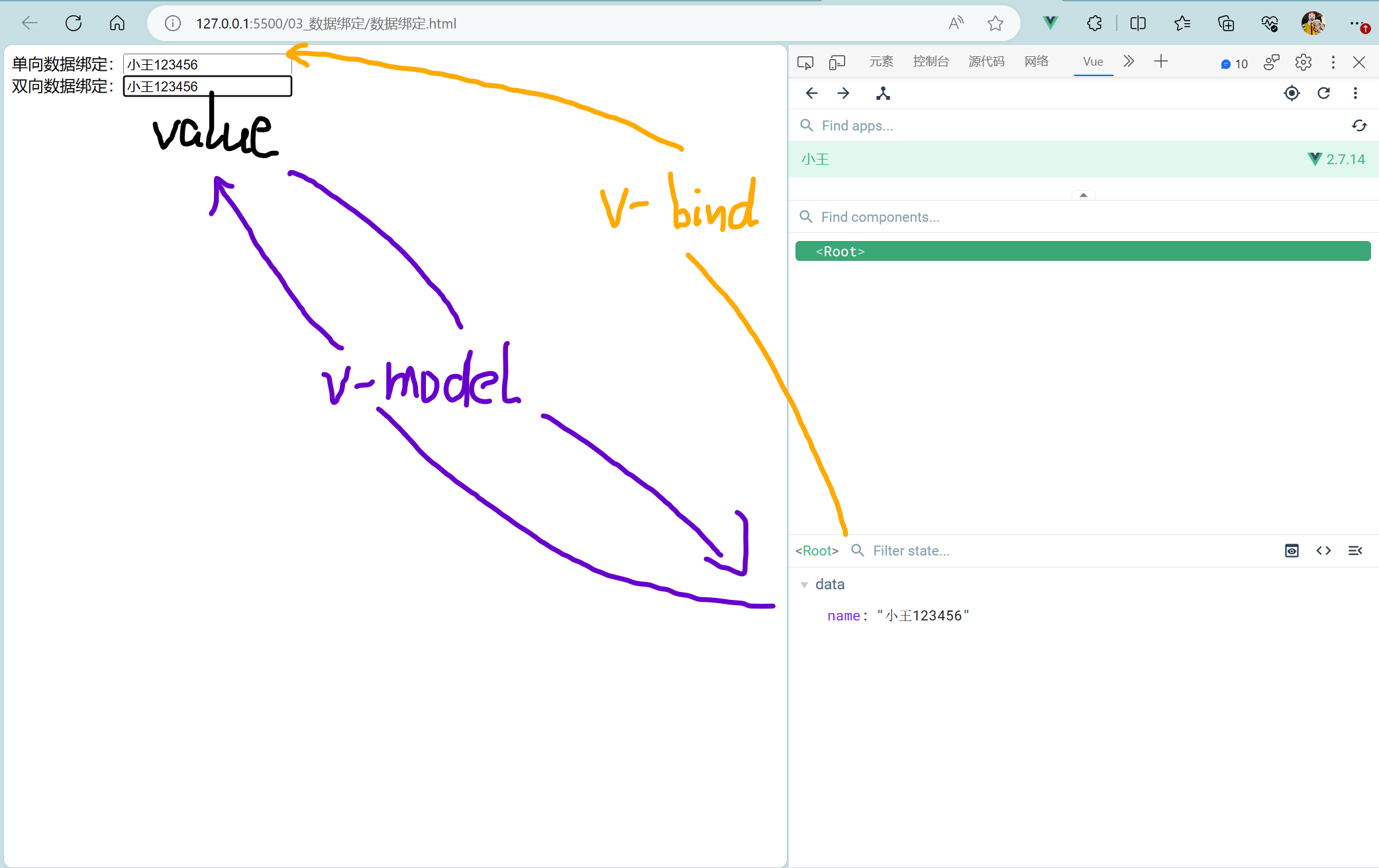
2.2 双向数据绑定
- 语法:
v-mode:value="xxx"或简写为v-model="xxx" - 特点:数据不仅能从 data 流向页面,还能从页面流向 data

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<!-- 引入Vue -->
<script src="../JS/vue.js"></script>
</head>
<body>
<!--总结
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
-->
<!-- 准备好一个容器 -->
<div id="root">
<!-- 普通写法 -->
单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/>
<!-- 简写 -->
<!-- 单向数据绑定:<input type="text" :value="name"><br/> -->
<!-- 双向数据绑定:<input type="text" v-model="name"><br/> -->
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 比如:input、单选框、多选框、select框、多行输入等,这些的共同点是都有value值-->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
</body>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'小王'
}
})
</script>
</html>
3 el与data的两种写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>el与data的两种写法</title>
<!-- 引入Vue -->
<script src="../JS/vue.js"></script>
</head>
<body>
<!--总结
data与el的两种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
-->
<!-- 准备好一个容器 -->
<div id="root">
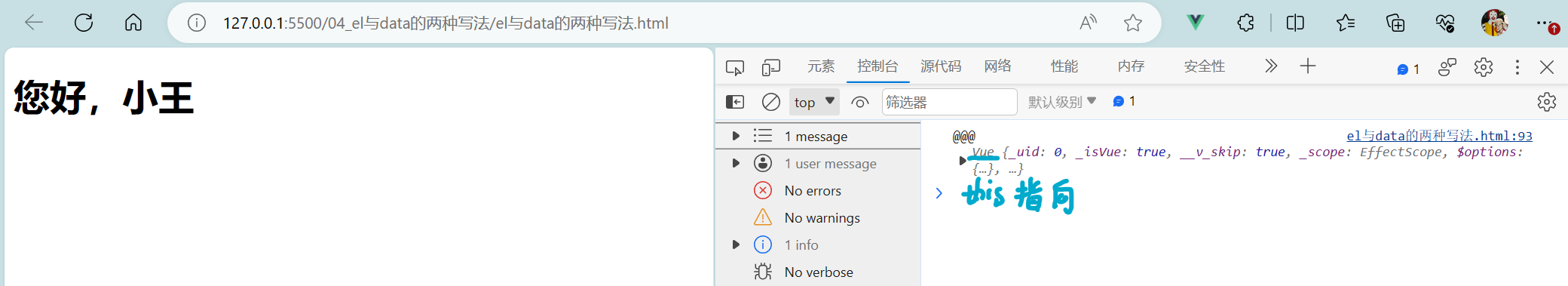
<h1>您好,{{name}}</h1>
</div>
</body>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// el的两种写法
/* const v = new Vue({
// el: '#root', // 写法一
data: {
name:'小王'
}
})
console.log(v);
v.$mount('#root') // 写法二 */
// data的两种写法
new Vue({
el: '#root',
// data的第一种写法:对象式
/* data: {
name:'小王'
} */
// data的第二种写法:函数式
data:function() {
console.log('@@@',this); // 此处的this是Vue实例对象
return{
name:'小王'
}
}
})
</script>
</html>

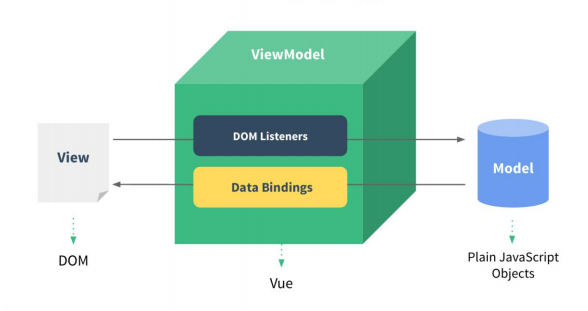
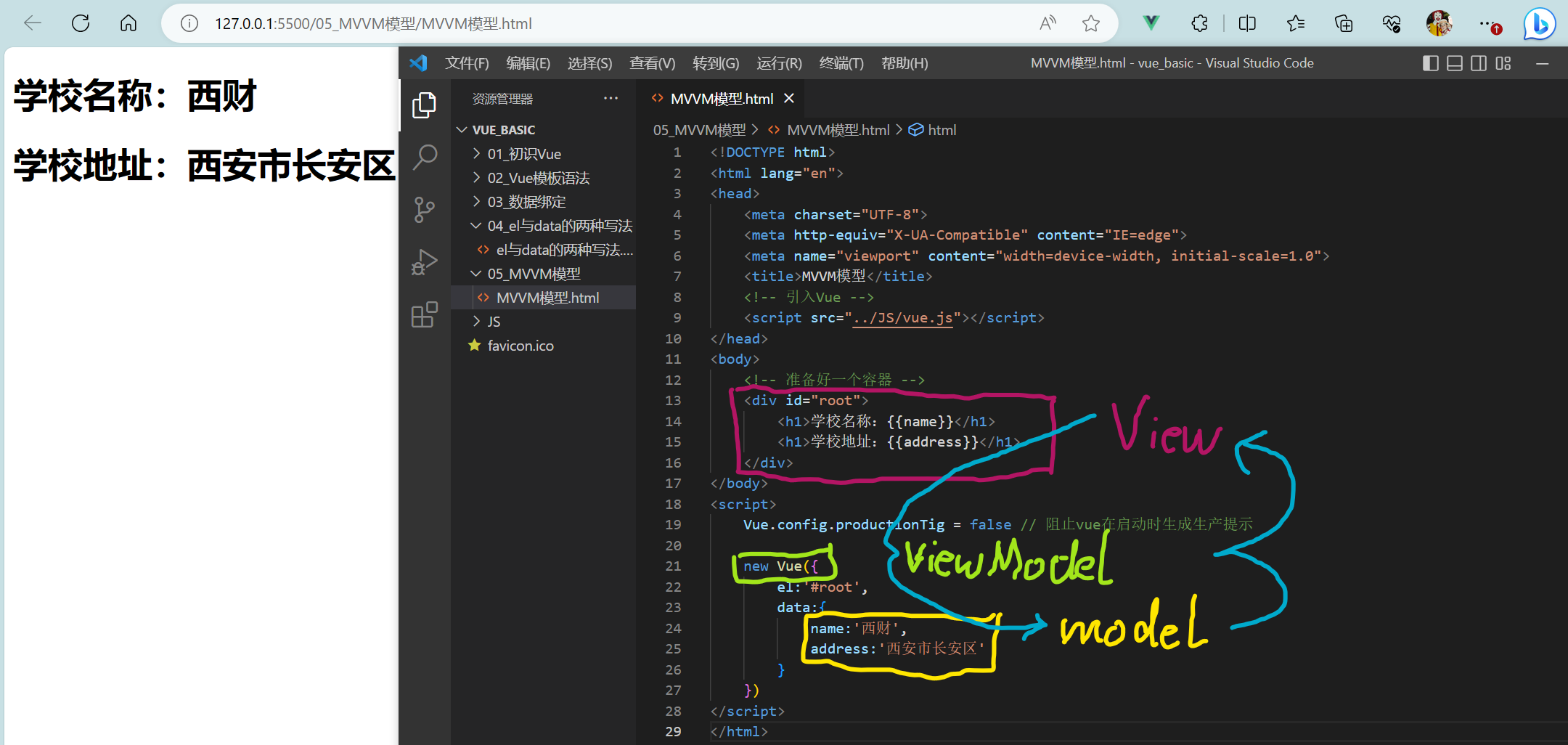
4 MVVM模型
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象


<!--总结
MVVM模型
1. M:模型(Model) :data中的数据
2. V:视图(View) :模板代码
3. VM:视图模型(ViewModel):Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
-->