vue3 element-ui-plus Carousel 跑马灯 的踩坑记录
- Carousel 跑马灯
- 首页跑马灯demo
Carousel 跑马灯
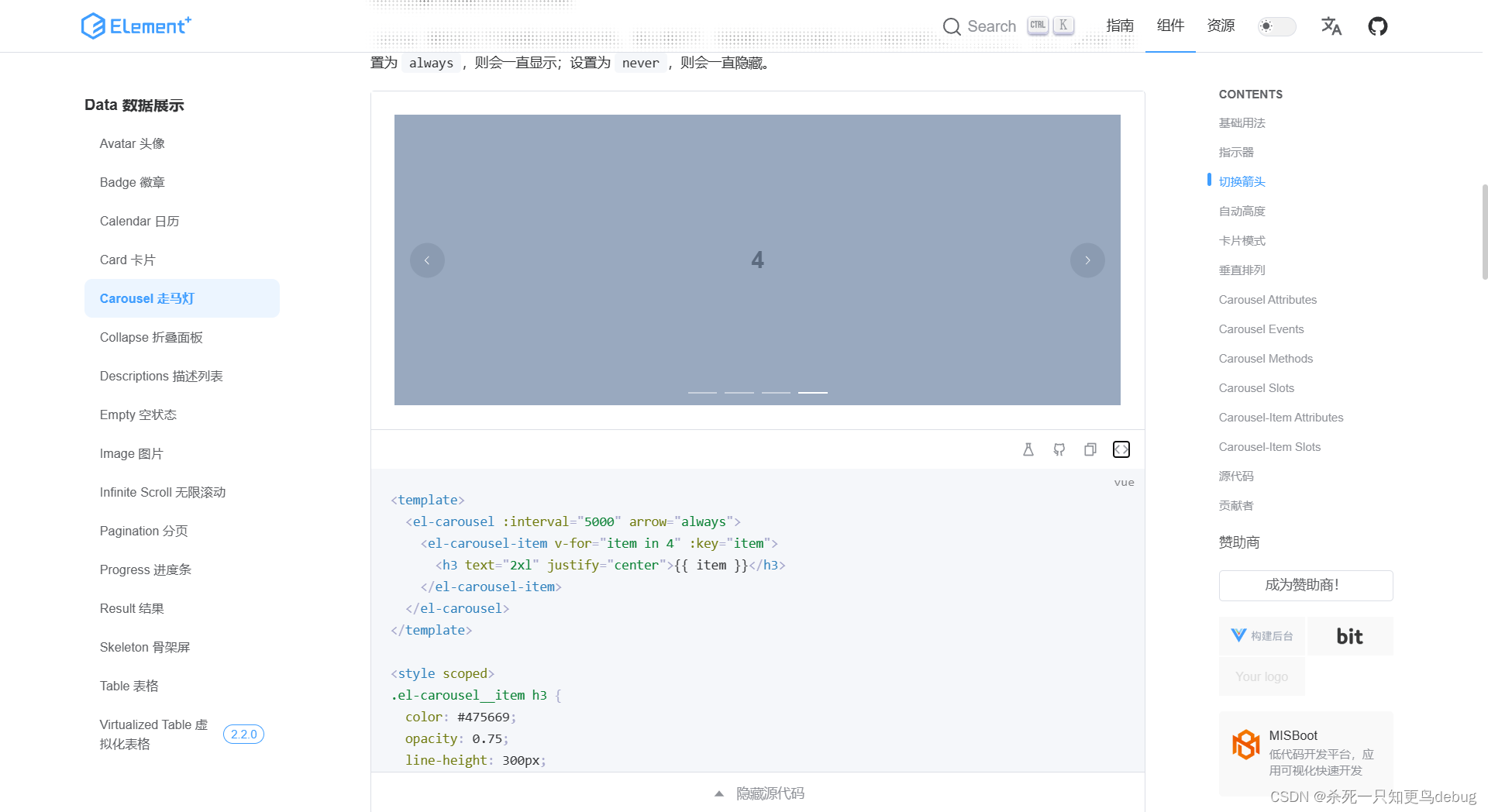
首先,打开其官网-跑马灯案例

跑马灯代码:
<el-carousel :interval="5000" arrow="always">
<el-carousel-item v-for="item in 4" :key="item">
<h3 text="2xl" justify="center">{{ item }}</h3>
</el-carousel-item>
</el-carousel>
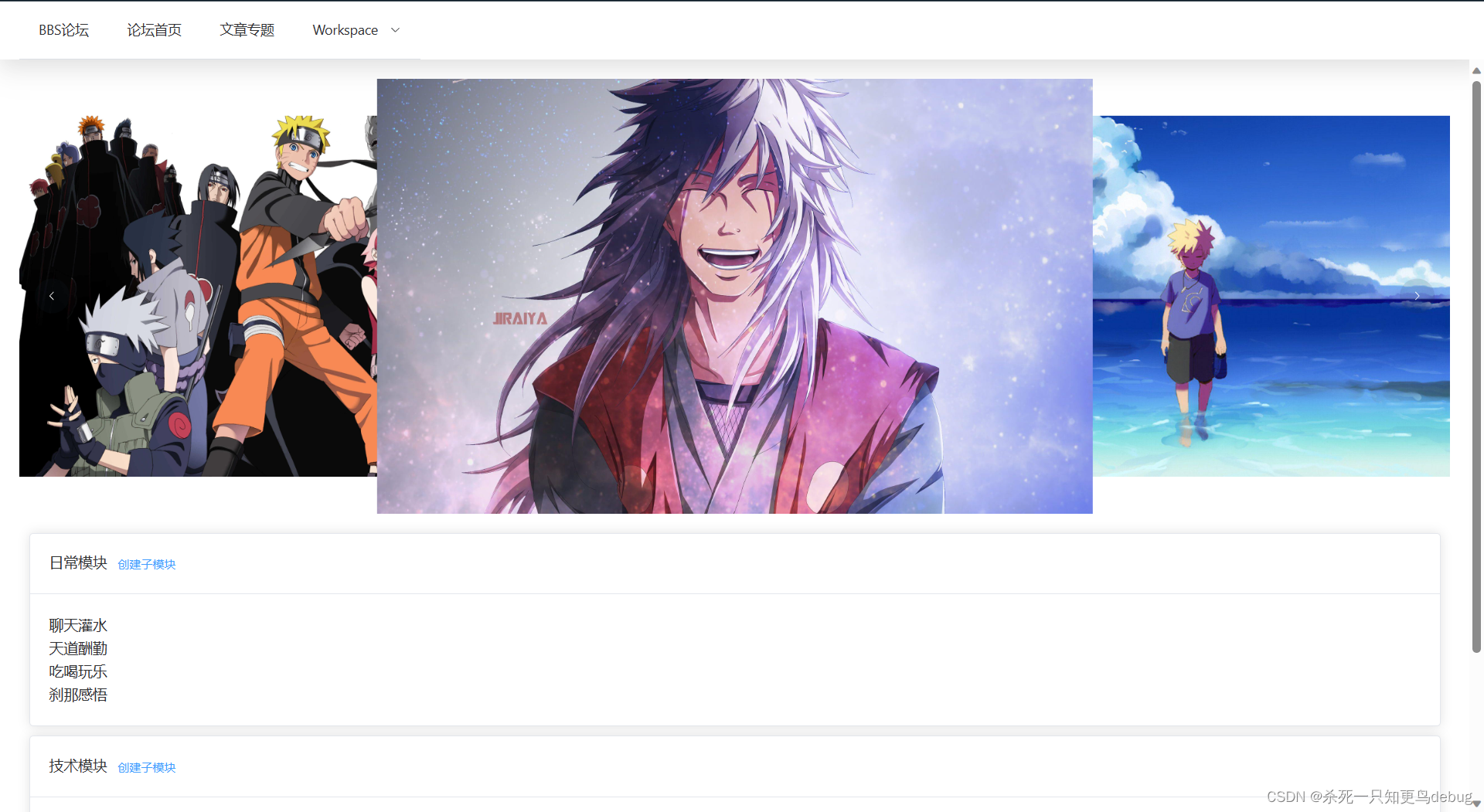
首页跑马灯demo

tips: vue3不再使用require函数导入,而是使用支持es6的import函数去导入
<scripe setup>
import image1 from '@/assets/images/mrhb.jpg'
import image2 from '@/assets/images/mrlm.jpg'
import image3 from '@/assets/images/mrxtt.jpg'
import image4 from '@/assets/images/zly.jpg'
const bgList = ref([
{
url:image1
},
{
url:image2
},
{
url:image3
},
{
url:image4
}
])
</scripe>
<template>
<el-carousel :interval="4000" indicator-position="outside" type="card" height="450px" style="line-height: 450px;">
<el-carousel-item v-for="item in bgList" :key="item">
<!-- <h3 text="2xl" justify="center">{{ item.url }}</h3> -->
<el-image :src=" item.url " style="height: 450px;width: 100%;"></el-image>
</el-carousel-item>
</el-carousel>
<template>
我的踩坑记录就是明明,网页的资源文件已经渲染,但是无法看到图片,然后查了半天,最后发现是h3标签的那块儿内容占了位置将我的图片顶了下去,QAQ
(ಥ﹏ಥ),以后一定要相信自己的想法,坚持自己没错啊!!!