QScrollArea在实际的开发过程中经常使用,主要是有些界面一屏显示不下,所以得用QScorllArea带滚动条拖动显示剩余的界面。默认的QScrollArea滚动条不满设计的风格,因此我们必须设置自已的滚动条风格,QScrollBar分为水平horizontal和垂直vertical,在设置的过程中常见的属性如下:
首先看垂直滚动条属性:
| 属性 | 意思 |
|---|---|
| QScrollBar:vertical | 垂直滚动条整体背景风格 |
| QScrollBar::handle:vertical | 垂直滚动条滑动块风格 |
| QScrollBar::add-line:vertical | 垂直滚动条底部添加一个按钮 |
| QScrollBar::sub-line:vertical | 垂直滚动条覆盖顶部的按钮 |
| QScrollBar:up-arrow:vertical | 垂直滚动条顶边按钮上的箭头 |
| QScrollBar:down-arrow:vertical | 垂直滚动条底部按钮上的箭头 |
| QScrollBar::add-page:vertical | 垂直滚动条滑动块下边区域的风格 |
| QScrollBar::sub-page:vertical | 垂直滚动条滑动块上边区域的风格 |
水平滚动条属性
下面看具体的代码示例:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void initView();
void initData();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
mainwindow.cpp文件:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPalette>
#include <QScrollArea>
#include <QScrollBar>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->resize(1000, 500);
initView();
initData();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::initView()
{
//给父窗体填充颜色
QPalette palette = ui->scrollAreaWidgetContents->palette();
palette.setBrush(QPalette::Window, QBrush(QColor(0, 0, 60)));
ui->scrollAreaWidgetContents->setAutoFillBackground(true);
ui->scrollAreaWidgetContents->setPalette(palette);
QPalette palette2 = ui->scrollAreaWidgetContents_2->palette();
palette2.setBrush(QPalette::Window, QBrush(QColor(0, 60, 0)));
ui->scrollAreaWidgetContents_2->setAutoFillBackground(true);
ui->scrollAreaWidgetContents_2->setPalette(palette2);
QPalette palette3 = ui->scrollAreaWidgetContents_3->palette();
palette3.setBrush(QPalette::Window, QBrush(QColor(60, 0, 0)));
ui->scrollAreaWidgetContents_3->setAutoFillBackground(true);
ui->scrollAreaWidgetContents_3->setPalette(palette3);
QPalette palette4 = ui->scrollAreaWidgetContents_4->palette();
palette4.setBrush(QPalette::Window, QBrush(QColor(60, 60, 0)));
ui->scrollAreaWidgetContents_4->setAutoFillBackground(true);
ui->scrollAreaWidgetContents_4->setPalette(palette4);
//这里注意,要比主窗体的尺寸要大,不然太小的话会留下一片空白
ui->scrollAreaWidgetContents->setMinimumSize(1500, 1000);
ui->scrollAreaWidgetContents_2->setMinimumSize(1500, 1000);
ui->scrollAreaWidgetContents_3->setMinimumSize(1500, 1000);
ui->scrollAreaWidgetContents_4->setMinimumSize(1500, 1000);
ui->scrollAreaWidgetContents_5->setMinimumSize(1500, 1000);
}
void MainWindow::initData()
{
//水平滚动条风格 边距顺序margin: top right bottom left
QString horizontalStyle = QString(
"QScrollBar:horizontal{border:2px solid grey;background:#32CC99;height:15px;margin:0px 20px 0px 20px;}" //滚动条底部背景风格
"QScrollBar::handle:horizontal{background:yellow; min-width:20px;}" //滑动块风格
"QScrollBar::add-line:horizontal{border:2px solid red;background:#325599;width:20px;subcontrol-position:right;subcontrol-origin:margin;}" //右边添加一个按钮
"QScrollBar::sub-line:horizontal{border:2px solid blue;background:#003290;width:20px;subcontrol-position:left;subcontrol-origin:margin;}" //覆盖左边的按钮
"QScrollBar:left-arrow:horizontal{border:2px solid green; width 3px; height 3px; background: white;}" //左边按钮上的箭头
"QScrollBar:right-arrow:horizontal{border:2px solid green; width 3px; height 3px; background: white;}" //右边按钮上的箭头
"QScrollBar::add-page:horizontal{background:gray;}" //滑动块右边区域的风格
"QScrollBar::sub-page:horizontal{background:cyan;}" //滑动块左边区域的风格
);
ui->scrollArea->horizontalScrollBar()->setStyleSheet(horizontalStyle);
QString horizontalStyle2 = QString(
"QScrollBar:horizontal{border:2px solid grey;background:#32CC99;height:15px;margin:0px 20px 0px 20px;}" //滚动条底部背景风格
"QScrollBar::handle:horizontal{background:yellow; min-width:20px;}" //滑动块风格
"QScrollBar::add-line:horizontal{border:2px solid red;background:#325599;width:20px;subcontrol-position:right;subcontrol-origin:margin;}" //右边添加一个按钮
"QScrollBar::sub-line:horizontal{border:2px solid blue;background:#003290;width:20px;subcontrol-position:left;subcontrol-origin:margin;}" //覆盖左边的按钮
"QScrollBar:left-arrow:horizontal{border:none; background: none;color:none;}" //隐藏左边的箭头 //左边按钮上的箭头
"QScrollBar:right-arrow:horizontal{border:none; background: none;color:none;}" //隐藏右边的箭头 //右边按钮上的箭头
"QScrollBar::add-page:horizontal{background:gray;}" //滑动块右边区域的风格
"QScrollBar::sub-page:horizontal{background:cyan;}" //滑动块左边区域的风格
);
ui->scrollArea_2->horizontalScrollBar()->setStyleSheet(horizontalStyle2);
//设置滑动块圆角时,border-radius的值要小于height的二分之一才有效果
QString horizontalStyle3 = QString(
"QScrollBar:horizontal{background:white;height:8px;}" //滚动条底部背景风格
"QScrollBar::handle:horizontal{background:#AAAAAA;min-width:20px;height:4px;border-radius:2px;margin:2px 0px 2px 0px;}"
"QScrollBar::handle:horizontal:hover{background:#999999;height:8px;border-radius:3px;margin:0px;}"
"QScrollBar::add-line:horizontal{width:0;height:0;}" //隐藏左端的按钮 //滑动块右边区域的风格
"QScrollBar::sub-line:horizontal{width:0;height:0;}" //隐藏右端的按钮 //滑动块左边区域的风格
);
ui->scrollArea_3->horizontalScrollBar()->setStyleSheet(horizontalStyle3);
//垂直滚动条风格
QString verticalStyle = QString(
"QScrollBar:vertical{border:2px solid grey;background:#32CC99;width:15px;margin:22px 0 22px 0;}" //滚动条底部背景风格
"QScrollBar::handle:vertical{background:yellow; min-height:20px;}" //滑动块风格
"QScrollBar::add-line:vertical{border:2px solid red;background:#325599;height:20px;subcontrol-position:bottom;subcontrol-origin:margin;}" //底部添加一个按钮
"QScrollBar::sub-line:vertical{border:2px solid blue;background:#003290;height:20px;subcontrol-position:top;subcontrol-origin:margin;}" //覆盖顶部的按钮
"QScrollBar:up-arrow:vertical{border:2px solid green; width 3px; height 3px; background: white;}" //上边按钮上的箭头
"QScrollBar:down-arrow:vertical{border:2px solid green; width 3px; height 3px; background: white;}" //下边按钮上的箭头
"QScrollBar::add-page:vertical{background:gray;}" //滑动块下边区域的风格
"QScrollBar::sub-page:vertical{background:cyan;}" //滑动块上边区域的风格
);
ui->scrollArea->verticalScrollBar()->setStyleSheet(verticalStyle);
QString verticalStyle2 = QString(
"QScrollBar:vertical{border:2px solid grey;background:#32CC99;width:15px;margin:22px 0 22px 0;}" //滚动条底部背景风格
"QScrollBar::handle:vertical{background:yellow; min-height:20px;}" //滑动块风格
"QScrollBar::add-line:vertical{border:2px solid red;background:#325599;height:20px;subcontrol-position:bottom;subcontrol-origin:margin;}" //底部添加一个按钮
"QScrollBar::sub-line:vertical{border:2px solid blue;background:#003290;height:20px;subcontrol-position:top;subcontrol-origin:margin;}" //覆盖顶部的按钮
"QScrollBar:up-arrow:vertical{border:2px solid green; width 3px; height 3px; background: white;}" //上边按钮上的箭头
"QScrollBar:down-arrow:vertical{border:2px solid green; width 3px; height 3px; background: white;}" //下边按钮上的箭头
"QScrollBar::add-page:vertical{background:gray;}" //滑动块下边区域的风格
"QScrollBar::sub-page:vertical{background:cyan;}" //滑动块上边区域的风格
);
ui->scrollArea_2->verticalScrollBar()->setStyleSheet(verticalStyle2);
//设置滑动块圆角时,border-radius的值要小于width的二分之一才有效果
QString verticalStyle3 = QString(
"QScrollBar:vertical{background:white;width:8px;}" //滚动条底部背景风格
"QScrollBar::handle:vertical{background:#AAAAAA;min-height:20px;width:4px;border-radius:2px;margin:0px 2px 0px 2px;}"
"QScrollBar::handle:vertical:hover{background:#999999;width:8px;border-radius:3px;margin:0px;}"
"QScrollBar::add-line:vertical{width:0;height:0;}" //隐藏左端的按钮 //滑动块右边区域的风格
"QScrollBar::sub-line:vertical{width:0;height:0;}" //隐藏右端的按钮 //滑动块左边区域的风格
);
ui->scrollArea_3->verticalScrollBar()->setStyleSheet(verticalStyle3); //设置滚动条属性
ui->scrollArea_3->setStyleSheet("QScrollArea{background-color:white;border:0px solid white;}");//设置QScrollArea边框属性
}
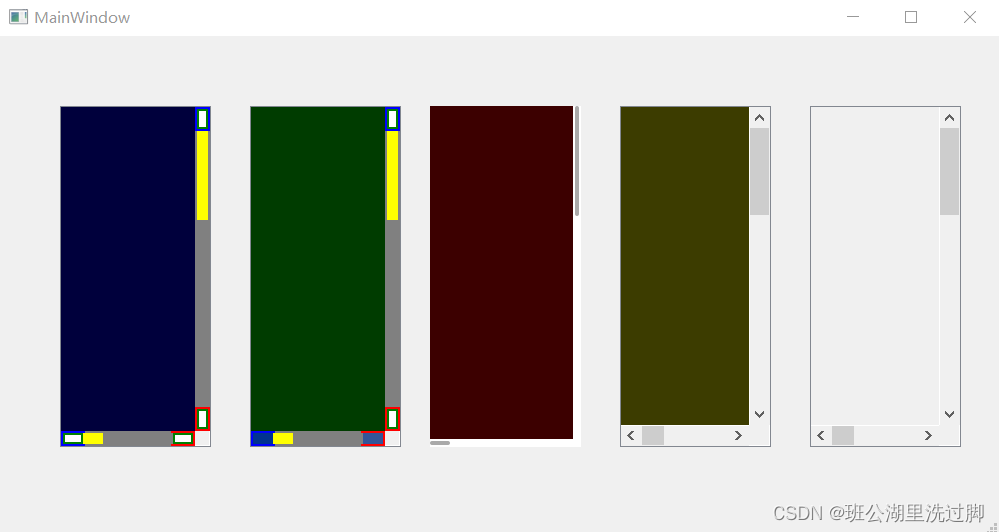
运行结果: