目录
1.v-bind双向绑定
2.v-model双向绑定
3.v-on事件绑定
一.v-bind双向绑定
1.v-bind 指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),Vue官方提供了一个简写方式 :bind,例如:
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>2.v-bind 主要用于属性绑定,比方你的class属性,style属性,value属性,href属性等等,只要是属性,就可以用v-bind指令进行绑定。
示例
<!-- 绑定一个属性 -->
<img v-bind:src="imageSrc">
<!-- 缩写 -->
<img :src="imageSrc">
<!-- class 绑定 -->
<div :class="{ red: isRed }"></div>
<div :class="[classA, classB]"></div>
<div :class="[classA, { classB: isB, classC: isC }]">
<!-- style 绑定 -->
<div :style="{ fontSize: size + 'px' }"></div>
<div :style="[styleObjectA, styleObjectB]"></div>
代码示例1
<div id="demo">
<a href="#" v-bind:href="url">
<img v-bind:class="c" src="logo.png" alt="">
</a>
</div>
<script>
var app=new Vue({
el:'#demo',
data:{
url:'http://www.qq.com',
c:'myred'
}
});
</script>代码示例2
<div id="box">
<img v-bind:src="url" :width='w'/>
<img :src="url" :width='w'/>
</div>
<script type="text/javascript">
new Vue({
el: '#box',
data: {
url:'logo.png',
w:'100px'
}
})
</script>3.绑定 HTML Class
我们可以传给 v-bind:class 一个对象,以动态地切换 class
对象语法
<div id="app" v-bind:class="{active: isActive}">
你好
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: true
}
});
</script>数组语法
<div id="app" v-bind:class="[activeClass, dangerClass]">
v-bind
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
dangerClass: 'text-danger'
}
});
</script>绑定内联样式
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名:
<div id="app" v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">测试</div>
<script>
var vm = new Vue({
el: '#app',
data: {
activeColor: 'red',
fontSize: 30
}
});
</script>直接绑定到一个样式对象通常更好,这会让模板更清晰
<div id="app">
<div v-bind:style="styleObject">测试效果</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
});
</script>二.v-model双向绑定
v-model 指令的基本使用
<div id="app">
<input type="text" v-model="msg">{{msg}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello world'
}
})
</script>示例说明:
当修改数据msg里的内容, input输入框中的内容就会发生改变.
当修改输入框中的内容时,数据也会自动发生变化
关于checkbox
对于不能输入内容的表单,比如多选按钮,如果只有一个,或者有多个,v-model指令会有如何显示
checkbox上使用v-model
如果v-model,绑定的是一个字符串,咱们绑定的值,会转成布尔值,
选中就是true,不选择就是false
<template>
<div id="app">
<input type="checkbox" v-model="val">{{val}} <!--true 或者 false-->
</div>
</template>
<script>
export default({
name: 'ModelDemo',
data: {
val: '',
},
})
</script>checkbox上使用v-model绑定数组
<div id="app">
<input type="checkbox" v-model="val" value='小明'>
<input type="checkbox" v-model="val" value='小红'>
<input type="checkbox" v-model="val" value='张三'>{{val}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
val: [],
},
})
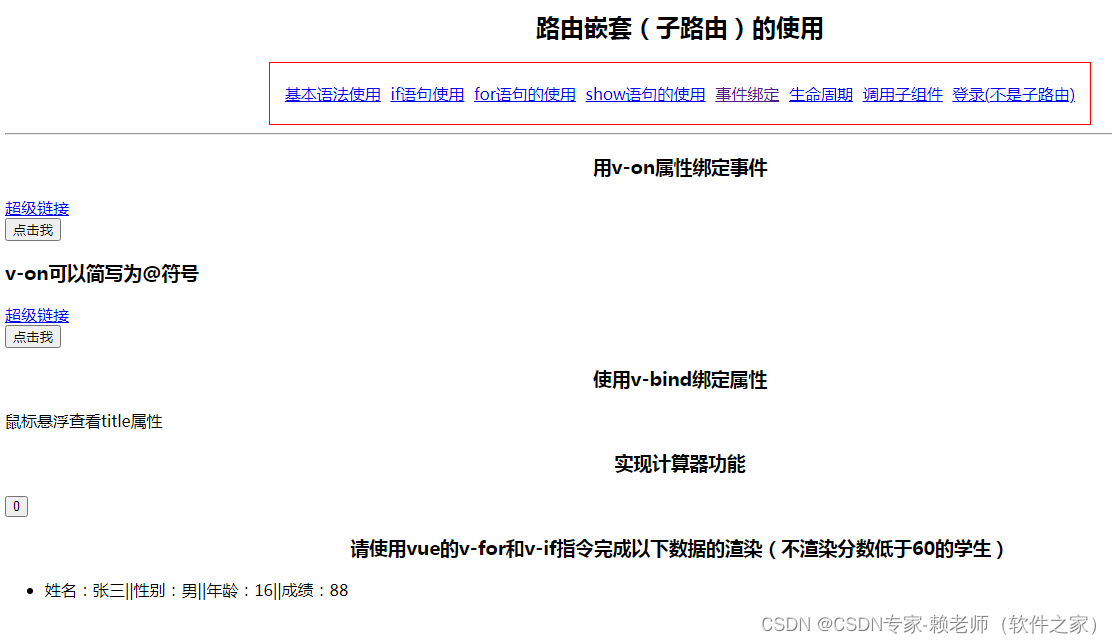
</script>三.v-on事件绑定
<a v-on:click=”clickHandle”>clickHandle test</a>
<span v-bind:title=”nowDate”> 鼠标悬停 </span>=><span :title=”nowDate”> 鼠标悬停 </span><a v-on:click=”clickHandle”>click test</a>=><a @click=”clickHandle”>click test</a>
<template>
<div>
<!--
v-on 指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听<a>元素的点击事件
Vue.js为最常用的两个指令v-bind和v-on提供了缩写方式。
v-bind指令可以缩写为一个冒号,
v-on指令可以缩写为@符号。
-->
<h3 align="center">用v-on属性绑定事件</h3>
<a href="#" v-on:click="test()">超级链接</a><br>
<input type="button" value="点击我" v-on:click="test2()">
<h3>v-on可以简写为@符号</h3>
<a href="#" @click="test()">超级链接</a><br>
<input type="button" value="点击我" @click="test2()">
<h3 align="center">使用v-bind绑定属性</h3>
<span :title="span标签的title属性">鼠标悬浮查看title属性</span>
<h3 align="center">实现计算器功能</h3>
<!-- <button @click="calc()">{{count}}</button><br> -->
<input type="button" @click="calc" v-model="count">
<h3 align="center">请使用vue的v-for和v-if指令完成以下数据的渲染(不渲染分数低于60的学生)</h3>
<ul>
<li v-for="s in studList" v-if="s.score>=60" :key="s.name">姓名:{{s.name}}||性别:{{s.gender}}||年龄:{{s.age}}||成绩:{{s.score}}</li>
</ul>
</div>
</template>
<script>
export default({
name:'VON',
data(){
return{
count:0,
studList:[
{name: '张三', gender: '男', age: 16, score: 88 },
{ name: '李四', gender: '女', age: 18, score: 59 }
]
}
},
methods:{
test(){
alert("您点击了超级链接");
},
test2(){
alert("您点击了按钮");
},
calc(){
this.count++;
}
}
})
</script>
本人从事软件项目开发20多年,2005年开始从事Java工程师系列课程的教学工作,录制50多门精品视频课程,包含java基础,jspweb开发,SSH,SSM,SpringBoot,SpringCloud,人工智能,在线支付等众多商业项目,每门课程都包含有项目实战,上课PPT,及完整的源代码下载,有兴趣的朋友可以看看我的在线课堂
讲师课堂链接:https://edu.csdn.net/lecturer/893