到目前为止我们已经学习了折线,圆弧,矩形的基本绘制,但是我们每次都是单独绘制并且只绘制一个图形的。
不知道大家有没有试过在一个画布上绘制多个图形,例如我现在要画一个矩形,一个圆形和一段折线,代码如下:
let c1 = document.getElementById('c1')
let ctx = c1.getContext('2d')
ctx.rect(0, 0, 100, 50)
ctx.arc(200, 200, 100, 0, Math.PI * 2)
ctx.moveTo(300, 300)
ctx.lineTo(400, 300)
ctx.stroke()
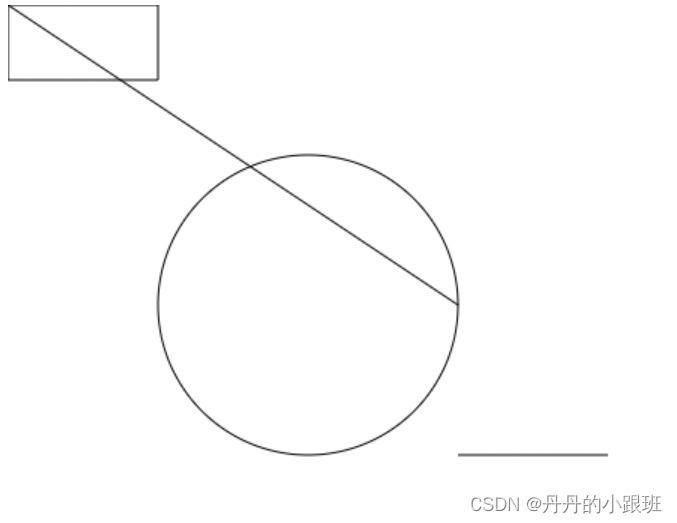
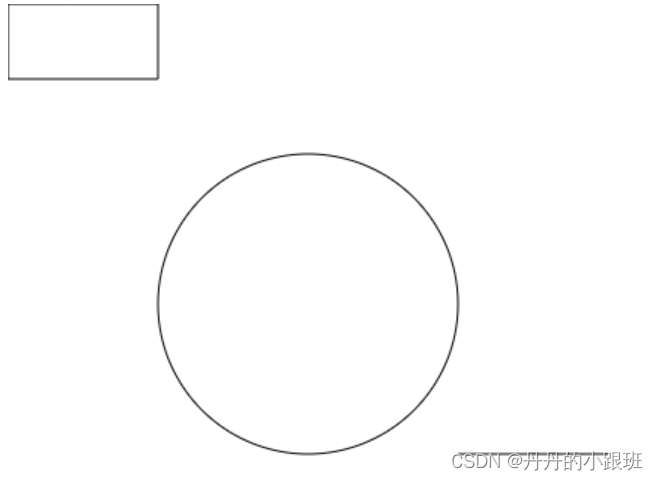
正当我们以为我们会得偿所愿的时候,悲剧出现了

仔细看我们想得到的形状都拿到了,但是会什么会有多余的连接先线呢?
仔细观察发现多余的连接线连接的是矩形的定位坐标和圆的起始角度,而我们在绘制这两种图形的时候也正是从这两个点开始绘制的。
所以结论来了:在绘制多个图形的时候,多个图形的起点坐标往往会连在一起。、但是疑问来了?折线为什么没有连接在一起呢?
如果你还记得moveTo的作用,那么大家就不会疑惑了。miveTo表示将画笔提起。所以在提起到重新落笔的额期间是不会在画布上留有痕迹的,而我们画矩形和圆形的时候并没有提起画笔,所以画笔在绘制完第一个图形后直接移动到了下一个图形的·起始坐标了,也就多了一条连接线。
那我们在矩形和圆形直接使用moveTo移动到对应的起始点是不是也可以呢?实践下:
let c1 = document.getElementById('c1')
let ctx = c1.getContext('2d')
ctx.rect(0, 0, 100, 50)
ctx.moveTo(300, 200)
ctx.arc(200, 200, 100, 0, Math.PI * 2)
ctx.moveTo(300, 300)
ctx.lineTo(400, 300)
ctx.stroke()

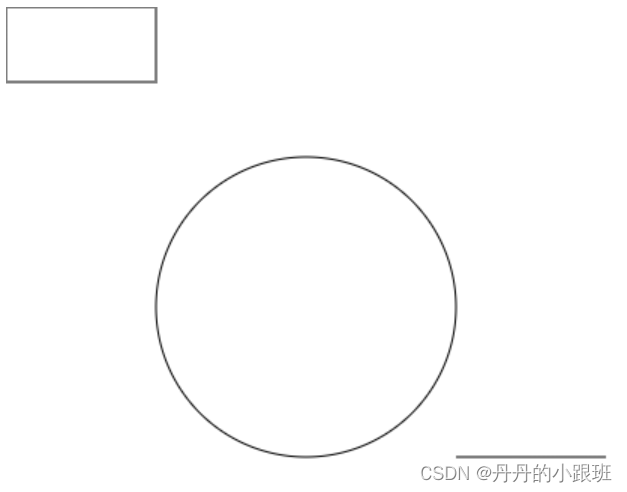
目标达成!但是我们发现其实圆的起始点是需要自己计算出来的,而且以后很多图形起始点并没有那么好得到,所以我们应该有更好的办法才对。
beginPath,closePath
看名字就知道这两个方法一个表示开始绘制,一个表示结束绘制,使用起来也很简单
let c1 = document.getElementById('c1')
let ctx = c1.getContext('2d')
ctx.beginPath()
ctx.rect(0, 0, 100, 50)
ctx.closePath()
ctx.beginPath()
ctx.arc(200, 200, 100, 0, Math.PI * 2)
ctx.closePath()
ctx.moveTo(300, 300)
ctx.lineTo(400, 300)
ctx.stroke()

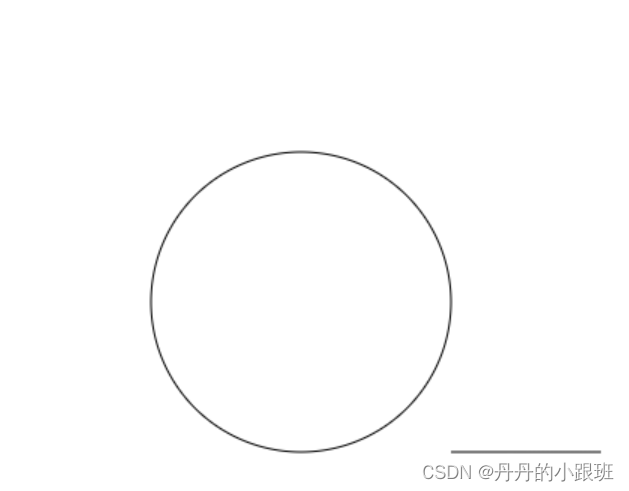
我们发现我们已经设置了beginPath与closePath,图形也完整的展现了,但是矩形却不见了,这是因为stroke只会作用于最后一次closePath之前,也就是圆形和圆形往后的图形,我们需要在第一个closePath前面或者后面加上stroke即可。
let c1 = document.getElementById('c1')
let ctx = c1.getContext('2d')
ctx.beginPath()
ctx.rect(0, 0, 100, 50)
ctx.closePath()
ctx.stroke()
ctx.beginPath()
ctx.arc(200, 200, 100, 0, Math.PI * 2)
ctx.closePath()
ctx.moveTo(300, 300)
ctx.lineTo(400, 300)
ctx.stroke()

我们在连续画多个图形的时候,可以使用moveTo或者beginPath,closePath来实现,他们各有利弊,需要具体情况具体分析。