标准位图会被编译到应用中,因此必须在编译时提供。在运行时间在RAM中创建位图,被称为动态位图。 动态位图的使用与编译到应用中的静态位图相同。
动态位图配置
必须先配置位图缓存,然后才能创建动态位图。
FrontendApplication.hpp
#include <gui/common/FrontendApplication.hpp>
#include <BitmapDatabase.hpp>
LOCATION_PRAGMA_NOLOAD("TouchGFX_Cache")
uint16_t Cache[1024 * 604] LOCATION_ATTRIBUTE_NOLOAD("TouchGFX_Cache");
FrontendApplication::FrontendApplication(Model& m, FrontendHeap& heap)
: FrontendApplicationBase(m, heap)
{
#ifdef SIMULATOR
const uint32_t cacheSize = 0x300000; //3 MB, as example
uint16_t* const cacheStartAddr = (uint16_t*)malloc(cacheSize);
Bitmap::setCache(cacheStartAddr, cacheSize, 4);
#else
Bitmap::setCache(Cache, sizeof(Cache));
#endif
}
使用动态位图
为了使用动态位图,我们需要一个控件来显示它。 为此,在视图中插入一个图像控件:
#ifndef SCREENVIEW_HPP
#define SCREENVIEW_HPP
#include <gui_generated/screen_screen/screenViewBase.hpp>
#include <gui/screen_screen/screenPresenter.hpp>
#include <touchgfx/widgets/Image.hpp>
class screenView : public screenViewBase
{
public:
screenView();
virtual ~screenView() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
private:
Image image;
};
#endif // SCREENVIEW_HPP
此控件和动态位图的使用过程分为三步:
- 在位图缓存中创建动态位图
- 清空动态位图使用的存储空间
- 将位图分配给控件
#include <gui/screen_screen/screenView.hpp>
#include <string.h>
screenView::screenView()
{
}
void screenView::setupScreen()
{
BitmapId bmpId;
//Create (16bit) dynamic bitmap of size 100x150
const int width = 100;
const int height = 150;
bmpId = Bitmap::dynamicBitmapCreate(100, 150, Bitmap::RGB565);
//set all pixels white
if (bmpId != BITMAP_INVALID)
{
memset(Bitmap::dynamicBitmapGetAddress(bmpId), 0xFF, width*height*2);
}
//Make Image widget show the dynamic bitmap
image.setBitmap(Bitmap(bmpId));
//Position image and add to View
image.setXY(20, 20);
add(image);
}
void screenView::tearDownScreen()
{
screenViewBase::tearDownScreen();
}
如需从文件加载图像,可以用loader代码替代对memset的调用。从文件系统读取图像信息。
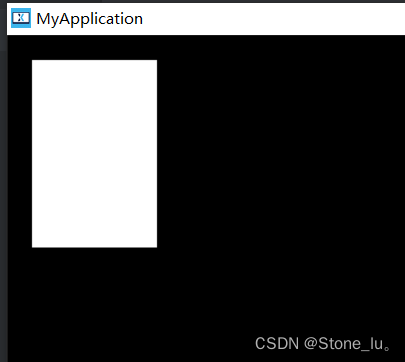
运行模拟器