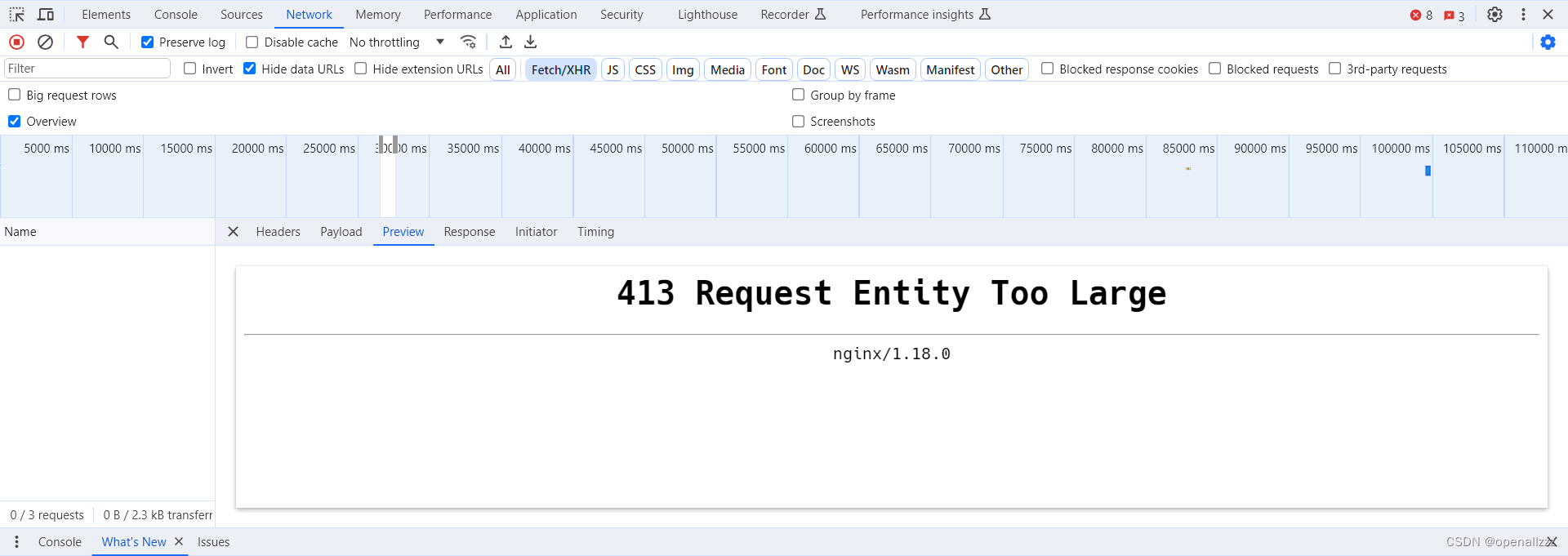
413 Request Entity Too Large问题
news2025/2/23 14:37:01
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1050853.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Linux 创建 终止线程(thread)
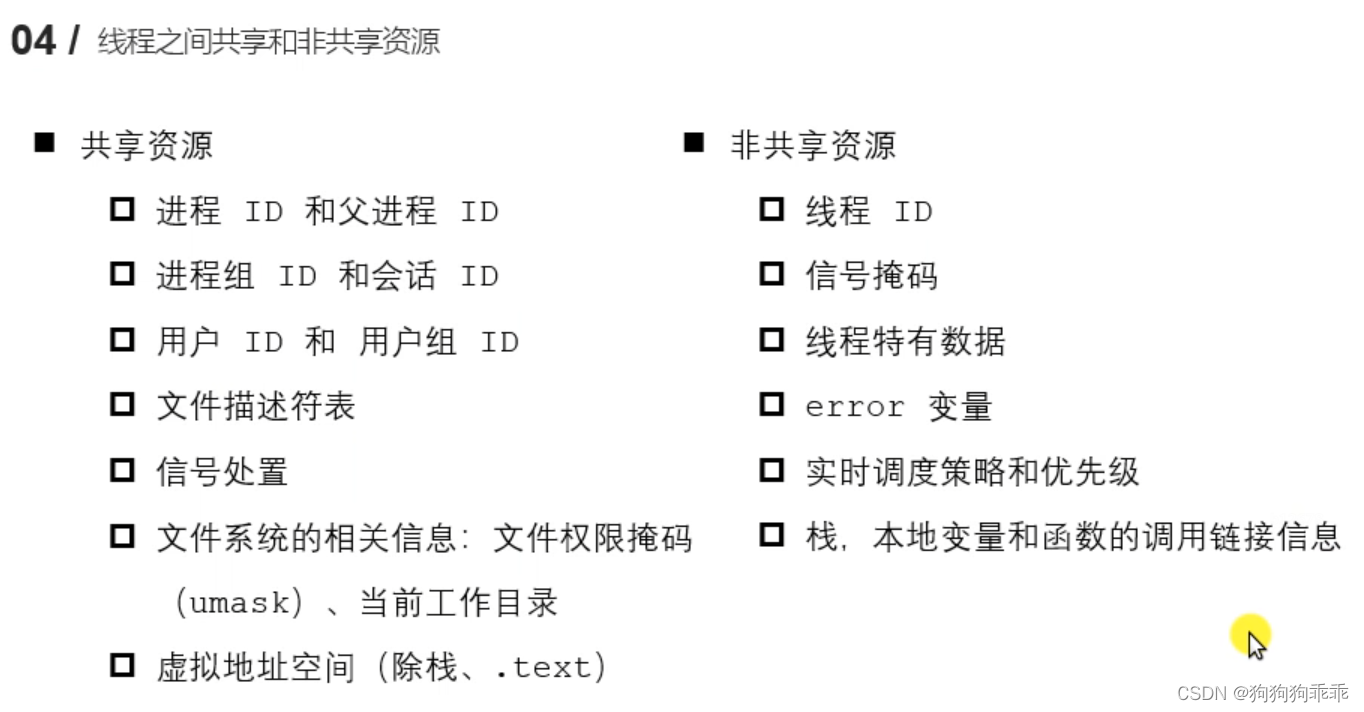
进程线程区别
创建线程
#include <pthread.h>
int pthread_create(pthread_t *thread, const pthread_attr_t *attr, void *(*start_routine) (void *), void *arg); -功能:创建一个子线程,一般情况下main函数所在的线程称为主线程,…
C++标准模板(STL)- 输入/输出操纵符-(std::setprecision,std::setw)
操纵符是令代码能以 operator<< 或 operator>> 控制输入/输出流的帮助函数。
不以参数调用的操纵符(例如 std::cout << std::boolalpha; 或 std::cin >> std::hex; )实现为接受到流的引用为其唯一参数的函数。 basic_ostream::…
微信、支付宝、百度、抖音开放平台第三方代小程序开发总结
大家好,我是小悟
小伙伴们都开启小长假了吧,值此中秋国庆双节之际,小悟祝所有的小伙伴们节日快乐。 支付宝社区很用心,还特意给寄了袋月饼,愿中秋节的圆月带给你身体健康,幸福团圆,国庆节的旗帜…
【AI视野·今日CV 计算机视觉论文速览 第257期】Fri, 29 Sep 2023
AI视野今日CS.CV 计算机视觉论文速览 Fri, 29 Sep 2023 Totally 99 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers
Learning to Transform for Generalizable Instance-wise Invariance Authors Utkarsh Singhal, Carlos Esteves, Ameesh M…
json对象中嵌套一个json字符串,python如何生成带有转义字符的json的字符串?
前言
不想用java去弄,一顿操作json.dumps也没用,后面才知道需要这么操作
目的生成:
data {"json": "{\"key1\": \"value1\", \"key2\": \"value2\"}"
}但是直接用
import …
探索社会工程的深度:从定义到高级攻击策略
在广阔的网络安全领域,社会工程作为一种微妙的威胁而出现,它利用人类的漏洞来访问敏感信息或实施欺诈。网络安全背景下的社会工程的定义很明确:它包括使用欺骗手段操纵个人泄露机密或个人信息,然后将这些信息用于欺诈目的。
此类…
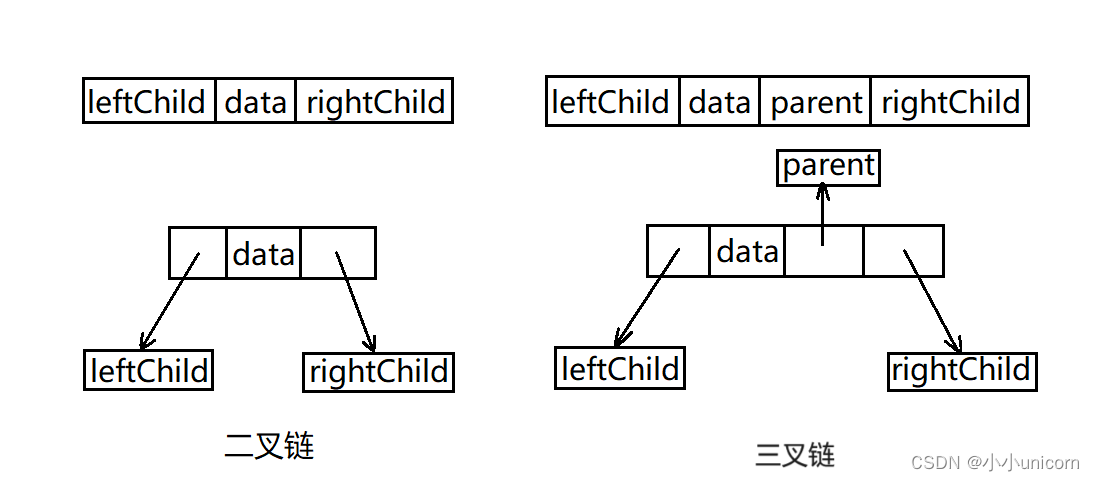
树与二叉树的概念 性质及其存储结构
💓博主csdn个人主页:小小unicorn ⏩专栏分类:数据结构 🚚代码仓库:小小unicorn的代码仓库🚚 🌹🌹🌹关注我带你学习编程知识 树与二叉树 树的概念与结构:树的概…
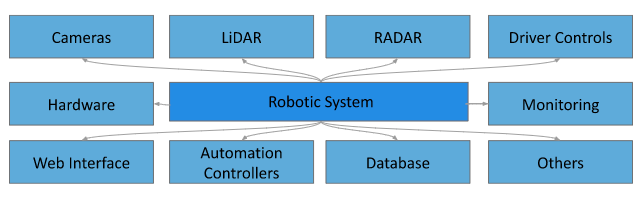
ROS2 从头开始:第6部分 - ROS2 中的 DDS,用于可靠的机器人通信
一、说明 在这篇文章中,我们将重点关注 ROS 2的通信栈DDS,其中这是介于管理节点通信与控制节点通信环节,是上位机决策体系与下位机的控制体系实现指令-执行-反馈的关键实现机制。
二、ROS工程的概念框架 现代机器人系统非常复杂,因为需要集成各种类型的传感器、执行器和其…
pygame - 贪吃蛇小游戏
蛇每吃掉一个身体块,蛇身就增加一个长度。为了统一计算,界面的尺寸和游戏元素的位置都是身体块长度的倍数
1. 上下左右方向键(或者ASDW键)控制蛇的移动方向
2. 空格键暂停和继续图片文件,复制到项目的asset\img目录下i…
每天只需这样做,轻松提升你的演讲口才
锻炼自己的演讲口才需要长期的练习。以下几点方法可以帮助你提高:
1. 多观看优秀演讲视频。观看他人优秀的演讲,可以学习到他人的语调、节奏、动作表情等技巧,这对我们提高自己的很有帮助。例如可以观看TED演讲、企业年会等形式的演讲视频。…
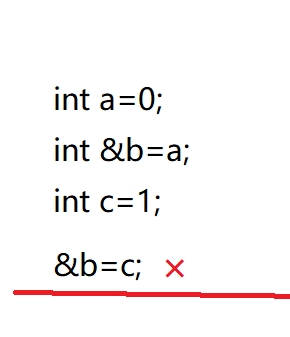
从零开始的C++(二)
1.为什么C有函数重载但是C没有函数重载?
这涉及了C、C的函数命名习惯,在C语言编译阶段,函数的命名不会受其参数列表的影响,即只要函数名相同编译出的函数名就相同。但在C中,函数命名受影响,如下图所示&…
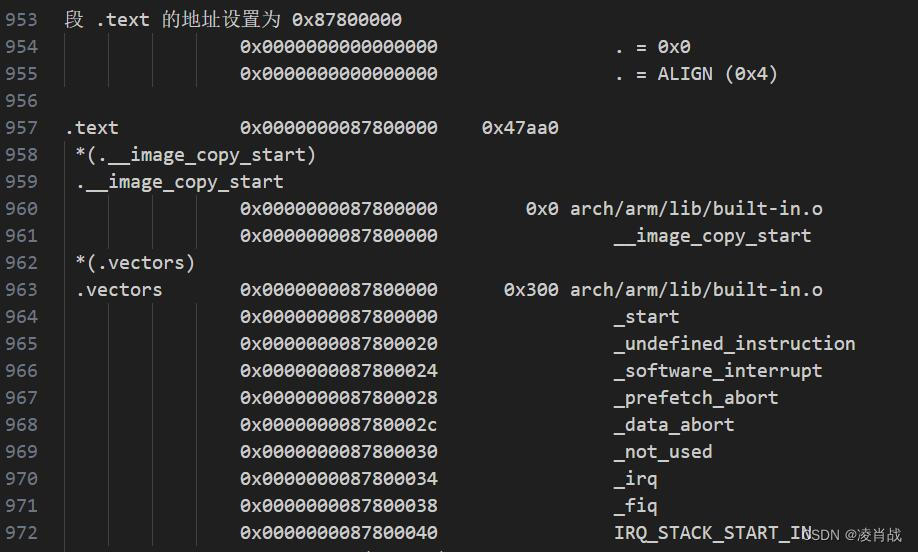
uboot启动流程-uboot链接接脚本
一. uboot 启动流程 本文我们来详细的分析一下 uboot 的启动流程,理清 uboot 是如何启动的。通过对 uboot 启动流程的梳理。
我们就可以掌握一些外设是在哪里被初始化的,这样当我们需要修改这些外设驱动的时候就会心里有数。另外,通过分析 …
华为云云耀云服务器L实例评测 | 实例场景体验之搭建个人博客:通过华为云云耀云服务器构建个人博客
华为云云耀云服务器L实例评测 | 实例场景体验之搭建个人博客:通过华为云云耀云服务器构建个人博客 介绍华为云云耀云服务器 华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例) 华为云云耀云服务器是什么华为云云耀…
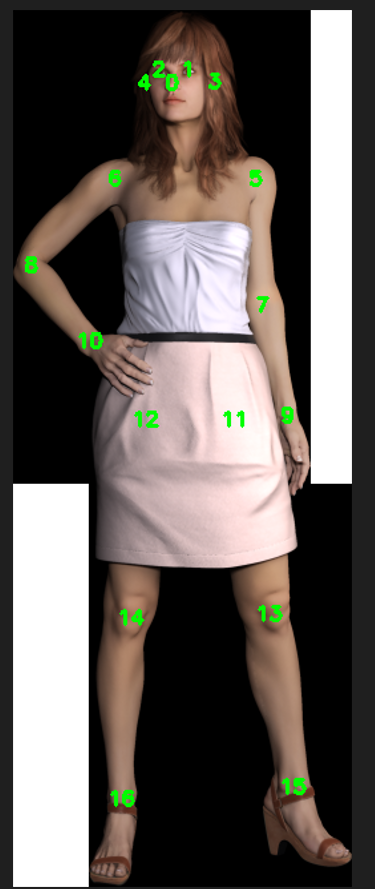
COCO 数据集 人体关键点格式
图片与标注数据在 COCO官网 均提供下载
标注格式
COCO 的标注中包含 4 个部分/字段,"info" 描述数据集,"licenses" 描述图片来源,"images" 和 "annotations" 是主体部分
"images" 部分…
数学术语之源——纤维(fiber)
1. 数学术语“纤维”(英英“fibre”,美英“fiber”)在数学中的起源
fiber[ˈfaɪbə(r)]这个词始于14世纪晚期,词义为“肝叶的一瓣(a lobe of the liver)”,也指“内脏(entrails)”。来自中世纪拉丁语“fibre”,其又源自拉丁语“fibra”,词义为“纤维(a fiber)、细…
Logistic map混沌掩盖信号
开学接触了一些有关混沌知识的学习,阅读量一些混沌通信的论文,对于混沌掩盖信号以确保加密通信有一定的兴趣。混沌的产生我选用的是logistic map映射产生混沌,主要就是一个递推公式: 对于这样一个式子,可以看出&#x…
300元开放式耳机哪款好、百元开放式耳机推荐
我是一个非常喜欢戴着耳机出门的社恐宅男,但看了一些文章后发现长期戴耳机对耳朵也是有危害的,比如长时间佩戴耳机容易导致耳朵潮湿,从而增加细菌滋生的风险,其次,长时间高音量使用耳机可能会造成听力损伤以及长期佩戴…
功率放大器有哪些要求和标准参数
功率放大器是一种常见的电子设备,用于将输入信号增强到更高的功率级别。为了满足不同应用需求,功率放大器需要符合一些特定的要求和标准参数。 在现代电子设备中,功率放大器广泛应用于各种领域,如通信、音频放大、射频放大等。它们…
Vue之transition组件
Vue提供了transition组件,使用户可以更便捷地添加过渡动画效果。
transition组件
transition组件也是一个抽象组件,并不会渲染出真实dom。Vue会在其第一个真实子元素上添加过渡效果。
props render
这里将render分为两部分,第一部分界定真…