作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/133418742
目 录
- 1. 任务介绍
- 任务要求
- 效果预览
- 预期收获
- 2. 知识点准备
- 3. 代码实现与效果
1. 任务介绍
在本文中,我们将一起开发一个基本的Flutter画板应用,用户可以在画板上自由绘制,选择不同的颜色来绘制线条。这个画板应用将允许用户通过点击颜色选择按钮来选择画笔的颜色,并提供鼠标光标支持以增强用户体验。
任务要求
- 创建一个Flutter应用,包含一个画板界面,初始时,画板上没有任何绘制内容。
- 实现颜色选择功能,用户可以点击应用栏中的颜色选择按钮,弹出颜色选择对话框,选择绘制颜色。
- 支持自由绘制功能,用户可以使用鼠标或触摸屏在画板上自由绘制线条。绘制时,使用所选的颜色。
- 当用户在画板上绘制时,应实时显示他们的绘制内容。
- 用户可以使用鼠标光标,绘制不同颜色的线条。
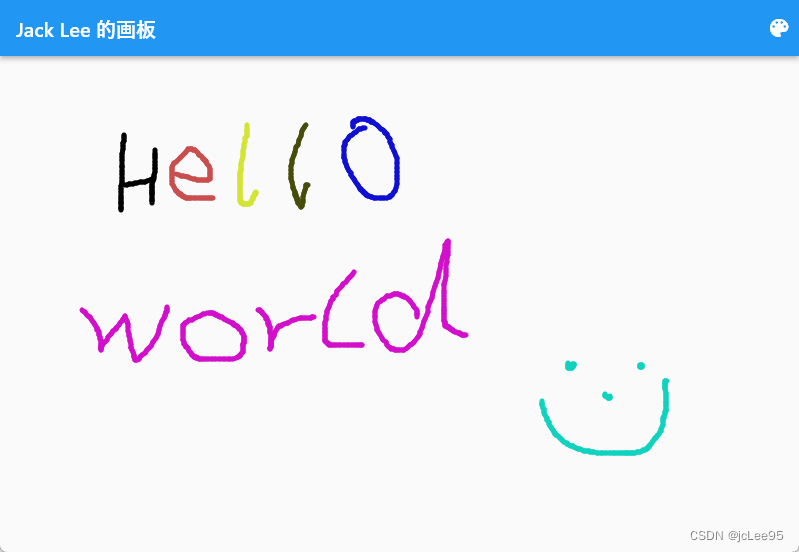
效果预览

预期收获
任务完成后,你将具备以下技能:
- Flutter应用开发基础知识。
- 实现用户界面中的颜色选择和绘制功能。
- 处理用户输入和手势操作。
- 自定义绘制,使用自定义绘制器和Canvas API。
这个任务将有助于您深入了解Flutter应用的开发,以及如何实现一个具有基本绘图功能的用户界面。
2. 知识点准备
本文将使用以下知识点,最终实现
-
MouseRegion:
MouseRegion用于捕获鼠标事件,允许您指定鼠标在其内部时的行为,包括设置鼠标光标的外观(在这里使用了SystemMouseCursors.click)。 -
SystemMouseCursors:
SystemMouseCursors是一个用于指定不同系统鼠标光标样式的类。在这里,我们使用了SystemMouseCursors.click,将鼠标光标设置为点击样式,以提供用户视觉反馈。 -
GestureDetector:
GestureDetector用于捕获用户手势事件,如拖动手势(onPanUpdate和onPanEnd)。它允许您检测用户的绘制动作并触发相应的回调。 -
CustomPaint:
CustomPaint是一个用于自定义绘制的容器,它接受一个自定义的CustomPainter对象。在这里,它用于呈现用户的绘制。 -
CustomPainter:
CustomPainter是一个抽象类,它包含了用于自定义绘制的方法。在这里,我们创建了MyPainter类来实现绘制用户绘制的笔画。 -
RenderBox:
RenderBox是一个用于获取渲染对象的边界框和坐标的类。在这里,我们使用它来获取鼠标事件的本地坐标,并将其转换为相对于CustomPaint的坐标。 -
Canvas:
Canvas是一个用于绘制 2D 图形的画布。我们使用它在MyPainter中绘制用户的笔画。 -
PointMode:
PointMode类用于指定如何绘制点的枚举类。在画板应用中,它有两种可能的值:- PointMode.points: 这个模式用于绘制单个点。当用户在画板上点击并松开鼠标时,将使用此模式来绘制点,以实现单击绘制的效果。
- PointMode.polygon: 这个模式用于绘制连接的线条。当用户在画板上拖动鼠标时,将使用此模式来绘制连接的线条,以实现绘制笔画的效果。
PointMode 通过
canvas.drawPoints方法在 CustomPainter 中使用,用于指定如何绘制用户的绘制。对于单击,我们使用PointMode.points来绘制点,而对于笔画,我们使用PointMode.polygon来绘制连接的线条。
该类包含在dart:ui库中。 -
flutter_colorpicker 模块:这是一个选择颜色的第三方模块,你可以参考其官方文档
3. 代码实现与效果
import 'dart:ui';
import 'package:flutter/material.dart';
import 'package:flutter_colorpicker/flutter_colorpicker.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
home: DrawingBoard(),
);
}
}
/// 画板应用的主页 [StatefulWidget]。
class DrawingBoard extends StatefulWidget {
const DrawingBoard({super.key});
State<DrawingBoard> createState() => _DrawingBoardState();
}
/// [DrawingBoard] 的状态类,负责管理用户绘制的功能和界面。
class _DrawingBoardState extends State<DrawingBoard> {
List<DrawObject> drawObjects = [];
Color selectedColor = Colors.black;
bool isFirstDraw = true;
/// 显示颜色选择对话框的方法。
void selectColor() {
showDialog(
context: context,
builder: (BuildContext context) {
Color newColor = selectedColor;
return AlertDialog(
title: const Text('选择颜色'),
content: SingleChildScrollView(
child: ColorPicker(
pickerColor: selectedColor,
onColorChanged: (color) {
newColor = color;
},
),
),
actions: <Widget>[
TextButton(
onPressed: () {
setState(() {
selectedColor = newColor;
});
Navigator.of(context).pop();
},
child: const Text('确定'),
),
],
);
},
);
}
Widget build(BuildContext context) {
// 创建一个鼠标光标,使用Icons.draw_outlined图标
const mouseCursor = SystemMouseCursors.click;
return Scaffold(
appBar: AppBar(
title: const Text('Jack Lee 的画板'),
actions: [
IconButton(
icon: const Icon(Icons.color_lens),
onPressed: () {
selectColor();
},
),
],
),
body: MouseRegion(
cursor: mouseCursor, // 使用自定义光标
child: GestureDetector(
onPanUpdate: (details) {
setState(() {
RenderBox renderBox = context.findRenderObject() as RenderBox;
final offset = renderBox.globalToLocal(details.localPosition);
if (isFirstDraw) {
drawObjects.add(DrawObject([], selectedColor));
isFirstDraw = false;
}
if (drawObjects.isNotEmpty) {
drawObjects.last.points.add(offset);
}
});
},
onPanEnd: (details) {
setState(() {
drawObjects.add(DrawObject([], selectedColor));
isFirstDraw = true;
});
},
child: CustomPaint(
painter: MyPainter(drawObjects),
size: Size.infinite,
),
),
),
);
}
}
/// 自定义画板的绘制器 [CustomPainter]。
class MyPainter extends CustomPainter {
final List<DrawObject> drawObjects;
MyPainter(this.drawObjects);
void paint(Canvas canvas, Size size) {
for (final drawObject in drawObjects) {
final paint = Paint()
..color = drawObject.color
..strokeCap = StrokeCap.round
..strokeWidth = 5.0;
if (drawObject.points.length > 1) {
for (int i = 0; i < drawObject.points.length - 1; i++) {
if (drawObject.points[i] != null &&
drawObject.points[i + 1] != null) {
canvas.drawLine(
drawObject.points[i]!, drawObject.points[i + 1]!, paint);
}
}
} else if (drawObject.points.isNotEmpty) {
canvas.drawPoints(
PointMode.points, drawObject.points.cast<Offset>(), paint);
}
}
}
bool shouldRepaint(CustomPainter oldDelegate) {
return true;
}
}
/// 用户绘制的对象类,包括点和颜色。
class DrawObject {
final List<Offset?> points;
final Color color;
DrawObject(this.points, this.color);
}
效果如图所示: